这篇教程是向查字典教程网朋友介绍利用AI打造漂亮的六边形无缝拼接背景图过程,教程制作出来的效果很漂亮。作者对制作过程做了详细地介绍,转发过来,喜欢的朋友可以跟着教程一起来学习!
先上效果图:

1.绘制六边形
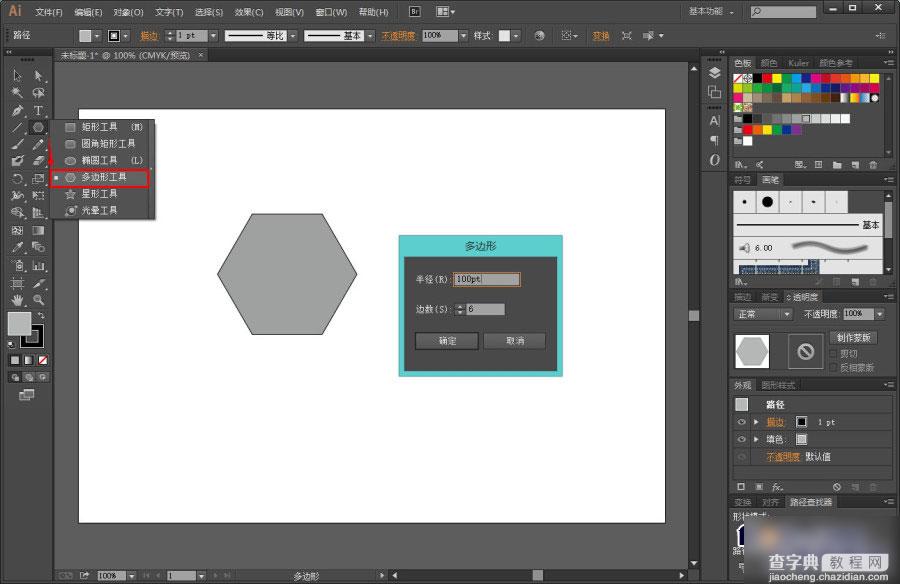
S1.打开Illustrator,新建一个文档,选择多边形工具,创建一个六边形,半径为100pt;

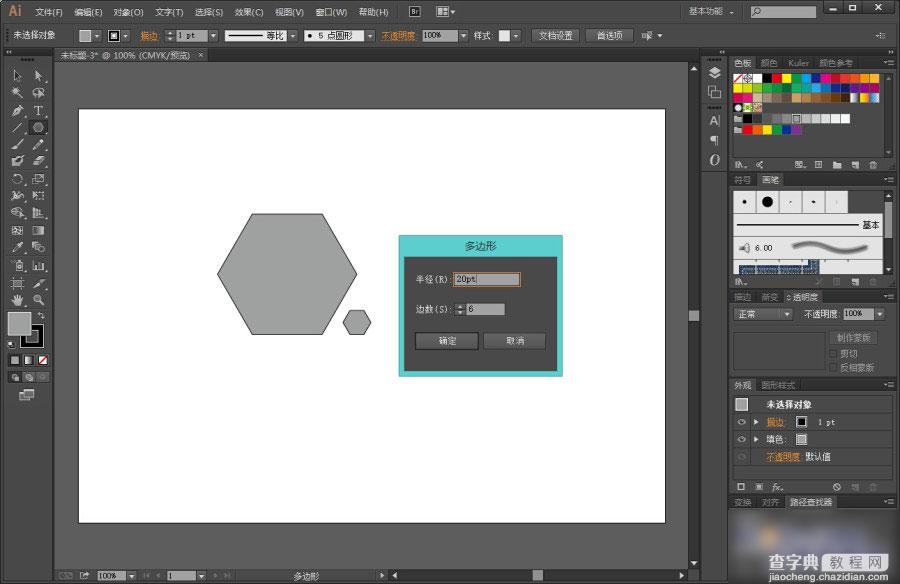
S2.按照S1方法再新建一个六边形,半径为20pt;

2.混合六边形
S1.选中两个六边形,然后点对齐(水平居中/垂直居中 )
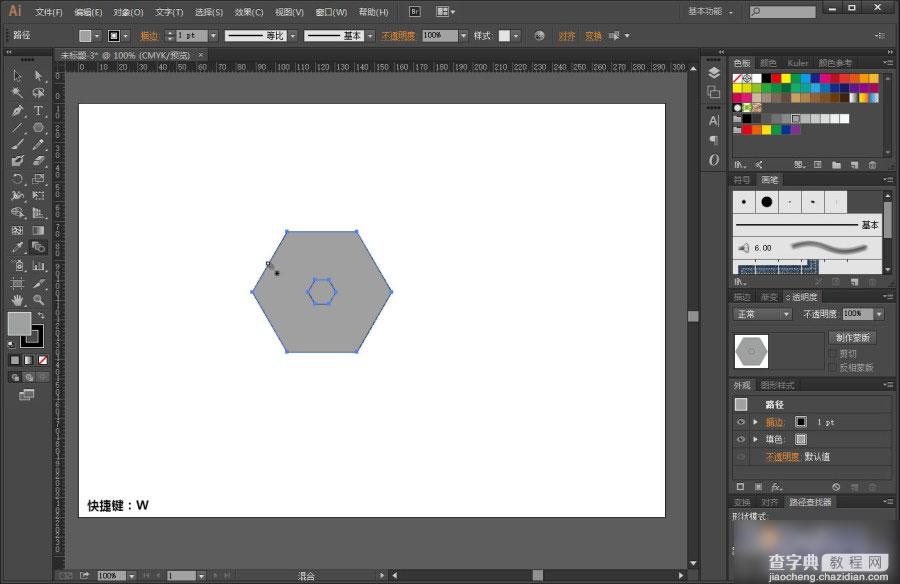
S2.选择混合工具(快捷键:W )
选中两个六边形,然后用混合工具分别在两个六边形边上点一下(不选中时点选,生成的过度图案会发生变化,大家可以自己试试)
或者在全选状态下,按Ctrl+Alt+B也可快速建立混合


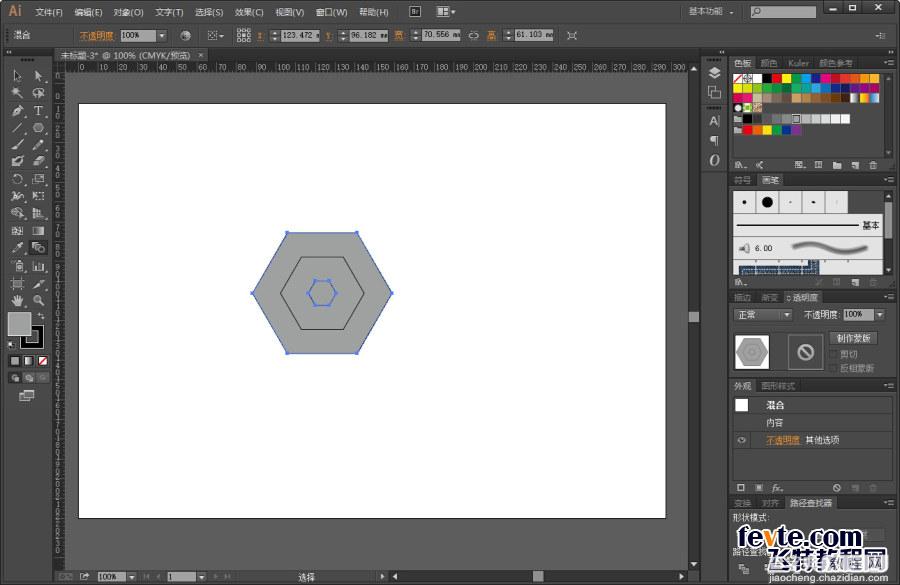
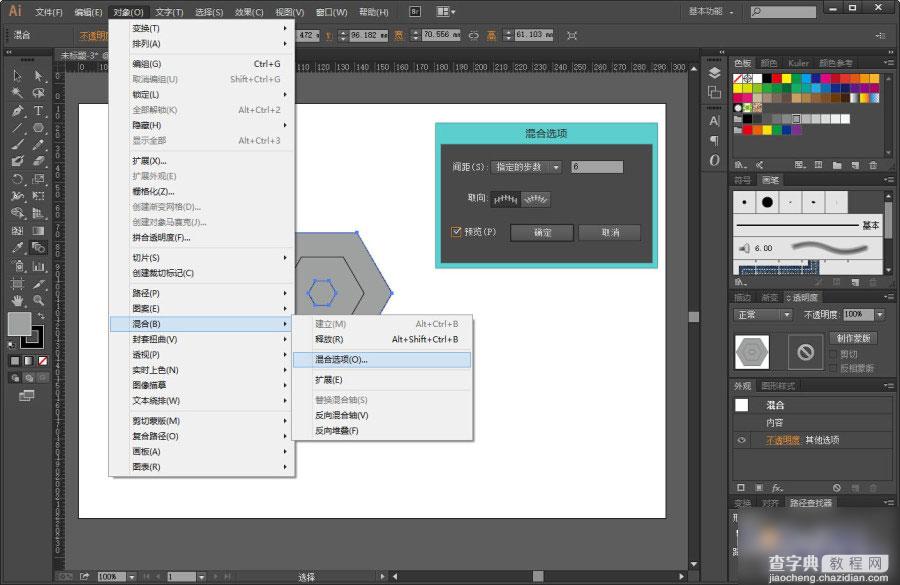
S3.然后再选择:对象--混合--混合选项;
在弹出的窗口中,将间距选为:指定的步数[Specified Steps]=6,点预览查看

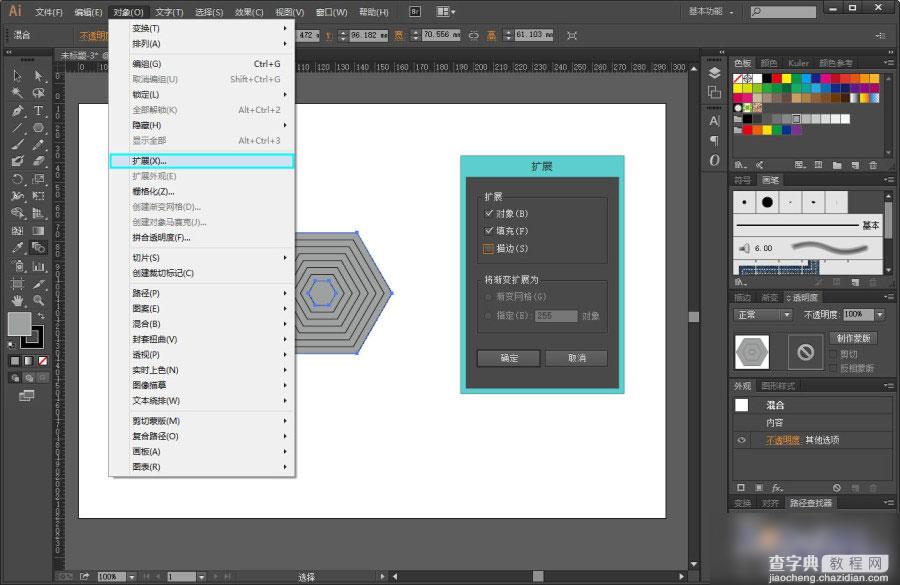
S4.选择:对象--扩展[Object--Expand];
扩展后将编成一个组

3.分割六边形组
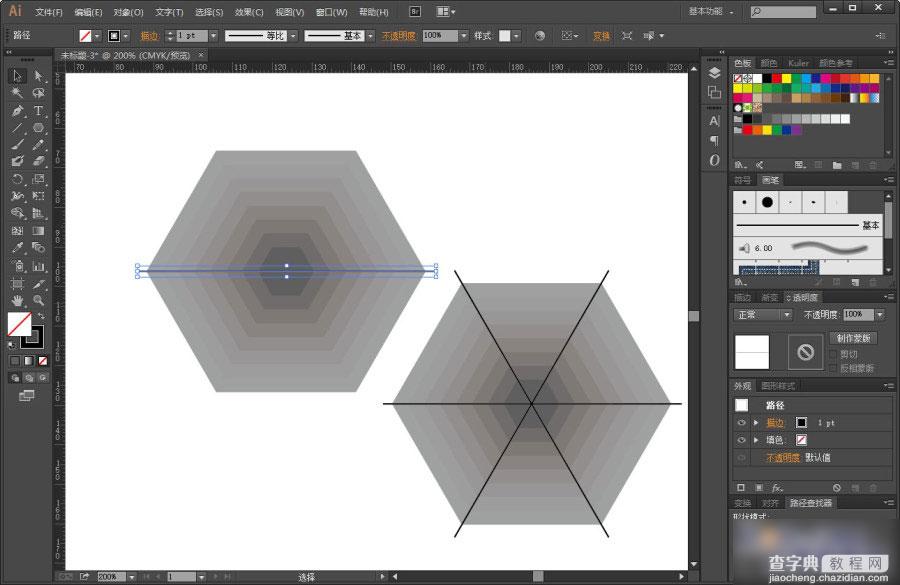
S1.分割六边形

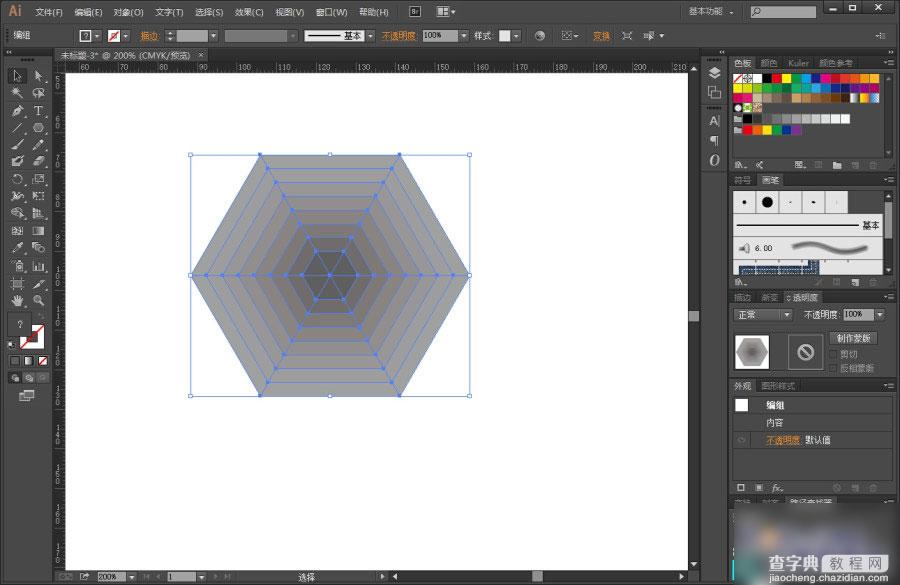
S2.使用:路径查找器-分割,将六边形组分割,然后点右键 取消编组
打开路径查找器:窗口-路径查找器(Shift+Ctrl+F9)

4.设置颜色
S1.在修改图形颜色前我们先设定好需要的颜色
蓝色[Blue]: C65 M23 Y35 K0
褐色[Taupe]: C13 M13 Y30 K0
粉色[Peach]: C0 M32 Y54 K0
粉橙[Salmon]: C0 M64 Y42 K0
玫红[Rose]: C30 M79 Y36 K4
选择CMYK颜色的好处是,可以为将来用于印刷提供方便。
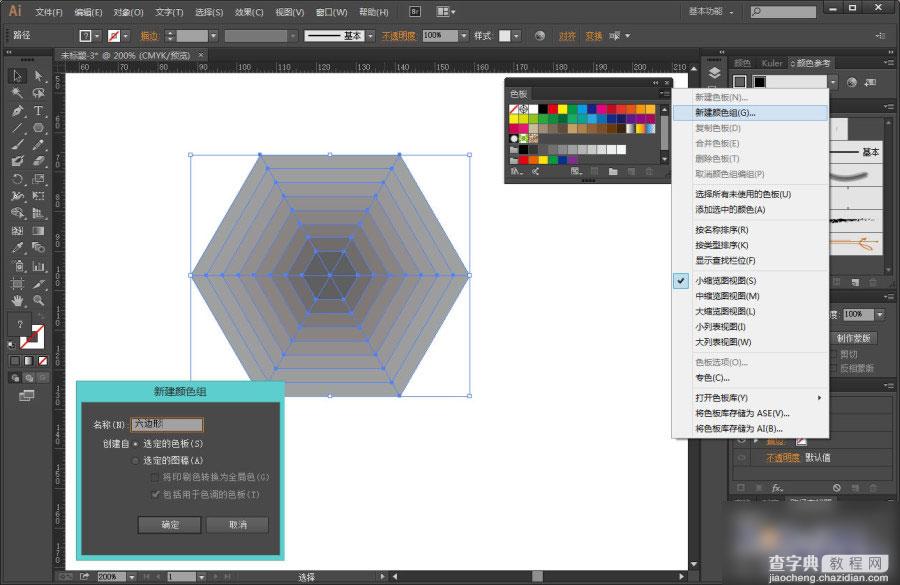
S2.在颜色面板,新建颜色组,设置步骤1中的颜色


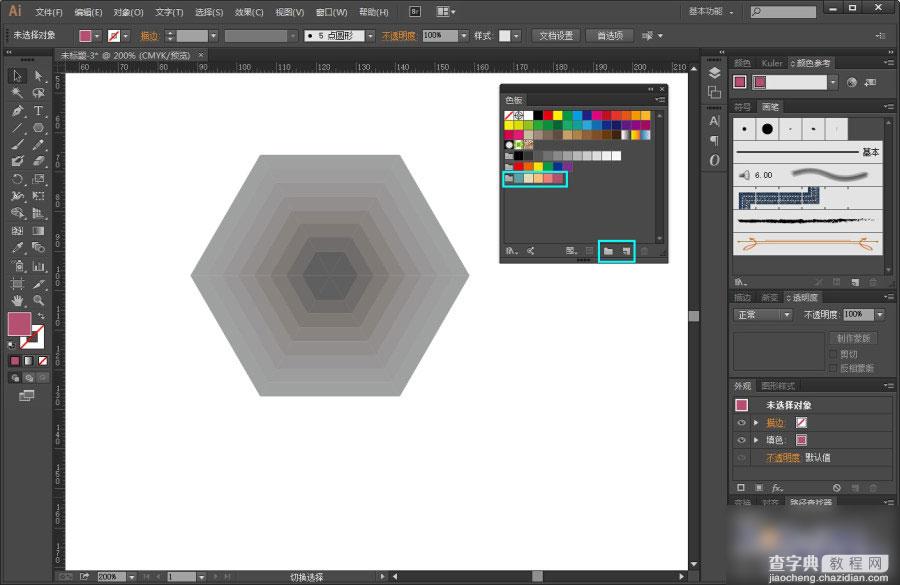
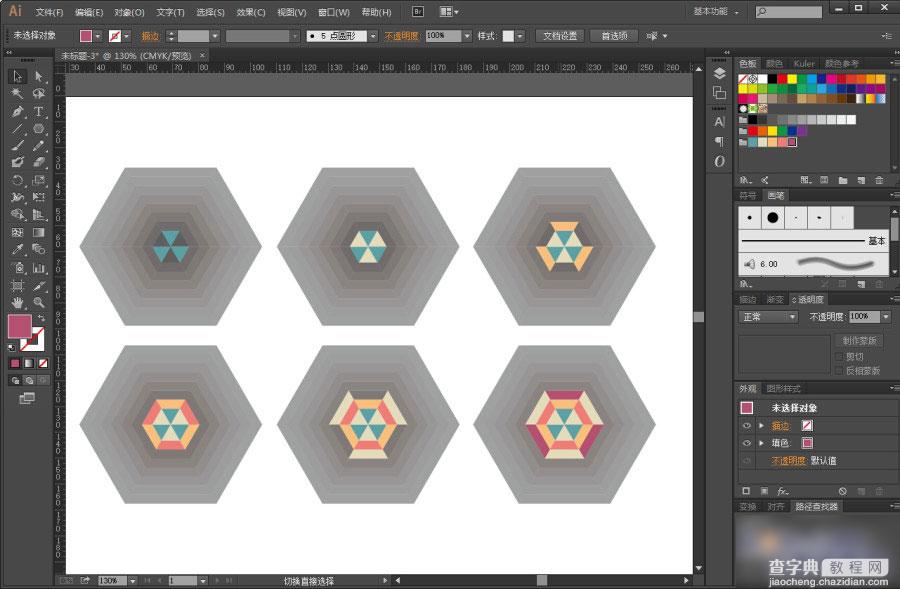
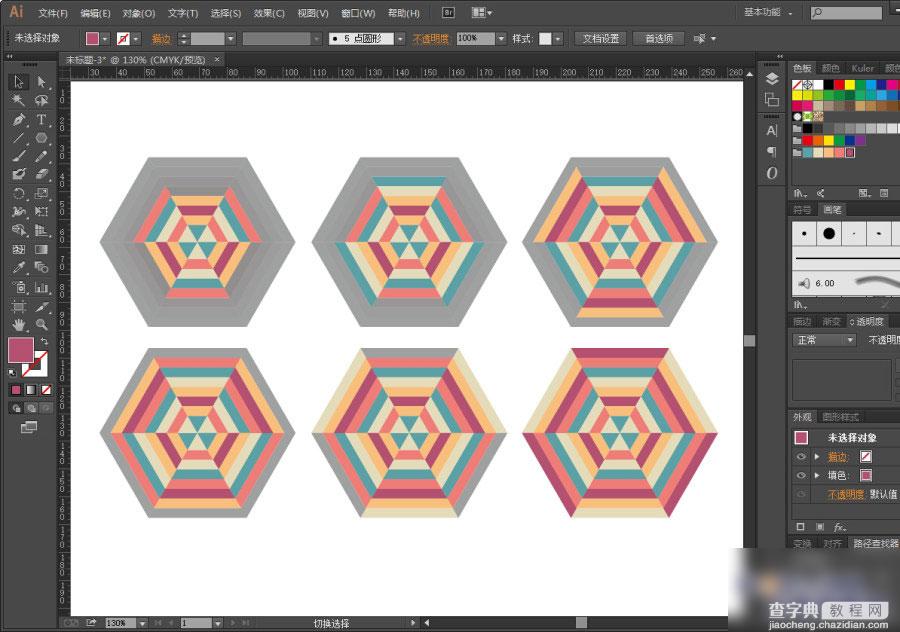
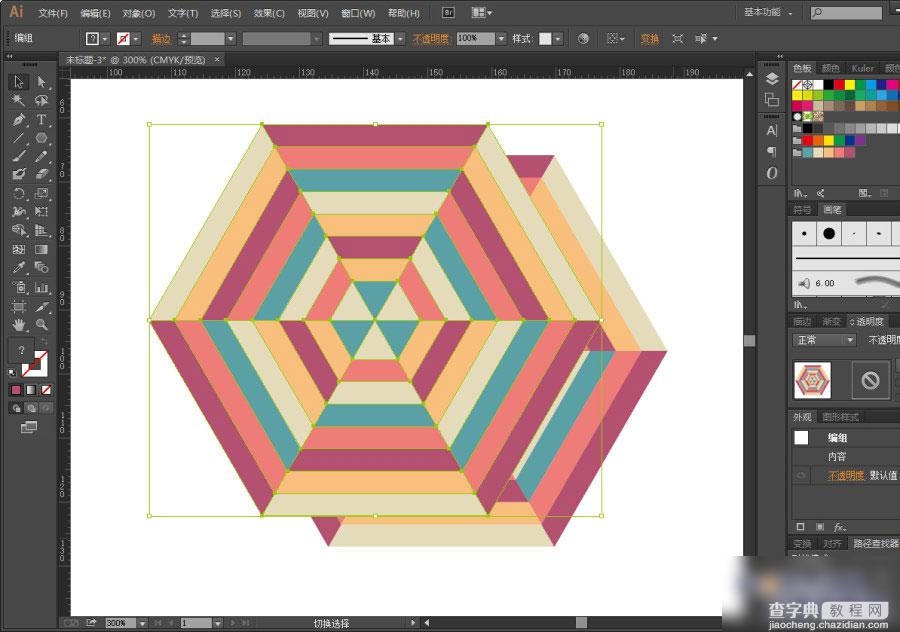
S3.按住Shift可多选对象,然后按照下图顺序添加颜色,填充好颜色后,选中所有对象编组(Ctrl+G)或右键编组。


5.对象修饰
S1.复制一个编组,可以选中后Ctrl+C/Ctrl+V复制,也可以按住Alt,用左键拖动复制。

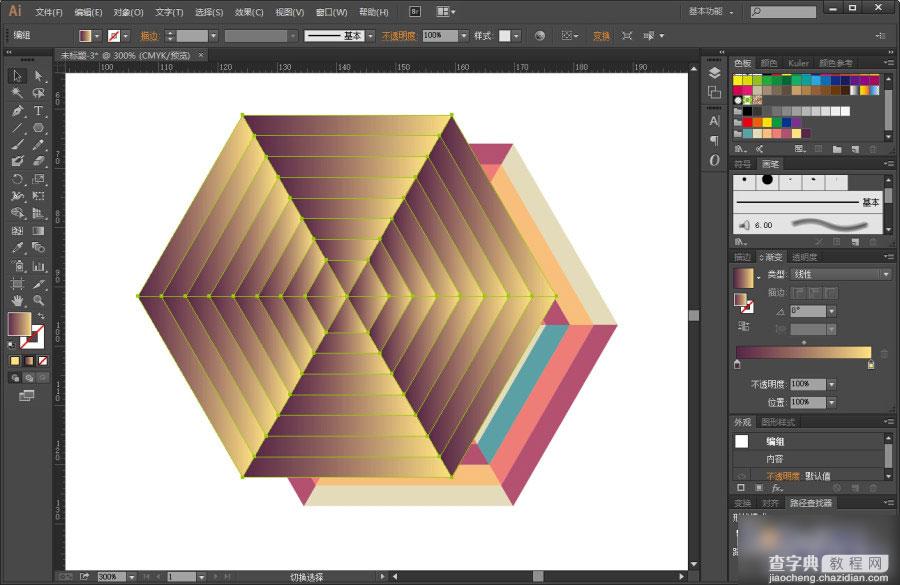
S2.选中新复制的对象,选择渐变工具,在渐变面板设置线性渐变色,
左侧紫色:(C60 M86 Y45 K42)
右侧黄色:(C0 M13 Y57 K0)

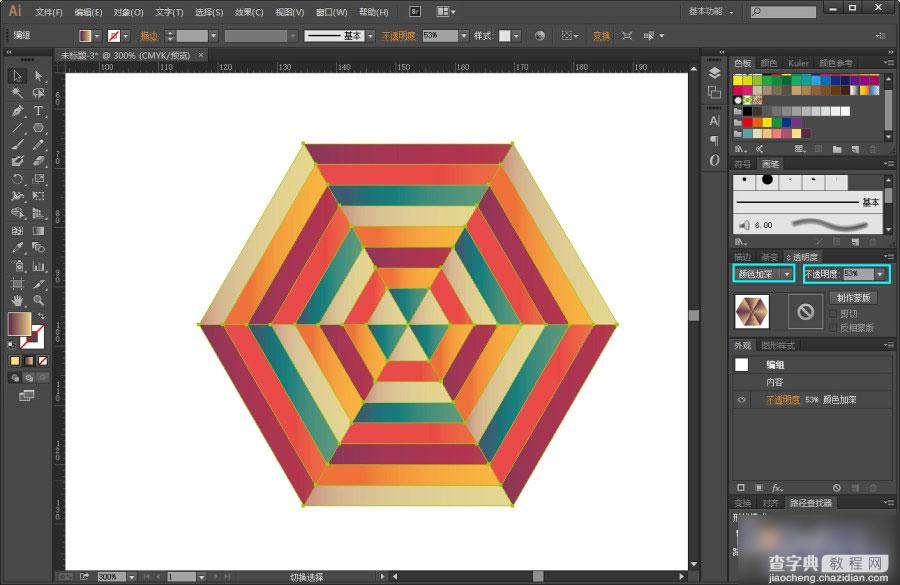
S3.对齐两个六边形对象组,然后选择【透明度面板】,设置复制对象为【颜色加深】模式,透明度调到53%,如图
再将两个六边形组编组;

6.无缝拼接六边形对象
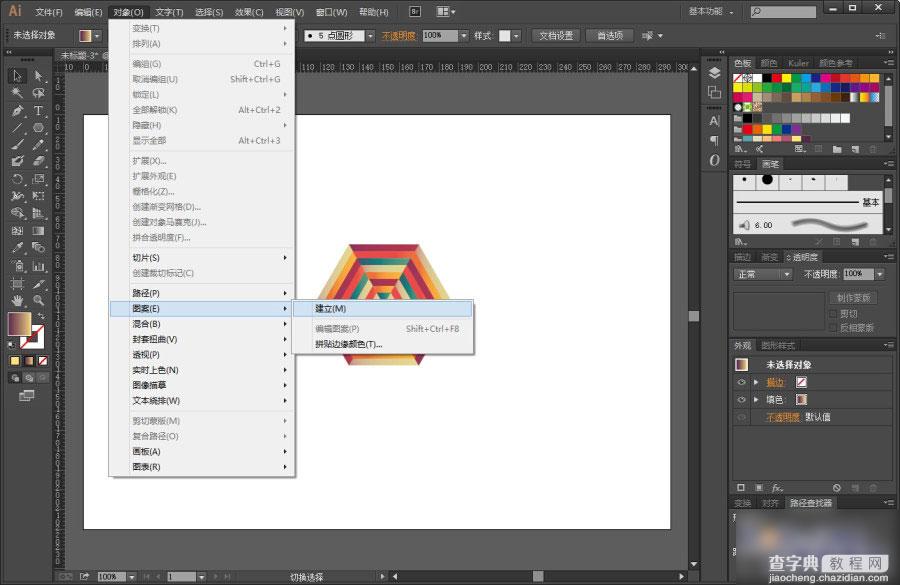
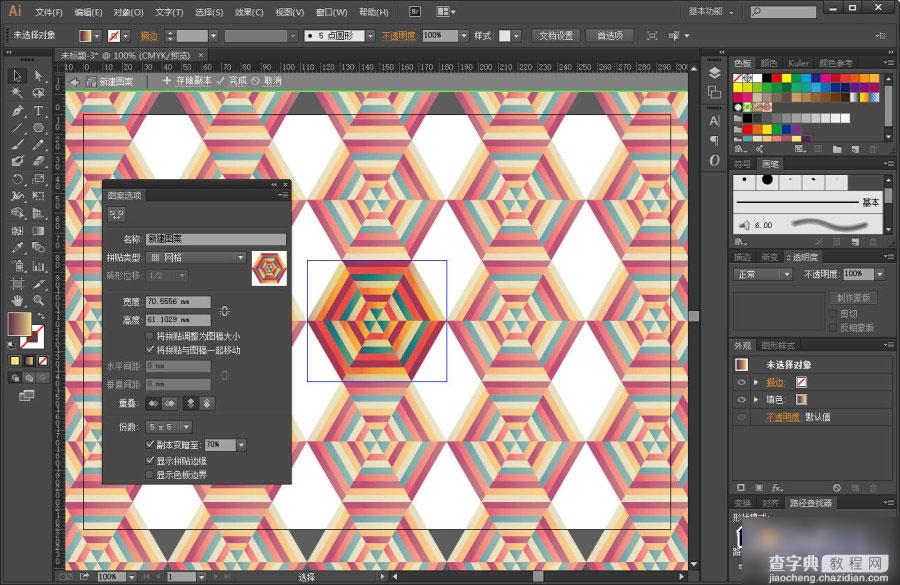
S1.选择:对象--图案--建立;弹出一个图案创建设置窗口

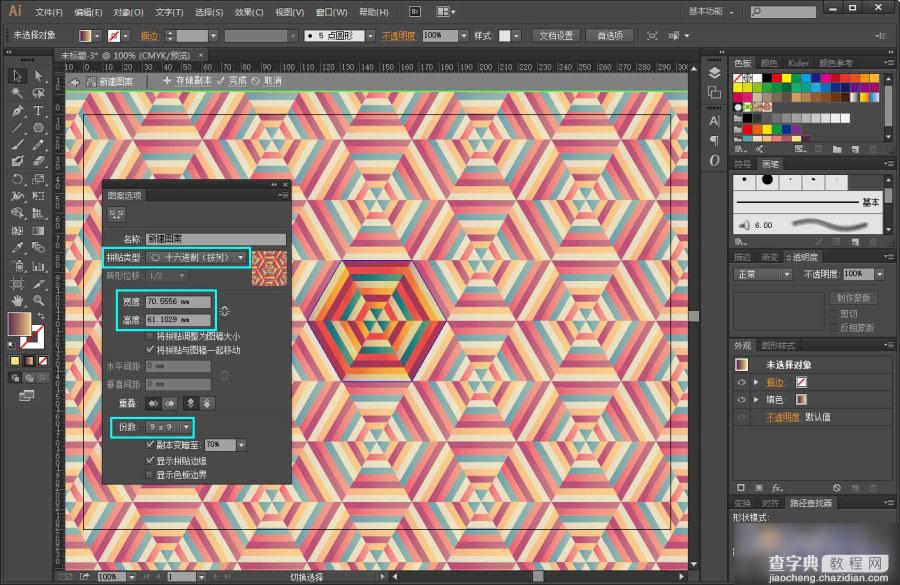
S2.打开后,默认显示的拼贴类型为:网格,修改为十六进制(按列),可以通过调整宽度,高度得到不同的效果,重叠效果大家可以自己选择看看 有什么不同。点完成,会将图案保存到色板中;


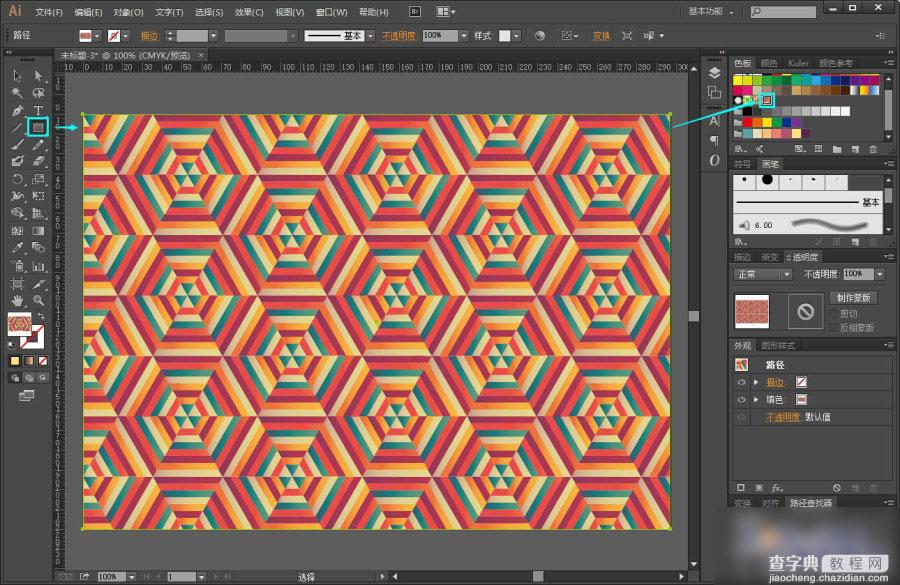
S3.然后选择矩形工具,画一个矩形,在选中状态下,点一下刚刚建立的色板中的图案,即可显示我们建立的无缝拼接六边形了。

最后给大家出个小作业,根据这个教程,大家也可以试试制作如下的图案。

教程结束,以上就是利用AI打造漂亮的六边形无缝拼接背景图过程,希望对大家有所帮助!


