小时侯,笔者经常拿着一块磁铁用它吸吸铁棒,吸吸土壤中的铁屑,把玩的不亦乐乎!今天,我们就通过3damx9.0来制作一个磁铁动画的效果吧……
先看一下最终效果:

一、绘制实体
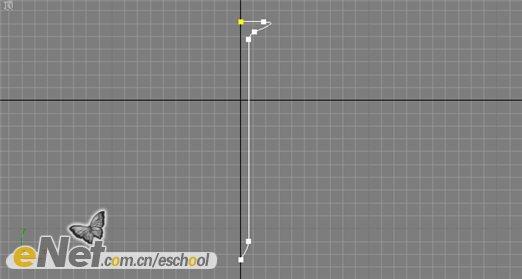
1、单击“创建”命令面板,单击“图形”按钮进入其创建面板,点击“线”按钮,在顶视图中绘制一线条Line01。如图1所示。

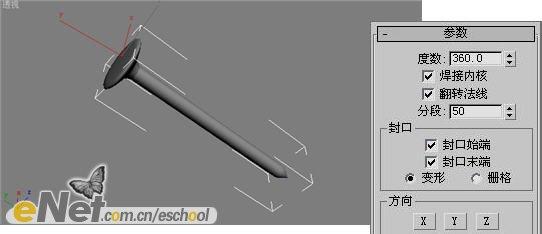
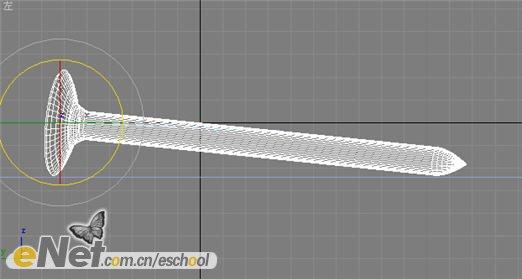
2、单击“修改”命令面板,在“修改器列表”下拉框中选择“车削”项,产生旋转实体,打开“参数”卷展栏,调整方向,修改后效果如图2所示。

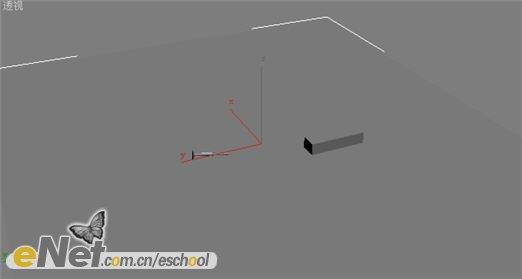
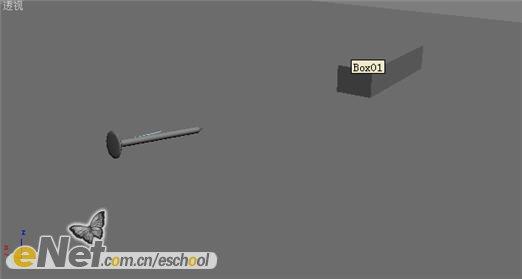
3、单击“几何体”按钮进入其创建命令面板,点击“长方体”按钮,在视图中绘制一长方体Box01。同样地,在“几何体”面板中点击“平面”按钮,在视图中绘制一平面Plane01,作为地面背景,如图3所示。

.pb{} .pb textarea{font-size:14px; margin:10px; font-family:"宋体"; background:#FFFFEE; color:#000066} .pb_t{line-height:30px; font-size:14px; color:#000; text-align:center;} /* 分页 */ .pagebox{overflow:hidden; zoom:1; font-size:12px; font-family:"宋体",sans-serif;} .pagebox span{float:left; margin-right:2px; overflow:hidden; text-align:center; background:#fff;} .pagebox span a{display:block; overflow:hidden; zoom:1; _float:left;} .pagebox span.pagebox_pre_nolink{border:1px #ddd solid; width:53px; height:21px; line-height:21px; text-align:center; color:#999; cursor:default;} .pagebox span.pagebox_pre{color:#3568b9; height:23px;} .pagebox span.pagebox_pre a,.pagebox span.pagebox_pre a:visited,.pagebox span.pagebox_next a,.pagebox span.pagebox_next a:visited{border:1px #9aafe5 solid; color:#3568b9; text-decoration:none; text-align:center; width:53px; cursor:pointer; height:21px; line-height:21px;} .pagebox span.pagebox_pre a:hover,.pagebox span.pagebox_pre a:active,.pagebox span.pagebox_next a:hover,.pagebox span.pagebox_next a:active{color:#363636; border:1px #2e6ab1 solid;} .pagebox span.pagebox_num_nonce{padding:0 8px; height:23px; line-height:23px; color:#fff; cursor:default; background:#296cb3; font-weight:bold;} .pagebox span.pagebox_num{color:#3568b9; height:23px;} .pagebox span.pagebox_num a,.pagebox span.pagebox_num a:visited{border:1px #9aafe5 solid; color:#3568b9; text-decoration:none; padding:0 8px; cursor:pointer; height:21px; line-height:21px;} .pagebox span.pagebox_num a:hover,.pagebox span.pagebox_num a:active{border:1px #2e6ab1 solid;color:#363636;} .pagebox span.pagebox_num_ellipsis{color:#393733; width:22px; background:none; line-height:23px;} .pagebox span.pagebox_next_nolink{border:1px #ddd solid; width:53px; height:21px; line-height:21px; text-align:center; color:#999; cursor:default;}
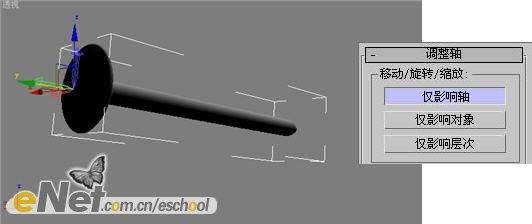
小提示:为了体现出铁钉尖部将来随着磁铁作移动,而尾部仍然位于平面上,我们需要调整它的轴心位置。
4、选中“Line01”,单击“层次”按钮进入其命令面板,单击“轴”按钮,打开“调整轴”卷展栏,单击“仅影响轴”按钮,将线条的轴心移动到相应的位置,如图4所示。

5、用工具栏上的“选择并旋转”按钮,调整视图中的铁钉放置的位置与方向,如图5所示。

6、选中Line01,单击“动画”菜单中的“约束-注视约束”命令,然后在视图中选择长方体Box01,如图6所示。

小提示:此时指定约束后,铁钉将以法线方式与长方体对齐,这时的相对位置就会发生变化,而我们需要让它保持原来的样子。
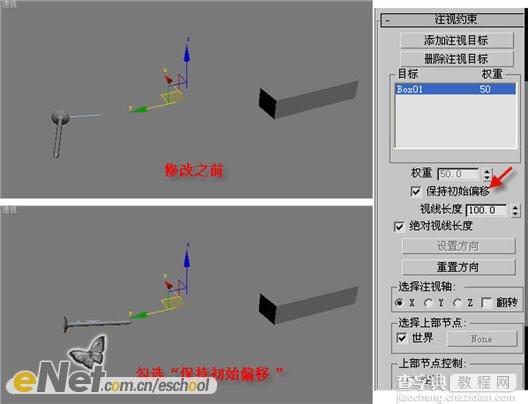
7、选择Line01,单击“运动”按钮进入其命令面板,打开“注视约束”卷展栏,选择“保持初始偏移”复选项。如图7所示。

.pb{} .pb textarea{font-size:14px; margin:10px; font-family:"宋体"; background:#FFFFEE; color:#000066} .pb_t{line-height:30px; font-size:14px; color:#000; text-align:center;} /* 分页 */ .pagebox{overflow:hidden; zoom:1; font-size:12px; font-family:"宋体",sans-serif;} .pagebox span{float:left; margin-right:2px; overflow:hidden; text-align:center; background:#fff;} .pagebox span a{display:block; overflow:hidden; zoom:1; _float:left;} .pagebox span.pagebox_pre_nolink{border:1px #ddd solid; width:53px; height:21px; line-height:21px; text-align:center; color:#999; cursor:default;} .pagebox span.pagebox_pre{color:#3568b9; height:23px;} .pagebox span.pagebox_pre a,.pagebox span.pagebox_pre a:visited,.pagebox span.pagebox_next a,.pagebox span.pagebox_next a:visited{border:1px #9aafe5 solid; color:#3568b9; text-decoration:none; text-align:center; width:53px; cursor:pointer; height:21px; line-height:21px;} .pagebox span.pagebox_pre a:hover,.pagebox span.pagebox_pre a:active,.pagebox span.pagebox_next a:hover,.pagebox span.pagebox_next a:active{color:#363636; border:1px #2e6ab1 solid;} .pagebox span.pagebox_num_nonce{padding:0 8px; height:23px; line-height:23px; color:#fff; cursor:default; background:#296cb3; font-weight:bold;} .pagebox span.pagebox_num{color:#3568b9; height:23px;} .pagebox span.pagebox_num a,.pagebox span.pagebox_num a:visited{border:1px #9aafe5 solid; color:#3568b9; text-decoration:none; padding:0 8px; cursor:pointer; height:21px; line-height:21px;} .pagebox span.pagebox_num a:hover,.pagebox span.pagebox_num a:active{border:1px #2e6ab1 solid;color:#363636;} .pagebox span.pagebox_num_ellipsis{color:#393733; width:22px; background:none; line-height:23px;} .pagebox span.pagebox_next_nolink{border:1px #ddd solid; width:53px; height:21px; line-height:21px; text-align:center; color:#999; cursor:default;}
二、材质配置
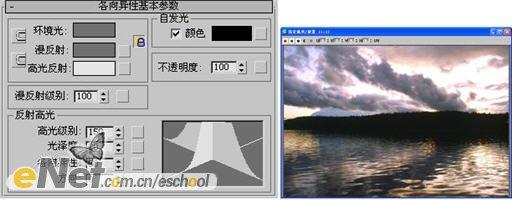
1、打开“材质编辑器”窗口,选中第一个样球,在“明暗器基本参数”卷展栏中选择下拉框中的“各向异性”项,并设置其参数,为“反射”贴图指定一有金属光泽的图片,如图8所示。

2、将第一个材质球赋予Line01。
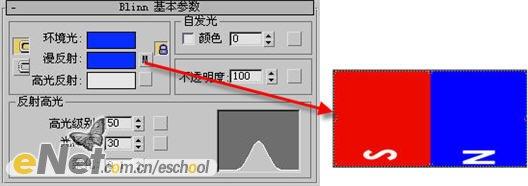
3、选中第二个样球,打开“Blinn基本参数”卷展栏,指定环境光、反射高光。为“漫反射”添加一磁铁外表图片,如图9所示。

4、再为“凹凸”贴图指定一噪波贴图,并调整其参数,如图10所示。

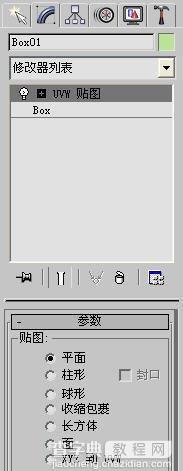
5、点击长方体,进入其“修改”命令面板,选择“修改器列表”下拉框中的“UVW贴图”项,调整其参数,如图11所示。

6、将第二个样球材质赋予Box01。同样的,为地面背景赋予一个木材材质。
7、单击动画控制区中的“自动关键点”按钮,移动视图中的长方体,为它设计不同的几个位置,从而产生动画效果。
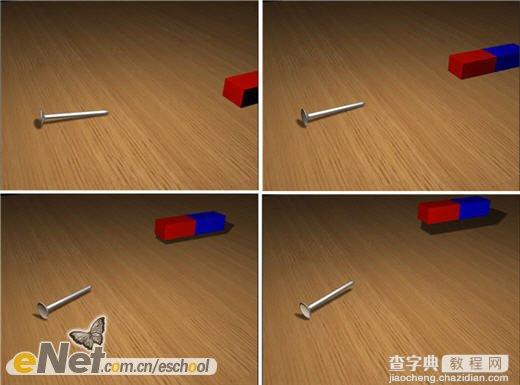
8、最后,点击“播放”按钮可以查看连续动画效果,截图如图12所示。

9、点击“快速渲染”按钮,可以看到最后的动画帧渲染效果,如图13所示。



