最近要借助动易SiteFactory3.6开发一个平台,研究了一下官方教程,虽然觉得功能确实强大,但是有很多技术口径需要自身去查询。
我们要加入一些简单功能,比如加入.Net标准控件,然后结合Visual Studio 2008(以下简称VS)进行编程的话,需要做一些转换。
查了动易的技术文档,和论坛,都没有找到可行的办法(可能是故意不提及此解决办法),也有网友提出类似的问题,但是回答很简单,也没有相应的例子。功夫不负有心人,经过多次尝试,总结出一套解决方法。
第一步:创建动态页(Aspx文件。我在动易的目录下建了个Test目录,在里面创建了个Default1.Aspx文件
Default1.Aspx文件源码:
<%@ Page Language="VB" CodeFile="Default1.aspx.vb" Inherits="Test_Default1" %>
<%@ Register assembly="System.Web.Extensions" namespace="System.Web.UI" tagprefix="asp" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:ScriptManager ID="ScriptManager1" runat="server">
</asp:ScriptManager>
<asp:UpdatePanel ID="UpdatePanel1" runat="server">
<ContentTemplate>
<asp:GridView ID="GridView1" runat="server" CellPadding="4" ForeColor="#333333"
GridLines="None">
<FooterStyle BackColor="#990000" Font-Bold="True" ForeColor="White" />
<RowStyle BackColor="#FFFBD6" ForeColor="#333333" />
<Columns>
<asp:ButtonField Text="按钮" />
</Columns>
<PagerStyle BackColor="#FFCC66" ForeColor="#333333" HorizontalAlign="Center" />
<SelectedRowStyle BackColor="#FFCC66" Font-Bold="True" ForeColor="Navy" />
<HeaderStyle CssClass="tdbg" />
<AlternatingRowStyle BackColor="White" />
</asp:GridView>
<asp:CheckBox ID="CheckBox1" runat="server" />
<asp:Label ID="Label1" runat="server" Text="Label"></asp:Label>
<asp:TextBox ID="TextBox4" runat="server"></asp:TextBox>
<asp:Button ID="Button1" runat="server" Text="Button" />
<asp:TextBox ID="TextBox5" runat="server"></asp:TextBox>
<ajaxToolkit:CalendarExtender ID="CalendarExtender1" runat="server"
FirstDayOfWeek="Sunday" Format="yyyy/MM/dd" TargetControlID="Textbox5">
</ajaxToolkit:CalendarExtender>
</ContentTemplate>
</asp:UpdatePanel>
</div>
</form>
</body>
</html>
第二步:创建动态页与模板文件的关联关系。这步我是从网络上搜索到的,动易的官方网站上没有提及过。关键是AdminConfigurationFrontPageTemplateConfig.aspx 文件
添加如下代码:(红色字部分必须和Aspx的文件名一样,TemplateDefault1 不能与其他的ID名称一样)
<tr>
<td>
<strong>新增:</strong>
Test/Default1.aspx '文件名
</td>
<td>
<pe:TemplateSelectControl ID="TemplateDefault1" Width="300px" runat="server"></pe:TemplateSelectControl> <asp:Label
ID="LabelDefault1" runat="server" ForeColor="red" Text=""></asp:Label>
</td>
</tr>
添加后在动易后台的动态页模板管理里会看到你刚才添加的名字的选项
第三步:编写模板。这里调用动易的模板文件
然后就是静态页和动态页的衔接了。动态页中选择一个静态页面,然后在这个静态页面中,你可以通过{PE.Control.form1/}的形式来获取你动态页中的某一些控件。
这里的{PE.Control.form1/}是指Aspx里Form的ID,意思是把Aspx里的Form1控件插入在这里。
第四步:编写.net代码
这些都是我从动易论坛和网上找到的,但是经过几次实验都没有成功加入.Net控件。研究了几天也没有头绪,有点想放弃动易这套系统。但如果要自己写动易的几个模块的话,那也太艰难了。没办法想研究动易的Aspx文件,看看里面有没有源代码。很可惜动易的源代码都是封装在Bin*.Dll文件里的。然后我又通过VS里的对象浏览器查看这些.DLL文件。发现了些头绪,这个类肯定是通过某个基类派生出来的,这个基类也肯定是从 System.Web.UI.Page类派生出来的。代码如下:

关键是这个动态页应该继承自PowerEasy.SiteFactory.Web.UI.DynamicPage。因为这个类继承自System.Web.UI.Page,所以编写代码也很简单。
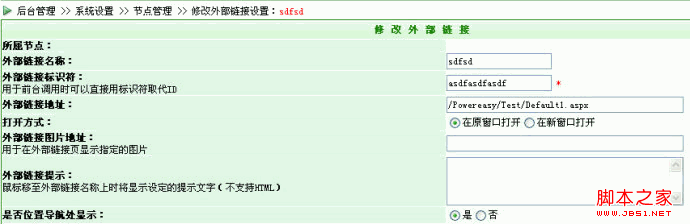
第五步:添加单页节点,必须是外部节点

一切都OK了
顺便提一下动易本生就有Ajax的支持,在Bin目录下的AjaxControlToolkit.dll和System.Web.Extensions.dll
在VS里添加一下控件就行了。


