本文是简单易懂的现代魔法系列文章的第二弹~
一、Flowplayer简介
FlowPlayer 是一个用Flash开发的在Web上的视频播放器,可以很容易将它集成在任何的网页上。支持HTTP以及流媒体传输。
最新版本为5.1.1,最新版本使用纯 HTML5 + CSS3 实现的原生 VIDEO 标签,自动降级为 Flash 播放器,专门为现今的浏览器设计,旨在提供良好的性能和用户体验。
最新版本大D在使用中遇到的问题比较多,于是转为使用Flowplayer 3.2.15版本。
Flowplayer官网:http://flowplayer.org/
二、Flowplayer下载
这里大D只提供3.2.15版本的下载,5.11版请到官网下载。
查字典教程网打包下载地址 http://www.jb51.net/jiaoben/20974.html
三、Flowplayer安装
首先解压文件, 得到
•flowplayer.controls-3.2.14.swf
•flowplayer-3.2.11.min.js
•flowplayer-3.2.15.swf
得到以上三个文件,在/wp-content/plugins文件夹下建立一个名为flowplayer的文件夹,并把上面解压出来的三个文件上传到新建的这个flowplayer文件夹。
打开主题的header.php,在</head>前面添加如下语句:
<script type="text/javascript" src="<?php echo plugins_url(); ?>/flowplayer/flowplayer-3.2.11.min.js"></script>
至此,Flowplayer安装完毕,下面来说一下使用。
四、使用Flowplayer
首先要说明一点,你要在整篇blog文章写完之后再添加Flowplayer的调用代码。
否则会出现一些奇怪的问题,诸如无法进入可视化编辑环境等。
在写完文章之后,在需要添加视频的地方写入以下代码(HTML编辑模式下添加):
<a id="playerID" href="地址"></a><script _fcksavedurl=""地址"></a><script" type="text/javascript" language="JavaScript">flowplayer("playerID", "/wp-content/plugins/flowplayer/flowplayer-3.2.15.swf",{clip:{url:'地址',autoPlay: false, autoBuffering: true}});</script>
<a id="playerID" href="地址"></a><script type="text/javascript" language="JavaScript">flowplayer("playerID", "/wp-content/plugins/flowplayer/flowplayer-3.2.15.swf",{clip:{url:'地址',autoPlay: false, autoBuffering: true}});</script>
其中,playerID要保持一致,地址为视频的绝对地址。发个例子吧
<a id="player01" href="/wp-content/upload/2012/11/123.flv"></a><script type="text/javascript" language="JavaScript">flowplayer("playerID", "/wp-content/plugins/flowplayer/flowplayer-3.2.15.swf",{clip:{url:'/wp-content/upload/2012/11/123.flv',autoPlay: false, autoBuffering: true}});</script>
<a id="player01" href="/wp-content/upload/2012/11/123.flv"></a><script type="text/javascript" language="JavaScript">flowplayer("playerID", "/wp-content/plugins/flowplayer/flowplayer-3.2.15.swf",{clip:{url:'/wp-content/upload/2012/11/123.flv',autoPlay: false, autoBuffering: true}});</script>
五、添加后台调用按钮
像大D这种懒人,肯定是记不住调用代码的写法。
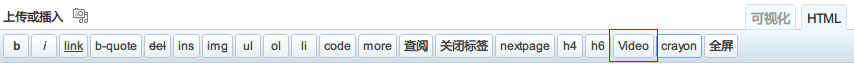
于是弄了一个HTML编辑模式的后台按钮,如下图:

添加后台调用按钮方法:
1、在主题functions.php文件中添加如下代码:
add_action('admin_print_scripts', 'my_quicktags');
function my_quicktags() {
wp_enqueue_script(
'my_quicktags',
get_stylesheet_directory_uri().'/my-quicktags.js',
array('quicktags')
);
2、新建一个名为my-quicktags.js的文件,并写入以下代码:
QTags.addButton( 'Video', 'Video', '<a id="playerID" href="地址"></a><script type="text/javascript" language="JavaScript">flowplayer("playerID", "/wp-content/plugins/flowplayer/flowplayer-3.2.15.swf",{clip:{url:'地址',autoPlay: false, autoBuffering: true}});</script>','' );
//QTags.addButton( 'my_id', 'my button', 'n</span>', '</span>n' );
//这儿共有四对引号,分别是按钮的ID、显示名、点一下输入内容、再点一下关闭内容(此为空则一次输入全部内容),n表示换行。
如果你用的主题文件中有这个文件,那么直接将上述代码写进my-quicktags.js文件即可。
已经写好的my-quicktags.js文件下载地址(本文件添加了“下一页”,“h4”,“h6”,“Video”四个按钮):my-quicktags-jb51.rar
六、参考文献
http://codex.wordpress.org/Quicktags_API
http://flash.flowplayer.org/documentation/installation/index.html
http://www.solagirl.net/wordpress-path-related-functions.html
原文:bugsong.net


