总的来说这个应用比较多,我在这里用joomla来作为一个框架使用,不使用这个也是可以的,你可以自己照着例子做,园子里讲的联动非常多,不多多数是.net,语言虽然相通,但是对从没有接触过.net还是不易理解,这里就用php+jquery(ajax)来实现这一功能,并且同时解决ajax到底如何在joomla中使用.ajax在joomla中通过json数据交换的例子好像没有,我这是第一个也许是最后一个,下面就开始来讲讲实现过程吧.
要想使用json,我们必须让他返回值是json格式才可以,但是默认的模版都是会带有head标记内容的,从国外看到一种方法,也就解决了我一直不知道joomla如何使用json数据.进入templates/system文件夹下面,建立一个json.php的文件,这个就是后面用到的ajax返回数据,处理方法就写到这个里,我这里通过单元-分类实现二级联动效果,那么这里的数据处理就是根据单元ajax GET传过来值去查找分类,代码如下,json.php文件代码:
复制代码代码如下:
<?php defined('_JEXEC') or die('Restricted access');
$db = JFactory::getDBO();
$id = (int)$_GET['select1'];
if(isset($id)){
$query1 = "SELECT id,title FROM #__categories where section=".$id;
$db->setQuery($query1);
$rss = $db->LoadObjectList();
$arr = array();
foreach($rss as $key=>$value){
$arr[] = $value;
}
$json = urldecode(json_encode($arr));
echo $json;
}
上边代码就是查询出来id和title,然后转换成json格式,这里json_encode函数就是转换函数,urldecode防止中文乱码的.最后输出了json数据,这样输出的数据是没有head标记的,他的地址就是index.php?tmpl=json这个以后ajax要用到,tmpl就是输出组件模版的一个参数,如果它的值等于了component,就会只显示组件内容,等价于index2.php.我前面讲过这个小技巧了.
接下来我们建立一个测试组件,就叫做com_test,里面不需要过多文件,这里仅仅测试,所以有控制器和视图即可,组件的写法不讲了,不会的看看代码吧,我专门说说jquery ajax操作联动菜单的代码如下,在test view里面,
复制代码代码如下:
<?php defined('_JEXEC') or die('Restricted access');
$db = JFactory::getDBO();
$query = "SELECT id,title FROM #__sections";
$db->setQuery($query);
$rs = $db->LoadObjectList();
?>
ajax联动菜单演示:
<script language="javascript">
function getSelect(){
jQuery.getJSON("index.php?tmpl=json",{'select1':jQuery("#select1").val()},function(json){
var select2 = jQuery("#select2");
jQuery("option",select2).remove();
jQuery.each(json,function(index,array){
var option = "<option value='"+array['id']+"'>"+array['title']+"</option>";
select2.append(option);
});
});
}
jQuery(function(){
getSelect();
jQuery("#select1").change(function(){
getSelect();
});
});
</script>
<select name='select1' id='select1'>
<option value='-1'>=请选择=</option>
<?php foreach($rs as $rs1){?>
<option value='<?php echo $rs1->id;?>'><?php echo $rs1->title;?></option>
<?php }?>
</select>
<select id="select2" name="select2">
</select>
上边读取出来所有的单元,把他显示到第一个select上边,然后通过getJSON去获取json的数据,在这里传递过去了我们选择的值,就是change事件,把返回的分类数据我们添加到第二个select控件上边,这样就实现了联动菜单的效果.其实joomla自带有联动效果,不过我没有看懂,代码挺多的,我想我这里还是比较简单的,其他地方非joomla也可以用,你可以用数组去替代数据库查出的值,不过一般都是写在数据库里面,我这里没有使用$,而是用jQuery代替了,还有我也没有用
复制代码代码如下:
jQuery.noConflict();
这一句是解决多个js库冲突的,所以我使用了一个joomla插件,屏蔽所有导入的jquery,用插件的jquery代替,这样就不会出现多次引用jquery库,$是mootools默认的替代方法,所以joomla中都是用jQuery来写jquery代码的.有的人喜欢给这个赋值一个临时变量比如j,但是我发现如果有人写另一个组件的时候又再次赋值,就出现错误,所以还是同意比较好,这样不会出现js代码冲突,一旦出现冲突,查找是比较困难的.
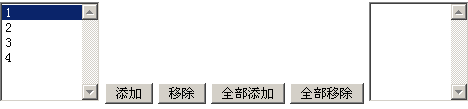
联动菜单大概就是这样的,当然实现方法千千万,这里讲的是jquery来实现,还是比较方便简单的,最后提供读者一个双select控件操作代码.代码来自他人,不过挺实用的,你会用得着.
复制代码代码如下:
<script>
jQuery(function(){
jQuery('#addto').click(function(){
var options = jQuery('#select1 option:selected');//获取当前选中的项
var remove = options.remove();//删除下拉列表中选中的项
remove.appendTo('#select2');//追加给对方
});
jQuery('#remove').click(function(){
var removeOptions = jQuery('#select2 option:selected');
removeOptions.appendTo('#select1');//删除和追加可以用appendTo()直接完成
});
jQuery('#addAll').click(function(){
var addOptions = jQuery('#select1 option');
addOptions.appendTo('#select2');
});
jQuery('#removeAll').click(function(){
var removeAllOptions = jQuery('#select2 option');
removeAllOptions.appendTo('#select1');
});
//双击事件
jQuery('#select1').dblclick(function(){
//var jQueryoptions = jQuery('#select1 option:selected');
var jQueryoptions = jQuery('option:selected', this);//注意此处“option”与“:”之间的空格,有空格是不可以的
jQueryoptions.appendTo('#select2');
});
jQuery('#select2').dblclick(function(){
jQuery('#select2 option:selected').appendTo('#select1');
});
});
</script>
<select multiple="multiple" id="select1">
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
<option value="4">4</option>
</select>
<button type="button" id="addto">添加</button>
<button type="button" id="remove">移除</button>
<button type="button" id="addAll">全部添加</button>
<button type="button" id="removeAll">全部移除</button>
<select multiple="multiple" id="select2" name="fids">
</select>
同样是jquery操作.记得加载jquery库哦,我是1.72版测试通过的!最后附图两张,无图无真相:


Yoby 老习惯,附上com_test的代码包,仅供参考!注意代码包里面json.php位置哦,认真读了我想应该明白也可以成功实现.貌似这是一种比较好的joomla中实现ajax方式
/201207/yuanma/joomla-ajax_jb51.rar
双select直接复制吧.不传了!
(本文原创 select代码来自收藏)


