使用fireworks制作相片框教程
发布时间:2016-12-22 来源:查字典编辑
摘要:1、新建画布,颜色为白2、点击命令->创意->添加图片框:图案随便,大小为503、到图层面板里,选中这个图片框,取消锁:如图示:3、到图层面...
1、新建画布,颜色为白
2、点击命令->创意->添加图片框:图案随便,大小为50
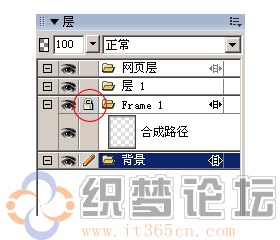
3、到图层面板里,选中这个图片框,取消锁:如图示:3、到图层面板里,选中这个图片框,取消锁:如图示:

4、按q键,得到缩放工具,将这个图框变小。如图示:

5、转图片框转成元件,然后克隆(ctrl shift d)再调节下面那个元件大小,并放如图示位置:
6、全选,做补间实例:9。注意:不要选择分散到帧得到如图示:

7、ctrl a全选,再ctrl g组合,再多按二次q键调用扭曲工具,将它扭区成如图示的样子:

8、ctrl r,导入一张位图,再次使用扭曲工具,调整位图得如图示:

9、用钢笔画出图片框的投影,如图示:颜色为#9e9e9e.羽化为7。

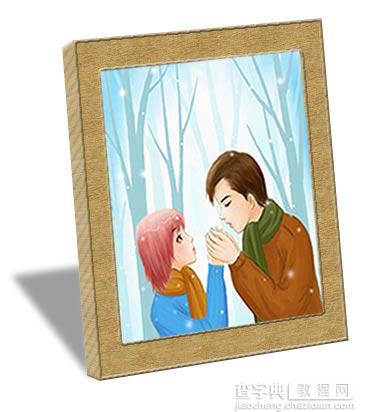
ok,完成,看看效果吧。