Fireworks制作按钮简明教程
发布时间:2016-12-22 来源:查字典编辑
摘要:效果如图(PNG源文件,反键保存。)1、选择矢量工具中的圆角矩形工具,绘制一个90px×40px的矩形;2、使用椭圆形填充;3、...
效果如图(PNG源文件,反键保存。)

1、选择矢量工具中的圆角矩形工具,绘制一个90px×40px的矩形;

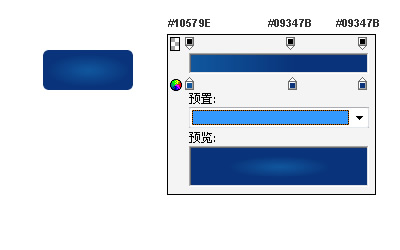
2、使用椭圆形填充;

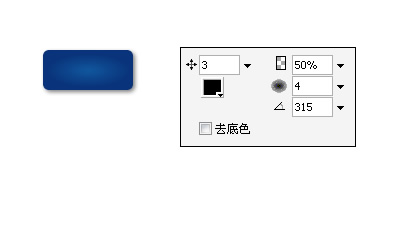
3、给矩形添加外部投影效果,得到如下效果;

4、再绘制一个84px×22px的圆角矩形,用“扭曲”工具变形;

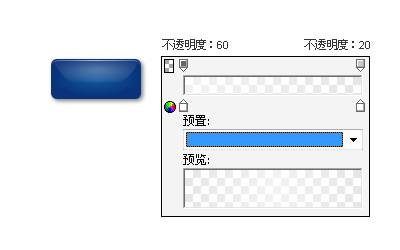
5、使用椭圆形填充,透明度设为50,如下图所示;

6、绘制一个90px×37px的白色圆角矩形,在复制一个设为蓝色放在白色矩形上方位置向下1px,选中两个矩形,修改->组合路径->打孔。并使用条状填充;

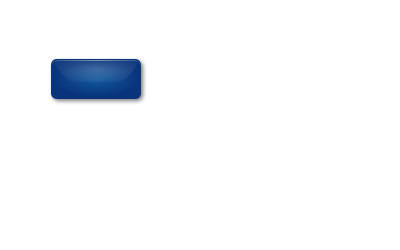
7、复制2里面的矩形,放到最上层,透明图设为30;

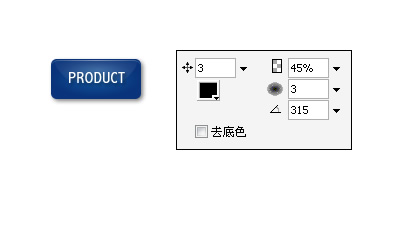
8、添加文字,选择字体Abadi MT Condensed Light,16px大小加粗并添加外部投影,得到如下效果;

10、最终效果如下: