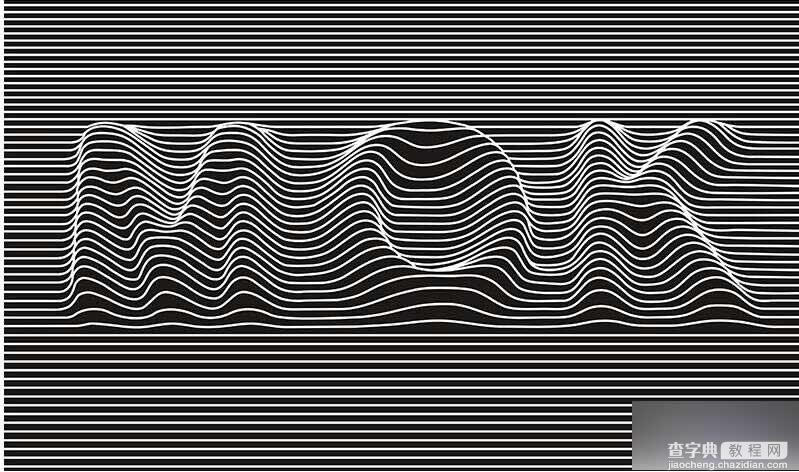
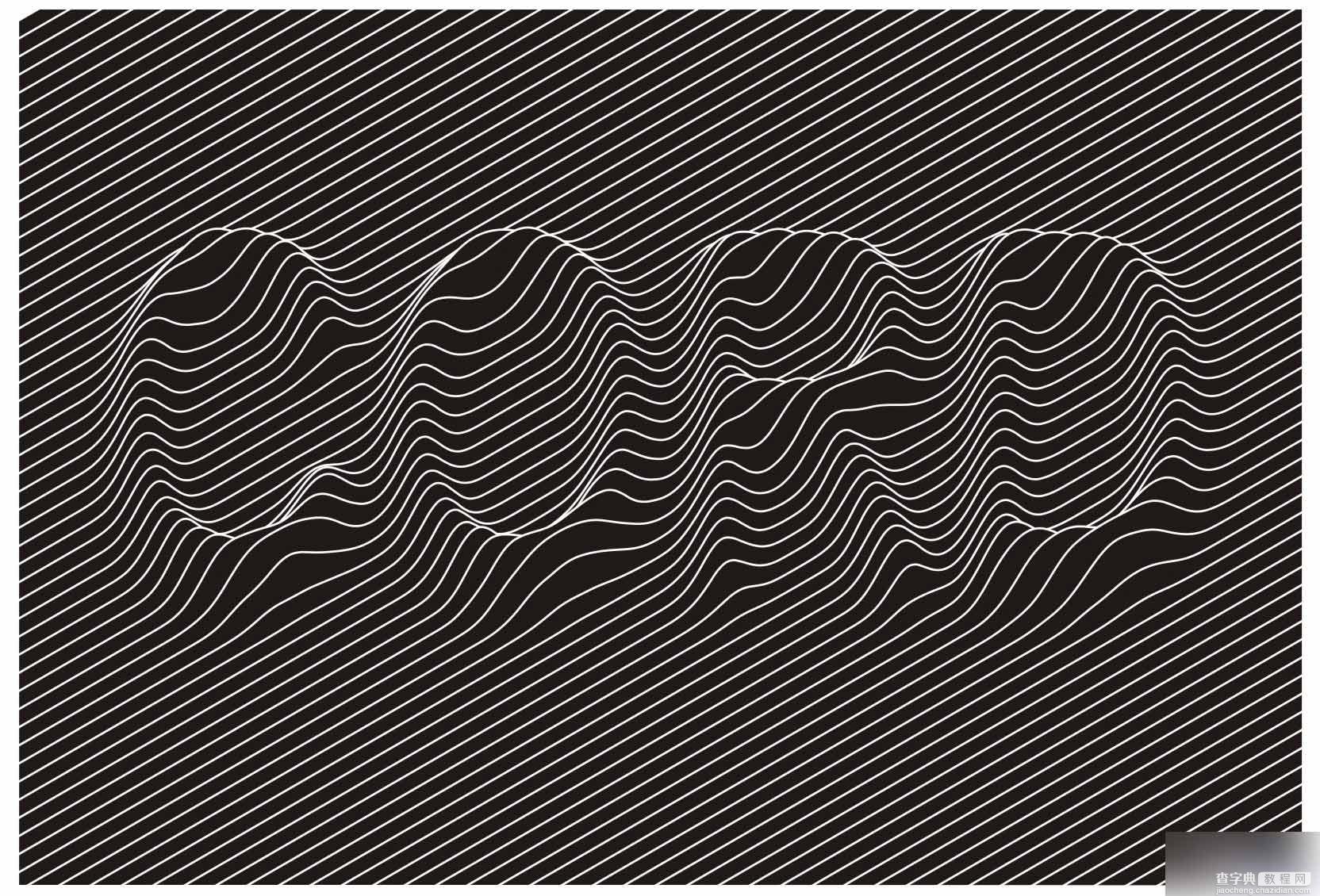
七月十二日,暴雨侵袭杭州一个下午,我在浙大门口的一家咖啡馆里打发时间。一名酷友QQ来加,希望我能为他做一个如下图所示效果的CDR插件:

这是他同事用CDR一点点勾出来的,费了不少时间。
我想起去年整理《创意之代码》一书时写过这个插件,当时合作的设计师觉得这个效果太普通没有采用,而后就一直雪藏至今。我答应他回去整理一下,因为那个插件是写了给自己用的,里面有很多bug没修正,拿出来给别人用就得做得robust一些了。
插件下载地址:
http://yunpan.cn/cc8jaPYKDajQY(提取码:8a9b)
这个插件是在X3开发的,其他版本没测试过。
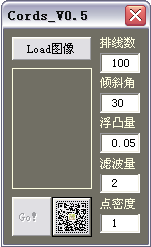
打开文档,选择"启用宏",可以看到如下界面,一如既往的简洁,不过参数比以前的插件要多一些,总共有5个参数。

选择一个对象,按下"Load图像"按钮,图像被加载到界面上,同时执行按钮"Go!"变为可用状态。

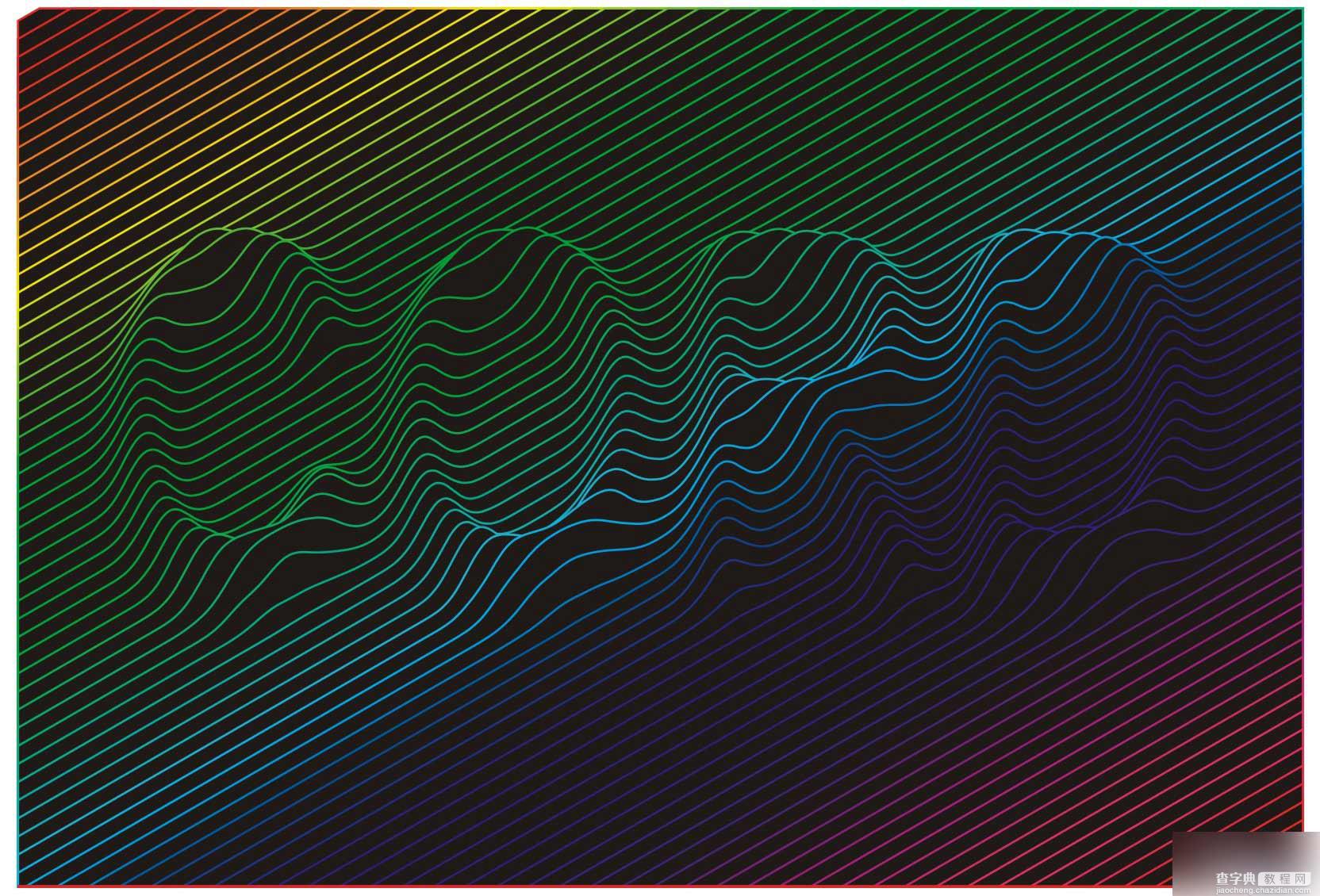
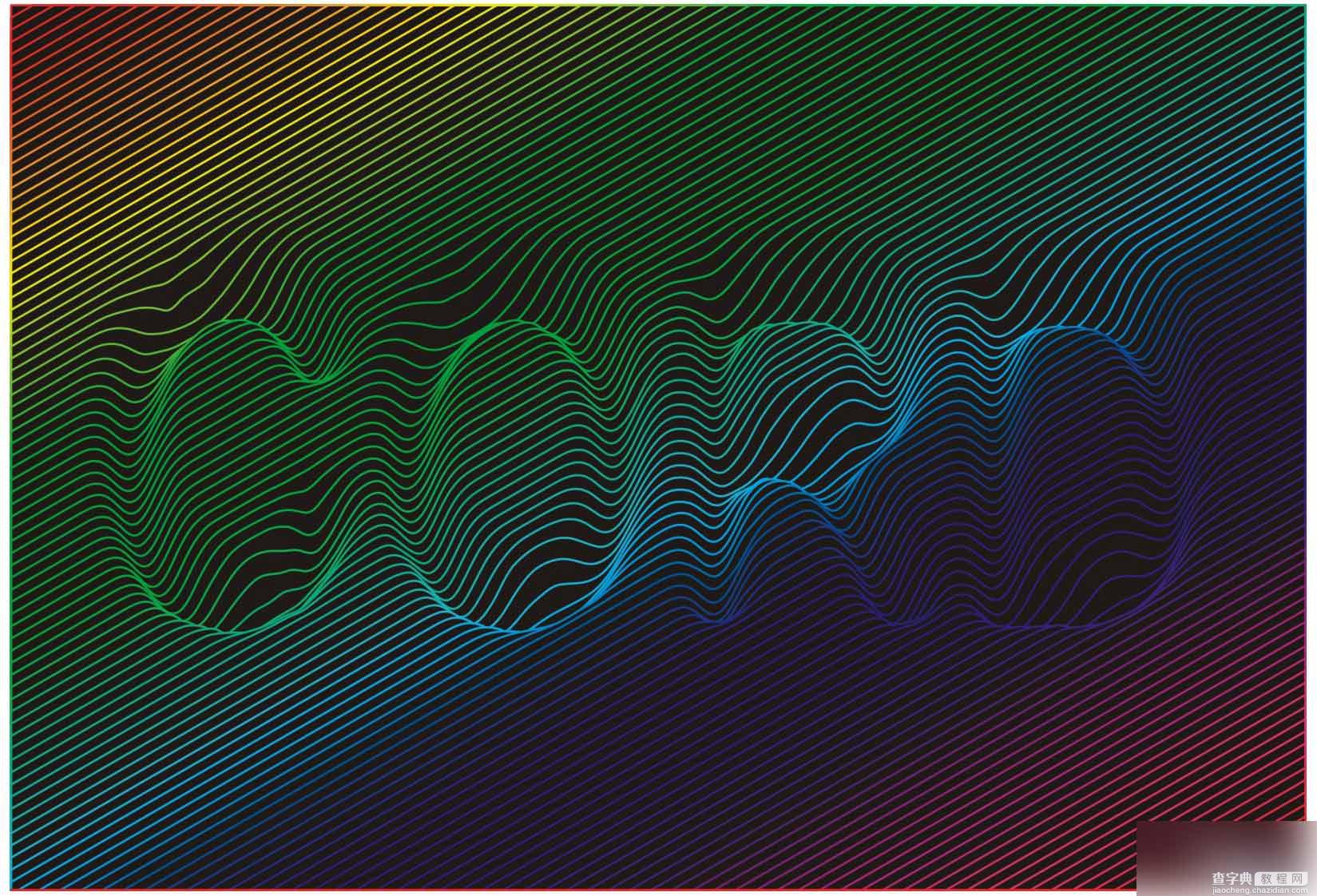
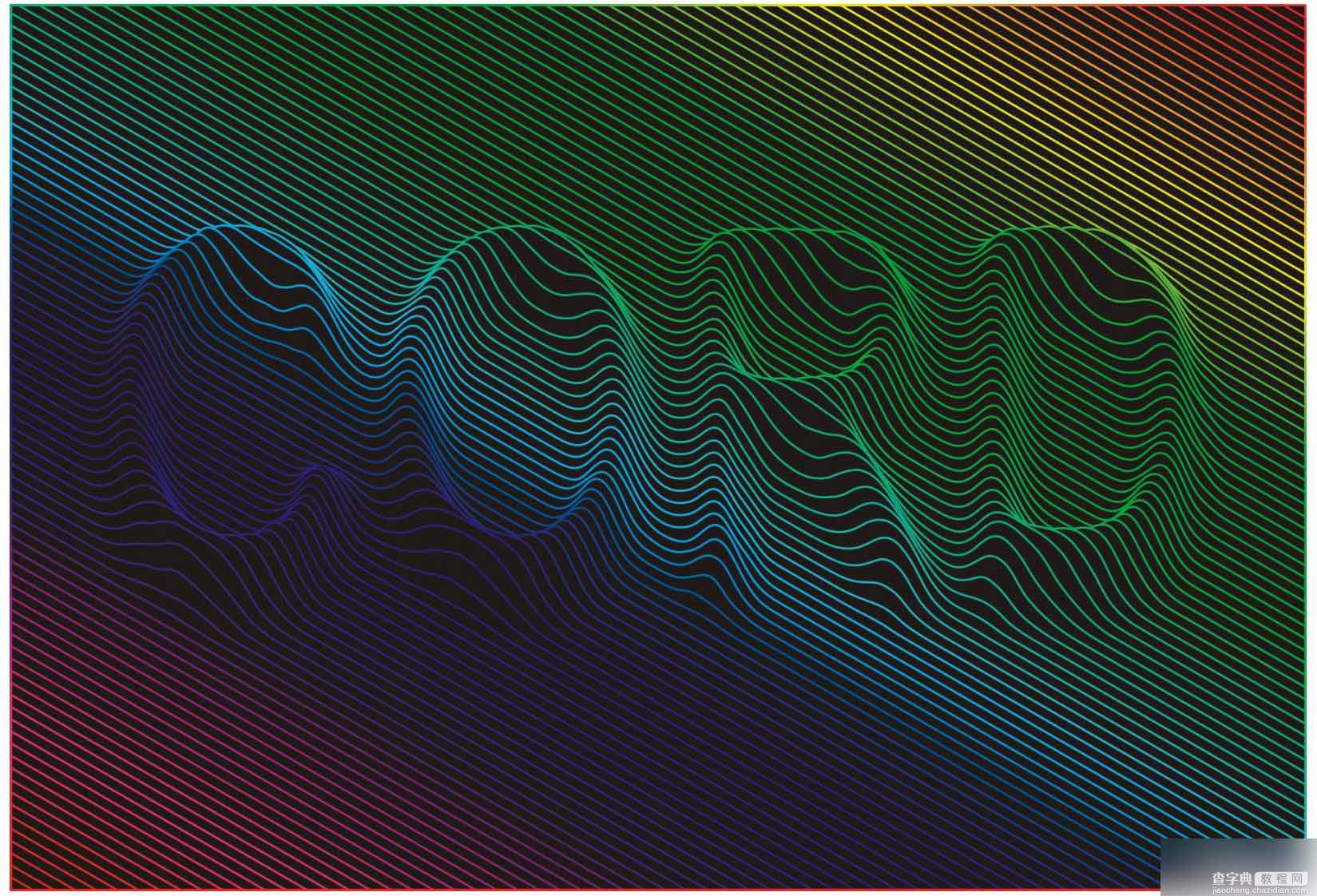
右侧5个参数全部采用默认值,得到的图像如下图所示。

这是一幅带色彩的图,边线和背景都是彩色。可能这种设置并非必要,可以通过全选并手工操作得到单色效果。
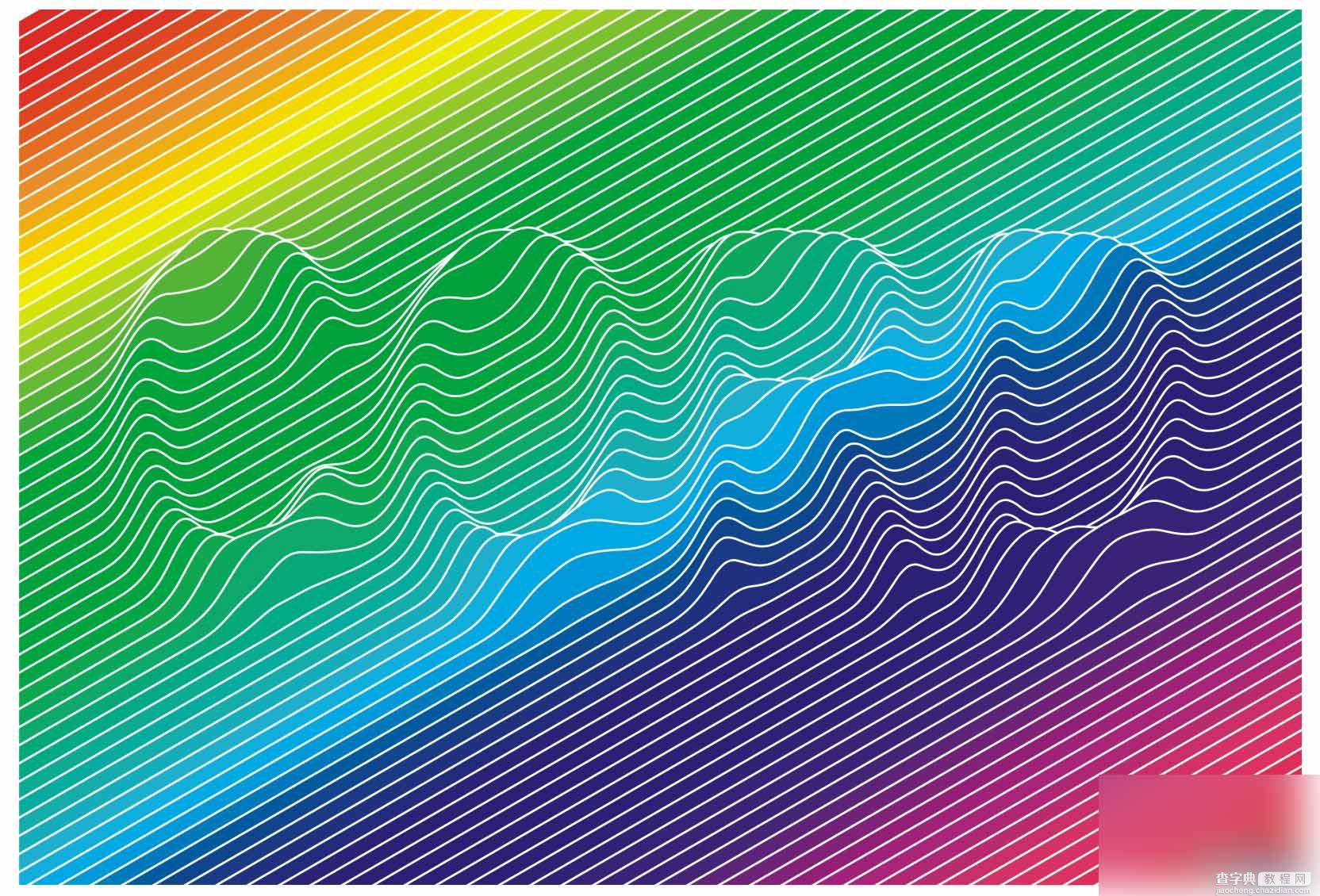
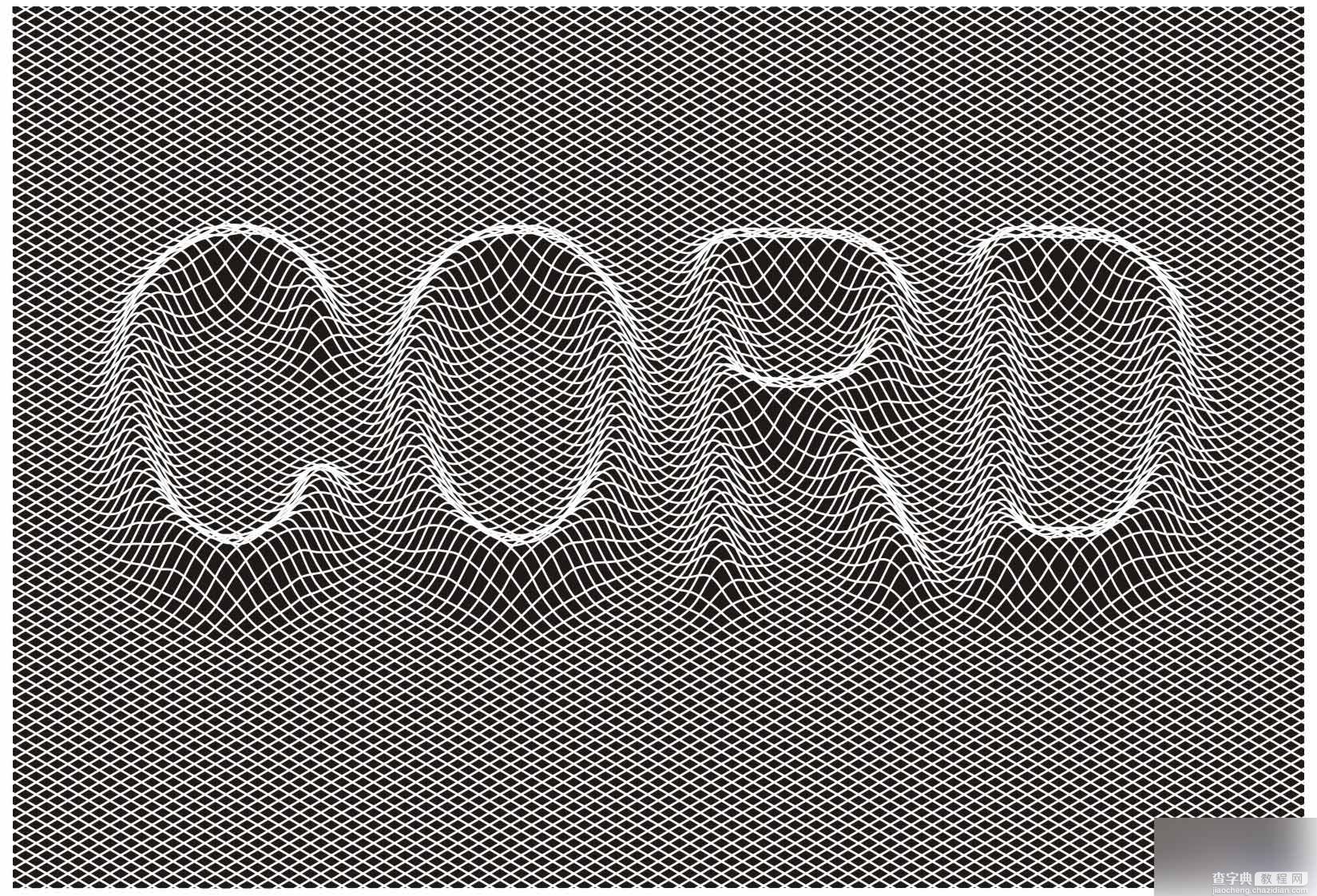
下图面三幅图分别是背景涂黑、边线涂白和两者并用的效果。



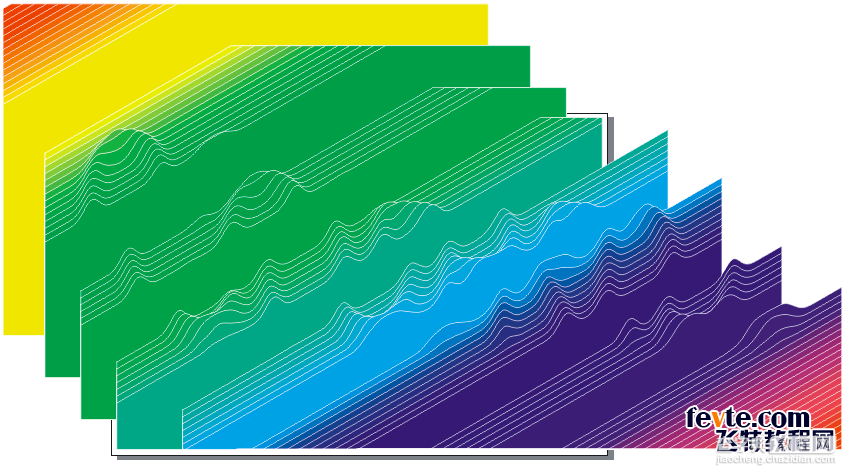
这幅图的组织方式是这样的:

是由一系列不透明的面叠加在一起形成的。
下面解释一下右侧5个参数的含义。
排线数很简单,就是用多少条排线来表达。默认值是100,这个数字不是精确的。排线的实际做法是先用一组排线盖满页面,然后用矩形框把页面外的部分截掉,这样就可以得到有倾斜角时长短不一的排线了。
倾斜角指示排线的斜度,可以在-90~90度之间变化——注意,不能等于-90或90度,否则排线变成垂直的就啥效果也没有了。如果实在需要垂直效果,可以把原始处理对象转90度。
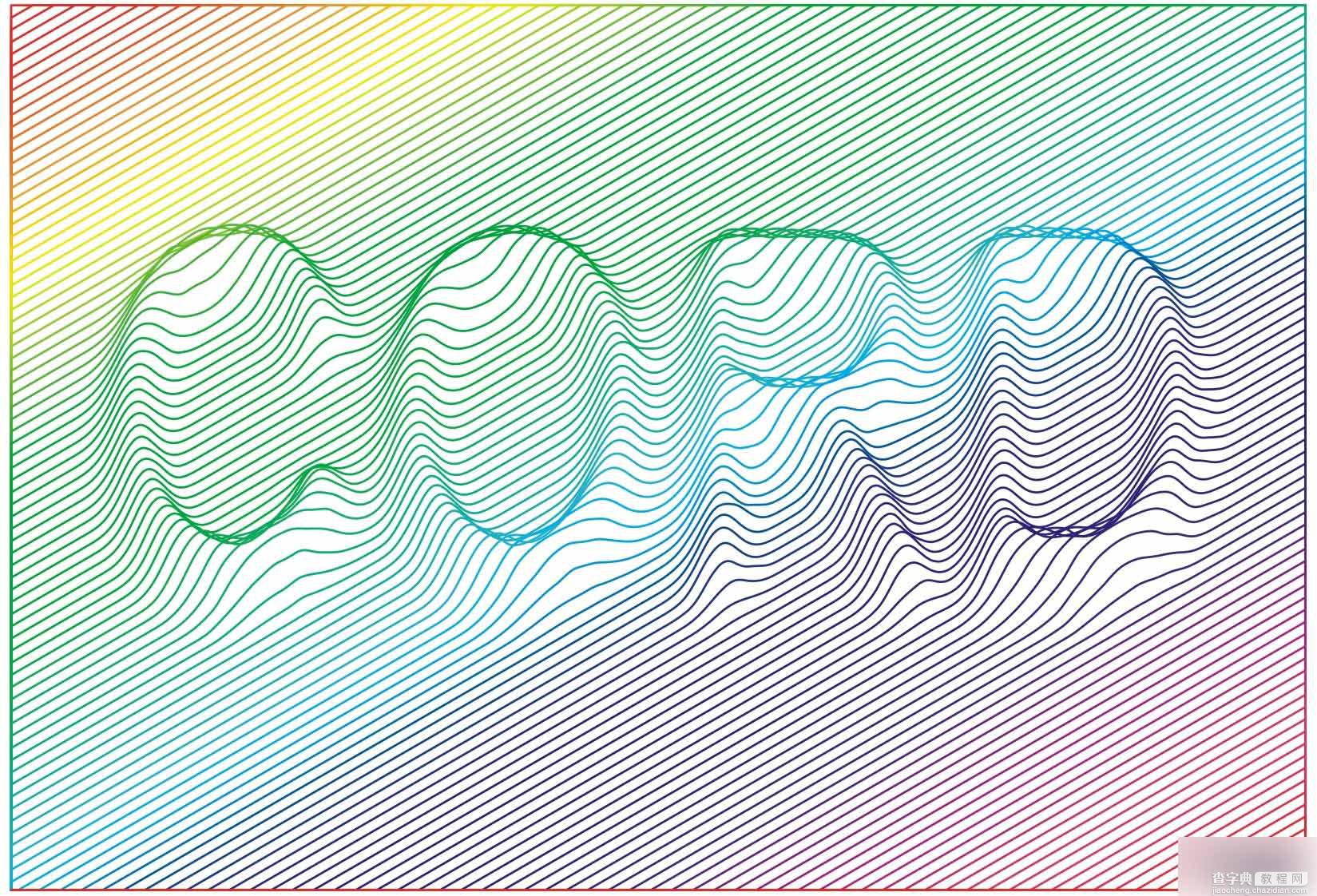
浮凸量是按画面像素的灰度值大小使曲线对应部位向正上方凸起的最大值。这个数值用页面宽度的倍数来度量,默认值是0.05,即页面宽度的0.05倍。浮凸量表达的是最大值,即纯黑色的凸起量,纯白色保持不变。默认的凸起方向是向上,如果想得到向下凹陷的效果,可以把该参数设为负值,如下图所示。

滤波量参数是指对曲线进行滤波的次数,这个值越大,曲线就越光滑,但同时会失去细节。这个参数的作用有点像PS里的高斯模糊。
点密度是指曲线上控制点的密度,值越大,控制点就越多。增加控制点有助于表现细节,但也会造成曲线不光滑。点密度的默认值是1,此时相邻控制点的间距大致等于排线间距。
要想使曲线光滑,可以增加滤波量的同时减小点密度。
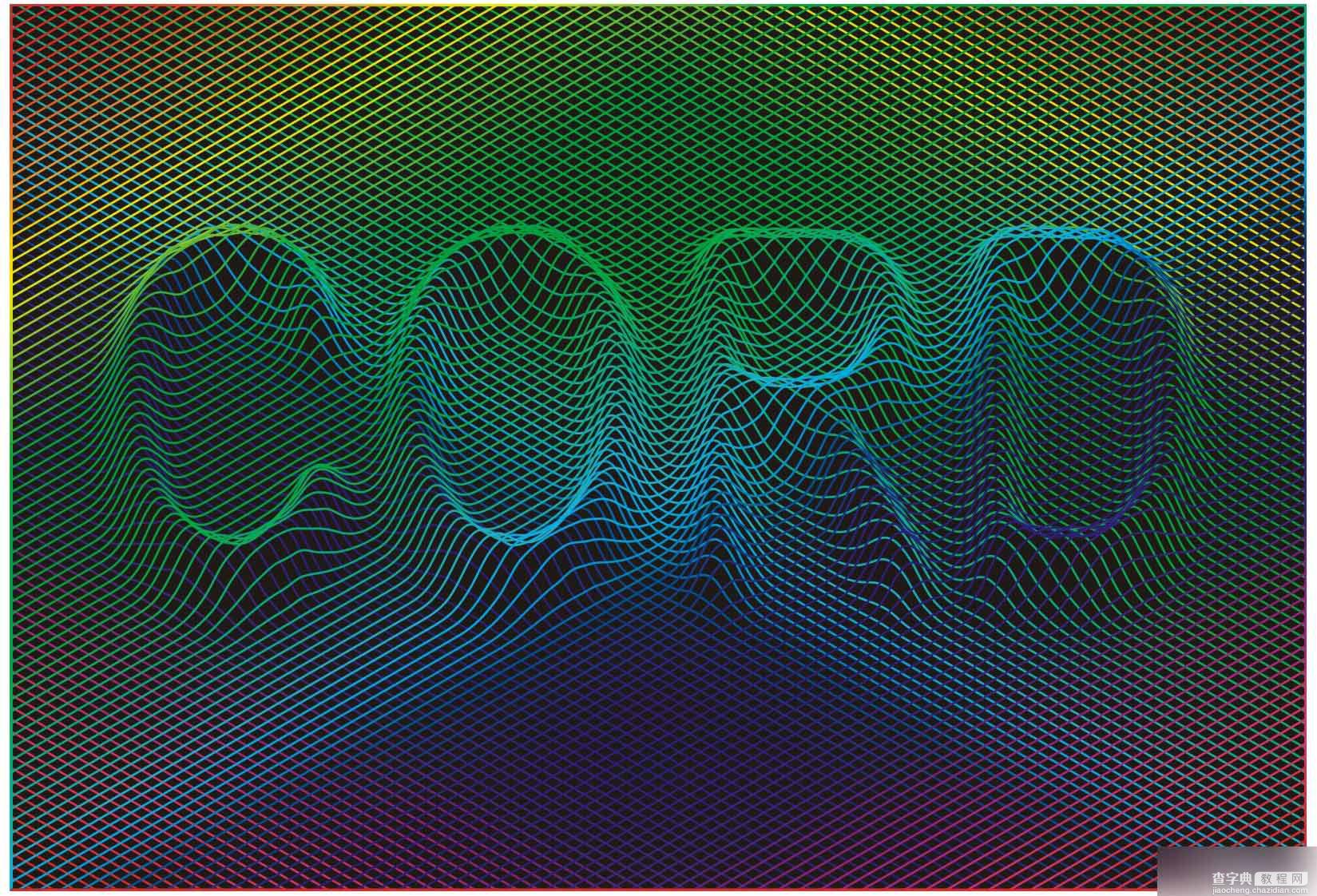
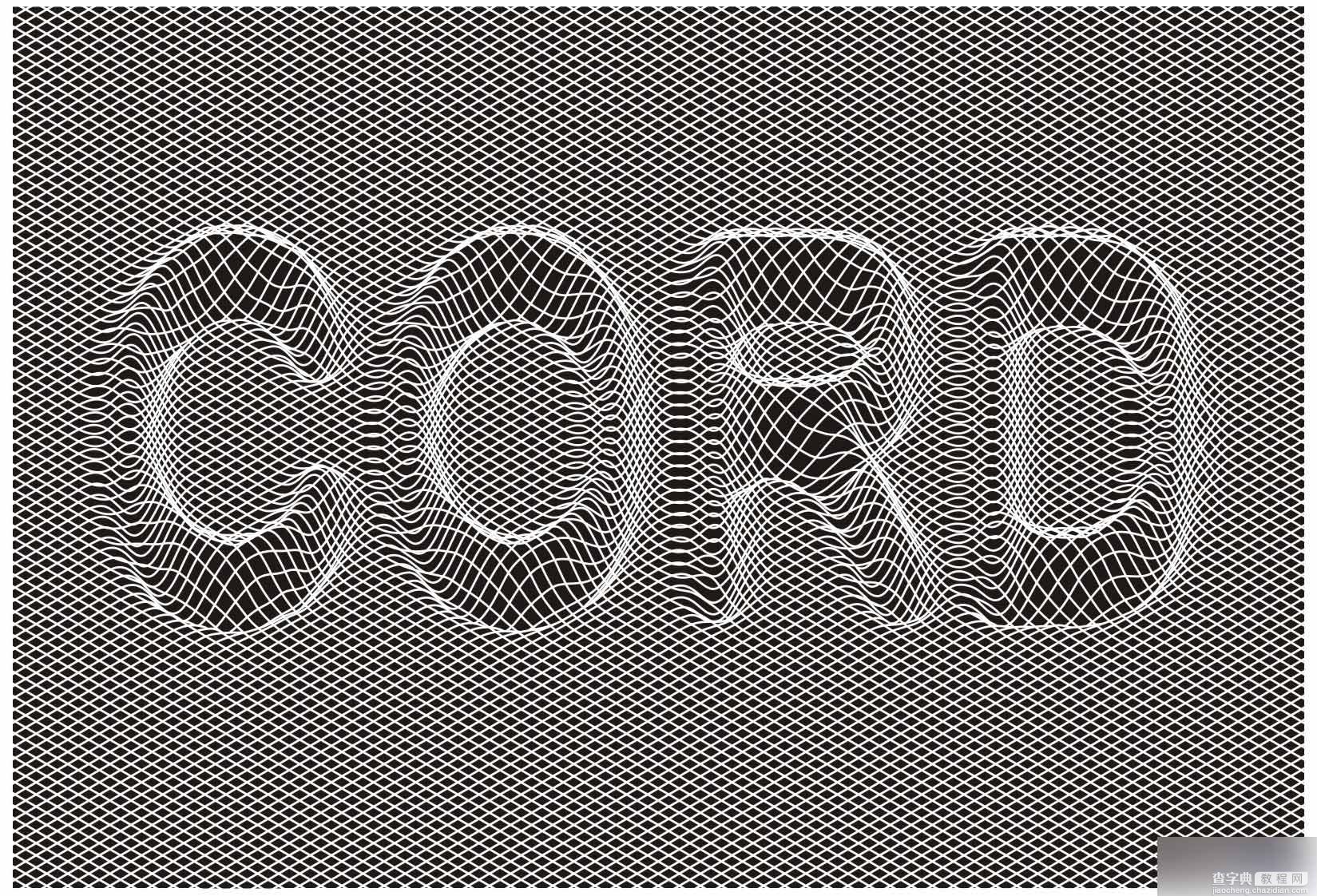
下图的网格效果是这个插件两次使用叠加得到的,白背景那幅图的填色设置为透明。




下图和上图的做法相同,只是两幅图一凸一凹,试图制作字体的笼形空间效果。
这个插件的处理对象并不仅限于字体,任何图片都可以处理。插件会把彩色像素转化为灰度值,然后计算浮凸量。不过具象图片的处理效果一般情况下并不美观,就不在这里展示了。文档里有两幅图像处理的效果,还是乔帮主和美女两个专用模特,有兴趣的朋友自己下载看吧。
这个插件的处理对象并不仅限于字体,任何图片都可以处理。插件会把彩色像素转化为灰度值,然后计算浮凸量。不过具象图片的处理效果一般情况下并不美观,就不在这里展示了。文档里有两幅图像处理的效果,还是乔帮主和美女两个专用模特,有兴趣的朋友自己下载看吧。


