本例介绍运用CorelDRAW绘制可爱卡通小狗“钱钱”,在绘制过程中注意网点填充(颜色填充自行搭配),以及钢笔工具与形状工具的灵活运用,适合新手朋友学习工具的运用。
CoreDRAW 与Photoshop在广告、报刊、印刷业和影像处理、网页设计等行业都有较广泛与深入的应用。
CoreDRAW 是矢量图创作软件,它集绘图、制作、合成、高质量输出、排版、图像编辑、网页及动画制作于一体,是最具有代表性的一种绘图软件之一。下面运用CoreDRAW 鼠绘来制作卡通小狗画。
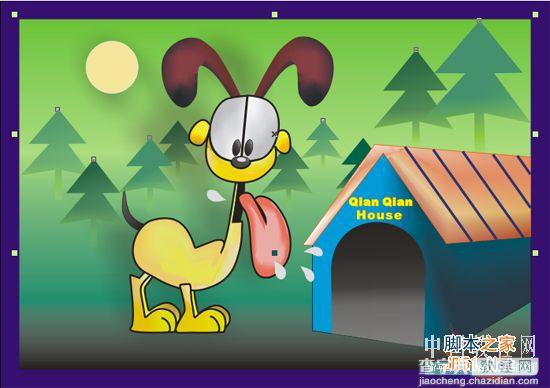
最终效果图:

制作分析:
该画面色彩明亮,体现出一种欢快而喜悦的氛围,画面中图形的大小对比,充分体现了整个画面的空间感。在绘制过程中注意网点填充(颜色填充自行搭配),以及钢笔工具与形状工具的灵活运用。
制作步骤:
一、绘制一个背景
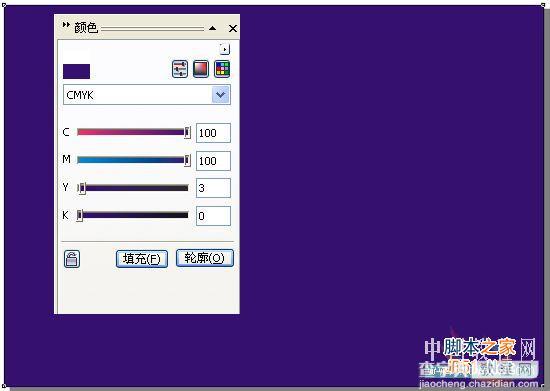
1、新建一个文档,在属性栏中单击“横向”按钮,使页面横向放置,双击工具箱中的“矩形工具”,创建一个与页面同样大小的矩形,并取消其轮廓线,然后填充深蓝色(C:100,M:100,Y:30,K:0),如图1所示:

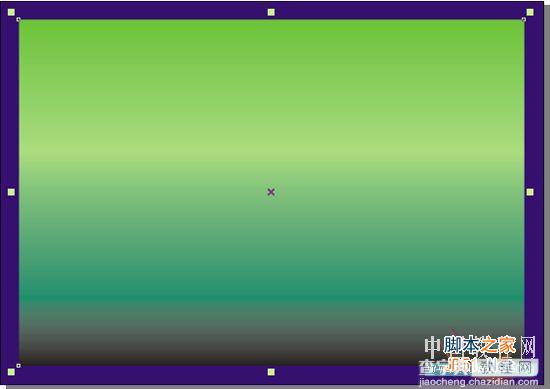
2、单击“矩形工具”,绘制一个矩形,并取消其轮廓线,如图2A所示:

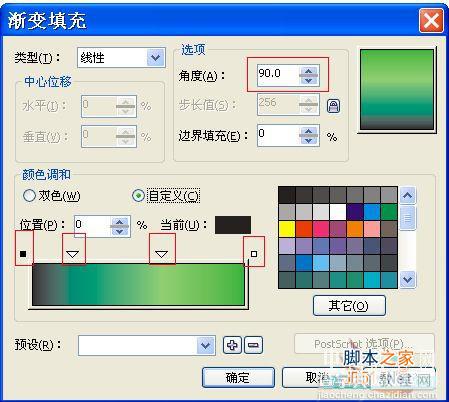
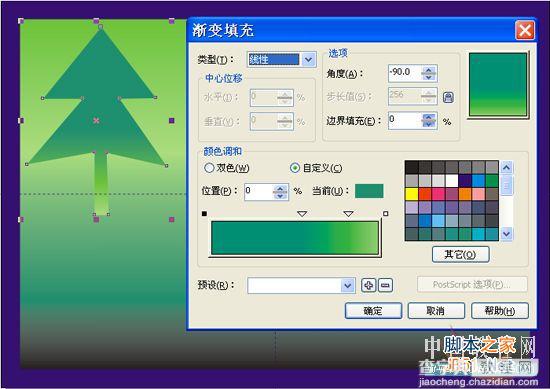
单击“渐变填充工具”(按F11键),从左到右的颜色参数分别为:黑色、春绿(C:60,M:0,Y:60,K:20)、月光绿(C:20,M:0,Y:60,K:0)、酒绿(C:40,M:0,Y:100,K:20),参数设置如图2B所示:

效果如图2C所示:

二、绘制一个小狗(起个名字叫“钱钱”)
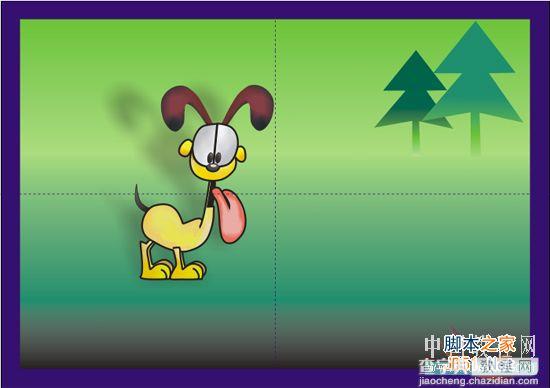
1、养成良好一种习惯,根据需要可随时给页面拉水平线或垂直线标尺参考线,这样,做画才会更加得心应手。如图3A所示:

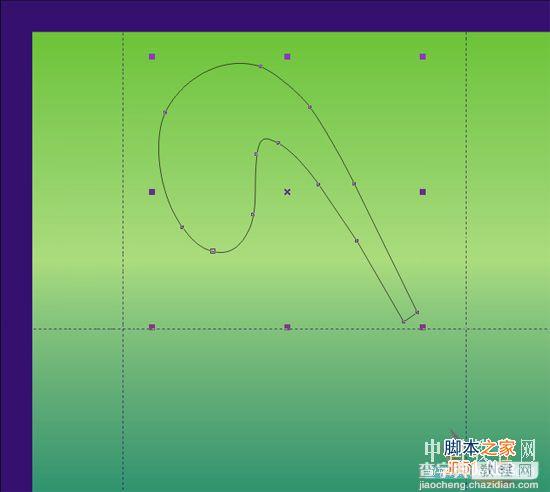
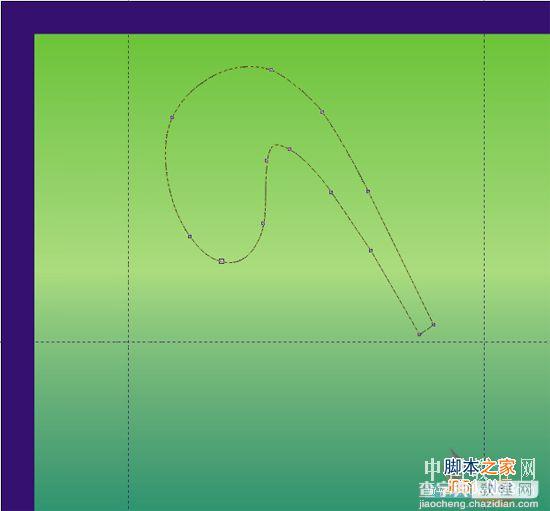
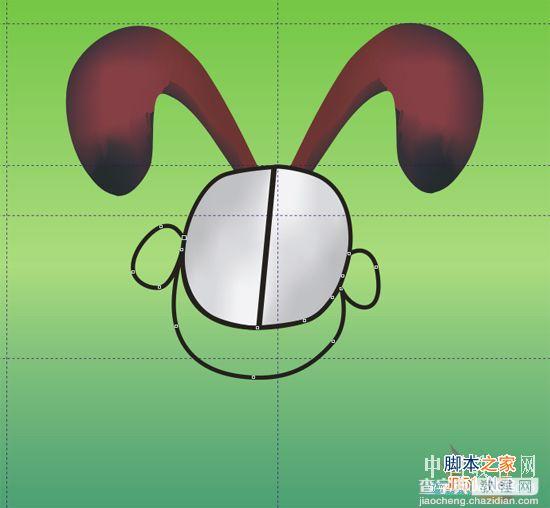
单击“钢笔工具”,绘制耳朵轮廓。如图3B所示:

单击“形状工具”,右击轮廓线中的点,选择“曲线”命令,进行圆滑调节,如图3C所示:

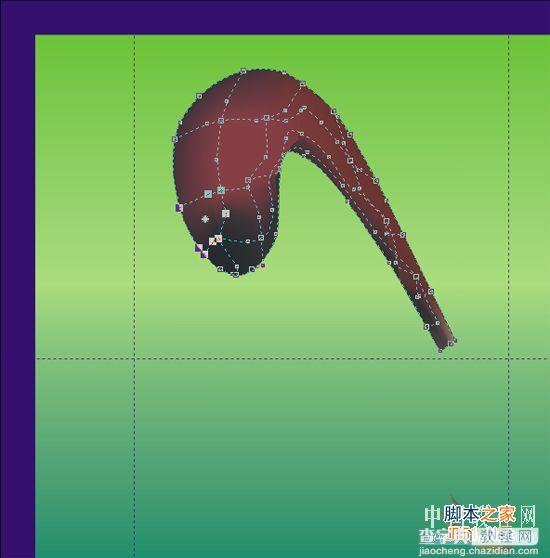
2、单击“交互式网格填充工具”(或者称“交互式网状填充工具”),依次进行由深到浅的填充(颜色请自行随意拟定)。如图4A所示:

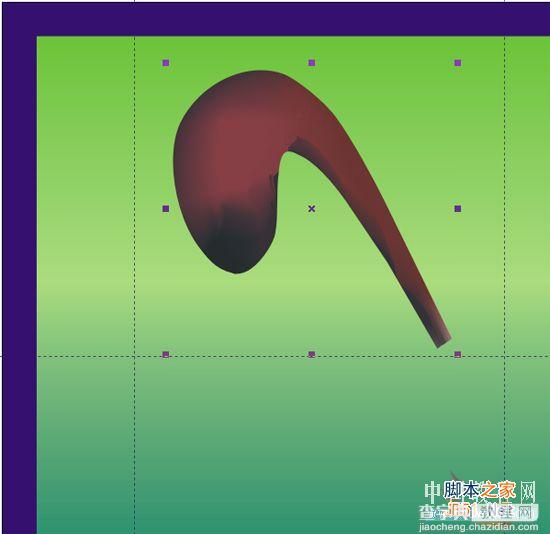
效果如图4B所示:

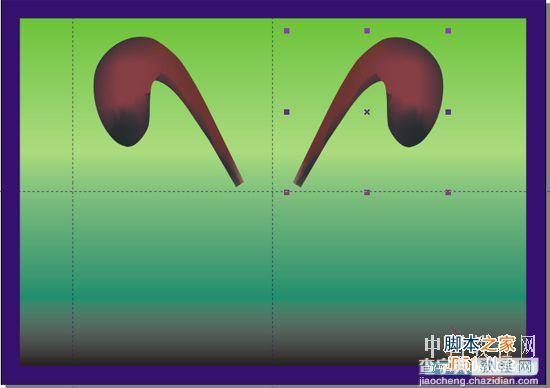
3、选择耳朵图形,按小键盘上的“+”号键复制得到一份,在属性栏中执行“镜像”按钮,如图5所示:

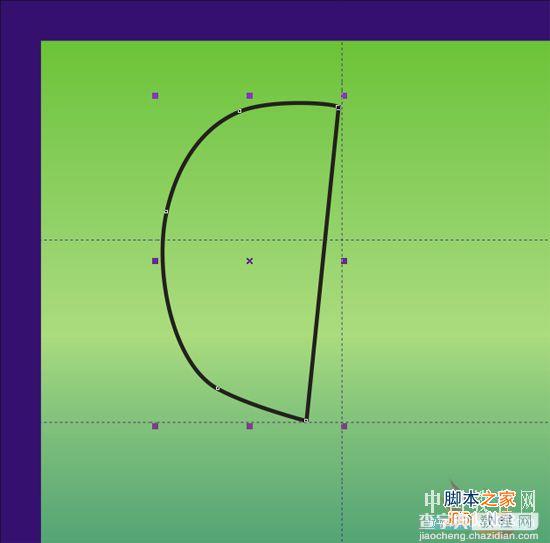
4、单击“多点线工具”(或者称“折线工具”),绘制一个眼眶图形,单击“形状工具”,右击轮廓线中的点,选择“曲线命令”,进行圆滑调节。设置轮廓宽度为2.8mm,如图6所示:

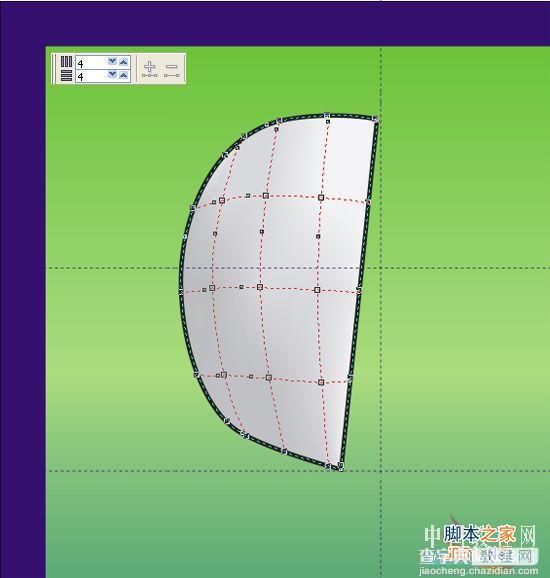
5、单击“交互式网格填充工具”,在其属性栏中将“网格大小”分别设置为:4/4。依次进行由深到浅的浅灰色(k:5-20之间)填充,如图7A所示:

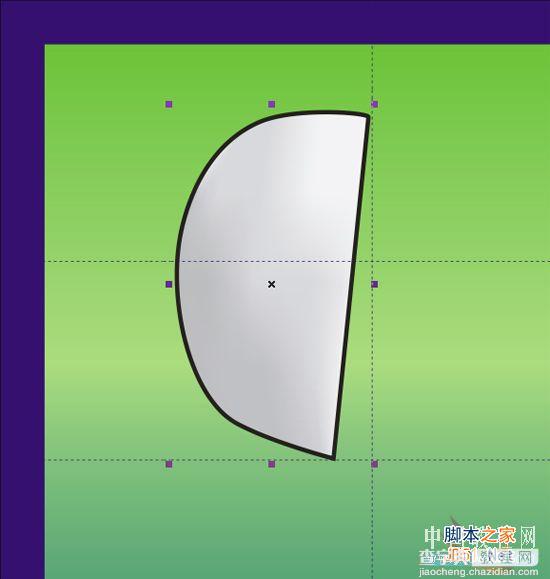
效果如图7B所示:

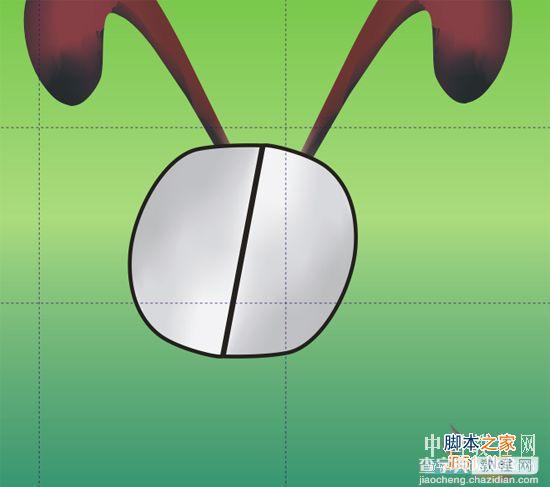
6、复制眼眶图形,在属性栏中执行“镜像”按钮后,并调整其位置,效果如图8所示:

7、单击“钢笔工具”绘制一个脸和耳朵的图形。设置轮廓宽度为2.8mm,单击形状工具,右击轮廓线中的点,选择“曲线”命令,进行圆滑调节,并设置轮廓宽度如图9所示:

8、进行“交互式网格填充”操作,效果如图10所示:

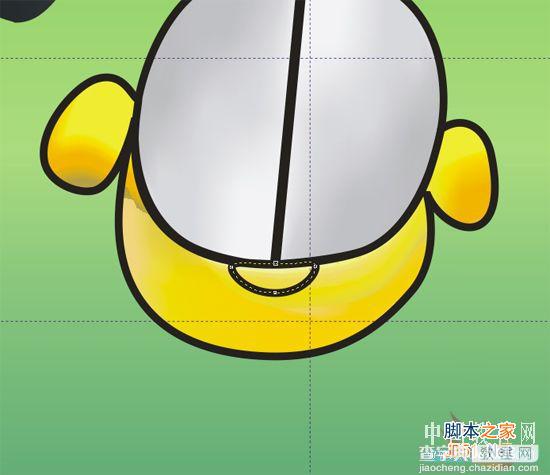
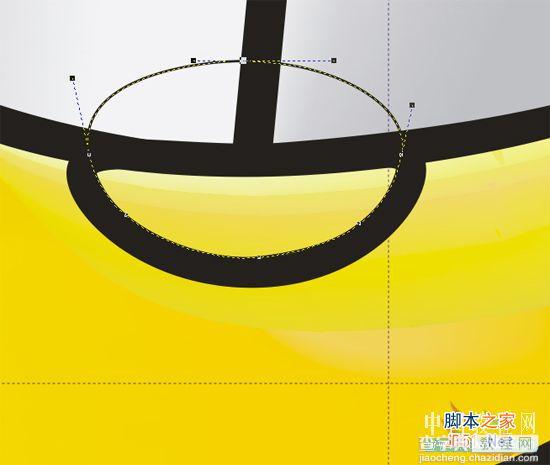
9、单击“椭圆工具”画一个椭圆,然后右键单击“转换为曲线”命令后,用“形状工具”调整,设置轮廓宽度为2.8mm,效果如图11A所示:

“三点椭圆工具”,绘制一个椭圆作为鼻子。效果如图11B所示:

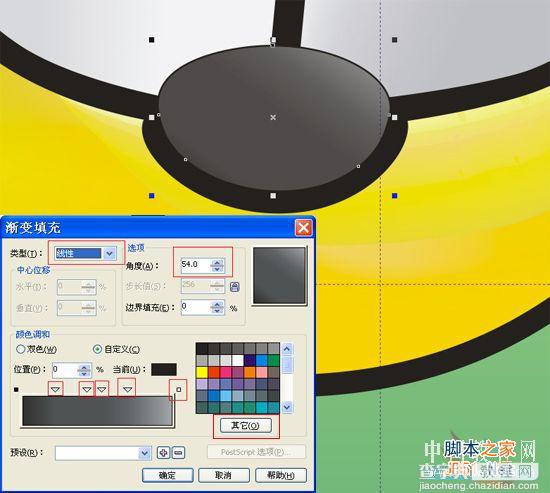
单击“渐变填充工具”(或按F11键),设置为线性填充;角度为:54度;自定义选项:从左向右依次设置黑灰色为:(k:80);(k:80);(k:80);(k:70);(k:30);参数如图11C所示:

单击“确定”按钮,填充渐变颜色。效果如图11D所示:

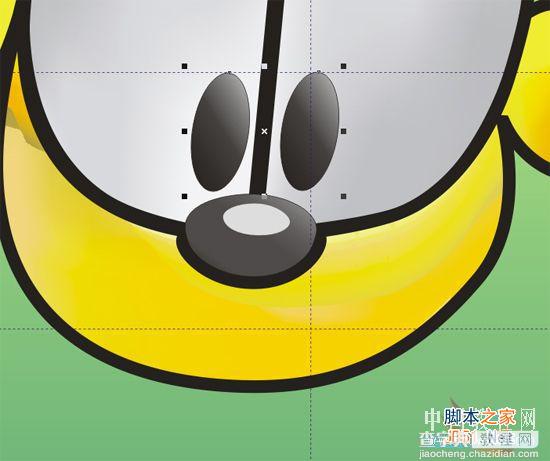
10、绘制一个椭圆作为鼻子的高光,单击调色板中10%黑色填充图形,并取消其轮廓线,如图12所示:

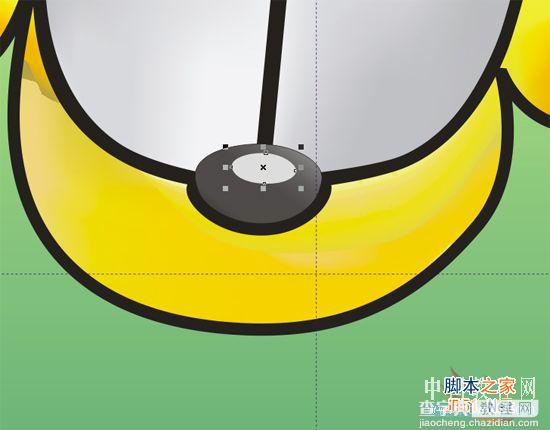
11、单击“椭圆工具”,绘制椭圆作为眼睛,如图13A所示:

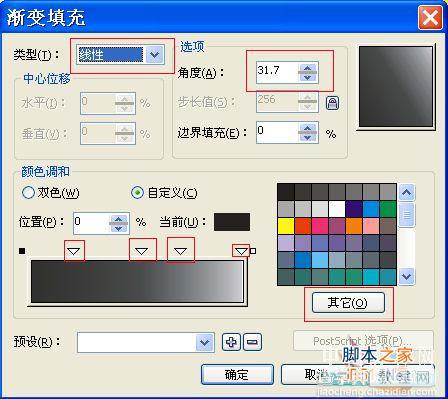
单击“渐变填充工具”(或按F11键),设置参数为线性填充;角度为:31.7度;自定义选项:从左向右依次设置黑灰色为:(k:95);(k:85);(k:60);(k:15);参数如图13B所示:

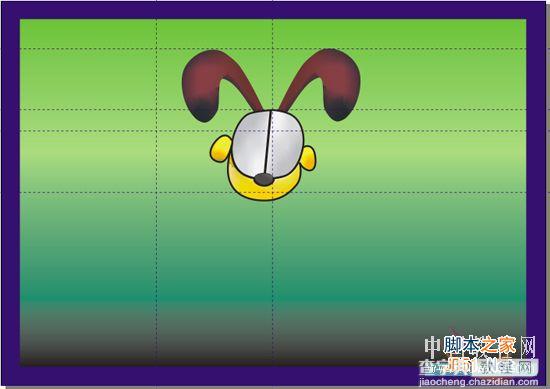
单击“确定”按钮,填充图形,并将其复制一份,放置在合适位置,效果如图13C所示:

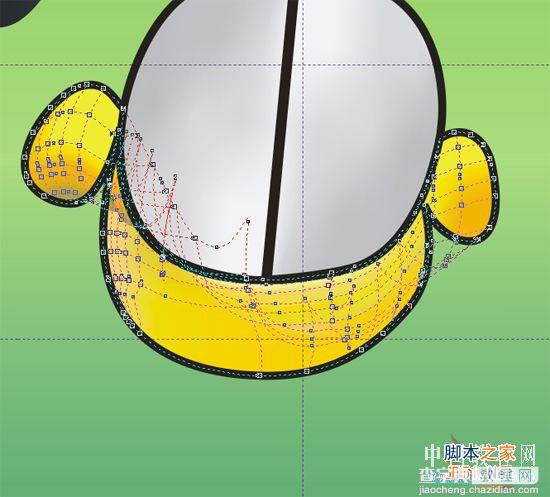
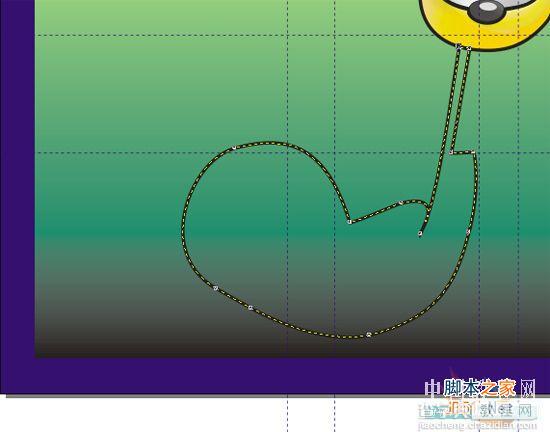
12、单击“多点线工具”(或叫“折线工具”),绘制一个图形作为身体(养成一种好习惯,用标尺线进行定位后,再来绘制),并设置轮廓宽度为2.8mm。如图14A所示:

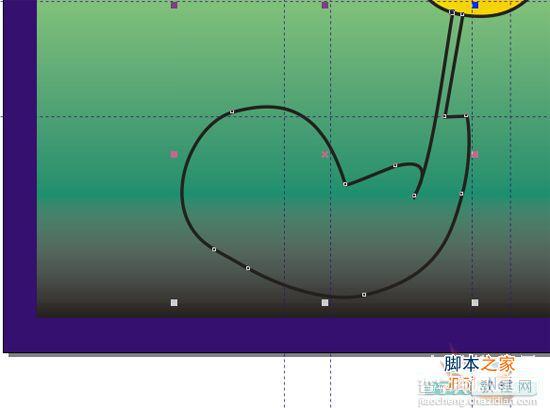
单击“形状工具”右击轮廓线中的点,选择“曲线”命令,进行圆滑调节(运用“多点线工具”时,注意转换为曲线的调节),效果如图14B所示:

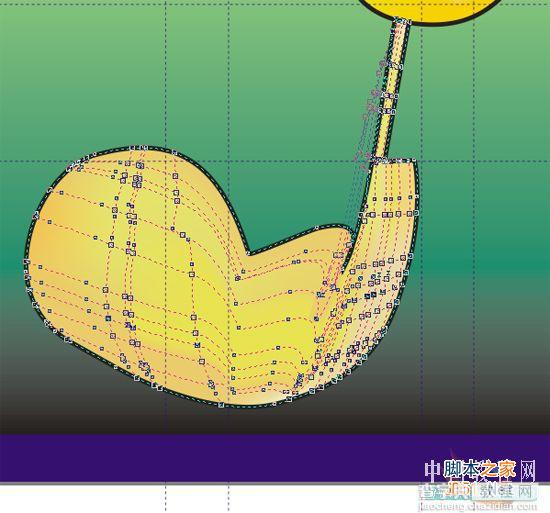
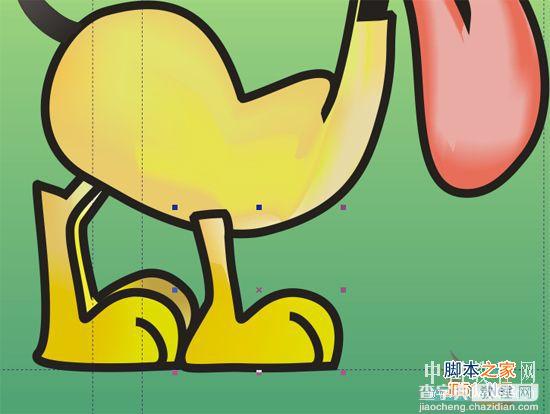
13、单击“交互式网格填充工具”,依次进行由深到浅的填充,如图15A所示:

效果如图15B所示:

14、单击“钢笔工具”,绘制一个狗的嘴的图形,并填充为黑颜色(k:100)如图16所示:

15、选择调色板中的100%黑色(k:100),填充图形,如图17所示:

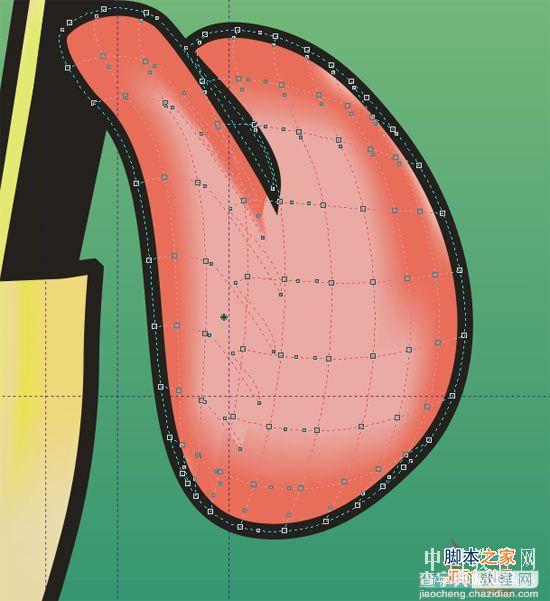
16、单击“多点线工具”,绘制一个狗的舌头的图形。单击“形状工具”,右击轮廓线中的点,选择“曲线”命令,进行圆滑调节,并设置轮廓宽度为2.8mm,如图18所示:

17、单击“交互式网格填充工具”,依次进行由深到浅的填充,如图19所示:

18、单击“贝塞尔曲线工具”,绘制一个图形作为尾巴,如图20所示:

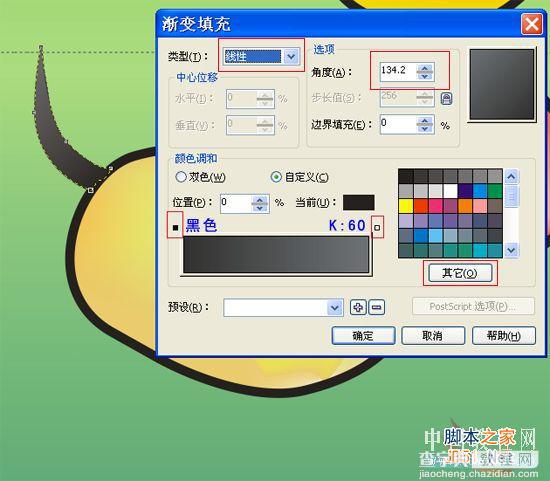
19、单击“渐变填充工具”,参数设置如图21所示,单击“确定”按钮,填充渐变颜色。

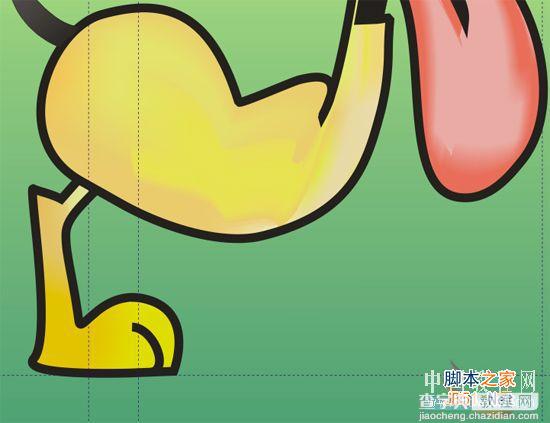
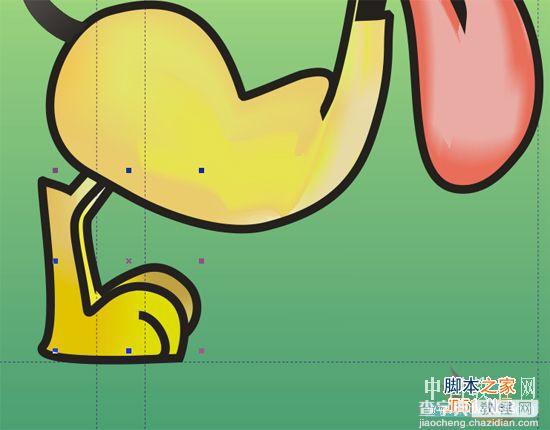
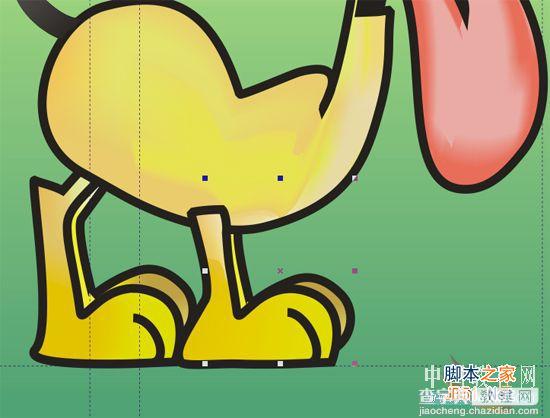
20、单击“钢笔工具”,绘制一只脚的图形。单击“交互式网格填充工具”,依次进行由深到浅的填充,如图22所示:

21、运用同样的方法,绘制另外一只脚的图形,如图23所示:

22、运用相同的方法绘制第3个这样的脚的图形(也可以复制一份步骤20脚的图形,用“形状工具”进行调整),如图24所示:

23、复制刚才绘制好的脚图形并调整其位置与大小,如图25所示:

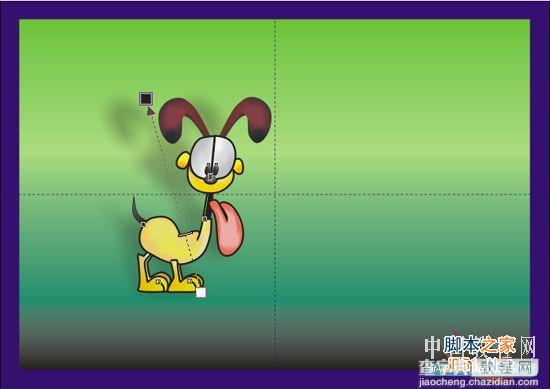
24、选中以上绘制的所有图形进行群组,单击“交互式阴影工具”,绘制一个阴影,如图26所示:

三、绘制一个场景
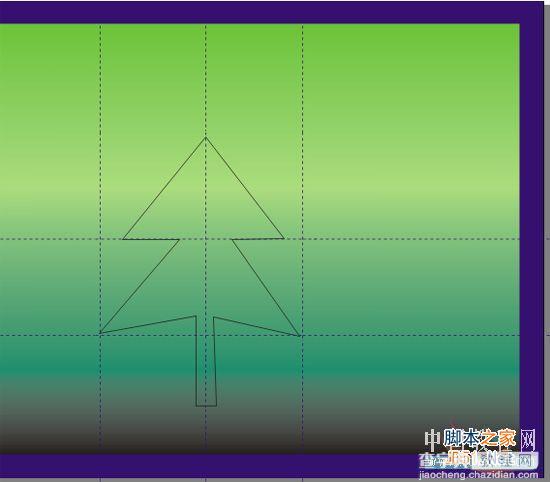
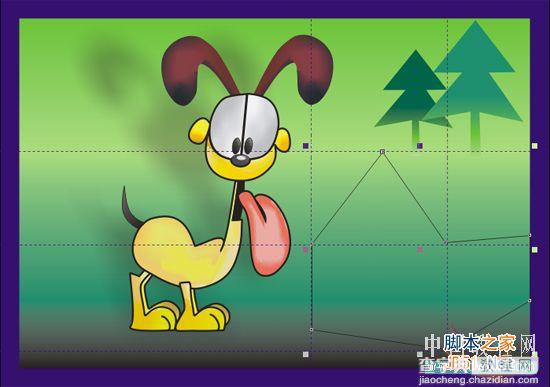
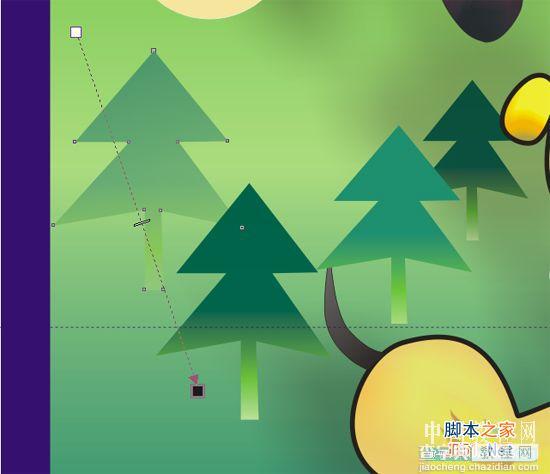
1、单击“钢笔工具”绘制一颗树的图形,如图27所示:

2、单击“渐变填充工具”,单击“确定”按钮,填充渐变颜色,复制该图形,进行大小调节(在复制图形时,注意大小对比调节),如图28A所示:

并取消其轮廓线,放置到合适位置,效果如图28B所示:

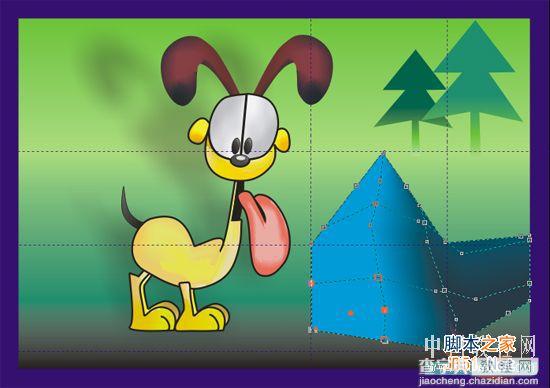
3、单击“多点线工具”,绘制一个图形,如图29所示:

4、单击“交互式网格填充工具”,依次进行由深到浅的填充,如图30所示:

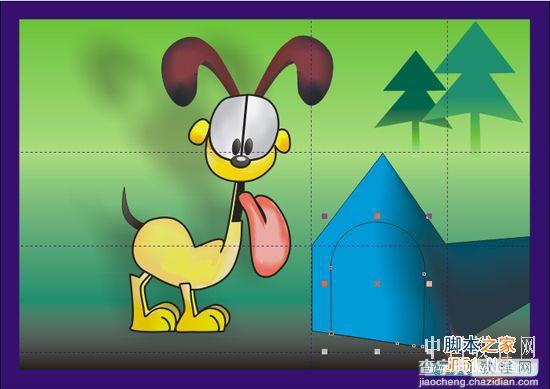
5、单击“多点线工具”,绘制一个门的图形。单击“形状工具”,右击轮廓线中的点,选择“曲线”命令,进行圆滑调节,如图31所示:

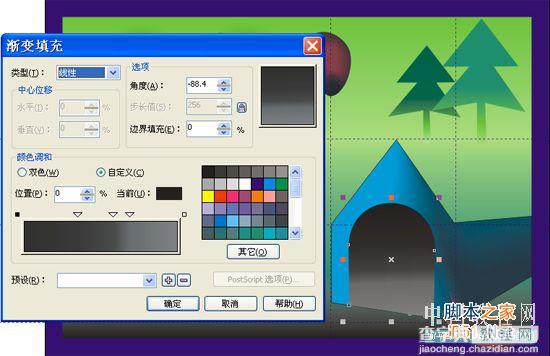
6、单击“渐变填充工具”,参数设置如图32A所示,单击“确定”按钮,填充渐变颜色。

效果如图32B所示:

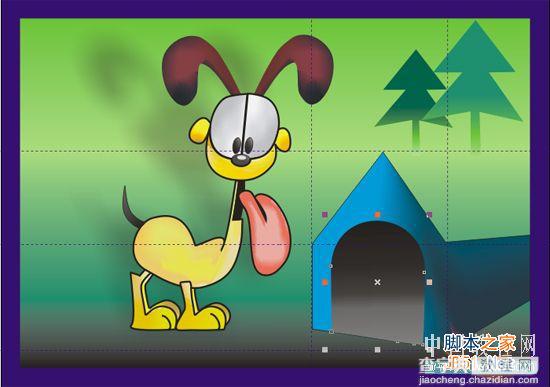
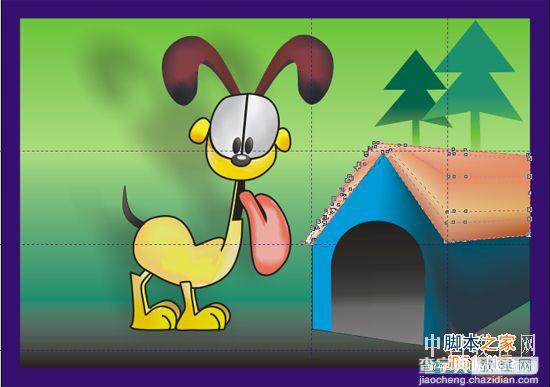
7、单击“多点线工具”,绘制一个图形。如图33A所示:

单击“交互式网格填充工具”,依次进行由深到浅的填充,如图33B所示:

8、单击“文本工具”,输入文字“Qian Qian ”钱钱(狗狗的名字可自行拟定),设置字体为:Arial Black;字号为:17;颜色为:橘红(R:255;G:102;B:0),如图34所示:

9、复制刚才输入的文字,选择调色板中的黄色将其填充(该文字的复制叠加,充分体现了文字的立体感),移动到合适位置,效果如图35所示:

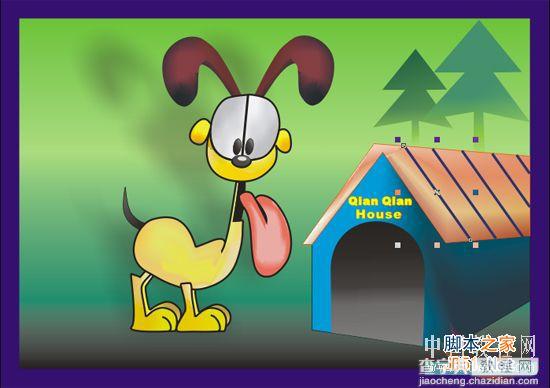
10、运用同样的方法,绘制一个文字“House”,再运用同样的方法,进行文字叠加,效果如图36所示:

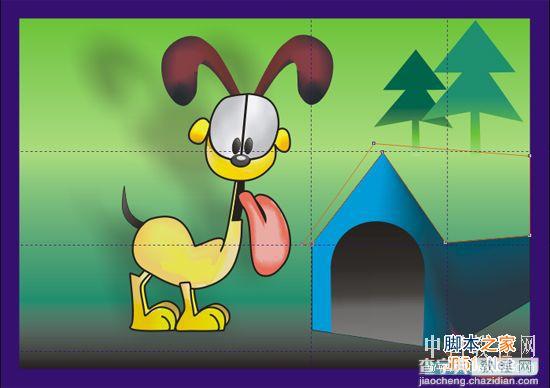
11、单击“多点线工具”,绘制一个轮廓线,单击“确定”按钮,填充颜色为深蓝色,复制图形,进行大小调节,效果如图37所示:

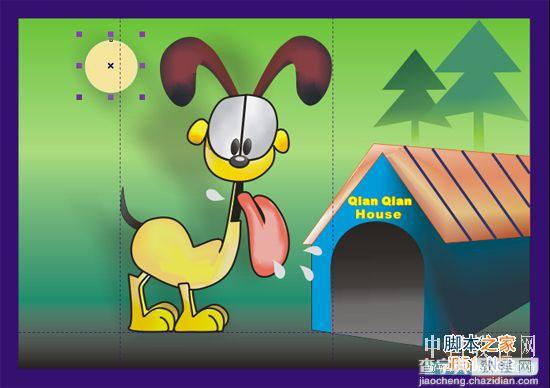
12、用“钢笔工具”给“钱钱”的舌头画些唾沫,填充为浅灰色(C:9;M:7;Y:7;K:0),并取消其轮廓线,效果如图38A所示:

复制三个后,调整合适大小及位置,效果如图38B所示:

13、用“椭圆工具”画一个月亮图形,放置到合适位置,如图39所示:

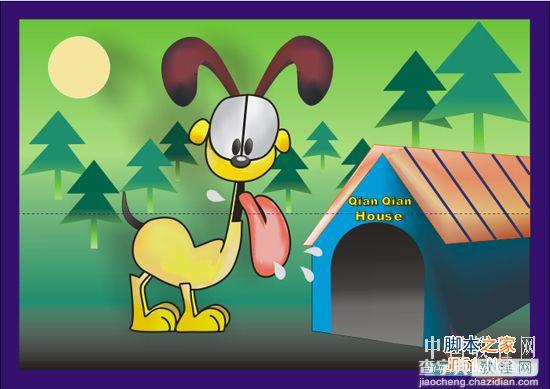
14、将步骤28的树的图形复制多份,调整大小及位置,可以按“Ctrl+PageDown”组合键向下一层进行移动,效果如图40A所示:

单击“交互式透明工具”,由上向下拖动鼠标,依次给树的根部做透明效果,如图40B所示:

效果如图40C所示:

15、最终效果如图41所示: