新的立体感又有别样的不同,拟物并不需要玩得太认真,传递出某种空间感,并不逼真,也一定能凹凸有致,今天小编就为大家介绍Illustrator绘制一个抽象创意的立体感太极球方法,感兴趣的朋友可以参考本文哦!
扁平化让我们抛弃了立体感,Google的material design又朝立体感做了一次小小的回归。潮流千变万化,不外乎都在味口的翻新,但新的立体感又有别样的不同,拟物并不需要玩得太认真,传递出某种空间感,并不逼真,也一定能凹凸有致。这一次,我们来学习绘制一枚LOGO,这个LOGO的构思是一个球体,拿出你的三维想象空间来,经过细致刻画就能产出立体感。早期的立体感有凸有凹,有纹理,有渐变,有投影,有高光……你可以在现实中找到的细节都有了,新的立体主义好像蜕变了一次,和现实保持距离,又不会脱离现实。
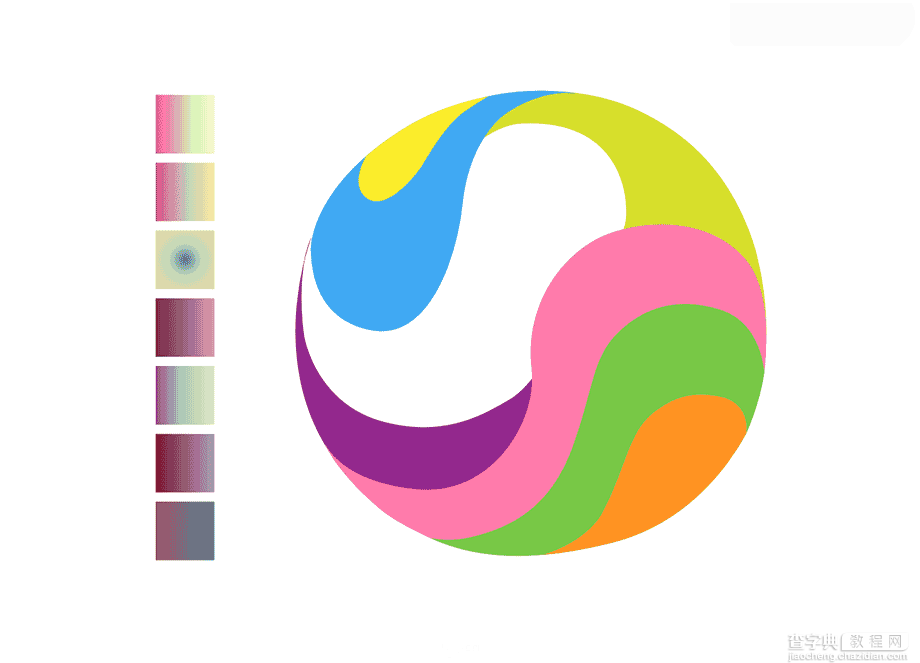
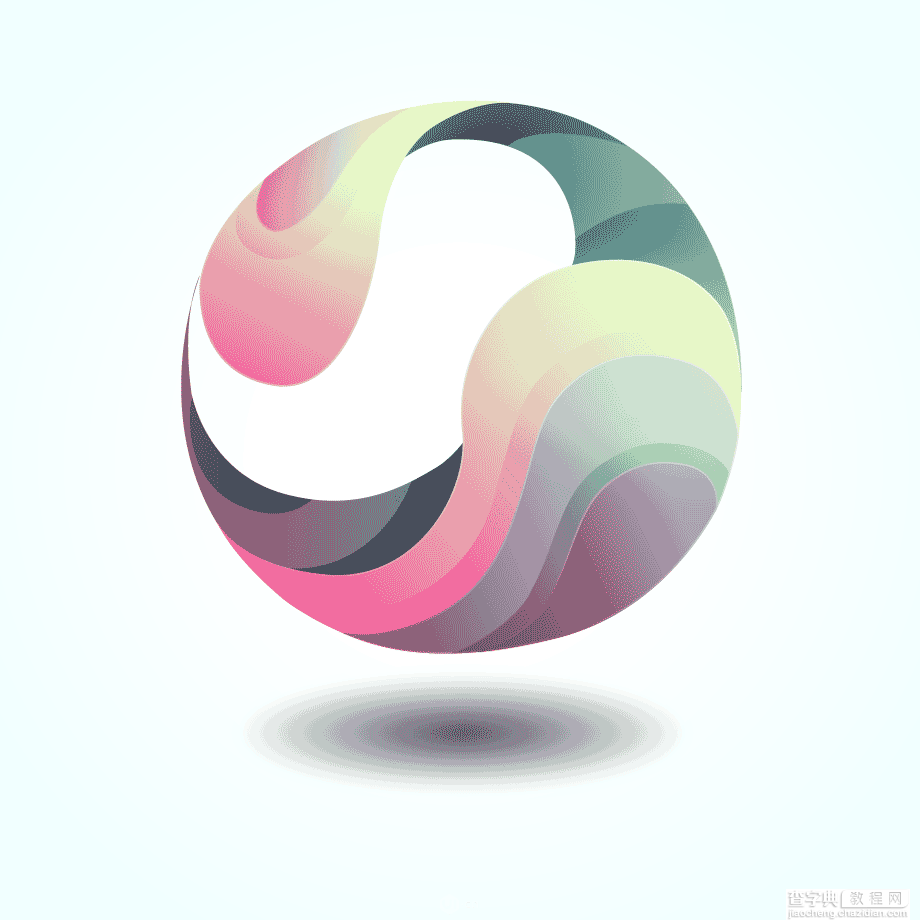
先看看效果图

草图构思和临摹
STEP 01
先在草图上试着画一个球体,这时你可以略敞开想象,尽量多一些曲线波浪感,有种荡漾的动态美感。和太极类似,因此我把它起名叫“太极球”。

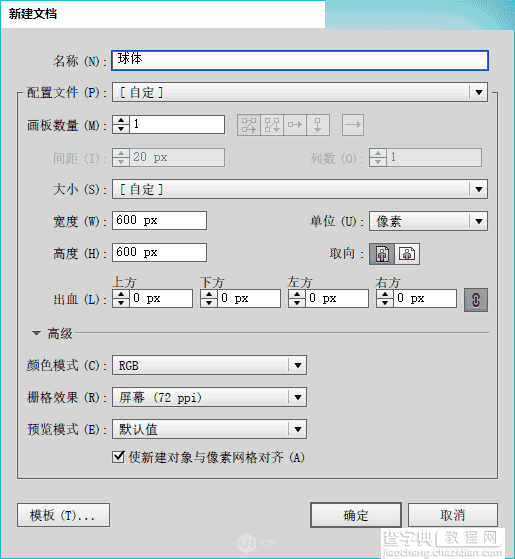
STEP 02
把你的草图导入到AI中进行临摹绘制。这一步主要是区别不同的层次,我们这里安排的每个部分的配色并不相同,因此在绘制时要多加留意。打开AI,新建文档600px*600px,矢量文档的大小其实并不十分重要,可以在小文档中做好后再调大都可以,这样会减轻电脑的负担。

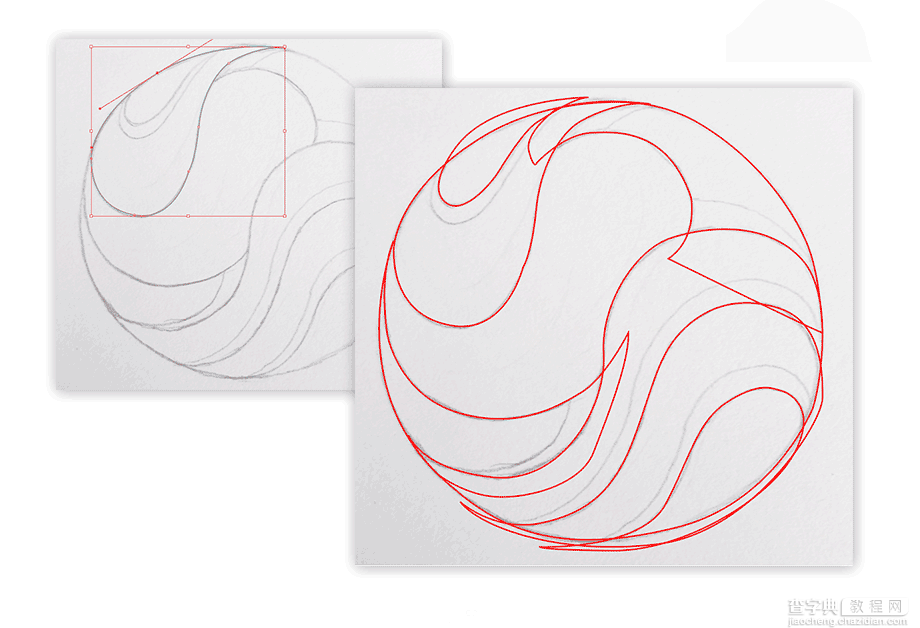
STEP 03
导入草图,根据草图的线条轨迹,利用钢笔工具进行绘制。绘制的过程需要注意两点,第一是线条的流畅度,第二是所绘制的路径的层次。因此,线条的流畅度就需要合理安排每个锚点的位置和曲率,一般来说,比较平滑的地方,锚点分布较疏远,相对弯曲的地方锚点就密集,曲率的曲柄长短也相应有调整,前者的曲柄较长,后者较短。

你可以看到我的临摹线条中有些并不按草图来画,这是由于为了让边缘更准确,我决定全部画好后再来裁掉超出的部分,由于形状间有重叠的层次关系,这是在AI中绘制重叠部分常用的方法。
处理形状细节
除非是用形状工具画出,否则用钢笔工具多少都会有点手动的痕迹,这时细节的处理就显得特别重要。
STEP 04
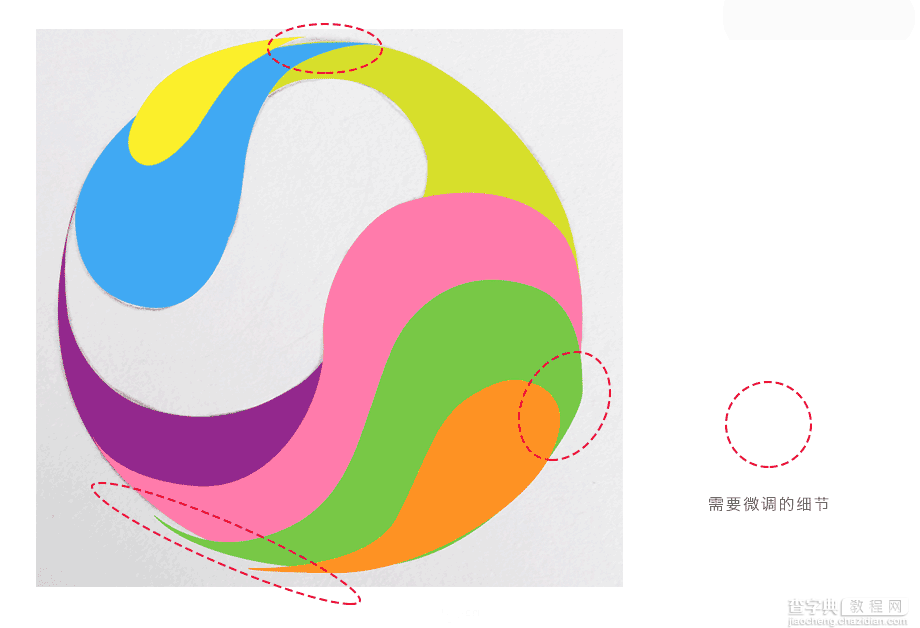
将不同的形状分别先填充各种纯色,加以区分,这一步并不是填色,只是利用颜色对这些形状加以区分,以便更精准地将边缘处理得更为平滑流畅。

STEP 05
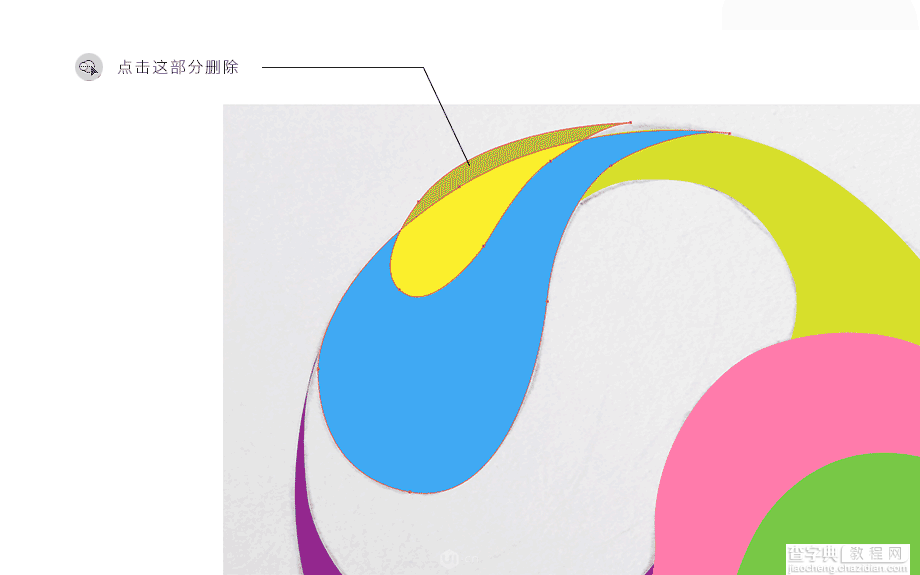
当两个闭合路径有相交的部分,想要删掉它们不相交的部分,只需要选择这两个路径,运用形状生成工具点击这个不相交的部分,再点击删除键即可。

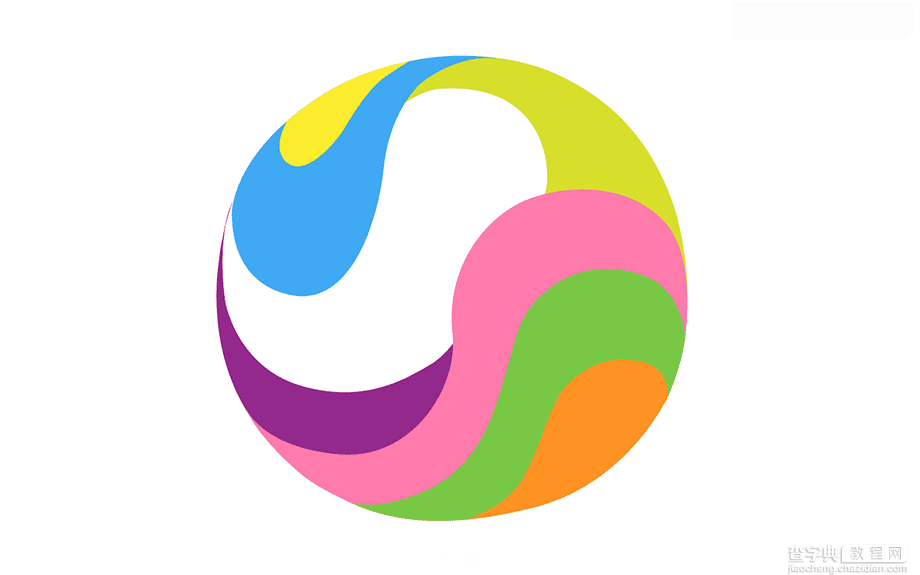
按照上两个细节处理的步骤,耐心地将路径边缘处理得更为平滑流畅。

渐变配色
STEP 06
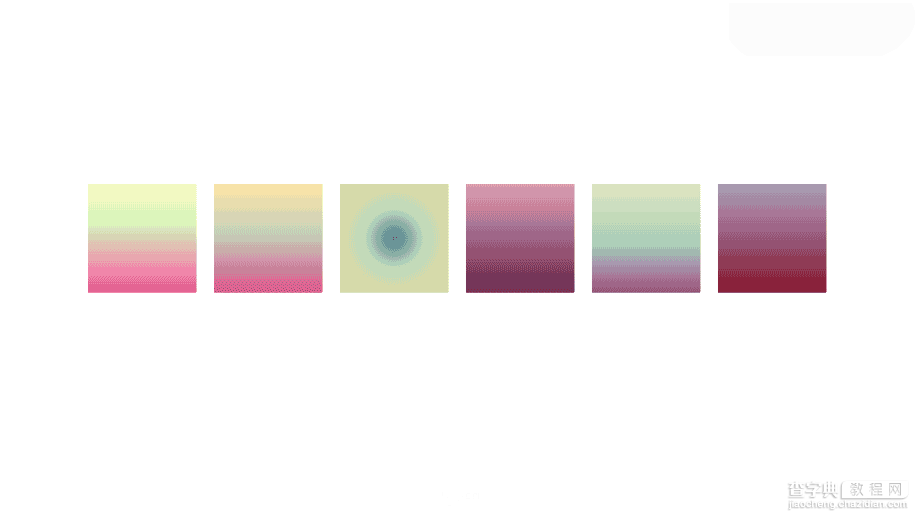
对球体的配色我们选择的是渐变配色,渐变的颜色会让整体效果显得更立体,但是这里一定要控制的渐变里的色彩搭配。在这个案例中,我想用的渐变色并不一定要根据实际情况,而采用一种幻想式配色。按照真实的球体来说,它的表面渐变是具有一定规律的,但在此我想打破这个规律,变得较为梦幻的自由自在式。

颜色控制在三种颜色,红、紫、绿,紫和绿的过渡会透出蓝色,而红和紫也会过渡出一种紫红,这时,绿色是作为较明亮的部分呈现的,因此,绿色略微偏黄色可以用在迎着光源的部分。
STEP 07
配色调好后,可以将这一排矩形垂直放置于侧边,这样你就能根据每个部分不同的需要利用吸管工具吸取不同的渐变色块。

STEP 08
从第一块形状下手,运用吸管工具吸取你认为合适的渐变配色,然后运用渐变工具调整方向,渐变的角度等。这里需要注意的是,立体主义的第一步就是确定光源,在此我把光源定位于斜上方,因此那些在配色中你安排为较亮的部分就应该迎向光源,相应的,那些被遮挡的部分就要显得更暗。

增加阴影层次
我的草图里有些线条并没有在临摹中画出来,其实这些是阴影的边缘。在这一步,我们可以开始做一些路径与路径之间的重叠阴影关系,创造更丰富的视觉层次。
STEP 09
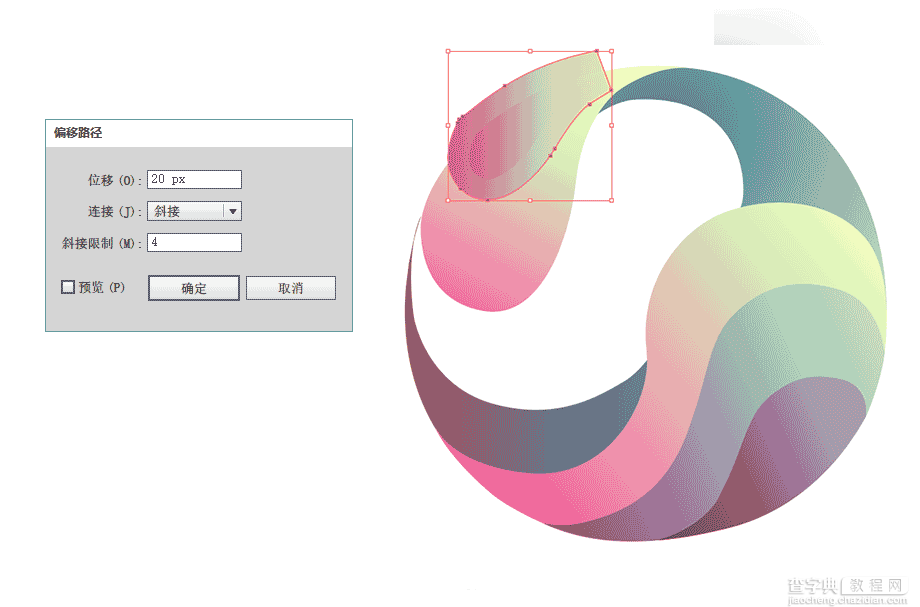
选择上一层的形状,进入【对象>路径>偏移路径】,在弹出的面板中设置位移为20px,这个参数可以根据实际需求进行调整。

STEP 10
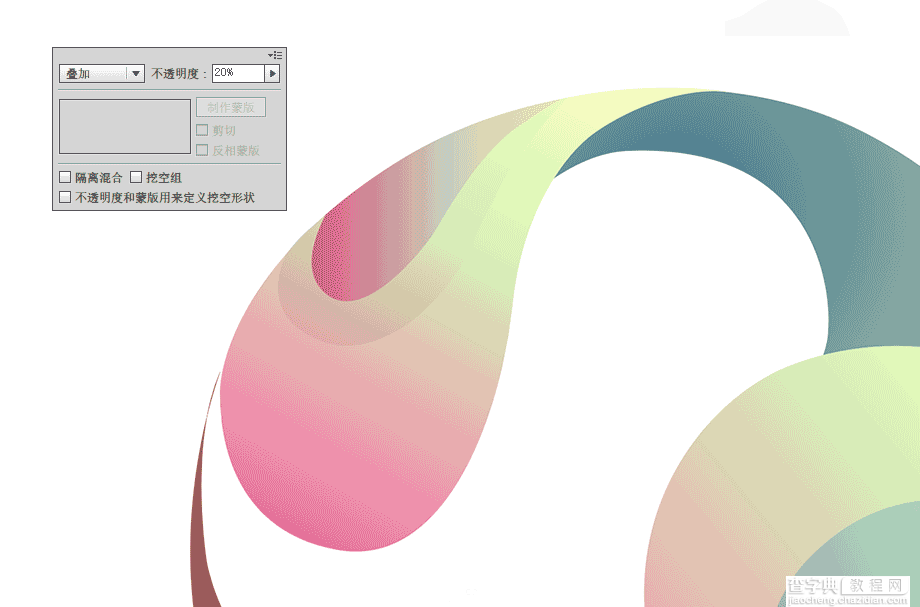
调整上一步所位移的形状,采用STEP 05的生成形状工具来删掉不必要的部分,再用钢笔工具调整形状的边缘细节。调整好后将填色改为黑色,图层混合模式改为“叠加”,透明度为20%。

采用同样的方式,处理球体表面下方两处的阴影部分。其他阴影的透明度根据现实环境稍微调整也是可以的。

STEP 11
再来看球体的内部,内部由于设计为镂空,因此也具有一定的空间关系。新立体主义的方式就是创建阴影,但不较真。
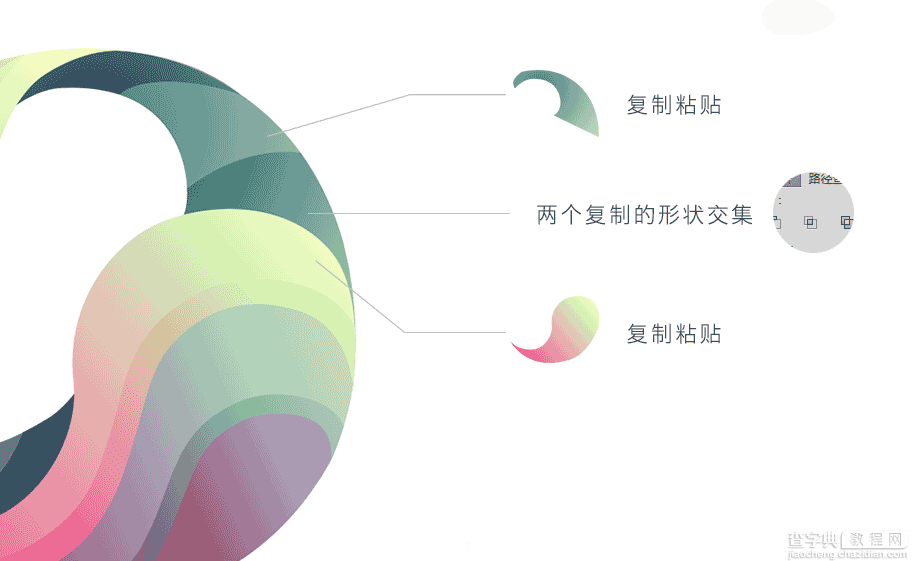
这里的投影可以采用复制图层的办法来创建阴影,选择两个形状复制粘贴,再点击路径查找器的“交集”后就能形成一个阴影。为了详细说明,大家可以查看图示中的方式。

将所有中间镂空空间里你认为应该添加阴影的部分都绘制完成,我在这里并不认为一定要按照3D的法则来做,大家可以自由随意展开创作。

创建高光
高光也是立体感创作非常重要的一部分,高光有可能是光源的直接投射,也有可能是环境光的反射,这里首先要创建的是边缘的高光,这是增加“厚度”的关键。
边缘高光的建立也同样采用偏移路径的方法,只是这次由于是要针对边缘做处理,因此需要多增加一个步骤。
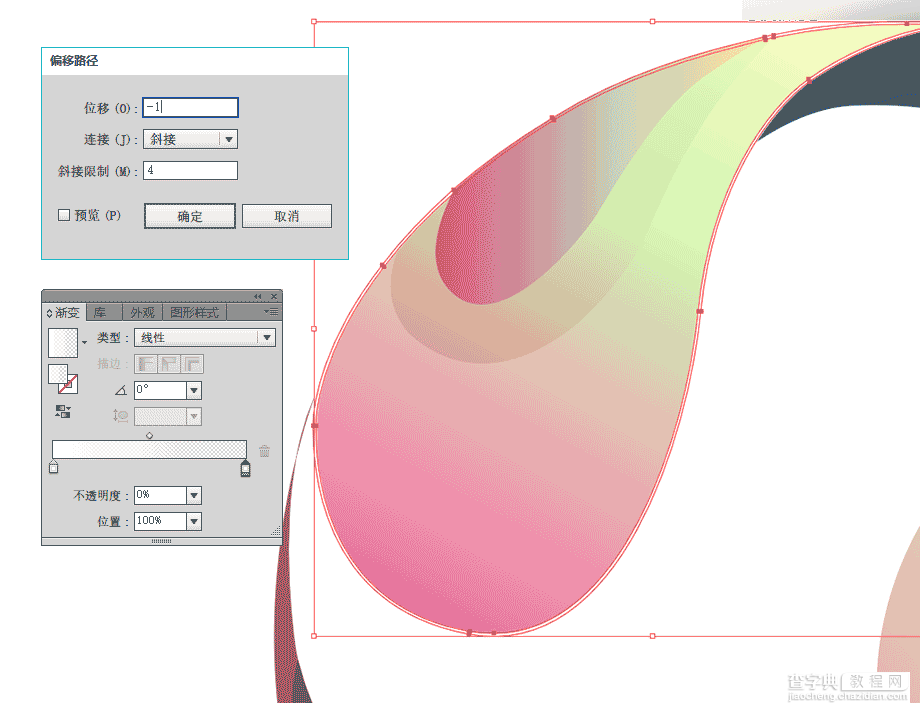
STEP 12
同样从第一个形状入手,先复制这个形状,然后将复制层运用偏移路径,位移设置为-1px,选择偏移后的路径与原有的形状,利用路径查找器的“减去顶层”,产生出新的边缘形状,给这个形状填充白色渐变(透明度从100%渐变过渡到0%),图层混合模式改为柔光。

采用同样的方法给其他的形状给添加上这样的边缘高光。在填充白色渐变的时候,初学者对于渐变的角度很难理解,其实原理很好把握,贴近球体的边缘由于是背后我们看不见的形状的顺延,因此严格上说这里不可能出现一种“厚度”,因此这里的白色高光就为不可见,也即白色填充的透明度为0。

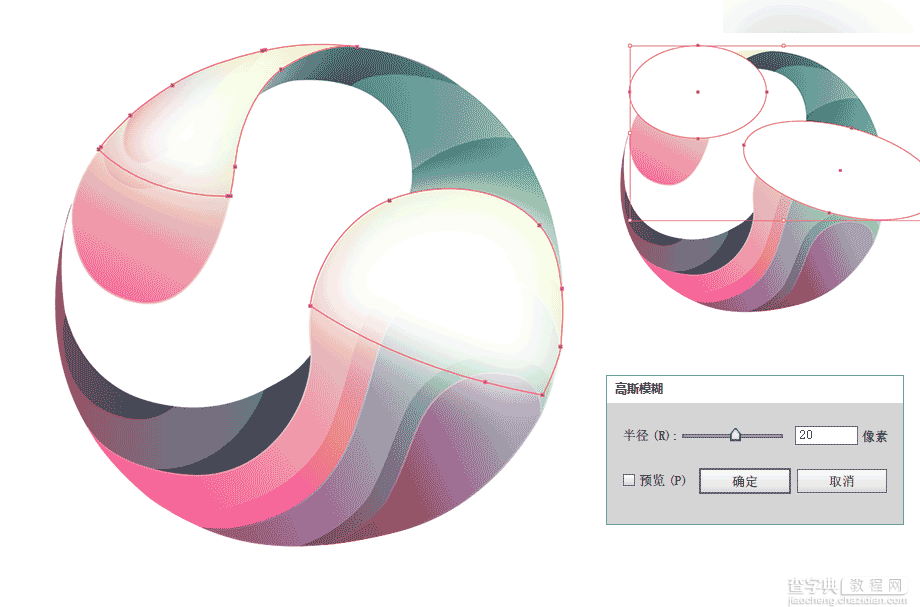
STEP 13
再给整个球体增加一层大的高光,这时采用椭圆工具,画上两个白色的圆。然后对其运用【效果>模糊>高斯模糊】,模糊半径为20px。
利用STEP 11里介绍的类似方法,我们要保留这两个模糊后的高光,但又不想它溢出球体,因此我们只需要选择球体里的最大面积的那块形状进行复制,然后和高光做一次交集,对吗?

STEP 14
将这一步所添加的高光形状的透明度降低至60%,图层混合模式设置为柔光。此时的效果如下。

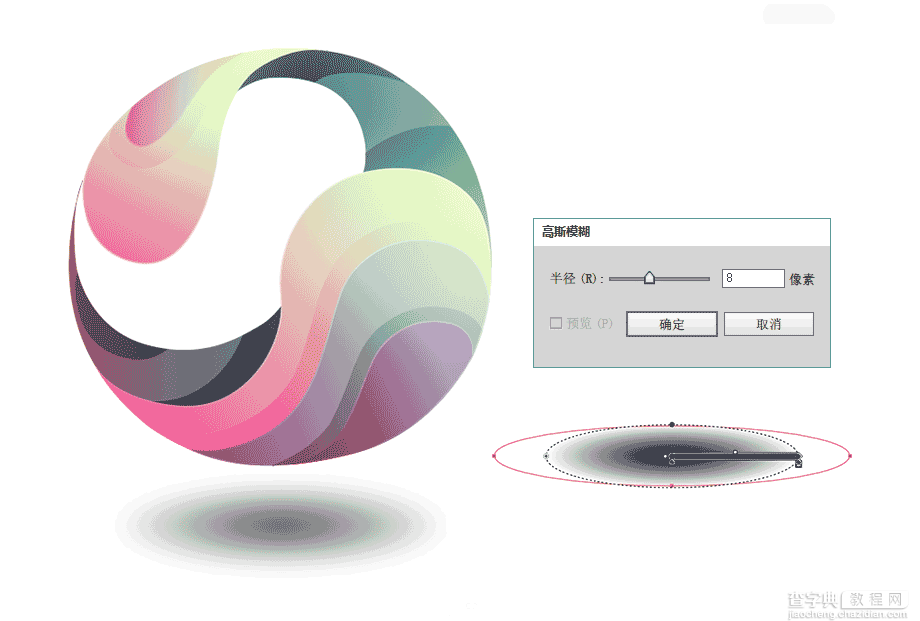
末尾细节
到了这一步整个球体就绘制完成了,这时我还可以给它增加一个投影,让立体感更突出。绘制一个长形椭圆,椭圆填充一个径向的黑色渐变(黑色从透明度100%过渡到0%)。给这个椭圆运用高斯模糊,模糊半径为8,将透明度降至68%。

再给这个球体增加一个渐变背景,谢幕。

后记
抽象的太极球是比较容易绘制的,因为基本上你只需要掌握到简单的层次关系,处理好平滑边缘和阴影即可,所以,即使是具象到物,你也可以将其简化成类似的球体进行操作,或者不一定是球体,整体形状上符合流线型的造型风格,都可以采用这个办法。在设计海报、LOGO、icon时,作为焦点处的设计,给人以一种翻新的立体感。


