Ai简单绘制一个网页图标
发布时间:2016-12-22 来源:查字典编辑
摘要:今天为大家分享Ai简单绘制一个网页图标方法,教程真的很不错,很值得大家学习,好了,下面我们一起来学习吧!方法/步骤在Ai软件中,新建一个80...
今天为大家分享Ai简单绘制一个网页图标方法,教程真的很不错,很值得大家学习,好了,下面我们一起来学习吧!
方法/步骤
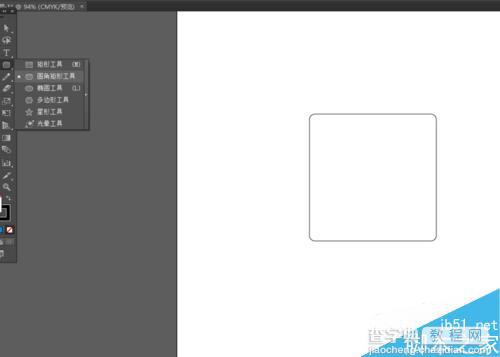
在Ai软件中,新建一个800*800的文档,选择圆角矩形工具,画一个圆角矩形的图形,如图所示

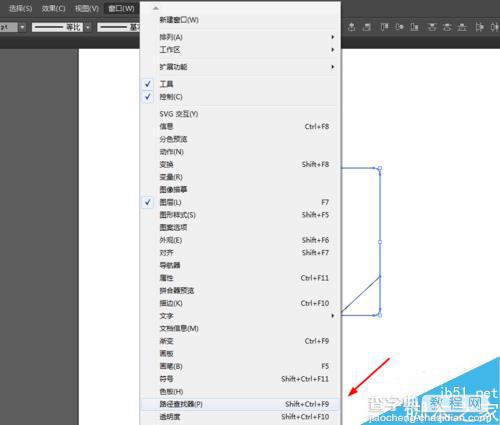
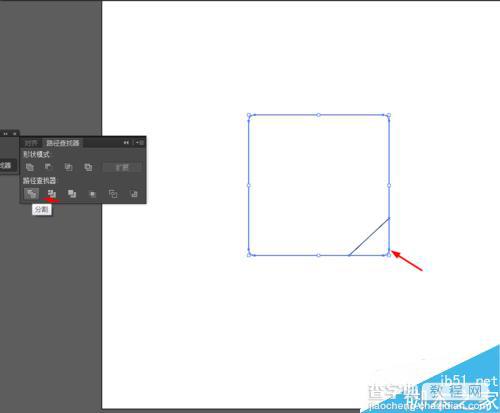
然后选择直线工具,在圆角矩形图形右下角画一条直线,并选择直线和圆角矩形图形到窗口—路径查找器—点击分割,如图所示


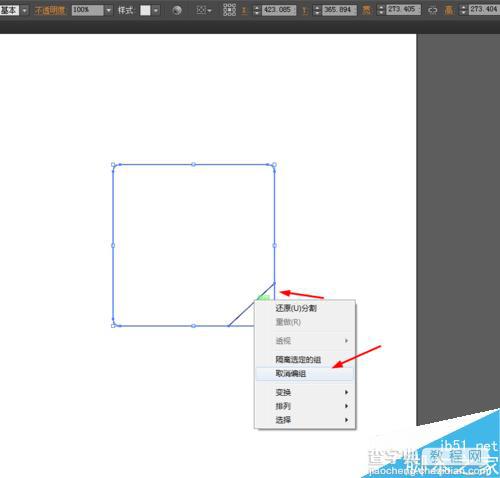
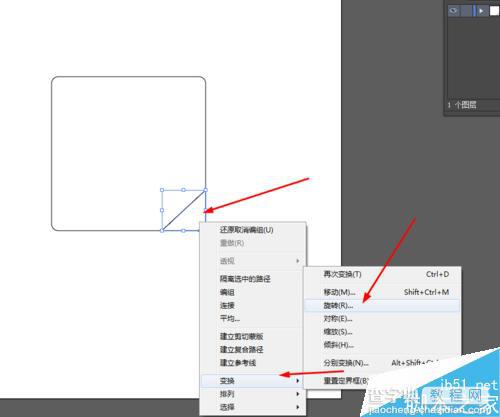
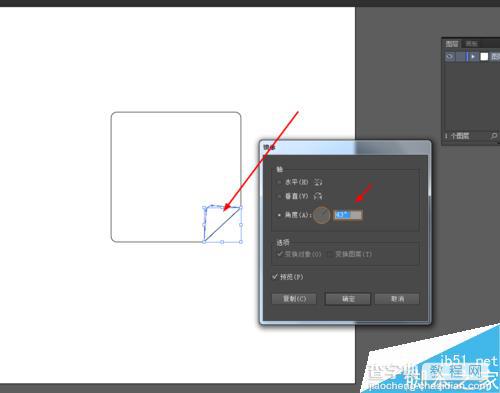
接着点击图形右键取消编组,点击分割后右下角图形选择变换对称,如图所示



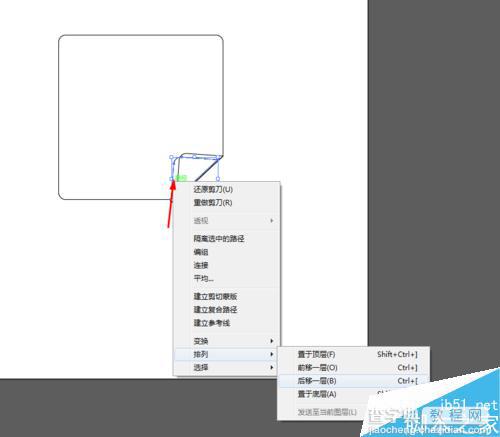
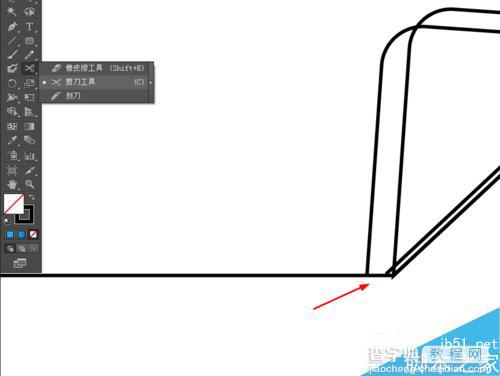
复制右下角图形,移动一下位置,向后移一层,用剪刀工具把多出来的角擦掉,如图所示


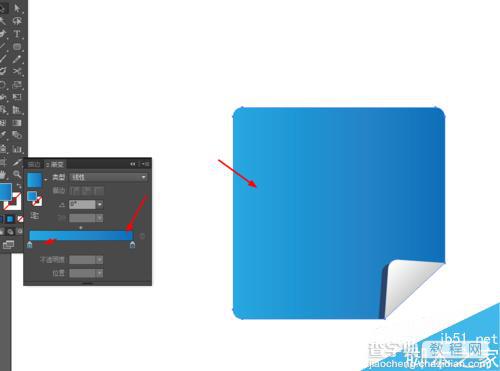
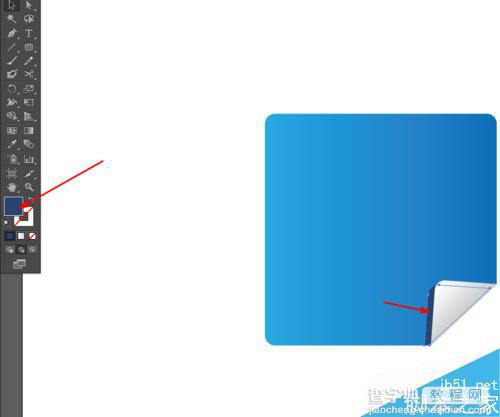
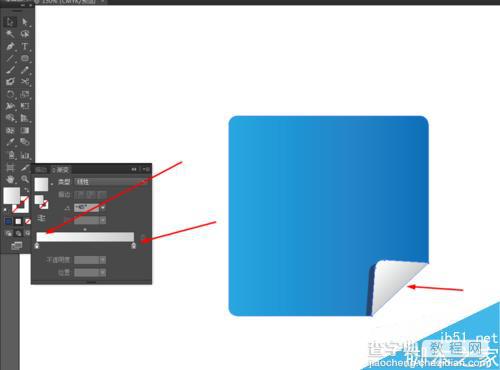
接下来给每一个分割后的图形添加颜色,如图所示



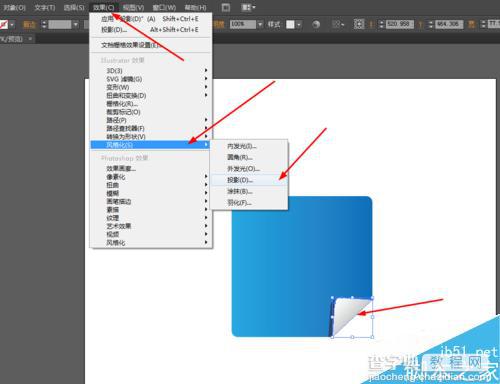
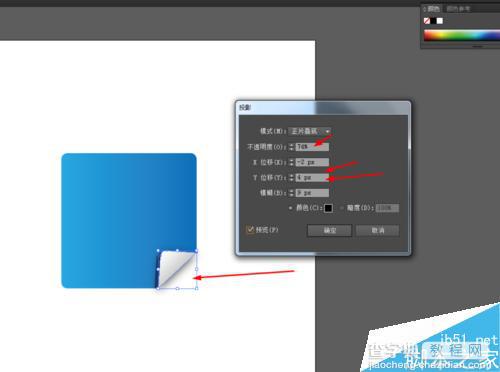
再选中右下角图形到效果—风格化—投影,如图所示


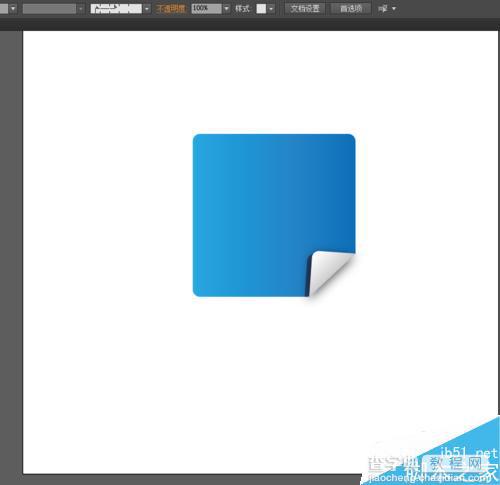
效果如下图所示

以上就是Ai简单绘制一个网页图标方法介绍,大家学会了吗?希望大家喜欢!


