这篇教程是向查字典教程网的朋友分享Illustrator制作超酷炫的张靓颖演唱会宣传海报方法,原图是张靓颖2015年演唱会的宣传海报,作者Joe乔克叔叔同学把过程简化,临摹出一个类似效果的海报,非常细致的教学,就算是零基础加把劲也可以学会,赶紧来试一试。
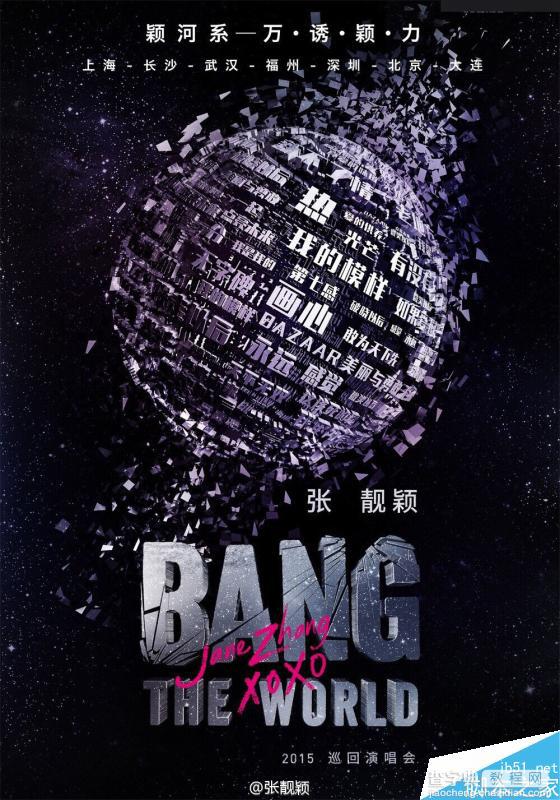
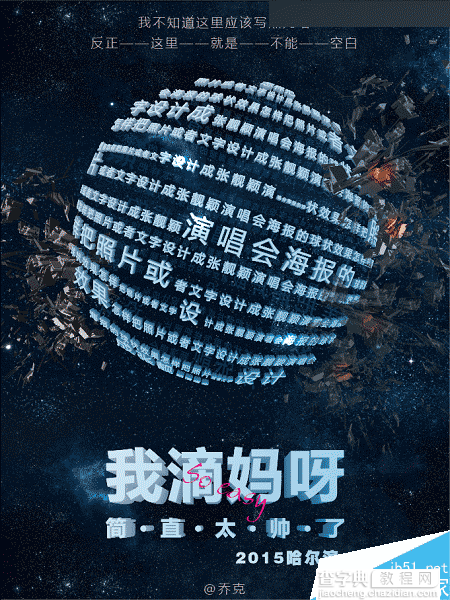
原稿效果:

首先打开AI,建个画板,画个圈。

用文字工具单击圆形路径边缘,把圆圈转化为文本框,猛怼键盘,打字儿。

然后按照个人喜好调整字号间距行距。

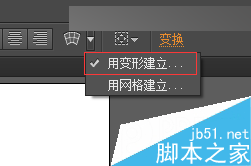
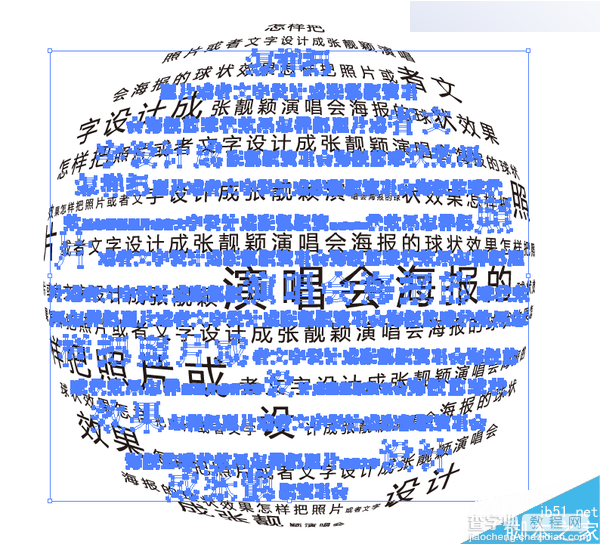
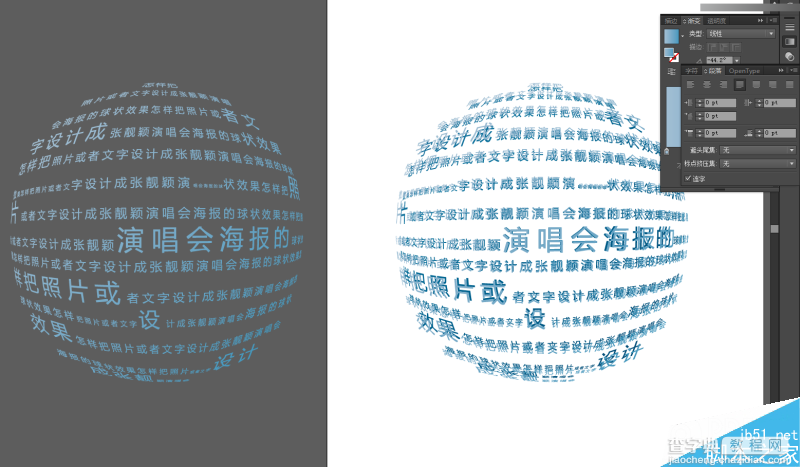
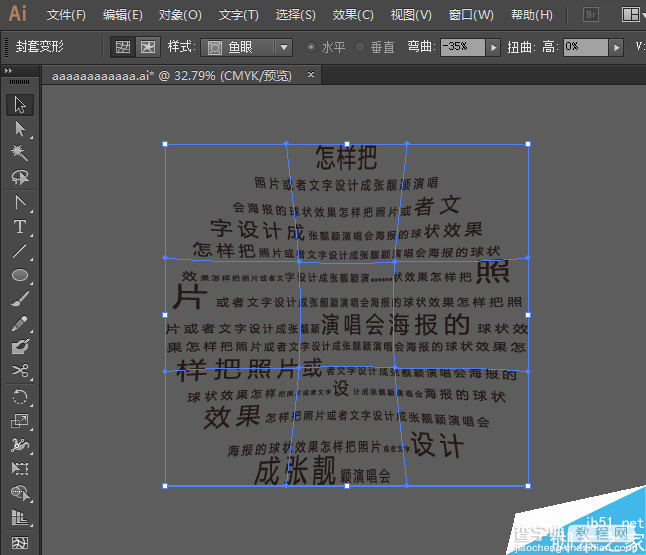
然后选择封套工具,记得点旁边的小三角:

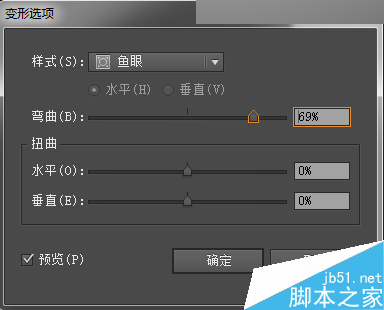
调整参数:


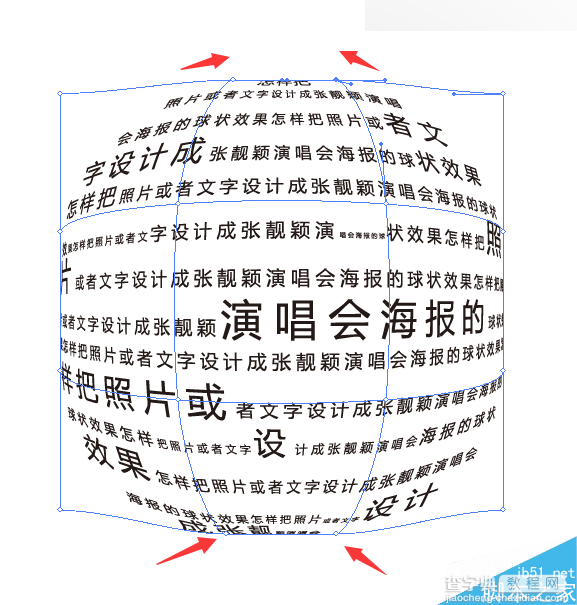
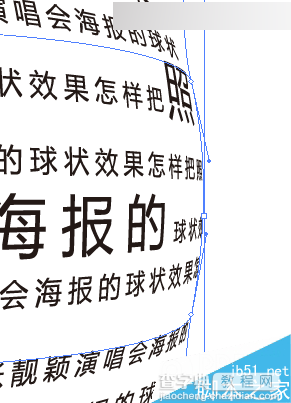
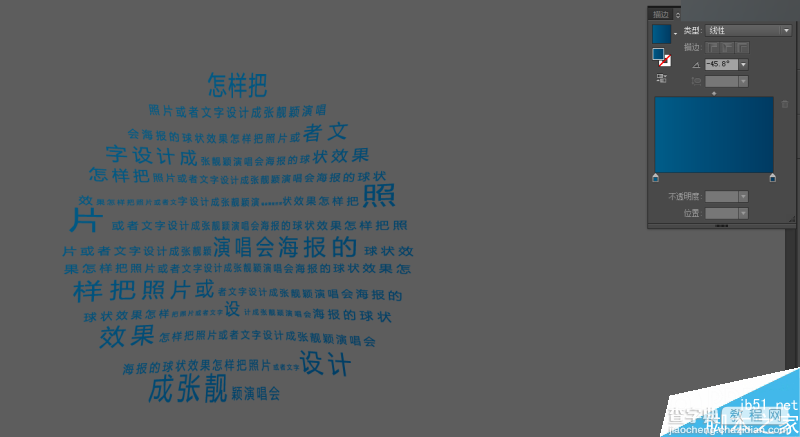
然后用直接选择工具稍做调整:

侧面也是:

总之就是为了让它更圆:

然后复制出去一个放在画板外面备用。

回到画板,然后Ctrl+Shift+O 把文字转曲。
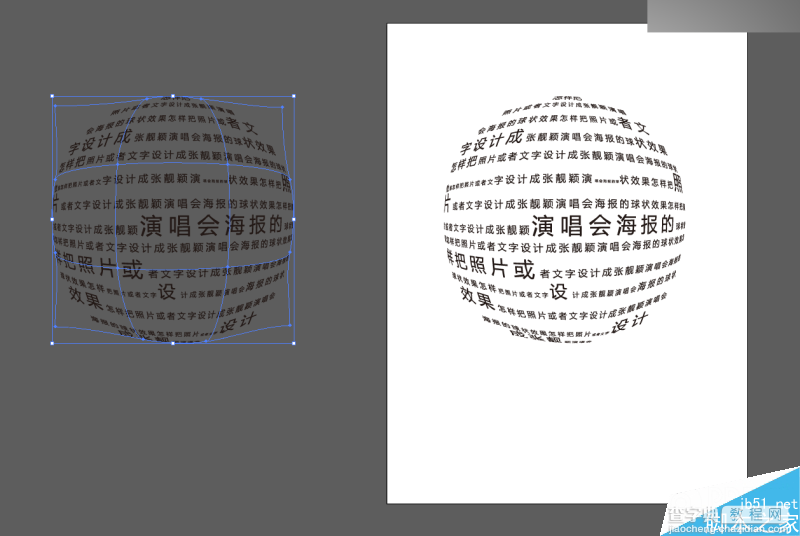
转曲前:

转曲后:

复制一个该图形的影分身放在画板外沥干水分备用:

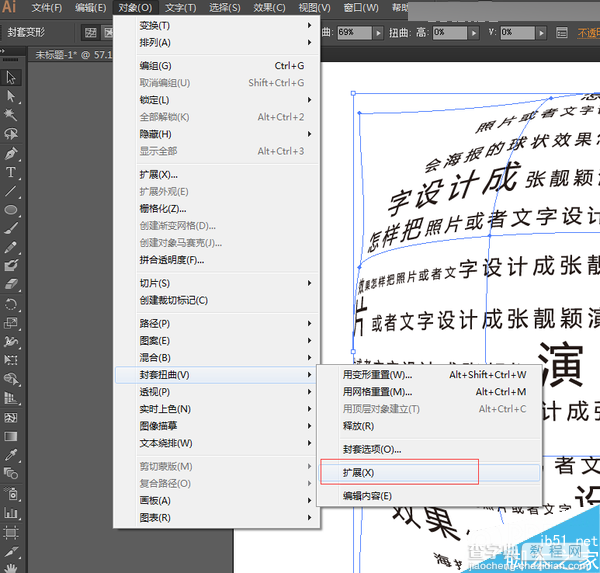
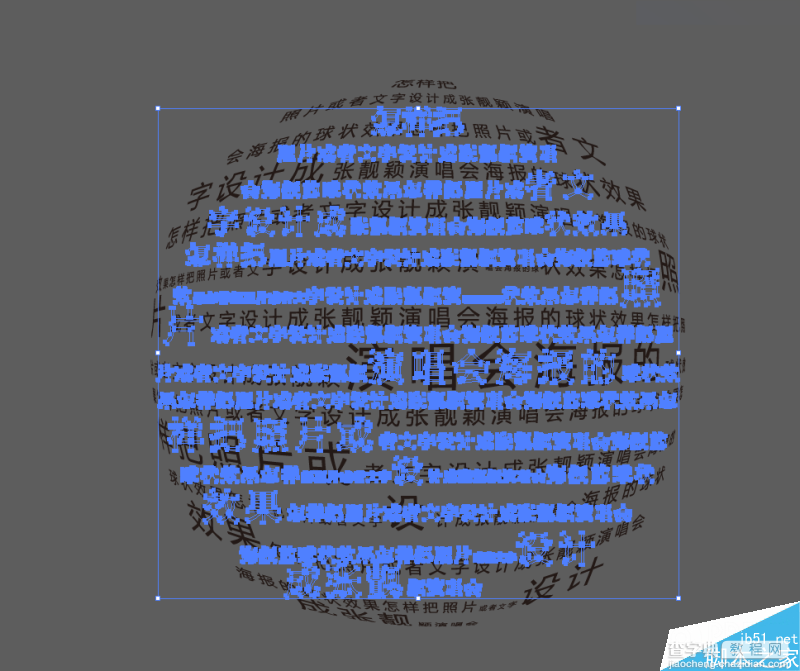
回到画板,点选该对象主体,然后使用对象-封套扭曲-扩展。

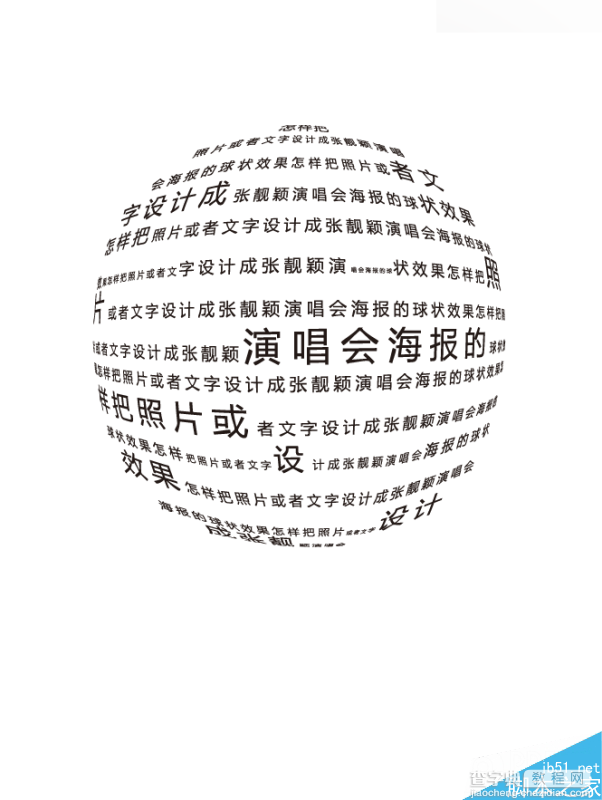
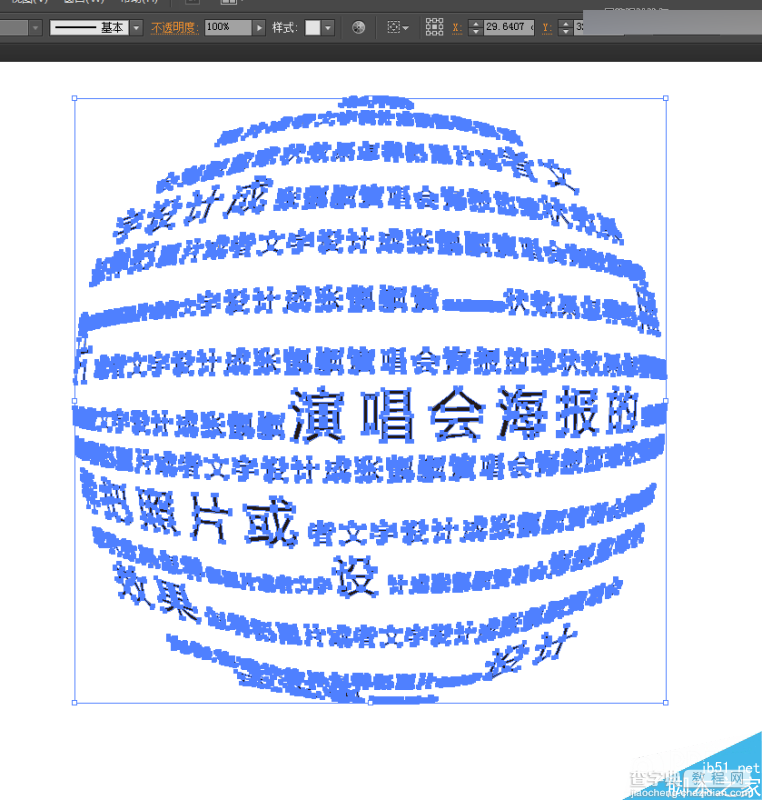
扩展后:

然后选择影分身,稍微缩小一点点。
当然,看不出来的……

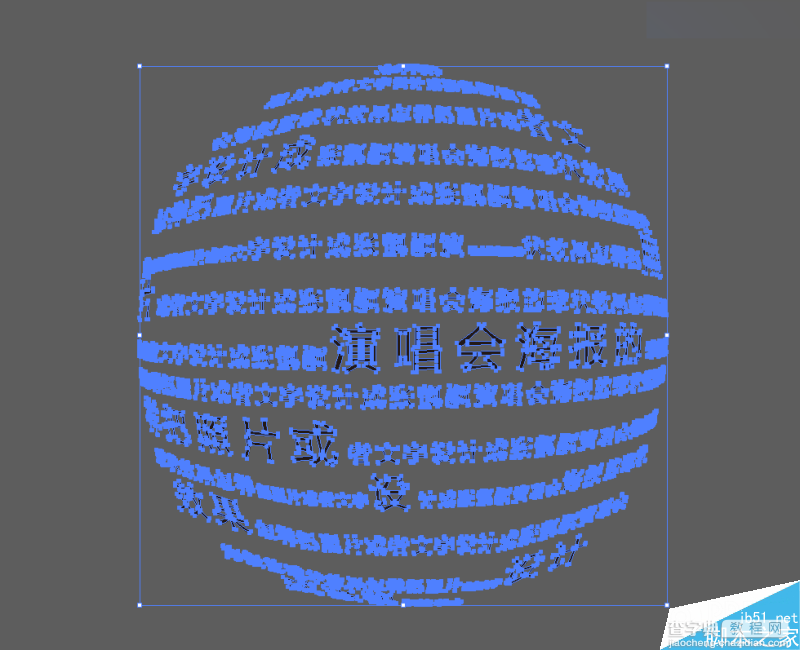
然后把影分身也使用对象-封套扭曲-扩展。

然后将影分身与主体居中对齐放在画板上,记得把分身放在下层:

然后按照个人喜好调整颜色,上面一层的颜色浅淡一些,下面一层的颜色要深一些,

然后将上面一层颜色浅的复制出一个影分身放在画板外待命。

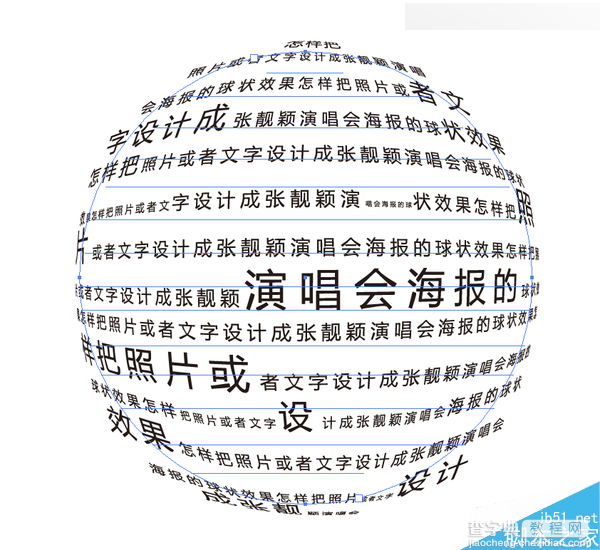
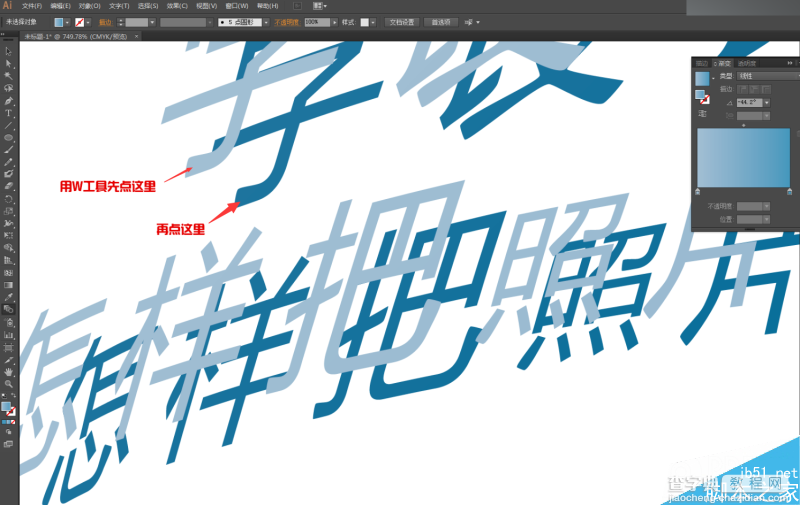
回到画板,使用混合工具(快捷键W)先点击上面一层,然后点击混合下面一层:

变成这样:

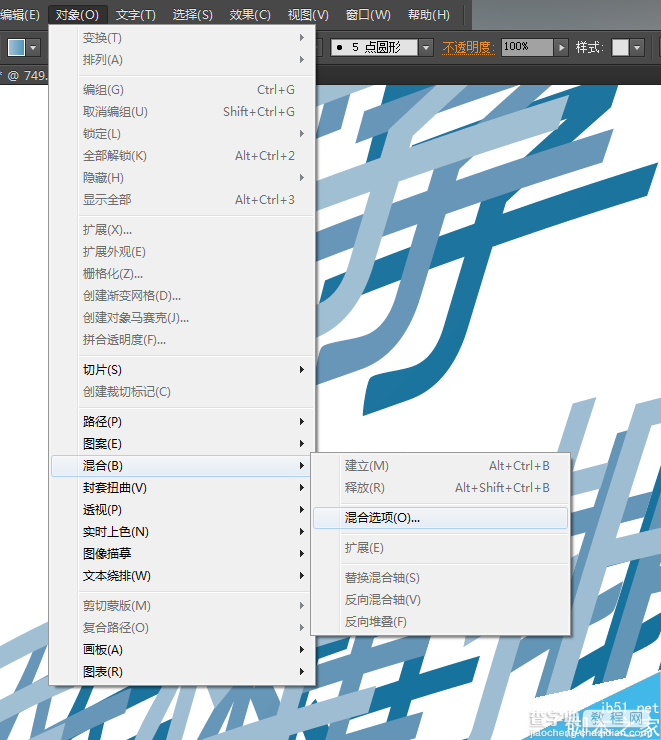
对象-混合-混合选项:

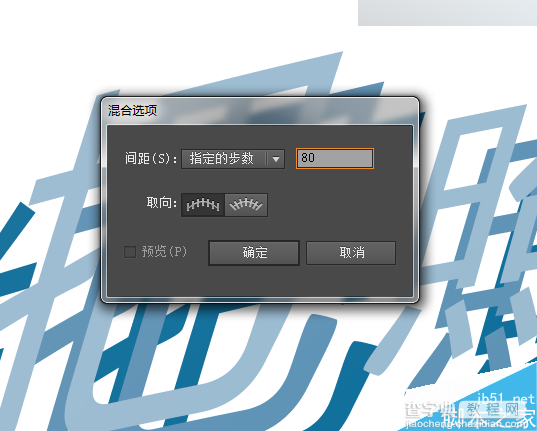
调整参数(选择“指定的步数”然后调整数值,数值越高衔接度越好,但是要看电脑配置高低,个人一般选择80-120之间):

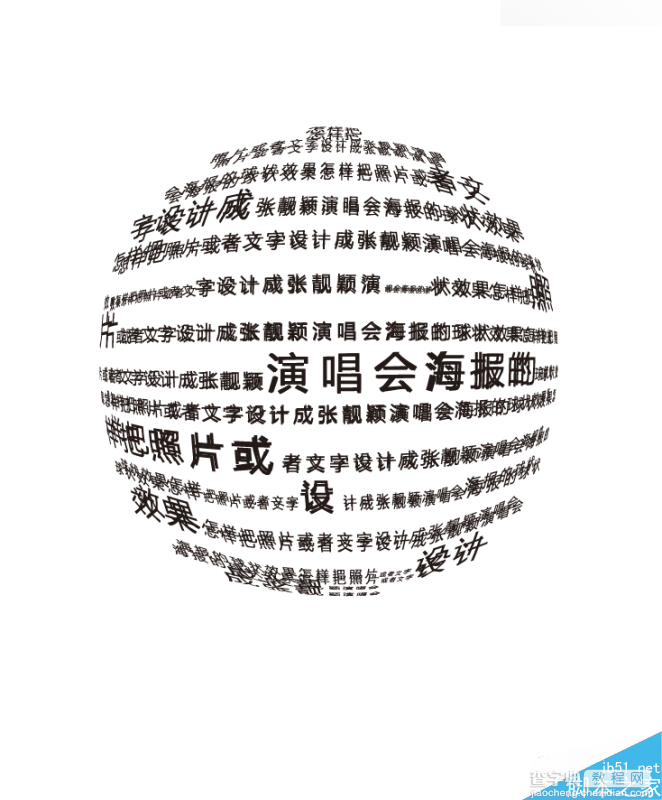
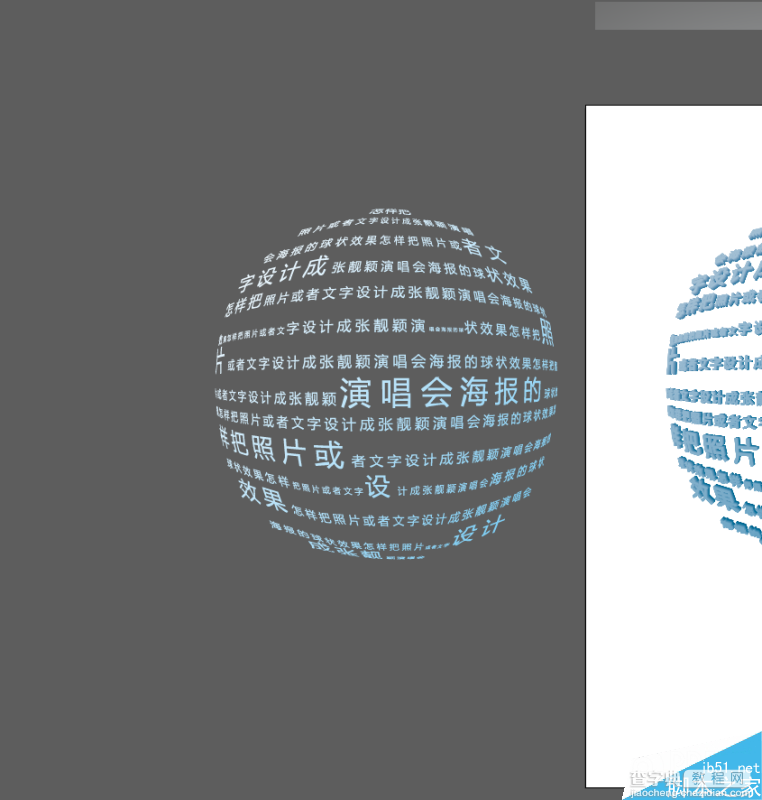
得到这个:

然后,去调整刚才拽出去的那个影分身的颜色,大概意思就是比之前的都要浅一些:

然后把它拽回画板,跟刚才混合成3D效果的一坨对象居中对齐。
以及,记得保存!记得保存!记得保存!
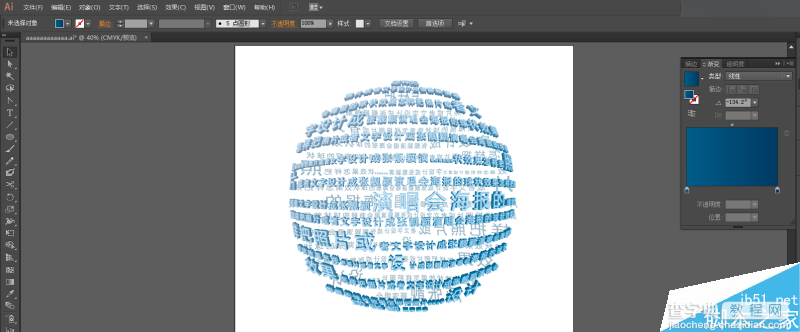
然后你就得到了一个球:

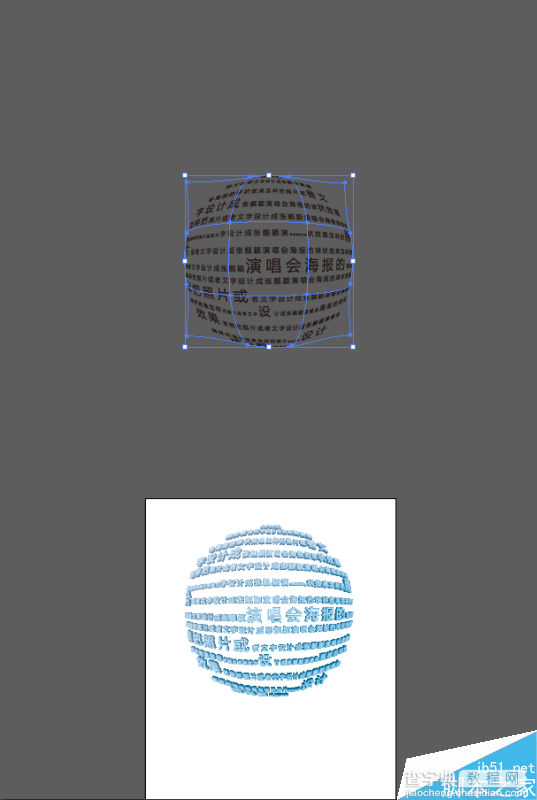
还记得刚才拽到画板上面的影分身吗。

选中它以后,画板左上方会出现菜单,让后将它的数值调整成负数:

当你认为形状什么的都可以了,对象-封套扭曲-扩展,就然后调整颜色,注意要比刚才那些对象的颜色都更深:

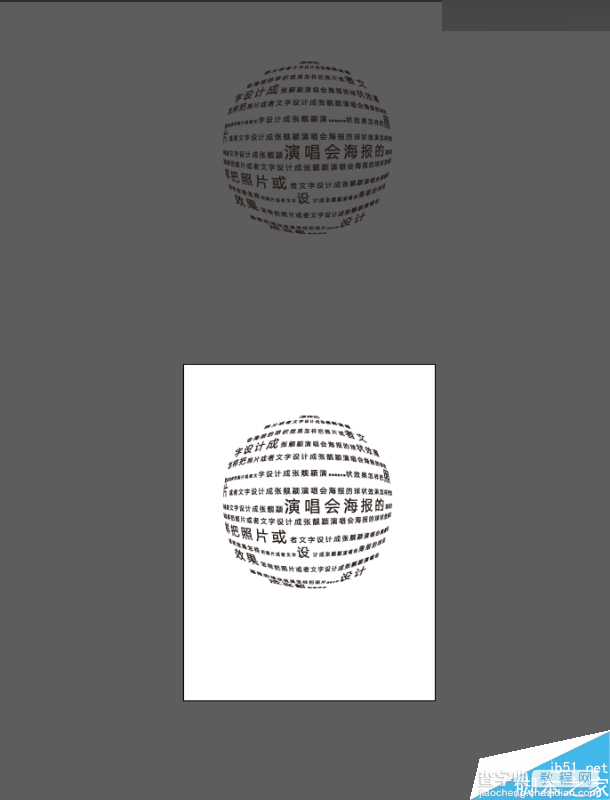
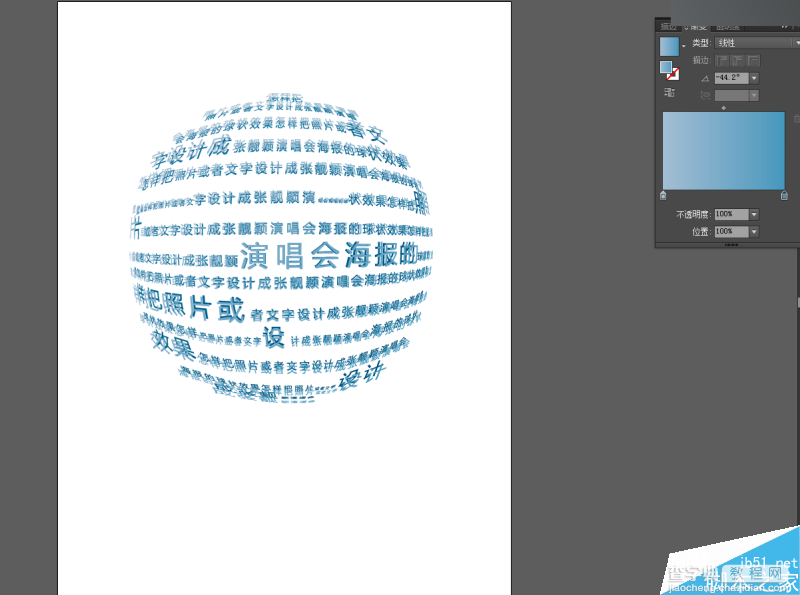
然后把它拽回画板,建议先把之前的对象编组,然后将这个深色的对象放在最下层,调整位置、大小和透明度,当然,别忘了垂直镜像翻转一下:

然后稍微调整一下其他内容就可以了:

当然了,我只是随手一作,没有那么细致也没有那么严谨,颜色包括文字的处理以及各种文理都没有细做,大概就是这么个意思,虽然原稿看起来就是3D MAX或者MAYA的作品,暂且不考虑该海报是用什么软件做的,这种商业海报的各种细节处理是十分鬼畜的,要花上好久的说。
因为PS里面制作立体字的话,想做出近大远小的效果还是比较费时费力的,我认为这个海报最大可能性是用3D MAX做的,然后成图用PS渲染调色。
教程结束,以上就是Illustrator制作超酷炫的张靓颖演唱会宣传海报方法,操作很简单的,大家学会了吗?希望这篇文章能对大家有所帮助!


