AI制作一枚简单的wi-fi图标
发布时间:2016-12-22 来源:查字典编辑
摘要:有时候我们需要一枚icon,但是网上找到的不是不好看就是要收费,利用AI可以自己设计和制作简单大方的icon。今天这篇教程就是教大家如何用A...
有时候我们需要一枚icon,但是网上找到的不是不好看就是要收费,利用AI可以自己设计和制作简单大方的icon。今天这篇教程就是教大家如何用AI制作一枚简单的wi-fi图标方法,教程很不错,很适合新手来学习,快快来学习吧!
方法/步骤
1、首先新建一个文档,然后使用椭圆工具,按住shift键画一个正圆。描边为蓝色,填充为无,描边粗细2pt。圆可以画的稍小一些。


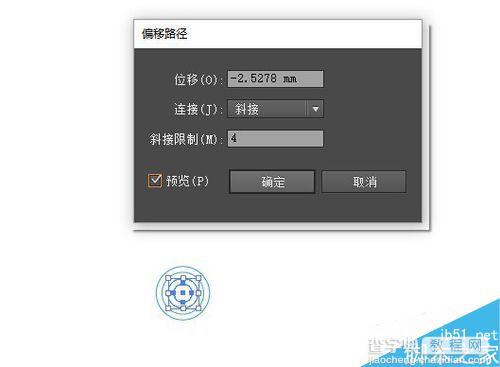
2、第二步需要使用偏移工具,找到对象—路径——偏移路径,填入正数向外偏移,负数向里面偏移,可以勾选预览看是不是符合自己要求。重复这一步偏移出第二个圆。


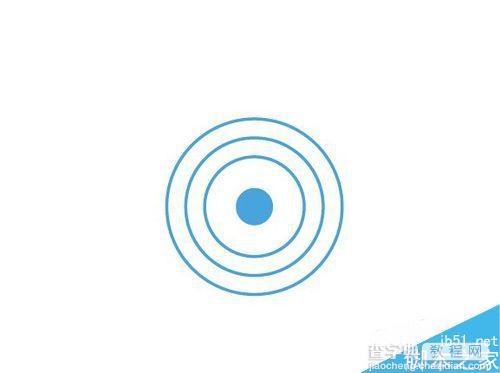
3、然后我们选中最里面那个圆,继续使用偏移工具,但是这里我们用负数往里面偏,会出来一个小一点的圆,填充为蓝色,描边为无。做完以后还是觉得有些大,可以使用缩放工具变小一点。然后我们把整个选中放大。


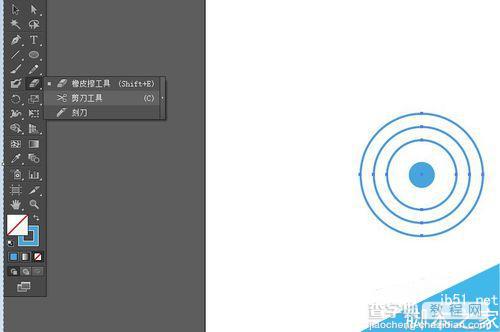
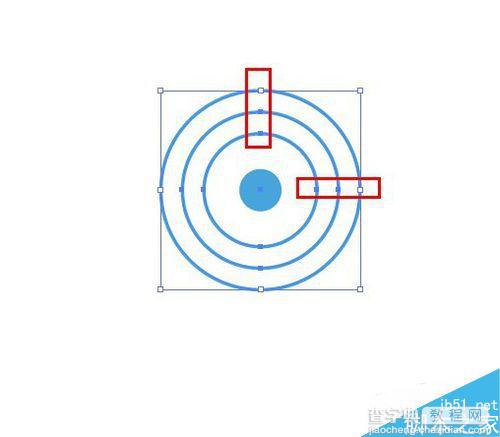
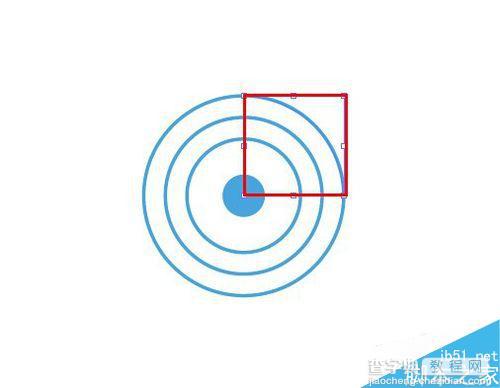
4、到这里我们就要使用剪刀工具了。我们选中三个圆,可以看见有许多的锚点。用剪刀工具将红框部分里面的锚点剪断。


5、完成以后我们保留正方形红框部分,其他的都删除掉。然后将保留的部分旋转45°。


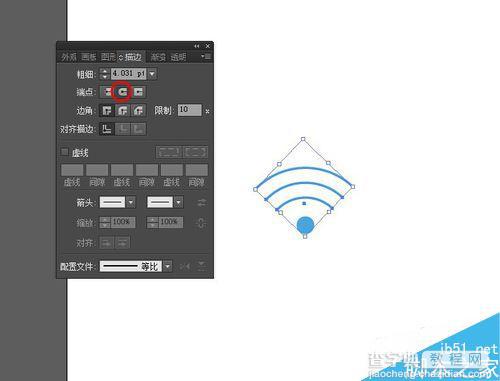
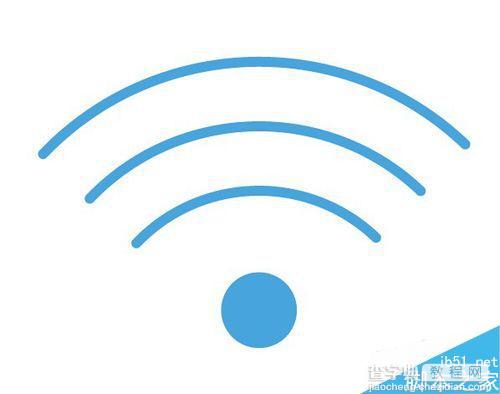
6、这个时候实心圆还是有些大,缩放小一点比较协调一些。这样就基本做完了,但是我个人比较喜欢圆滑一点的线,所以选中三条弧,窗口—描边,端点选择圆头端点就可以了。我们可以放大看一下,每个点都是圆的,这样就全部完成了。



以上就是AI制作一枚简单的wi-fi图标方法介绍,操作很简单的,大家学会了吗?希望这篇文章能对大家有所帮助!


