AI简单制作漂亮的多边字体
发布时间:2016-12-22 来源:查字典编辑
摘要:教程像查字典教程网的朋友们介绍AI简单制作漂亮的多边字体方法,教程很不错,很值得大家学习,推荐到查字典教程网,喜欢的朋友快快来学习吧!先看两...
教程像查字典教程网的朋友们介绍AI简单制作漂亮的多边字体方法,教程很不错,很值得大家学习,推荐到查字典教程网,喜欢的朋友快快来学习吧!先看两个效果图:


已经有人帮忙回答过这个问题,我再添加一个方法。供大家参考。
先作个实验,使用文字工具打一个字母出来,并用选择工具选中(在这里为了看得更加清楚,我做了一个黄色的底)

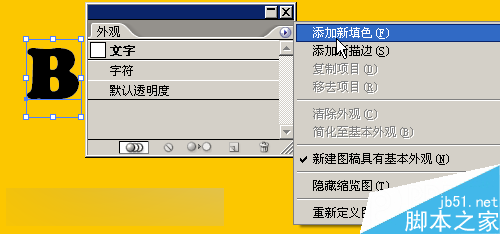
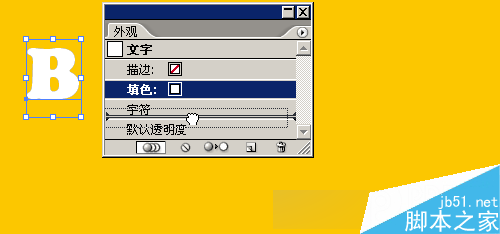
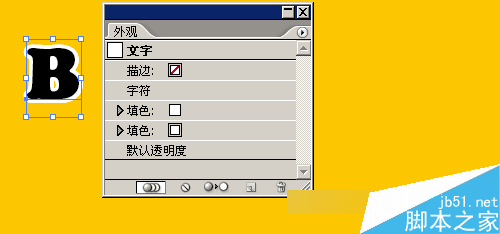
打开外观调板,按下小三角,在弹出菜单中选择“添加新填色”命令

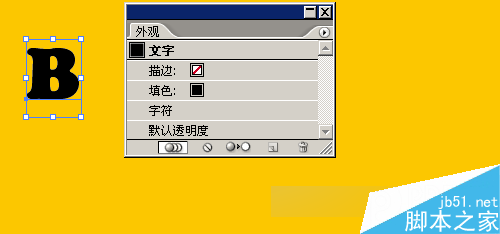
此时外观调板中多了一个“填色”

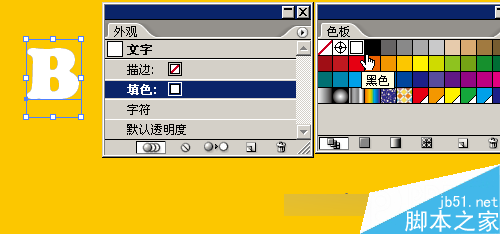
选中“填色”,使用色板调板将其改为白色。

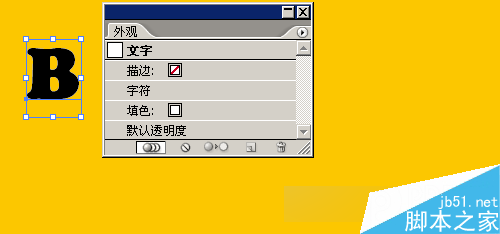
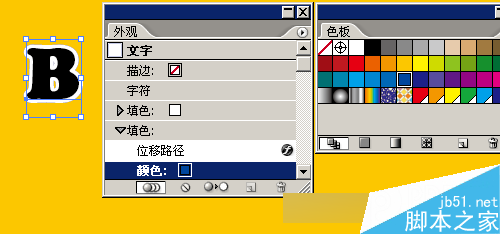
将“填色”在外观调板中拖曳至“字符”的下方

此时字符的颜色(黑色)将遮挡住新建的白色填色,到了这一步,好像什么都没有做,别急,下一步就是我们想要的了。

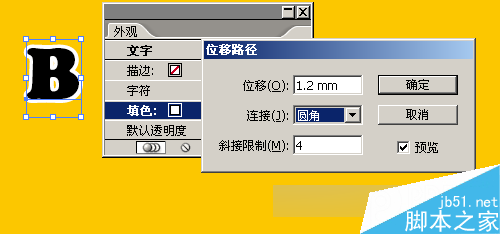
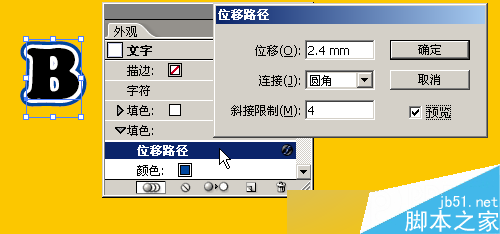
在外观调板中,现在“填色”,执行“效果>路径>位移路径”命令,在弹出的位移路径对话框中,设置位移的大小,当然,这有“预览”选项,我们能很方便的调整所要的位移大小

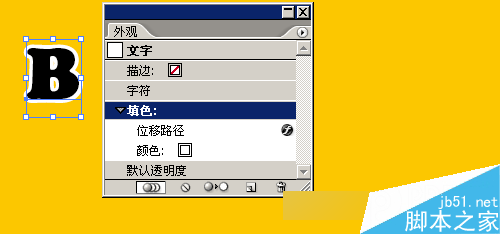
此时,我们可以看到外观调板中对象的一个新填色被位移了路径

将该“填色”复制一个

展开小三角,将颜色改为蓝色。

双击“位移路径”,可以弹出“位移路径”对话框,这时候再调整位移的大小

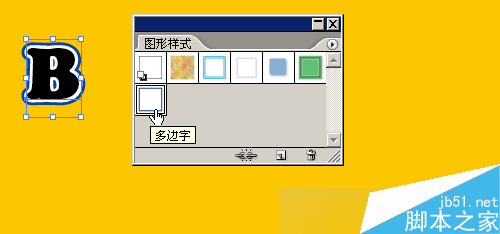
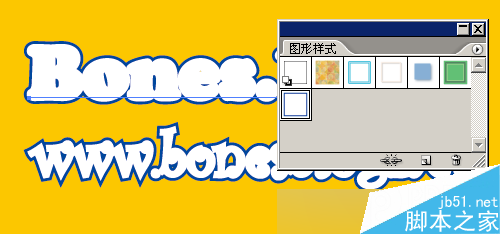
OK,实验完成,下面接下来就是应用了。在图形样式调板中单击新建图形样式按钮,在弹出的对话框中写入“多边字”后,图形样式调板中新建了一个名为“多边字”的新样式。

现在可以将“B”删除了,打上我们要的文字。

选中图形,应用图形样式。

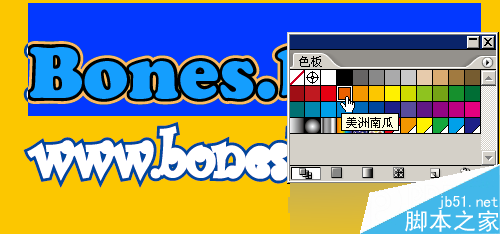
使用文字工具选中其中文字,设定文字颜色

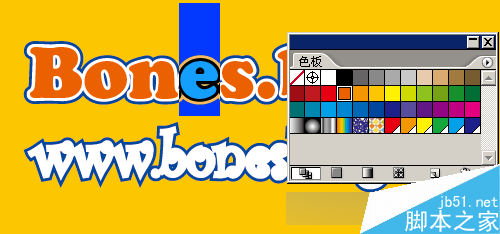
也可以单独设定一个字母的颜色

最后的结果。

教程结束,以上就是AI简单制作漂亮的多边字体方法介绍,操作很简单的,大家学会了吗?希望能对大家有所帮助!


