这是一篇教我们用AI凸出斜角工具制作漂亮三维文字的教程,推荐到查字典教程网,喜欢的朋友快快来学习吧!

使用Illustrator中的【凸出和斜角】效果命令可以将一个二维对象沿其Z轴拉伸成为三维对象,根据这一原理我们可以轻松制作出三维立体的文字标题效果。本文以中文版Illustrator CS2为例进行介绍,其它版本的Illustrator在操作步骤上可能会略有差异。文章末尾提供.ai源文件供读者下载参考。

最终效果
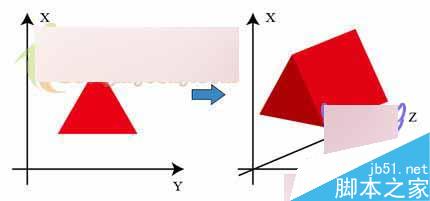
【凸出和斜角】效果的工作原理如图1所示。

图1 【凸出和斜角】效果的工作原理
具体操作步骤如下。
1.启动Illustrator CS2中文版,按Ctrl+N新建一个文档,文档大小及方向等采用如图2所示的设置,设置完毕单击【确定】按钮。

图2
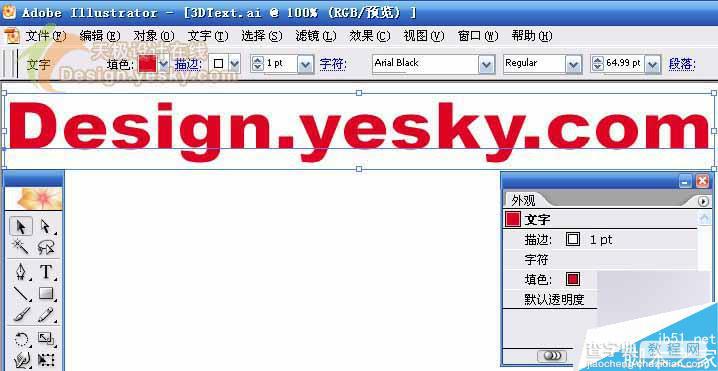
2.选择工具箱中的【文字工具】,在画板上输入文字“Design.yesky.com”,并在【控制调板】中的【字体】列表中选择字体“Arial Black”,这是一种较粗的字体,比较适合制作三维文字效果。使用【选择工具】拖动文字周围的定界框适当更改文字的大小。保持文字的选中状态,单击工具箱中的填色图标,并在【色板】调板中选择一种红色。然后单击工具箱中的描边图标,在【色板】调板中选择白色。这样就将文字的填色和描边分别设置为红色和白色,白色的描边可能在画板中看不出来,但在【外观】调板中可以清楚地看到文字的这两种外观属性。这时的文字如图3所示。

图3 输入文字并设置格式
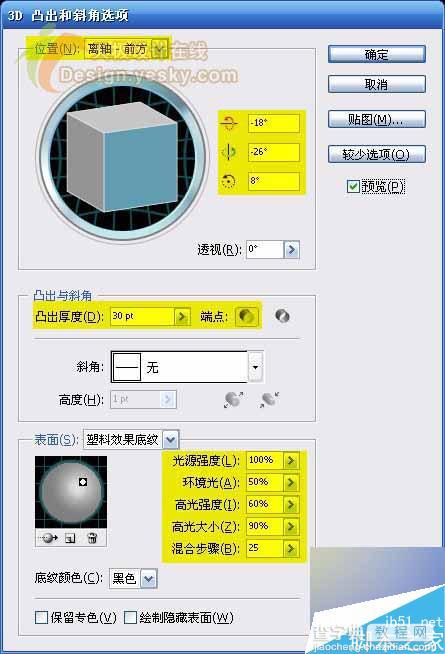
3.保持文字的选中状态,选择菜单命令【效果】→【3D】→【凸出和斜角】,打开【3D凸出和斜角选项】对话框,单击右侧的【更多选项】按钮,在对话框的下方显示出更多的选项。拖动该对话框到合适的位置,以能够看到下面的文字为宜。在对话框中的【位置】右侧下拉列表中选择一种位置,这里选择“离轴-前方”。
【位置】区域用于设置对象如何旋转以及观看对象的透视角度,除了可以在下拉列表中选择预设的角度外,还可以在下方的输入框中自己输入数值,或者在圆形的旋转框中旋转出自定义的角度。旋转时,可以拖动圆形,也可以拖动里面正方体的棱和面。选中右侧的【预览】复选框可以实时观察到对象应用三维效果的变化情况。
4.在【凸出和斜角】区域的【凸出厚度】右侧文本框中输入数值30pt,也可以右侧的小箭头使用滑块调整数值。凸出厚度可以设置介于0-2000之间的值。
5.确认在【端点】右侧选中的是【开启端点以建立实心外观】。如果选择【关闭端点以建立空心外观】,则会建立空心的三维文字对象。确认【斜角】右侧选择的是【无】,即不使用斜角。在这个下拉列表中可以为三维对象选择斜角边缘的样式。有时选择某种斜角样式时可能会降低计算机的运行速度。在【表面】右侧列表中选择【塑料效果底纹】,然后将【光源强度】设置为100%,【环境光】设置为50%,【高光强度】设置为60%,【高光大小】设置为90%,混合步骤设置为25%。
对话框中其它选项使用默认设置,所有设置如图4所示。设置完毕单击【确定】按钮。

图4【3D凸出和斜角选项】对话框
现在文字已经呈现出三维效果,如图5所示为取消选择后的文字。

图5 立体文字 下面我们为文字添加投影,以增强视觉效果。
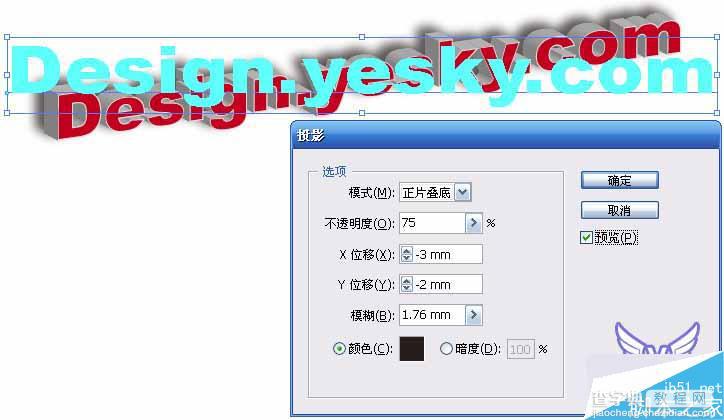
6.使用【选择工具】选中文字,选择菜单命令【效果】→【(Illustrator效果中的)风格化】→【投影】,在【投影】对话框中将【X位移】设置为-3mm,【Y位移】设置为-2mm,其它选项采用默认设置,如图6所示,然后单击【确定】按钮,取消选择文字后可以看到如图7所示的最终效果。

图6 添加投影效果

图7 最终效果
三维文字制作完成后,仍然可以选中它,然后改变其填色和描边颜色,就象改变普通图形的填色和描边一样。也可以在选中文字后,在【外观】调板中双击某一个效果重新修改具体的选项,以得到不同的效果。
教程结束,以上就是AI凸出和斜角命令制作漂亮的三维文字方法介绍,操作很简单的,大家学会了吗?希望能对大家有所帮助!


