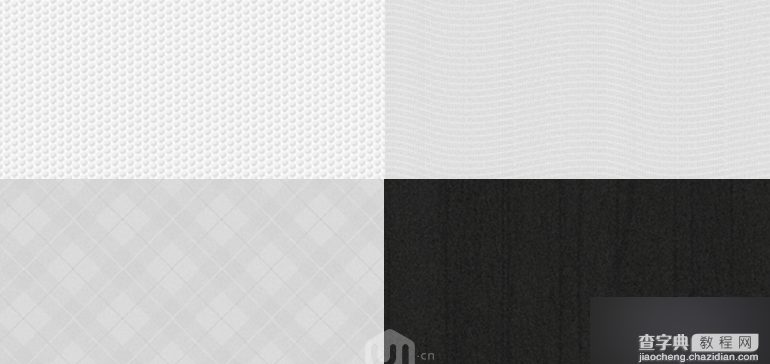
今天我们要学习使用AI简单快速制作黑白灰的质感颗粒背景纹理,质感颗粒背景纹理不同于上一次教程里所教的纹理,它主要出现在网页设计中,作为网页背景而使用。教程制作出来的效果非常好看,难道也不是很大,推荐到查字典教程网,喜欢的朋友一起来学习吧!
通常这类纹理图案的特点是阴影和高光的过渡非常细腻,它的色彩游离于黑白灰之间。用这种只有黑白灰的气质格调打造的网站,会显得别具一格哦。

也许你不认为一个小小像素会发生巨大的作用,但接下来我们要做的将会改变你的看法。
一、单个像素图
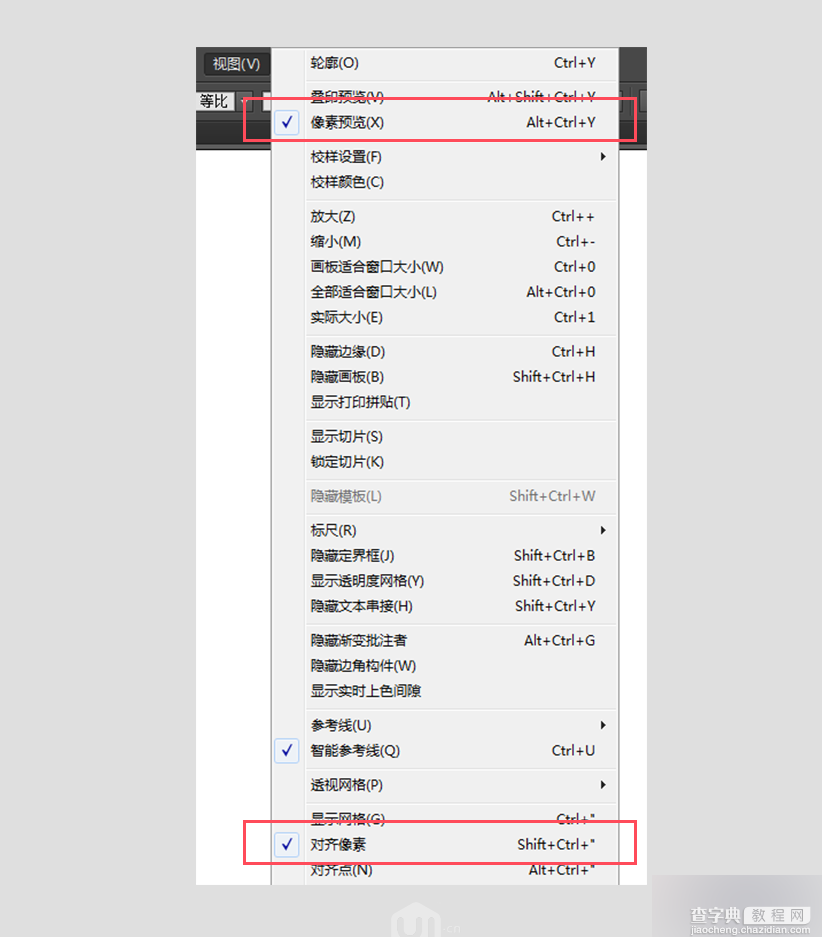
首先打开AI软件,新建一个文档,文档大小任意。在视图栏目下勾选"像素预览",勾选这一选项后,当你将自己的图片缩放到足够大时,会出现像素格子,然后再勾选"对齐像素",这样图案就会自动对齐像素,无需你再自己手动控制对齐了。

在绘制像素图之前,或许你对这种微妙的背景纹理没有太大的印象,在subtlepatterns这个网站里,你会看到大量的这类纹理图。可以看到,当一个纹理平铺开来投入使用时的效果和单个像素图的制作过程的视觉效果会有略微的差别。
掌握像素对纹理背景的影响是需要长期积累的,那么,就从现在开始,我们先来画一个简单的像素图案吧。
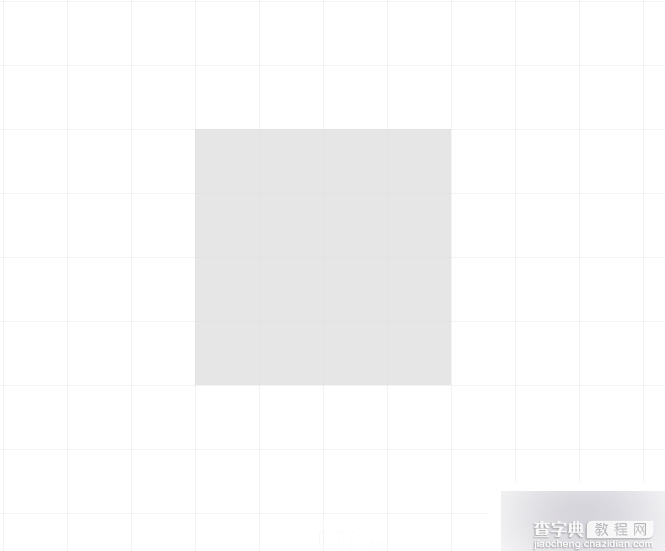
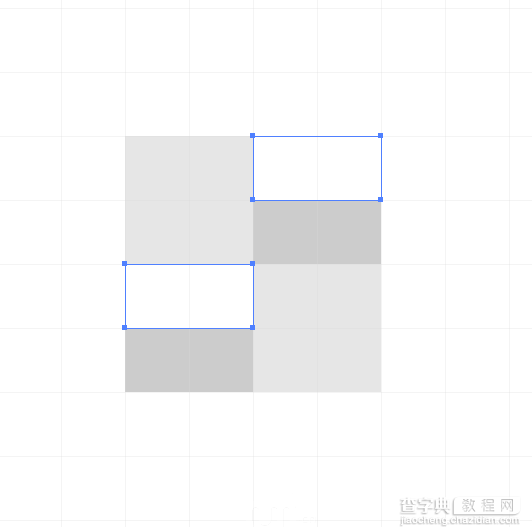
画一个4*4px的正方形,填充色为浅灰色。

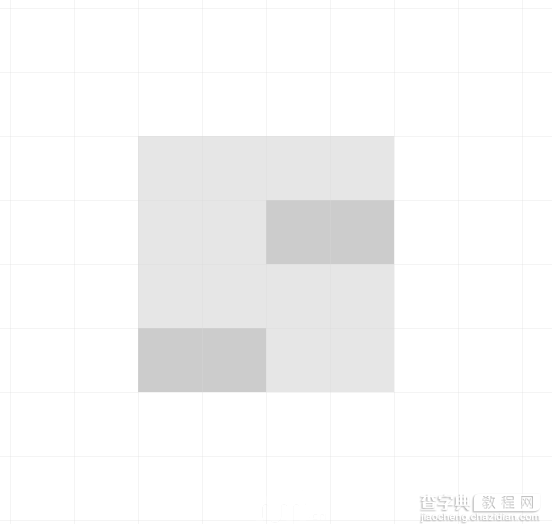
再画上两个2*1px的长方形,填充为稍深的灰色,置放于下图所示的方位。

画上两个2*1px的长方形,填充为白色,置放于下图所示的方位。

二、创建图案
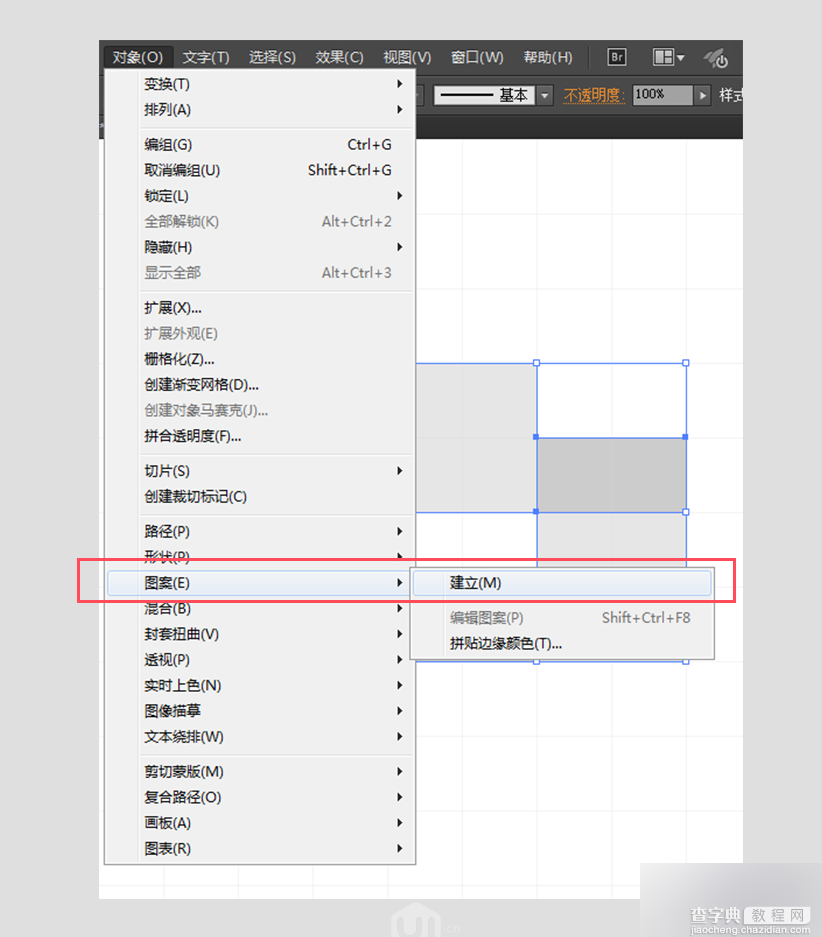
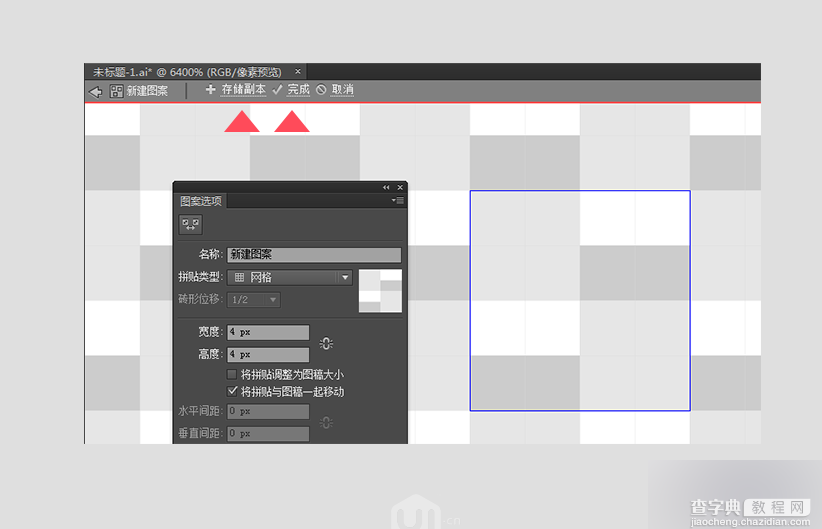
完成后,选中刚刚做好的这个图案,然后点击对象>图案>建立。

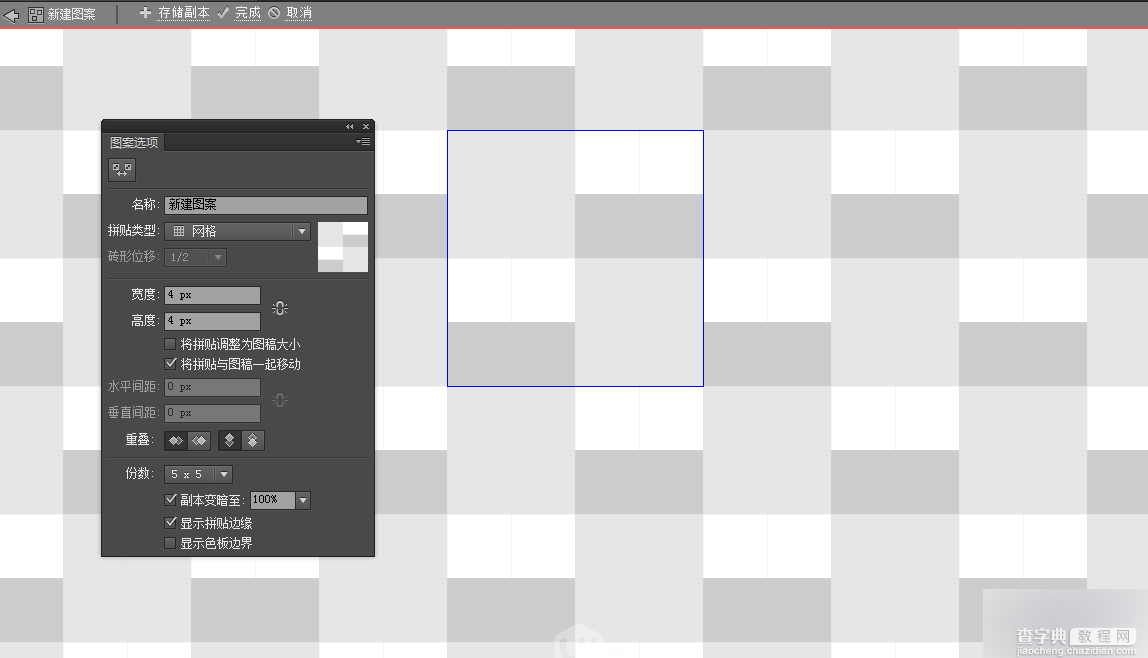
这时,会出现一个图案选项的属性面板,而画布则被图案所填满,你可以一边在属性面板中调整相应数值,画布上的图案就会发生相应变动。在此我用的是面板中的默认属性。

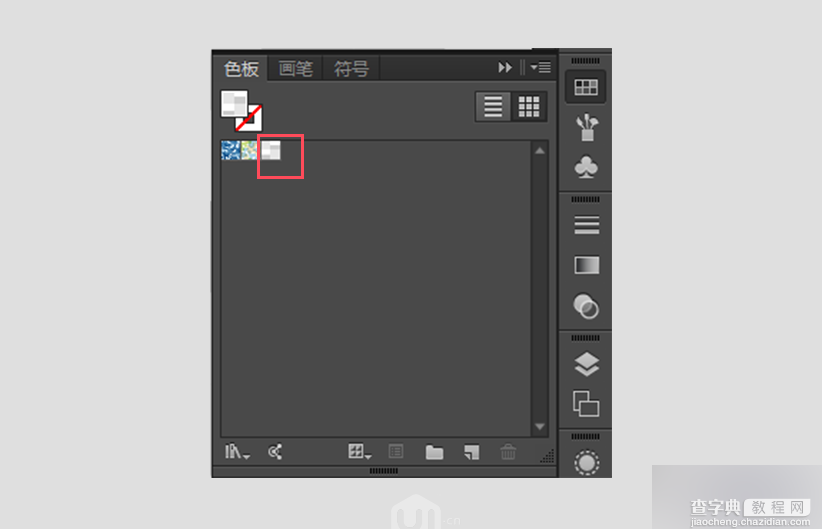
而与此同时,在色板面板中就会出现新建的图案。

完成后,点击左上角的【完成】按钮退出编辑。这时,左边还有个【保存副本】的按钮,如果你点击了保存副本按钮的话,这个新建图案将作为副本再次被放入到图案色板中,当你编辑原图案时,不会对这个副本造成影响,它类似于一种备份。

三、再现图案
这时,图案已经做好了,在你的图案色板中你会找到它。那么,这时你可以画上一个较大的矩形,或任意的形状,点击图案填充。

四、使用
现在,做好的图案现在只能在这个文档里使用,但如果你新建一个文档后,图案面板中不会有该图案的出现,因此,你需要做的是保存该图案。类似我刚刚画好一个填充为图案的矩形后,点击导出为PNG图片。再将该PNG图片在PS中定义为图案。
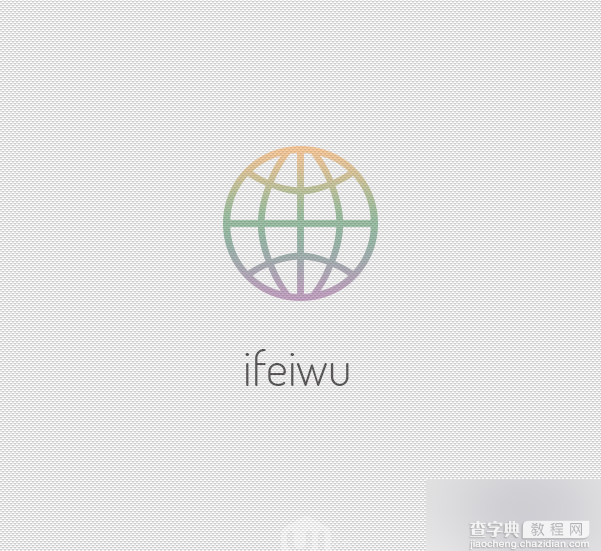
定义好图案后,你用PS制作任何背景时都可以直接选择填充图案即可。

定义好的图案也可以继续返回AI进行修改,如果你想要纹理显得更粗糙,可以通过增强色彩对比效果,以及拉大像素格子间的距离来实现。
后记
通过大量这类纹理的练习,你会慢慢掌握关于像素的真理。没错,是真理。像素是组成图片的基本单位,而每个像素的性状的改变都会影响到整个图片的效果。细节决定成败,也是说的这个道理。
以上就是AI简单快速制作黑白灰的质感颗粒背景纹理方法介绍,希望能对大家有所帮助!


