AI制作可爱的卡通福袋图标
发布时间:2016-12-22 来源:查字典编辑
摘要:本篇教程将向查字典教程网上学习AI的朋友们介绍AI制作可爱的卡通福袋图标的方法,这一幅卡通福袋主要使用钢笔类工具结合渐变填充等内容完成,难度...
本篇教程将向查字典教程网上学习AI的朋友们介绍AI制作可爱的卡通福袋图标的方法,这一幅卡通福袋主要使用钢笔类工具结合渐变填充等内容完成,难度不大,喜欢的朋友可以跟着教程学习制作一个!
首先我们来看一下最终图形:

下面是其步骤。
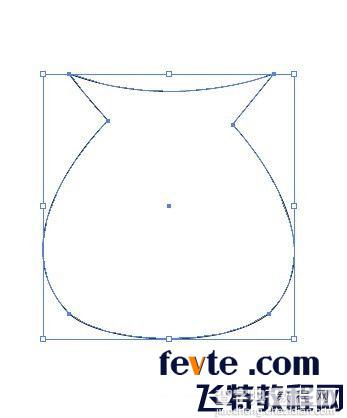
第一步:创建形态:使用钢笔工具绘制如图所示:

上图使用钢笔工具基本点定形后,再使用转换节点工具将节点转换成类突或平滑状态,再使用直接选择工具将控制线调整后得到上图形态。
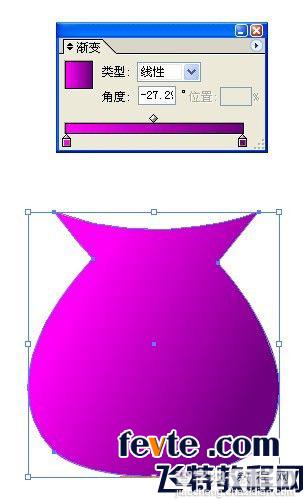
第二步,填充渐变色,如下图所示

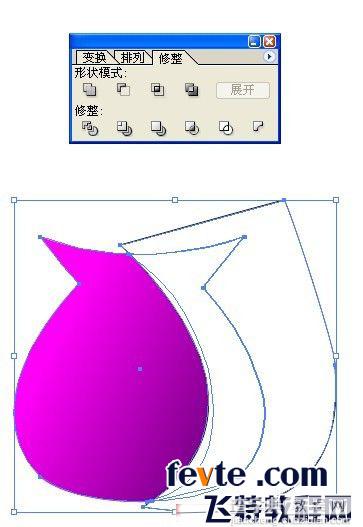
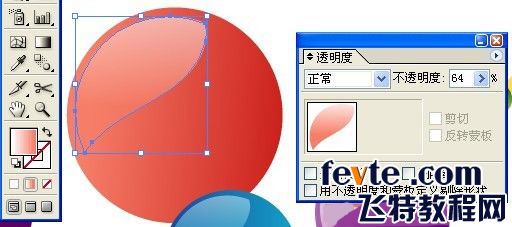
第三步,用钢笔工具绘制交叉区域,如下图所示,注意事项:在进行相交前要复制一份福袋的形状,因为相交后只保留结果。原图消失

在修整面板中选择上行第三个相交按钮后,再单击展开按钮。将得到的相交区域放在福袋的上方。
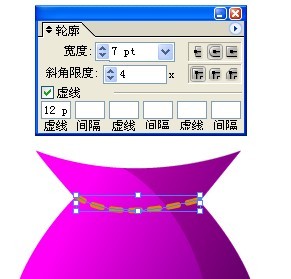
接下来绘制劲部线条,用钢笔绘制一条线,设置轮廓宽度。如下图示

后面方式一致

对于绘制出来的线条,执行编辑/路径/轮廓化笔触后才可以填充渐变色。画二个圆形填充渐变色放在上方。
第三步,绘制圆形,如下图示:


接下来写字:

注意看文字部分,是二个文字上下放置,发生位移错位,有浮起的效果。
接下来绘制圆球形,如图示:

仔细看图示,上方的图形绘制好后,要设置透明度的。接下来设置倒影,画一椭圆形填充渐变色,为灰白色调,放在最下方就可以了。


接下来将所绘制的图形进行排列摆放,同样是,上,中,下的排列方式,如图示:

后面的图形绘制方法一致

排列摆放后最终图示:

教程结束,以上就是AI制作可爱的卡通福袋图标教程,希望大家喜欢!


