本教程是向大家介绍利用Illustrator设计一款有创意的快门形状标志过程,教程介绍的很详细,很实用,转发过来与查字典教程网的朋友一起分享学习,希望大家喜欢!
本教程主要使用Illustrator设计创意的多边形LOGO图案,但我觉得这些种几何图标不容易画,但总是很吸引人去尝试。他们需要一点点的预分析,这是什么使他们如此对我的吸引力。对于这个我真的很想避免使用钢笔工具,但不幸的是我没有做成功了,因为我真的很想保留的图标内部的微妙曲线。不过,我已经能够保持这一部分到最低限度。步骤其余的都是很容易遵循的动作,我敢打赌还有其他的方法为好,但这里是我的。
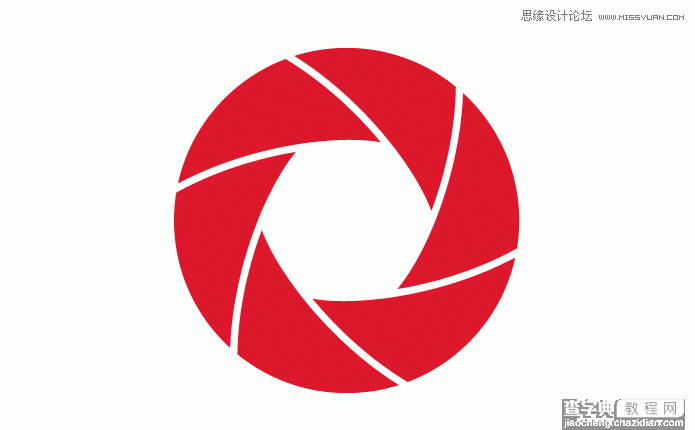
先看看效果图

下面来绘制一个多边形

开始通过拖动垂直和水平参考线从标尺。如果看不到标尺在屏幕上进入查看>标尺>显示标尺(或按CMD / CTRL + R)。选择多边形工具从工具箱中,将鼠标上的两个交点导游点,现在点击拖动(按住鼠标),从中心绘制一个多边形由也按住按住Shift + Option / Alt键。给多边形随机颜色和没有中风。通过点击锁定多边形CMD / Ctrl + 2(对象>锁定>选择)。
画一条曲线

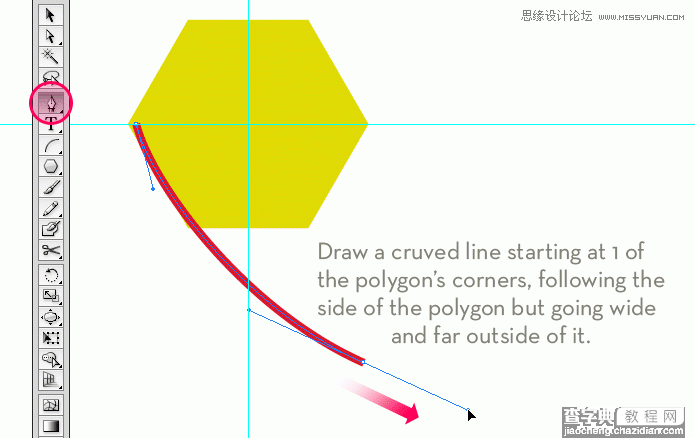
改变工具箱中的色样,无填充和随机笔触颜色。选择与该多边形的颜色对比和颜色。现在选择钢笔工具,绘制出曲线在开始的多边形的一个角,多边形的边以下,并结束所有的方式外(见上面的图片)。只能使用2锚点(起始和终点),并确保该曲线是宽,足够长的时间。

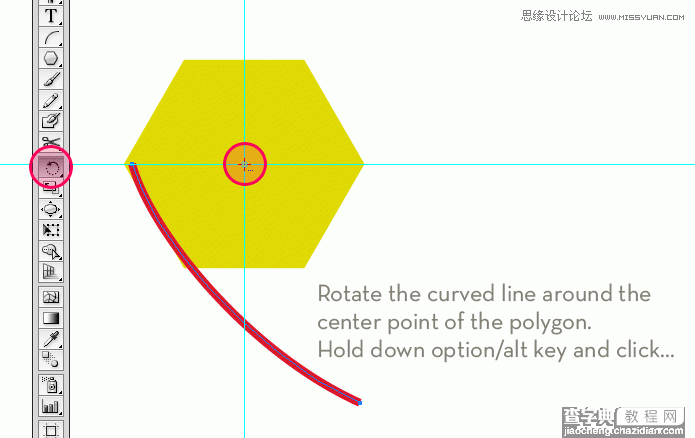
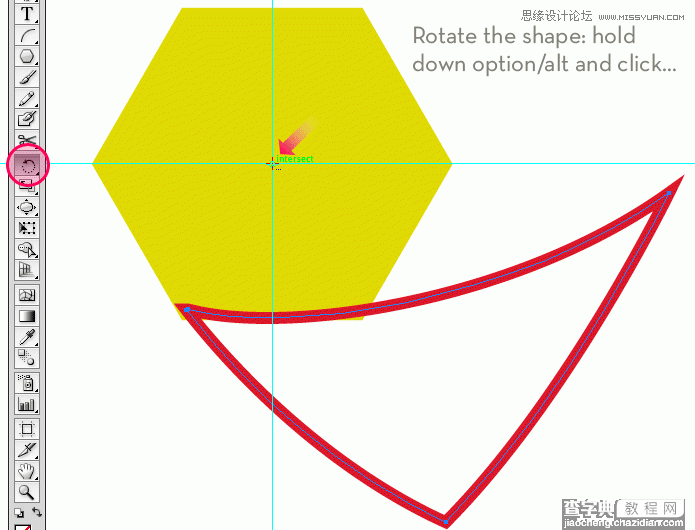
确保曲线完全选中,然后选择旋转工具从工具箱。按住绕多边形的中心点的曲线Alt键/选择键,同时点击精确的多边形(这是2个准则路口)的中心点。

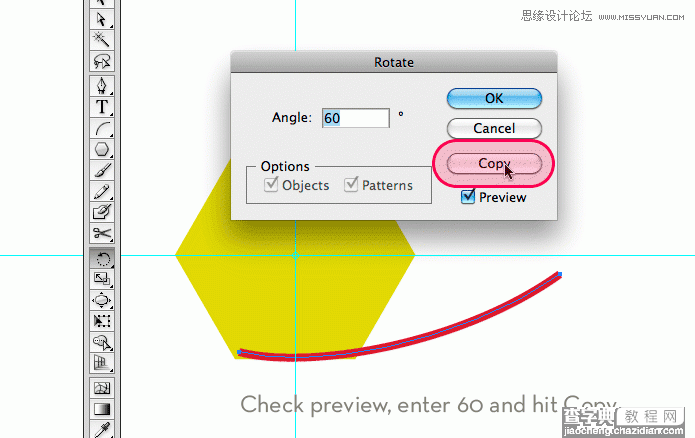
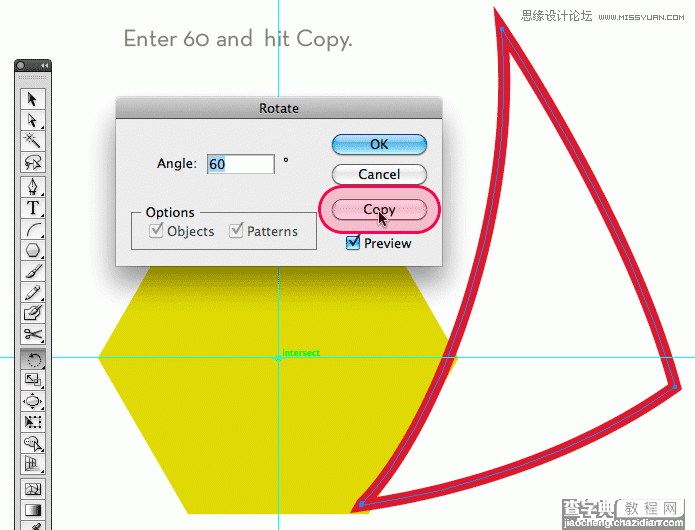
输入的值60在旋转度旋转窗口,并单击复制按钮。

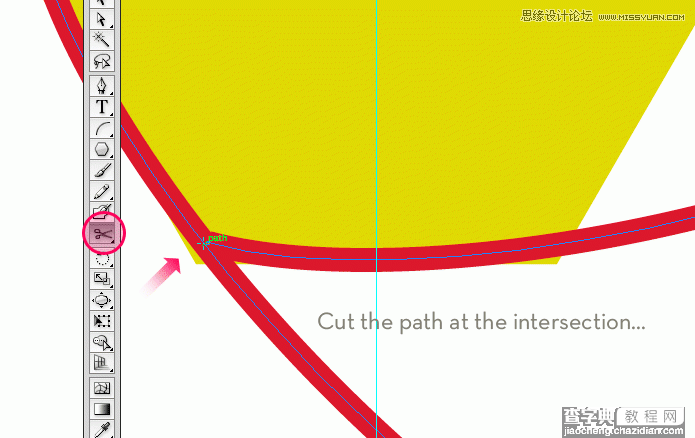
在接下来的步骤中,选择剪刀工具从工具箱并进行剪切您已经创建了原有的弧形路径上,尽可能接近到路口两个曲线的点。做一个完美的工作,并且避免了烦人的警告,你需要放大。删除原来的曲线路径就是对砍的左上角的部分(参见帮助下一幅图像)。

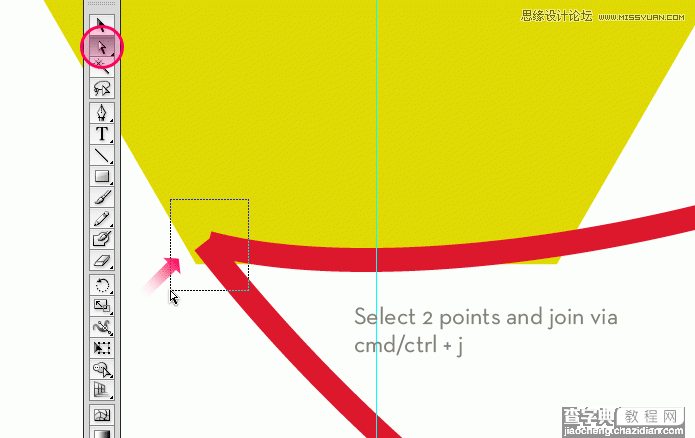
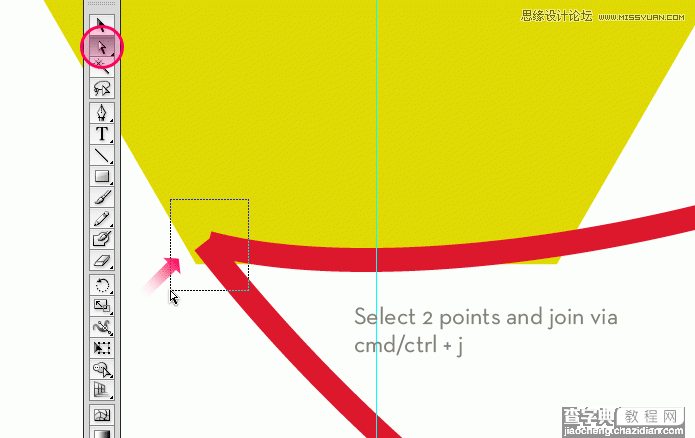
现在,选择这两个段的顶部锚点,通过选择直接选择工具(或白色箭头),并通过拖动一个矩形区域上方。加入击中他们按Ctrl / Cmd + J。

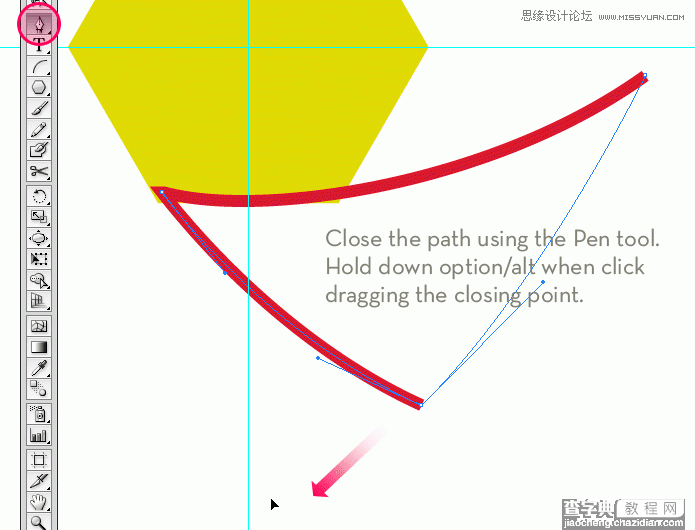
选择钢笔工具从工具箱中,并与另一曲线闭合路径。首先点击右上角打开锚点现在按住选项/ Alt键并点击进入其他开放锚点,同时保持按下鼠标并拖动朝左下方如上图所示的图像。

现在,你应该有一个三角形的形状,类似于上图中所示的形状。使用选择形状选择工具(黑箭头)。现在,选择旋转工具从工具箱。按住选项/ Alt键并再次单击多边形的中心点,就像以前那样。

输入值60度,然后单击复制按钮。

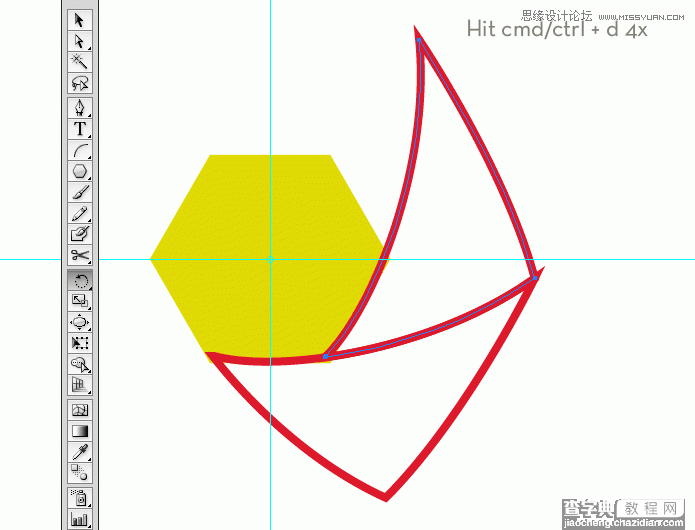
您应该结束了2个三角形状类似如上图所示的图像中。打到现在按Ctrl / Cmd + D 4次,连续重复这个确切的改造的4倍左右完成圆的绘制。

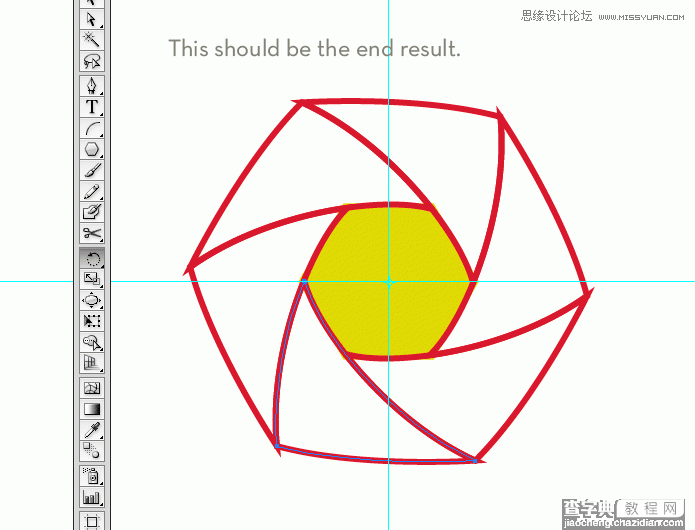
最终的结果应该类似于上面的图片。

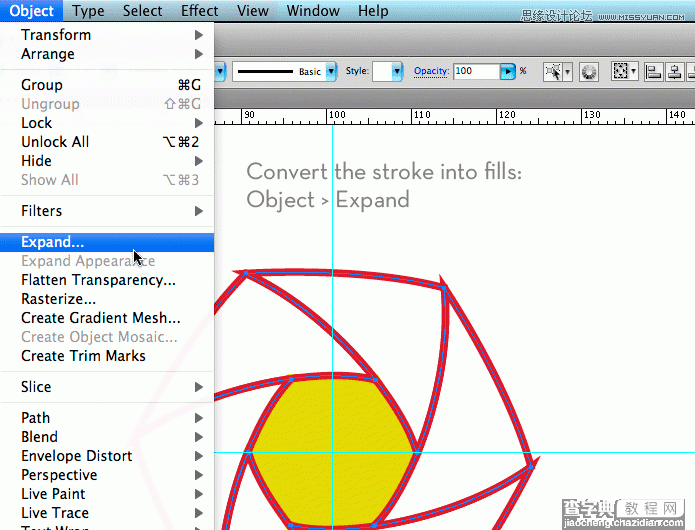
现在我们把招入填充通过去对象>扩展。确保行程被选中,然后单击OK(确定)。

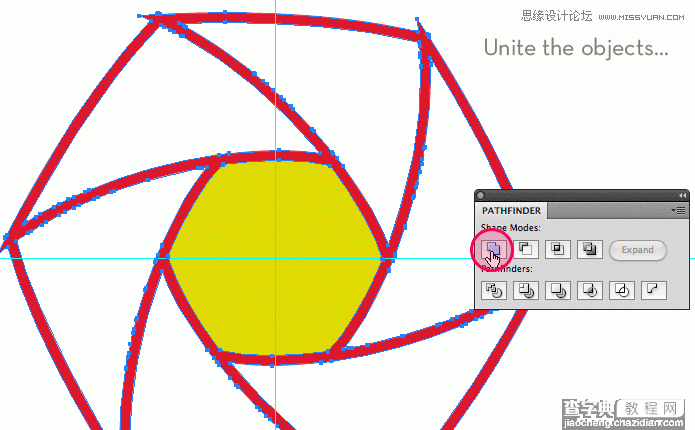
确保形状仍处于选中状态,然后转到探路者调色板,选择团结。我试图避 免这个选项,因为你可以看到,插画确实有点糟糕的工作在这里。它创建于一切,否则我们这么干净路径这些不必要的锚点!:(不过,所以我们没有其他选择,在这里除了接受这个结果恐怕我们需要这一步。

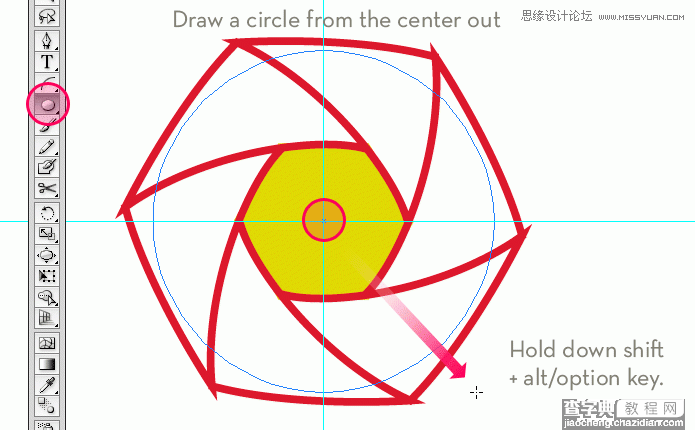
接着画了一个圈,比你刚刚创建的形状更小,因为它需要适应。选择椭圆工具从工具箱,并从中心向外从多边形的中心点开始创建一个完美的圆。要做到这一点按住选项/ Alt键,点击进入中心点,同时按住鼠标并拖动外,在拖动时也按住Shift键创建一个完美的圆。当完成拖动确保第一,然后松开鼠标按键。

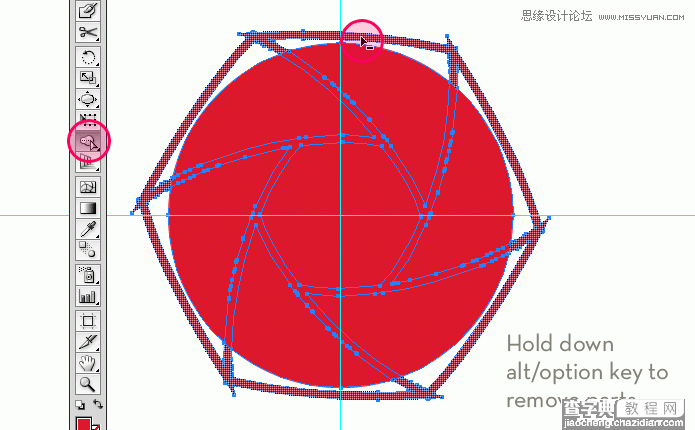
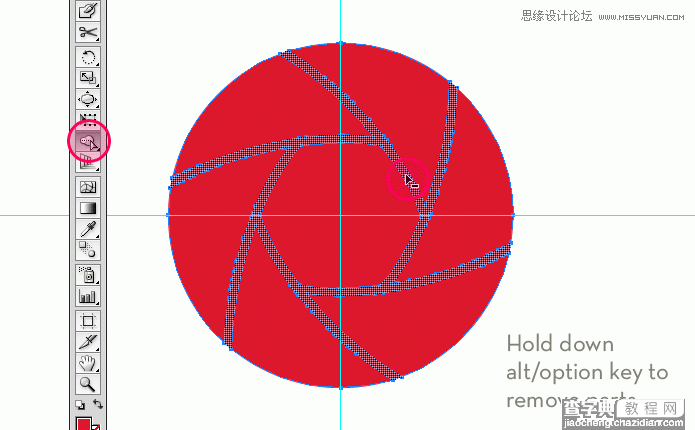
在这一步中,我们将使用一个新的CS5的工具,我真的很喜欢,并希望实现的Adobe更早的方式,即形状生成器工具。我们需要摆脱一大堆不必要的部分和这个工具可以很容易做到。首先确保两个圆和形状的选择,现在选择形状生成器工具。要删除选定的形状的部分,按住选项/ Alt键并悬停在需要删除的部分。当你看到选择指示(图案)单击一次。首先悬停的一部分,这是圆按住外Alt键/选择键。减号应该会出现旁边的光标告诉你你要删除这部分。

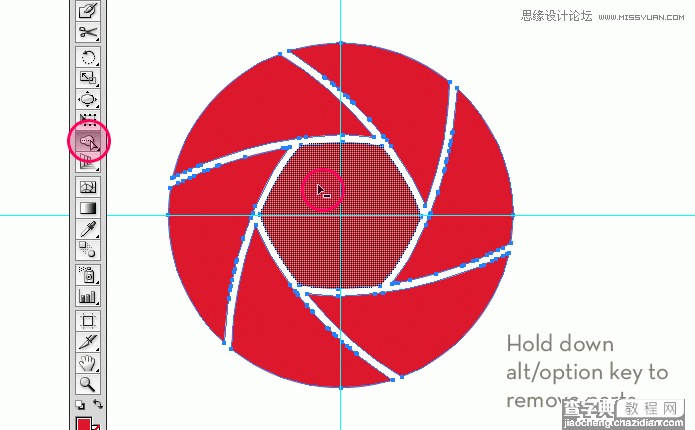
下一步悬停按住圆圈内的行权/ Alt键并单击要删除它们。

最后悬停在中心部分按住选项/ Alt键点击可以除去它。现在,通过去解开原来多边形对象>全部解锁或通过点击快捷方式按Ctrl / Cmd + Alt键/选项+ 2。击中删除键删除的对象,因为我们不需要它了。

以上就是利用Illustrator设计一款有创意的快门形状标志过程,希望对大家有所帮助!谢谢大家的观看!


