这篇表现的是金属效果,完全是由Illustrator中的多边行与椭圆工具绘制完成的。在实例中你会渐渐了解到工具灵活巧妙的神奇之处。通过这个实例讲述,可以掌握多边形工具在的实际应用。读者可以通过这个例子,举一反三使用多边行创作出更多漂亮的质感更强画面,下面为读者讲解这幅作品制作的具体步骤。希望大家喜欢!
最终效果图

图0
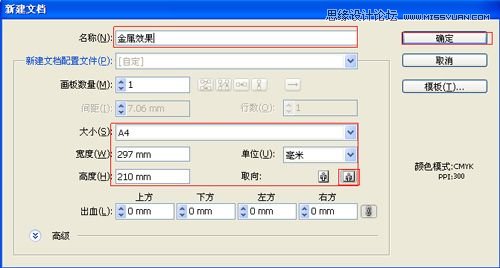
1、打开Adobe Illustrator软件,执行菜单“文件”/“新建”,弹出新建文档对话框,设置名称为:金属效果,设置宽度为:190.5cm,高度为:25.4cm,如图1所示

图1
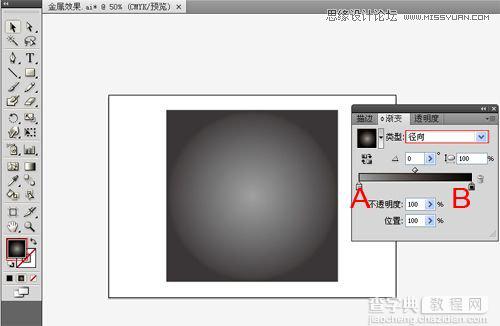
2、选择工具箱中的矩形工具,在工作区中拖出一个矩形形状,在工具箱中选择设置填充工具,弹出填充编辑器,在填充编辑器设置CMYK值:在A处设置CMYK值分别为44%、35%、33%、0,在B处设置CMYK值分别为89%、86%、87%、77,如图2所示。

图2
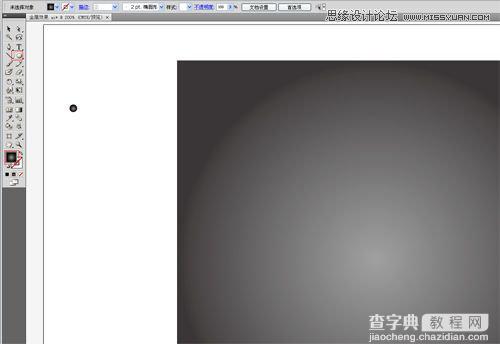
3、选择工具箱中选择椭圆工具,在工作区中拖出一个矩形椭圆形状,在工具箱中选择设置填充工具,弹出填充编辑器,在填充编辑器设置CMYK值:在A处设置CMYK值分别为44%、35%、33%、0,在B处设置CMYK值分别为89%、86%、87%、77,如图3所示。

图3
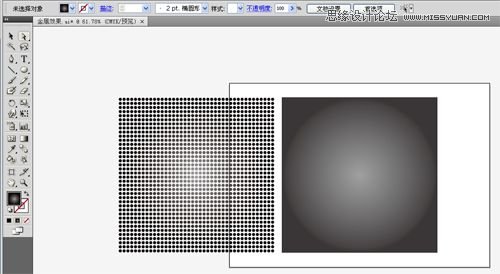
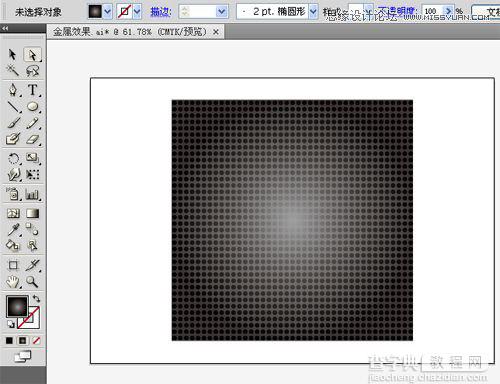
4、在工具箱中选择移动工具 ,按住键盘的Alt键不放,按鼠标左键拖出很多个圆,然后按快捷键Ctrl+G合并,并调整大小与位置,调整后的效果,如图4所示。效果图如图5所示。

图4

图5
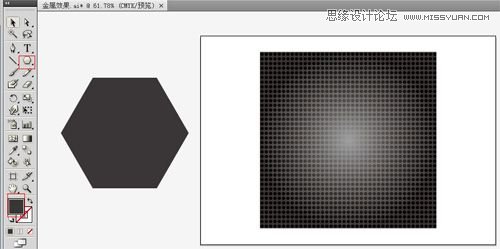
5、在工具箱中分别选择直接选择工具和多边形工具,在工作区中拖出一个多边形形状,接着鼠标点击矩形,调整6图形,在工具箱中选择设置颜色为灰色,如图5所示。

图6
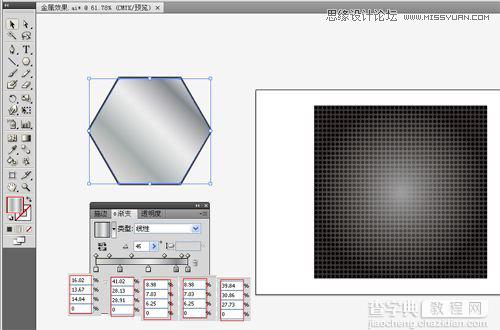
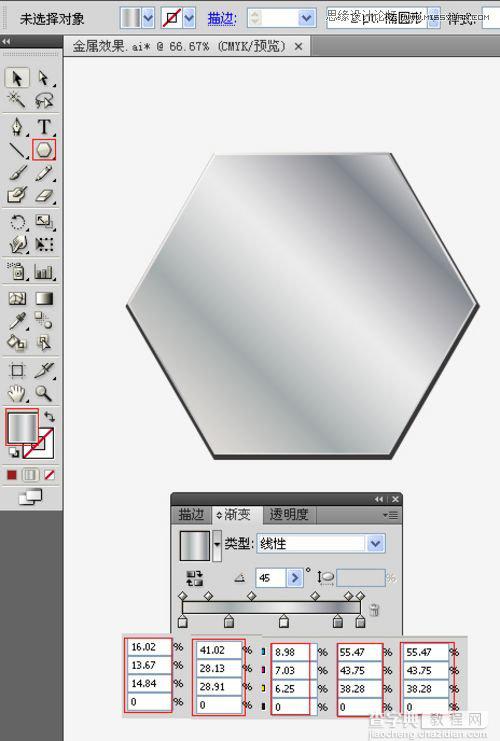
6、选择工具箱中选择多边行工具,在工作区中拖出一个多边行工具形状,在工具箱中选择设置填充工具,弹出填充编辑器,在填充编辑器设置CMYK值参考图6,如图6所示。调整后的效果图,如图8所示。

图7

图8
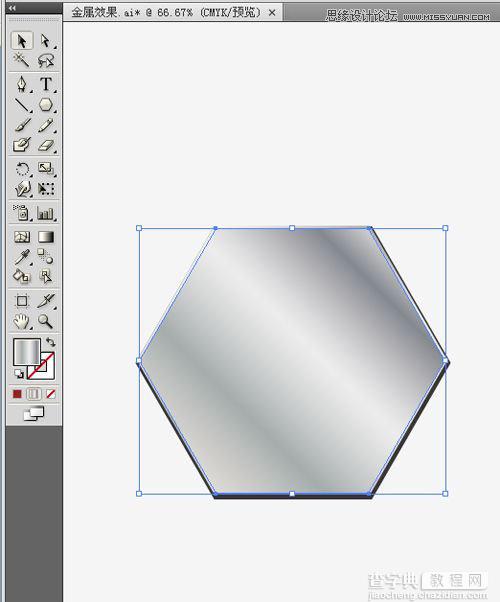
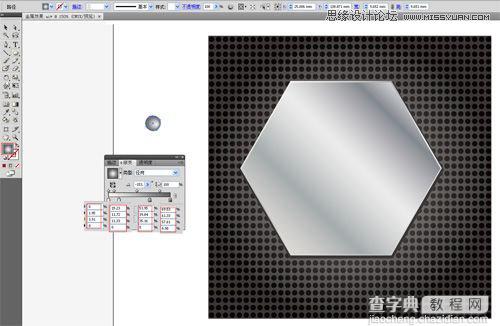
7、选择工具箱中选择多边行工具,在工作区中拖出一个多边行工具形状,在工具箱中选择设置填充工具,弹出填充编辑器,在填充编辑器设置CMYK值参考图9,调整后的效果图,如图9所示。

图9
8、选择工具箱中的椭圆工具,分别在工作区中拖出一个矩形椭圆形状,在工具箱中选择设置填充工具,弹出填充编辑器,在填充编辑器设置CMYK值,参考图10,如图10所示。

图10
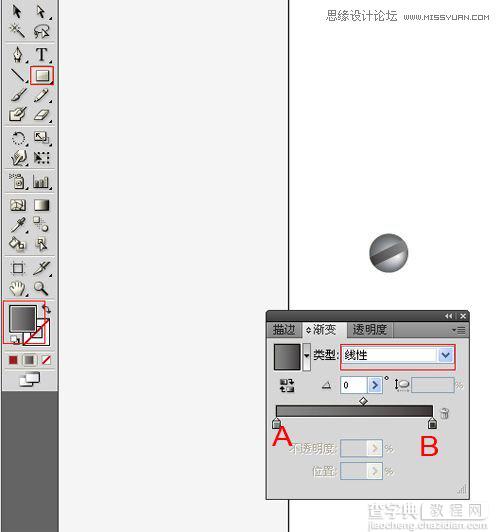
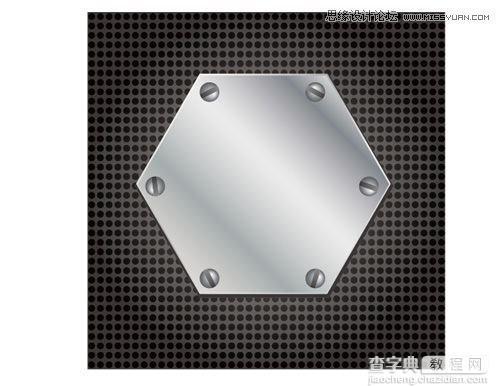
9、选择工具箱中的矩形工具,在工作区中拖出一个矩形形状,在工具箱中选择设置填充工具,弹出填充编辑器,在填充编辑器设置CMYK值:在A处设置CMYK值分别为44%、35%、33%、0,在B处设置CMYK值分别为89%、86%、87%、77,如图11所示。调整后的效果图,如图12所示。

图11

图12


