本例介绍运用Illustrator制作一款漂亮的梦幻背景,主要运用到网格、混合工具、新建艺术画笔、路径填充等手段完成最终效果,本文的效果很适合用做背景,通过更改颜色和样式,会有不错的效果,喜欢的朋友试试吧~~
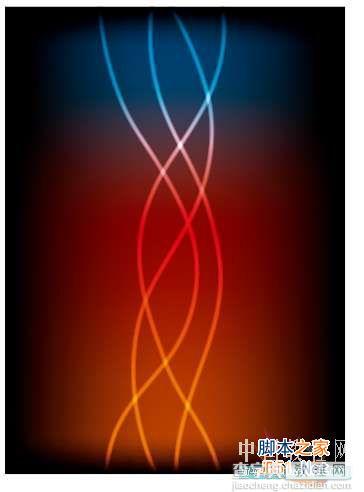
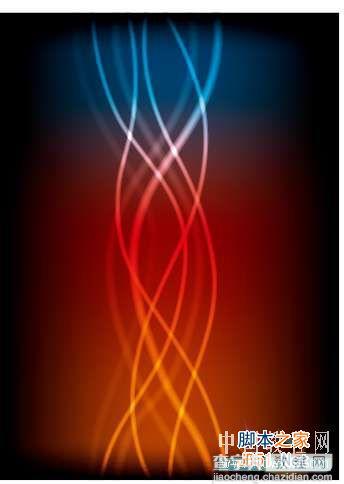
完成的最终效果:

延伸效果:

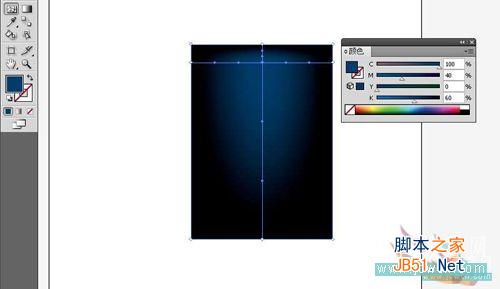
1,新建cmyk文档;使用矩形工具(m)绘制一个黑色填充,无描边的矩形。

2,使用工具箱中的网格工具,在矩形偏上方点击,建立一个颜色节点,并将此节点颜色的更改为:

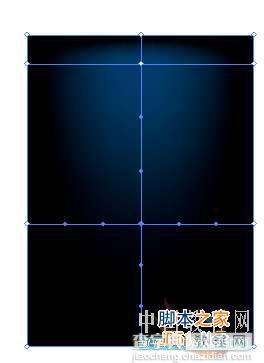
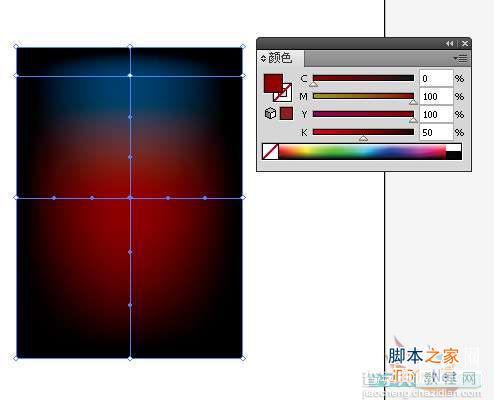
3,使用同样的网格工具,在中间处点击,并更改颜色为:c :0;m:100; y:100; k:50.


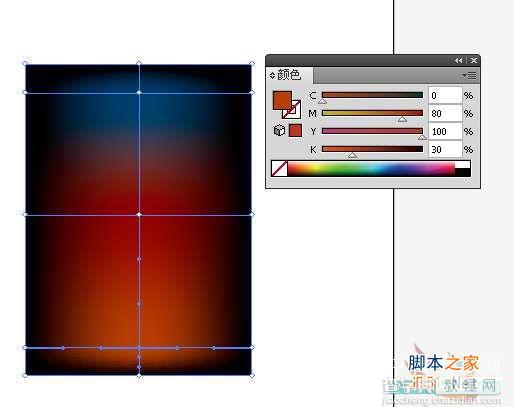
4,使用网格工具,在下方点击,并更改颜色为:c :0;m:80; y:100; k:30.

5,建立一个白色填充的矩形,如图。使用选择工具选中,按住alt键的同时拖动,就可复制一个矩形对象。在保持选中的状态下,放大矩形的宽度,并更改透明度为20%。

6,同时选中这二个对矩形,打开对齐面板,选择居中对齐。


7,使用混合工具

,在二个矩形上各点击一次。在弹出的混合选项对话框中,设置指定步数为50。

8,建立好混合之后,使用选择工具拖动矩形对象至画笔面板 ,在弹出的 新建画笔对话框中,选择“新建艺术画笔”。

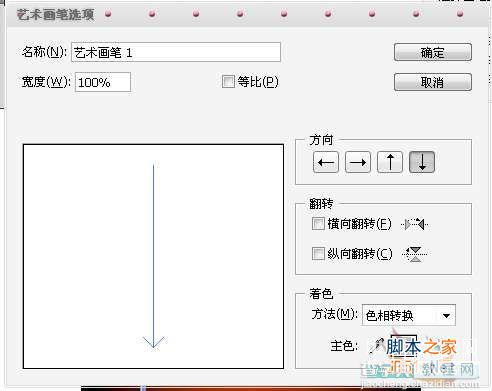
9,画笔选项如下,将着色方法改为“色相转换”,其余为默认。

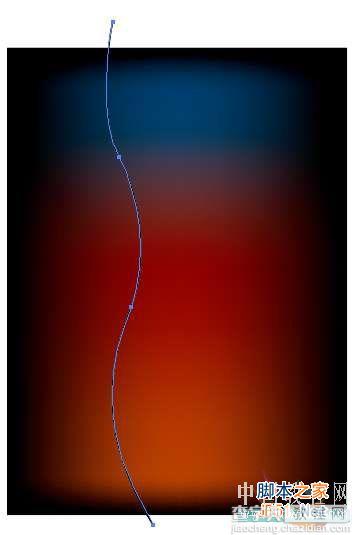
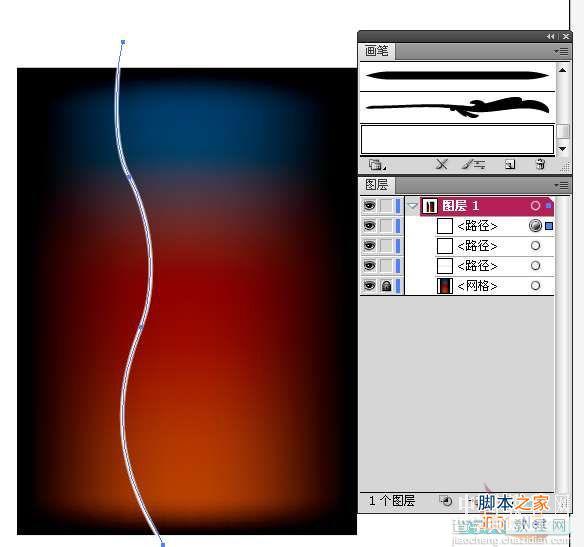
10,使用钢笔工具,绘制白色路径,无填充 。

11,保持路径填充,在画笔面板中选择刚刚新建的画笔样式(单击即可)。

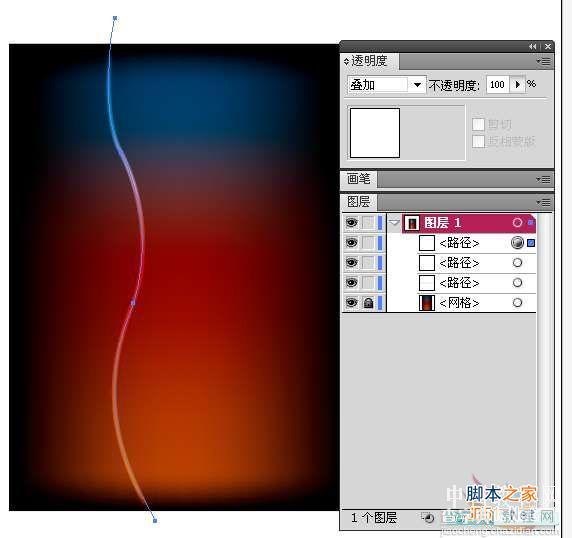
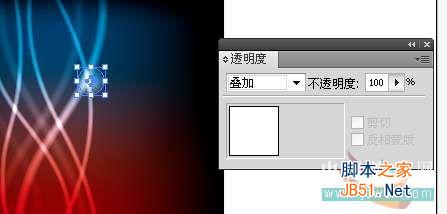
12,保持路径选中状态,打开透明度面板,将模式改为叠加。

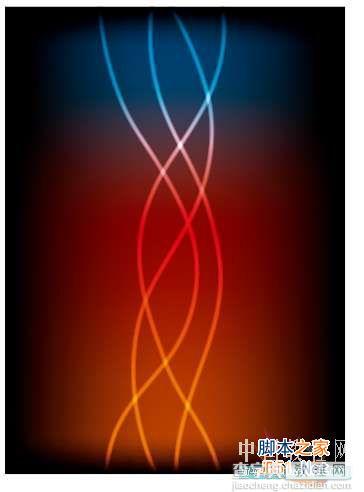
13,使用同样的方法建立多条路径,并调整形状和位置。

14,可以通过更改路径的描边大小和不透明度,建立不同形状路径。如下图:

15,画一个白色填充无描边的圆。

16,使用路径-偏移路径(-3pt),复制一个略小的同心圆。将大圆的透明度改为46%。

17,使用混合工具,在二个圆上各自点击,设置步数50。

18,将混合后的圆对象,移动线条交叉处,在透明度面板上更改为叠加模式。

元件的制作就是这样,没有什么难度。要做的漂亮,还是要注意曲线和亮点圆的排列。可以通过更改大小,不透明度多建立一些对象,丰富画面。大家可以照着最终效果图,来完成本实例的制作。
本实例的效果很适合用做背景,通过更改颜色和样式,会有不错的效果。
译者的作品:



