Illustrator 绘制Web2.0网页图标
发布时间:2016-12-22 来源:查字典编辑
摘要:这个教程非常简单,Illustrator英文教程:绘制Web2.0网页图标,就是你不会英文,应该也能看懂该文章的!体现出了Illustrat...
这个教程非常简单,Illustrator英文教程:绘制Web2.0网页图标,就是你不会英文,应该也能看懂该文章的!体现出了Illustrator的强大,查字典教程网推荐一下!

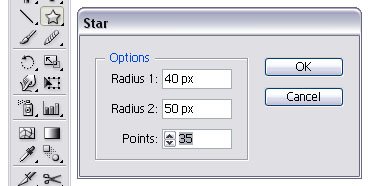
Select the Star Tool. Click where you want the web 2.0 badge. Use the settings in the picture.

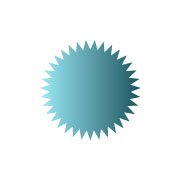
Add a gradient to the web 2.0 badge.

Duplicate the badge. Go to Object > Path > Offset Path. Type in -2 px for Offset.
Select the outside part with the Direct Selection Tool and delete it.
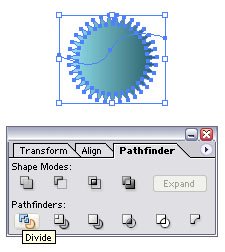
Make a line with the Pen Tool like in the picture. Select both and click on Divide. Delete the bottom part.
Place it over the original badge. Give it a black/white gradient. Set it on Screen. Add your text and you're done.

You should have Web 2.0 badges that looks something like this.


