FreeHand利用滤镜填充编辑裁切内容图文教程
发布时间:2016-12-22 来源:查字典编辑
摘要:我们通常会利用Pasteinside的方法将对象粘贴到另一个对象内部从而形成蒙板的效果,但是利用滤镜填充我们可以更方便的实现这样的效果而且更...
我们通常会利用 Paste inside 的方法将对象粘贴到另一个对象内部从而形成蒙板的效果,但是利用滤镜填充我们可以更方便的实现这样的效果而且更便于编辑修改。这篇教程将通过实例,向大家介绍滤镜填充方法,希望对大家有所帮助。
前 言
适合于freehand8及更高版本
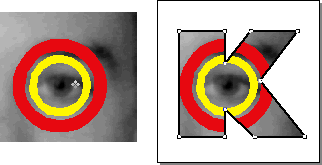
最终效果图如下:

步骤一:

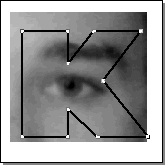
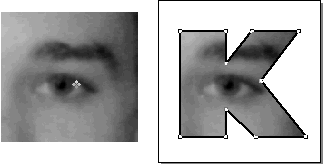
下面我们用一个简单的例子来解释剪切、粘贴的概念。首先我们创建字母 K ,接着在页面里导入一个眼睛的位图文件。
步骤二:

现在将这两个对象拖到打印区之外的地方。
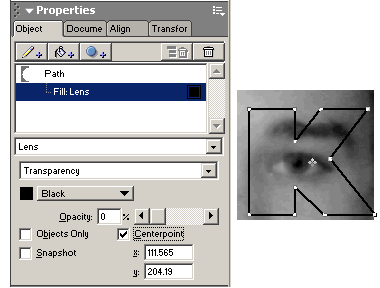
步骤三:

现在选择字母k,对它应用滤镜填充,采用透明填充,将不透明度设为 0 ,打开中心点的显示,会有一个标记显示在字母的中心位置上,如上图所示。但不要打开 Snapshot ,它会打断滤镜采样中心点和它下方对象之间的联系。
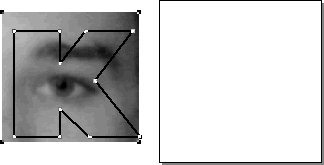
步骤四:

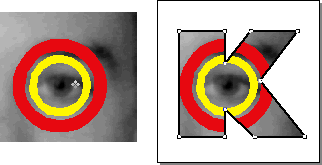
现在移动字母 K 到打印区内,但滤镜中心点依旧留在原处,这时你会看见眼睛位图自动显示在字母 K 内。这时因为 滤镜中心点会将它所在区域内的内容传递到滤镜填充对象内,而无论滤镜填充对象在页面的什么地方。
步骤五:

现在你创建了滤镜对象到映射对象之间的链接,只要你保持 Centerpoint 选项的开启状态,你就可以将 Centerpoint 所处区域的任何变化 映射到滤镜填充对象内。 多试试各种设定,你会发现更多的效果!
教程结束,以上就是FreeHand利用滤镜填充编辑裁切内容方法介绍,希望对大家有所帮助!


