在Facebook,有一项人尽皆知的传统项目 —— 设计互评(design critique)。一群设计师把你围成一圈来批评你的设计,这种感觉是不是很酸爽?其实设计互评并不是「抖S」专属,而是提高你设计水平的一种快速有效的方式。但在Facebook这样顶尖设计师如过江之鲫的大公司,设计互评是如何进行的呢?今天,Facebook 的产品设计师Tanner Christensen 就为大家揭开了它的神秘面纱。
这次参与互评的Facebook 六人设计小组,由 Nathan Garvie, PaolaMariselli, Jeff Smith, Jasmine Friedl, Geoff Teehan 和作者本人——Tanner Christensen 组成。

△ 参与这次设计互评的Facebook 设计小组
他们联系到了纽约的设计专业学生Jon Lee,来讨论他设计的Nearspace ——一款用于搜索当地办公区域的App。
这次设计互评的主角:Jon Lee
互评进行时
Tanner:Jon,你可以一分钟快速概括你想解决的问题吗?
Jon:作为一个学生,我常常这不到一个能让我坐下来工作的地方,这让我很苦恼。不是空间太窄,就是接不上网。 所以我通常会去附近的星巴克,或是找个别的地方,但真的很不方便。
我想,为什么不设计一个App 来帮我们快速找到一个可以工作学习的地方呢?我还为此特意去了解了一个同学和导师的想法…… 我总结了一下,最关键的地方在于:即使是对那些人生地不熟的用户来说,它也是很好用的。

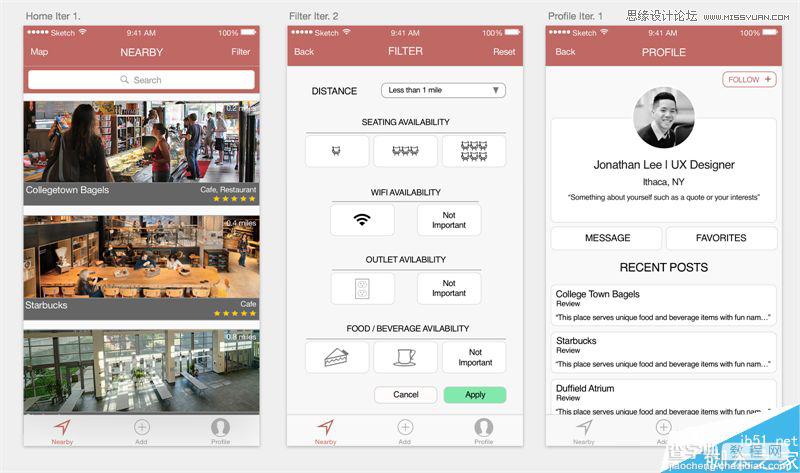
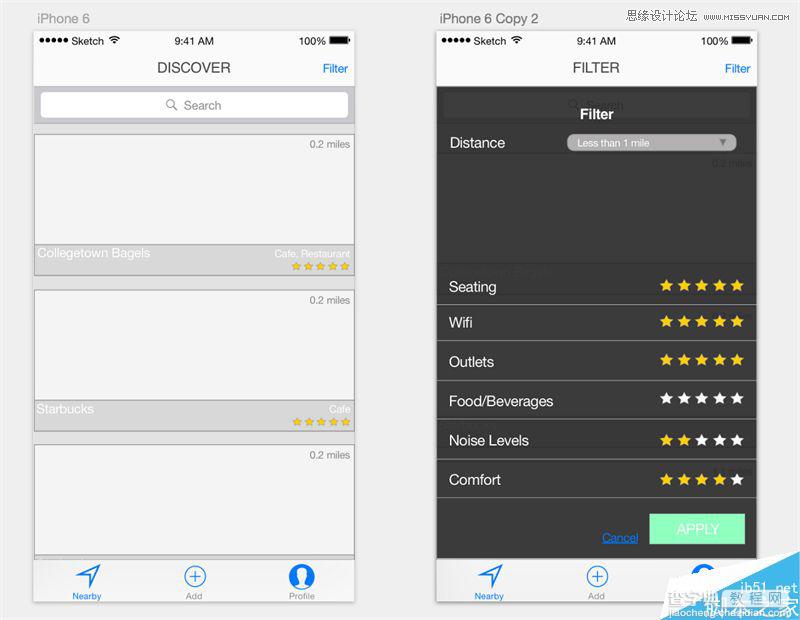
△ Nearspace设计概念
Tanner:看来你已经取得了不错的进展,也做了一些调研。那么你最想在这次设计互评中得到我们哪方面的建议?
Jon:我最想得到UI 设计上的建议。因为这次是有史以来第一次由我自己独立完成所有的设计。我最怕在以后面试UX 实习生的时候,所有的老板一边看我的简历一边说:「 你很了解设计流程,但并没有实际的平面设计能力」,或者「你还欠缺一些视觉设计经验」。这是我今天想重点关注的。
Tanner:了解。但在讨论这些之前,所有人都了解Jon 这款App 所想解决的问题,并同意这个问题吗?
Jasmine:我可以先问一个问题吗?你说的痛点是大部分学生都很难找到工作或学习的地方,所以你的产品只是为学生设计的吗?
Jon:最初只是为学生设计的,但后来我开始重新思考这个问题。因为有个用户模型吸引了我:那些忙碌的上班族。所以我还没有确定是否主要针对学生这个群体。
Jasmine:我知道你可能现在很想得到UI 设计上的建议,但在这之前我们可以挖得再深一点儿,好让产品满足用户的需求。我想,一个人没有工作空间,为什么这是一个需求点?为什么他不想在家里工作?他们没有办公室吗?还是他们马不停蹄,要去见客户吗?最根本的问题是什么呢?
Jon:我想最根本的问题就是你说的最后一点: 他们四处奔波,但又想快速处理事务。他们没有必要去找那种需要久留或是经常去的地方。
Tanner:你提到说,你的重点是要快速、高效、顺畅地帮用户找到所需要的工作空间。但看看你的App,时间因素和地点位置并不是它的核心部分,你现在更看重筛选功能。是什么让你把重点放在了筛选功能,比如插座数量多不多、WIFI好不好,而不是为用户寻找到更近、到达更方便的工作场所呢?
Jon:我最开始考虑到这些了。但老实说,如果我只是为了这个,那么它可能只是一款普通的地图App,就像这样「最近的位置在哪儿?」我的难点就是平衡效率和用户的需求,不是吗?而且我认为筛选功能是必要的,不然我们应该以哪个需求标准来确定工作地点呢?这正是让我纠结的地方。
Geoff:还有一点你要注意的是,是不是大家都愿意找到自己的工作地点后被显示出来呢?没人想让大家都知道他自己在哪儿,对吧?所以我觉得你应该再多做些调研,看看有多少人愿意分享他们的位置。
Jon:这确实是个问题。我觉得在我整个设计中最受限的因素就是我确实缺乏调研。我觉得这个限制已经在很多问题上影响到我了。

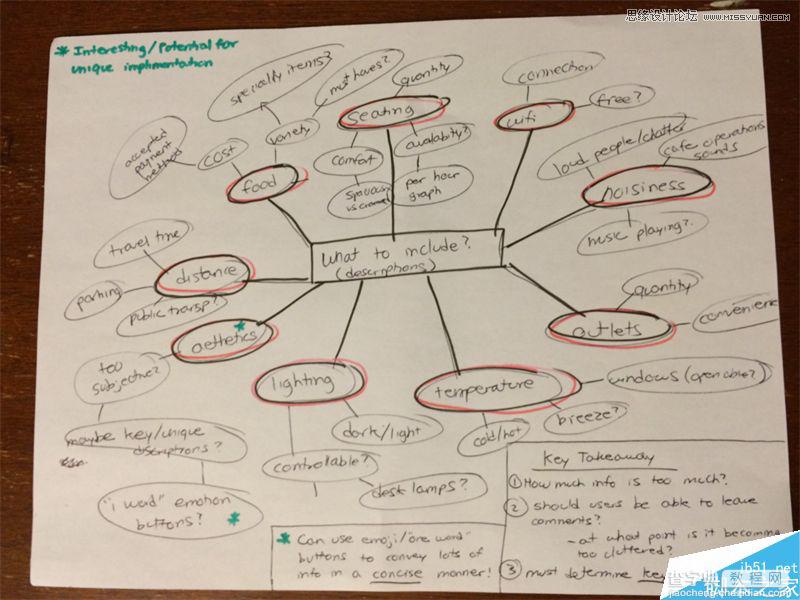
△ Jon 展示的头脑风暴图
Jasmine: 我觉得在这个地方,你其实已经给出了很多可以作出预设并展开的点。回到刚才谈到的「时间上的需求」,你的头脑风暴图中包含了一大堆分类:你提到了交通时间、公共交通、距离等。除了这些,你也添加了许多别的选项:是否需要排队、有没有免预约位等等。所以说有时候,即便你没有时间去和20个用户对谈然后深入研究,你仍然能很清楚地进行下一步的工作。缺乏调研未必会限制住你。
Jon:你的意思是,与其把重点放在那些很通用的选项上,倒不如关注更细致一些的「时间需求」?比如,是否需要排队?
Jasmine:我认为就像刚才Tanner 点出的,你的App 是为学生白领等平时非常忙碌的人群打造的,但你所展示的内容并没有真正地回应他们身上的问题。虽然你觉得自己缺乏足够的调研,但其实在前面你已经探索过的内容里,你是可以找到答案的。
Nathan:有件事我想提醒你去思考,那就是你在刚开始的时候,会把多少个「可工作地点」放在你的处理列表中?如果你在某个半径范围内可以列出一大串「可工作地点」,那当然很棒。不过如果数量并不多,那你可能在开始根本用不着筛选功能。
Jeff: 我同意。但我觉得,筛选功能能帮助用户更好地选择服务。比如说,有人需要插座,有人不需要;有人需要WIFI,也有人不需要。如果对大多数人来说,「我只要有个地方坐就行了」,那么就根本无所谓筛选功能。
但你说的可能就只是把所有的信息列出来,然而你并没有利用到它们。你可以给这些可供选择的工作地点评级打分,但这其实没有什么用。我并不是想刻意追求技术,但我觉得筛选功能能把这些信息更好地利用起来。
Geoff:至于视觉设计,沿着Jeff 刚才的线索,你可以考虑一下你准备呈现出的是什么样的信息。就我而言,距离和地点名称是我最想在列表中看到的两个元素。现在,距离项在页面上的所有元素中反倒是最不起眼的。

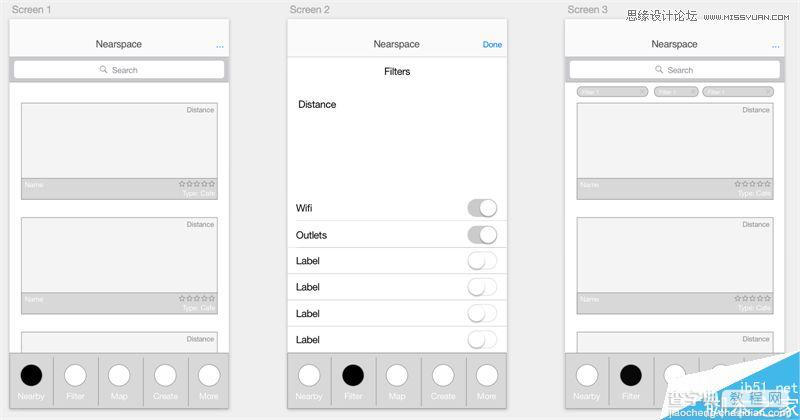
△ App 的早期原型
Jon: 我百分百同意各位所指出的,要将真正有用的信息放在显眼处。不过,把信息放在选项卡中,能让选项更容易被注意到。你只需点击一次即可转至地图,而不是当你选中它后跳出其他大量杂乱的信息。这样也可以增加体验的流畅度。
Paola:要常常回到我们最初所提出的问题,这样才能确保所有的努力都针对且解决这一问题。例如,你最初的目标是那些对所在地一无所知的用户,那么如果你设置一个搜索栏,这些用户会搜索什么呢?如果你初到某地,你可能想找的不是一个店的具体名字,而是一个地方的类型——一间书店或者一间咖啡馆。
Jasmine:我同意,但这与Yelp 有什么不同?你现在做得很多东西都与之雷同。

△ Yelp 是美国最大的点评网站,相当于美国版「大众点评」
Geoff:这是一个非常值得思考的问题。我的产品有什么不同?我的用户需求有什么不同?我要如何去满足这些需求?例如,Yelp 上大多数图片是关于食物的。对于这一点,你的用户其实并不关心——他们想了解工作环境,他们想看到哪里有插座,他们想知道WIFI 网速如何,什么时间会比较拥挤,有多少座位。梳理一下你所有的问题,再问一下自己,它们在你的信息优先级中该如何排位?
Jon:OK!我现在有一个问题,对于所有这些各种各样的需求,哪一项应该排在最高的优先级?你们有什么推荐么?在如此有限的空间里,应该展现多少信息?
Jasmine:我认为关于这个问题Jeff 已经给出了一个好点子。你要逐项检查,并且找出什么才是对用户有意义的核心问题点,然后将按照逻辑列出来。
Geoff:的确是这样的,我觉得你什么方式都可以尝试,比如直接找个人问问他的想法。你需要从多个角度来看待问题,而不能只听一家之言。假如你忽然来活儿了,然后现在是深夜11点,这时候你最需要的是什么?是一家能24小时开放的深夜咖啡馆。但如果是在中午的话,你肯定不会考虑这家咖啡馆是否24小时营业的。总之,考虑各种场景,并综合所有因素后将其按重要性排序。
Paula:当你尝试为每个场景解决核心问题时,你就会越来越明白解决这些问题的作用。
Jasmine:我建议你反复去看你列出的所有信息,就象我现在又在看你的头脑风暴图。你会发现,「哦,这个根本用不着」。砍掉那些多余的选择会让你的工作更轻松一些。比如说,「食物」这个要素对用户来说根本无关紧要,毕竟他们又不是想找餐厅。

△ 设计批评中新增的原型
Tanner: 我们已经讨论了那么多,Jon,你觉得我们的意见反馈对你的产品优化有帮助吗?
Jon:必须的。我觉得第一步就像你前面提到的:回到设计的起点,寻找并专注在我的问题上。我需要找到真正的重点,区分次要的内容,并将它们整理出优先级。非常感激你们的建议与指导!
Tanner:感谢你在这次讨论中与我们分享你的工作经验。我们同样从中学到不少东西。
我们从中学到了什么?
让我们来回顾下一下这次设计互评,同时分享下我们从中学到的东西。
1. 互评是一个让我们对问题加深理解的好方式。
这次讨论有出乎意料的一点就是:大多意见都不是集中在Jon最初咨询的那一点。他最开始是想向大家寻求关于UI 和UX 方面的建议,但大家花了半小时来讨论产品设计应该把什么问题放在最优先级。这也许是Jon 起初未曾想到的一个重要走向,正如Jasmine 强调的:
我们之所以针对产品提出更多批评意见,是因为相信你可以做出最漂亮的App。但如果这个App 连用都没法用,那当然是不行的。所有这些细节都需要联合起来处理。
2. 当你在展示作品时,先行导入应用场景会起到很大的作用。
Jon 向我们清晰地展示了他开发Nearspace 时的概念演变过程。他能在我们面前简要地展示原始设计样稿和各种版本,还有头脑风暴图来协助引导这次讨论。
在一些实例中我们回顾了Jon 开发App 过程中原有的问题,并针对某些他正在解决的问题,进行了头脑风暴的讨论。
3. 最好的建议反馈往往是探究性的,而不是说明性的。
通过提出疑问,可以让讨论的进展随时出现不同走向,而不是一直沿着某个人预定的方向。
结果呢?虽然UX 这块还没有特别具体的图景,但Jon 和他的团队都觉得他们已经确定了该产品在以后的改进方案。
而在评价别人的设计成果时,提出问题非常有助于讨论的向前推进。正如我之前写过的:
找到真正的问题所在,远比找到正确的答案更有效。


