如果我们简单的将用户体验领域涉及到的技能分为:用户研究、产品(概念/功能)设计、交互设计、视觉设计、工程技术,我认为任何一个交互设计师和视觉设计师等等,都应该具有整体的复合技能,只是哪部分更多哪部分更少的问题。
有人说,工科背景出身的交互设计师跟视觉出身的交互设计是的区别之一是,前者设计的东西会不够有美感,也就是很Low。虽然逻辑架构,特别是做大型管理系统的时候,可以很快把信息和功能模块归类,但是视觉知识和审美积淀,对我们这种工科生来说, 却是天生的Bug。
那么,当交互设计师在一个项目中需要承担起视觉设计的工作的时候,该怎么办呢?视觉设计的思维不像开发知识,或者版面设计中那些对齐理论一样,恶补几天就可以用得上。这段时间在4楼一个项目支援,做一个网站首页,交互兼视觉。对于新肉来说,还算有点挑战。
然而,如何在短时间内,做出一个像样的视觉作品呢?就拿我最近做的一个项目首页为例子,班门弄斧一下。
一、界面背景
页面设计,我一般首先会先从背景开始,下面有几个简单粗暴又好用的套路可以参考。
1.1 大图
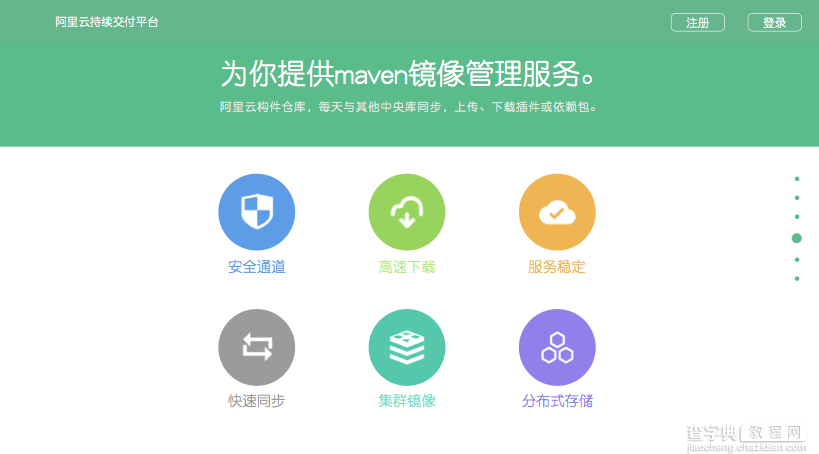
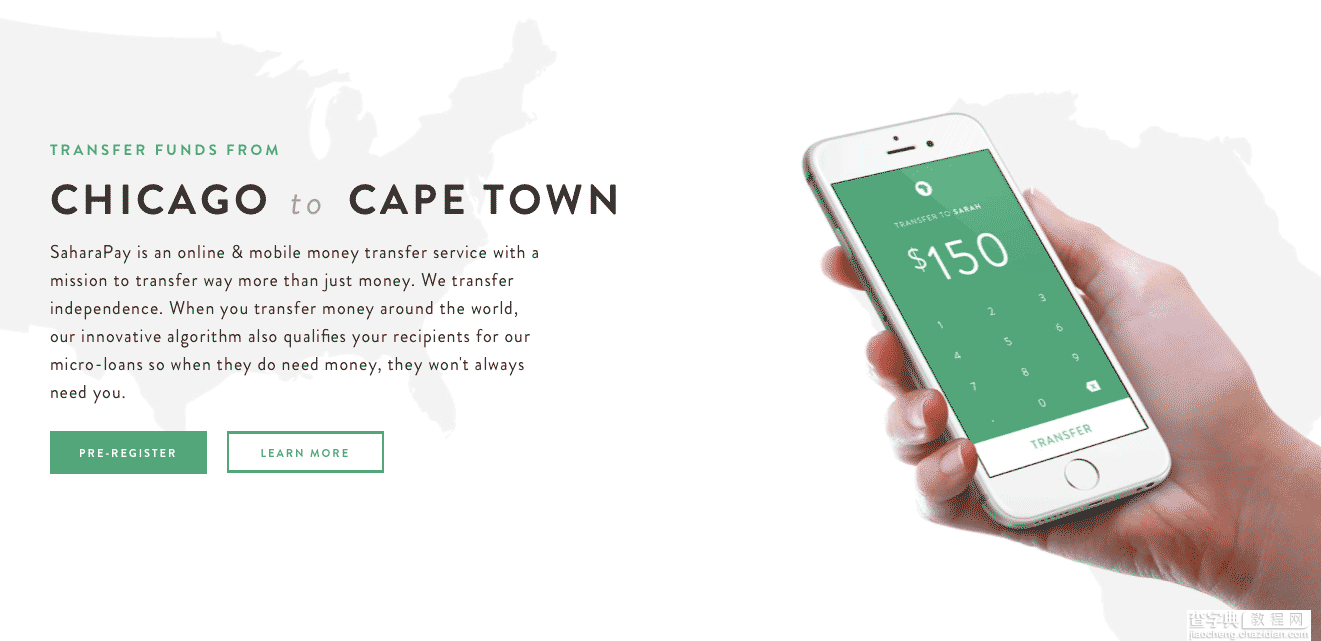
最简单粗暴的做法是大图配大字,比如下图a。这种背景一般会给人「精致」、「逼格」的印象。一般可以直接用小景深微距的照片,也就是图片大部分都是模糊的。另一种可以直接在任意大图上面加一层透明遮罩。
然后大字方面,很多人说大图配大字,要英文字比较好看,中文的表现就很一般。其实不是的。类似Helvetica和微软雅黑这种系统字体,表现力确实比较一般,但是大家可以试试无衬线字+圆角类型的字体,比如圆体,效果还是不错的,见图b。关于图片的来源可以去www.unsplash.com(有梯子加载会快一点),里面优质的图片都可以免费商用。
附上:《私家好货!设计师的高清图库收藏夹(附使用技巧)》

△ 图a

△ 图b —— 阿里云持续交付平台
1.2 白色+品牌色
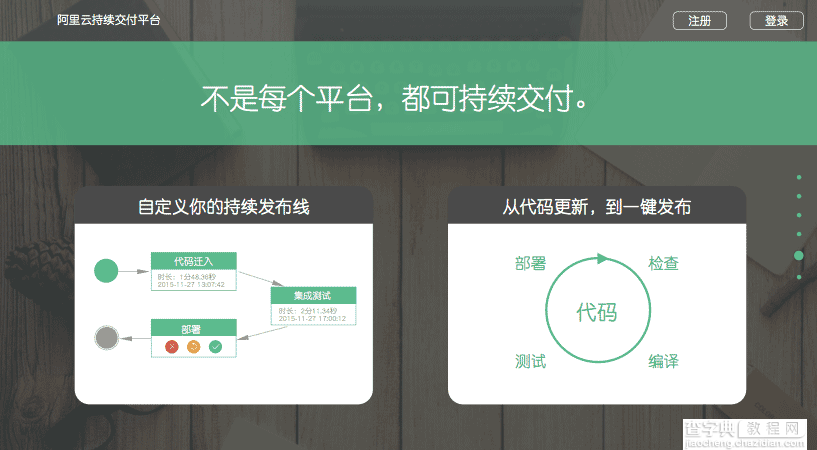
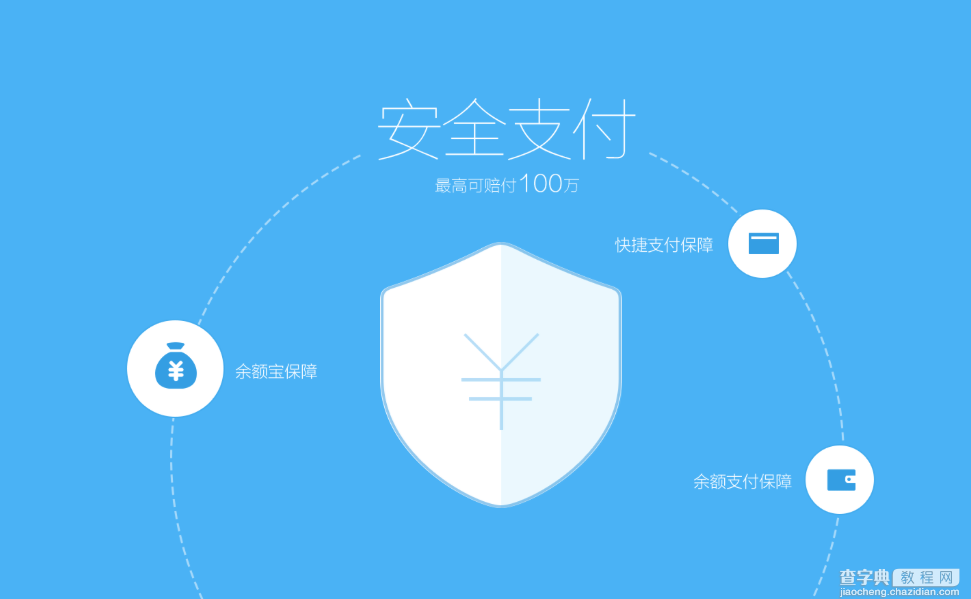
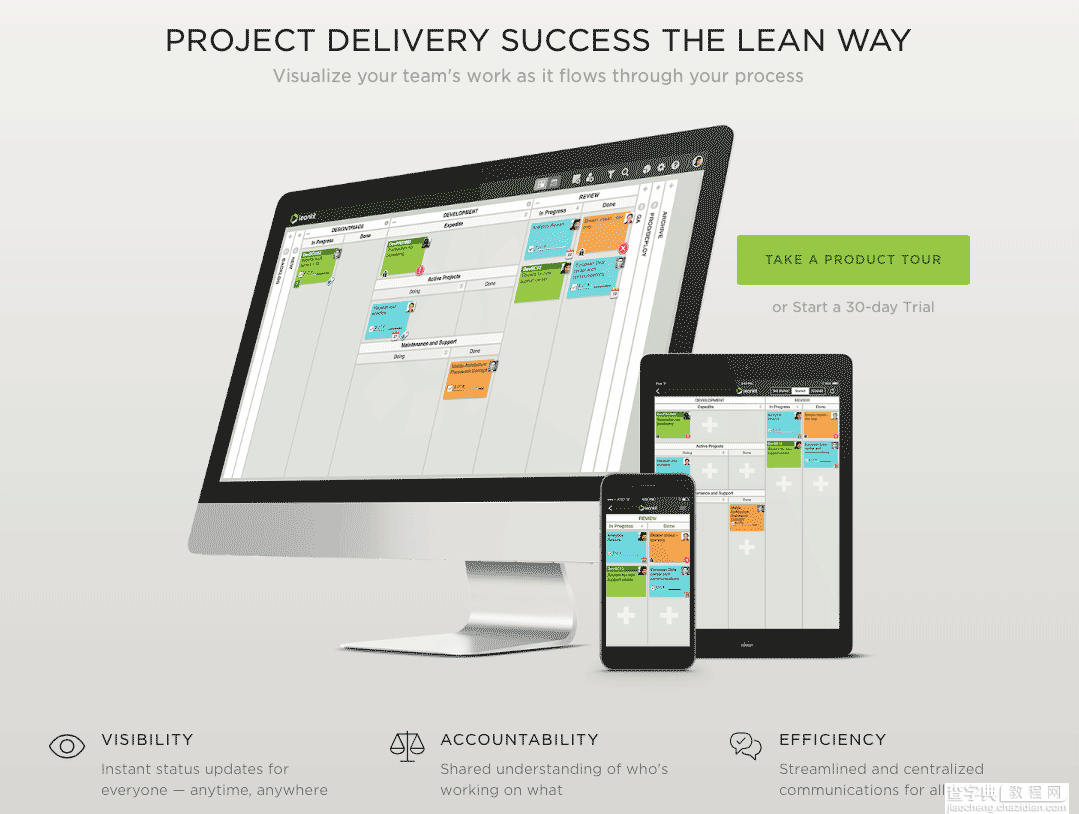
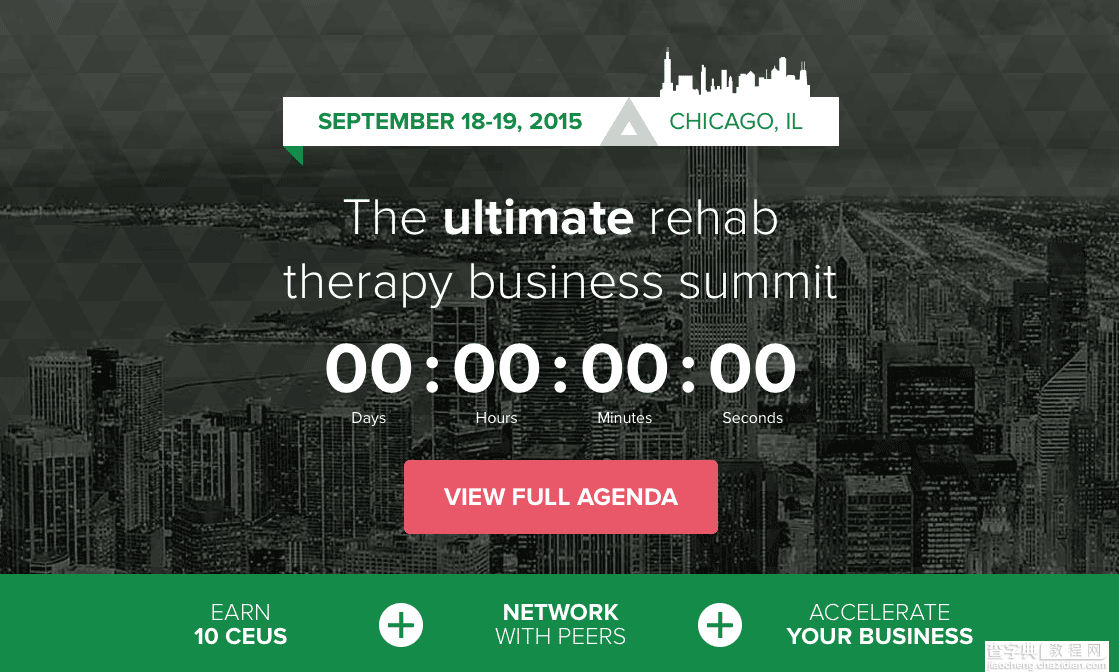
上面说的大图+大字这个套路这么好用,而且还显得比较雅致,那不如整个页面几屏都用这种模式好了?当然也会有些网站是这样做的,但是里面有个问题是,用户在浏览的过程中可能会审美疲劳,而且页面结构略显单调。那么,这里就可以在大图与大图之间,用「白色+品牌色」这样的背景来增加页面的多样性。比如下图c 和图d(两个不同的网站)。

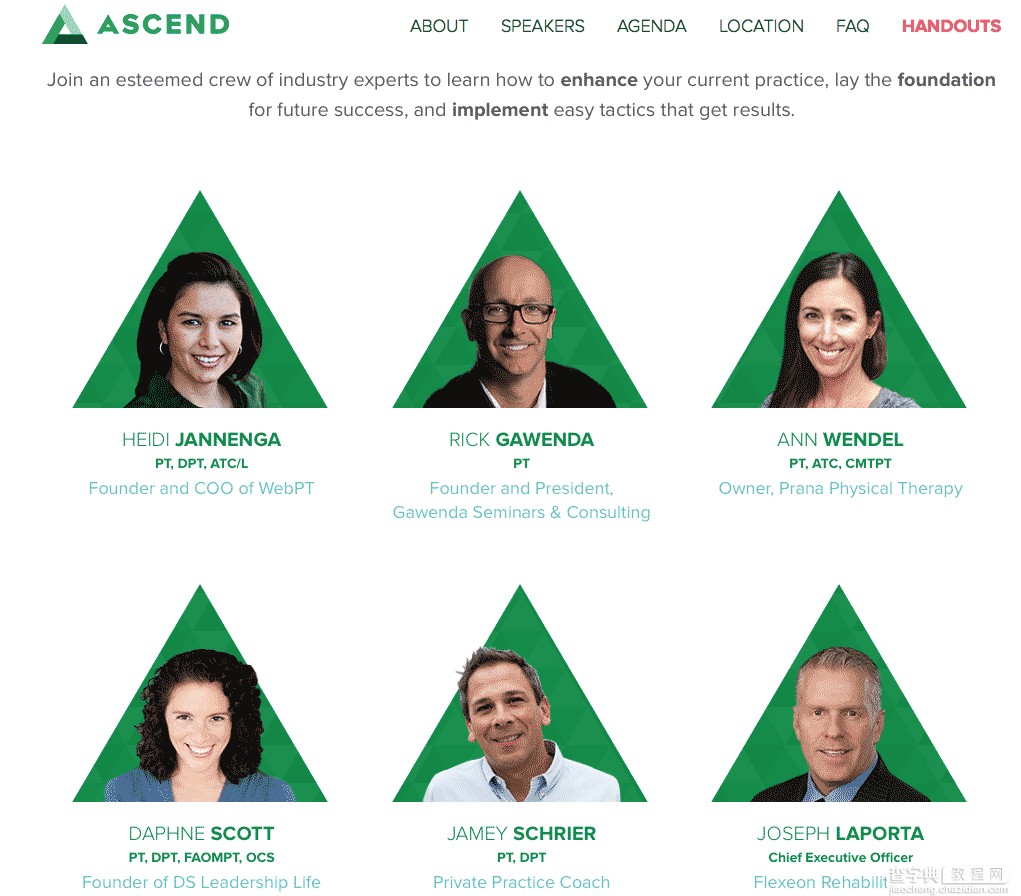
△ 图c

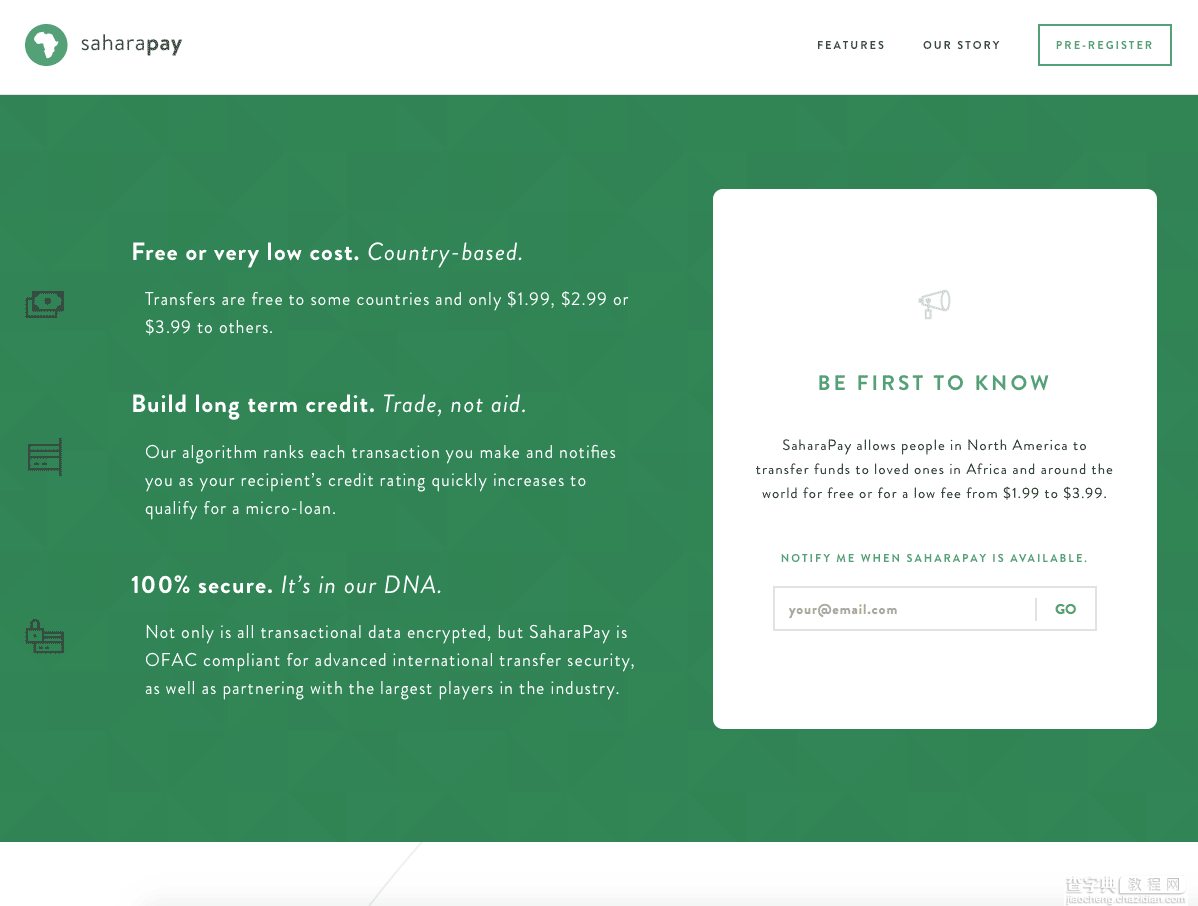
△ 图d
1.3 纯色背景
用纯色做背景,也是目前比较多见的一种方式。比如一个首页有4~5屏,每一屏都用一个纯色做背景,这种模式就更加简单了。

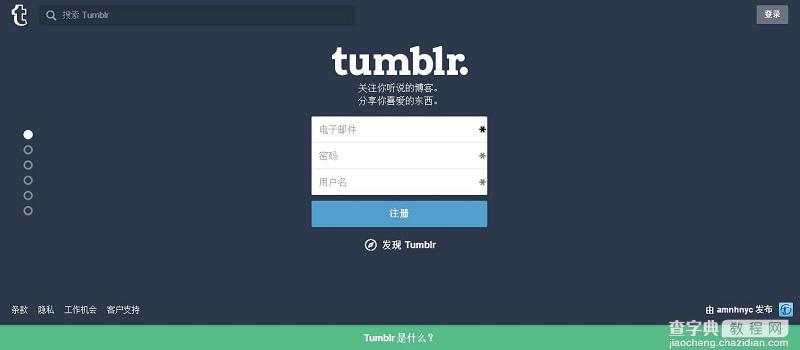
△ Tumblr
但是这里值得注意的一点就是,由于是一整个大色块作为背景,人的视野都被一个颜色覆盖,所以明暗度要调整好,太亮或太暗都不好。具体配色,可以去 https://color.adobe.com 挑选。
二、页面装饰元素
背景作为一个地基打好之后,接着就是往页面堆元素了。一般包括文案和其它元素。其它元素包括icon、色块、线条、图片等设计元素,一是帮助用户更好地理解文字内容,二来增强视觉表现力。
2.1 icon
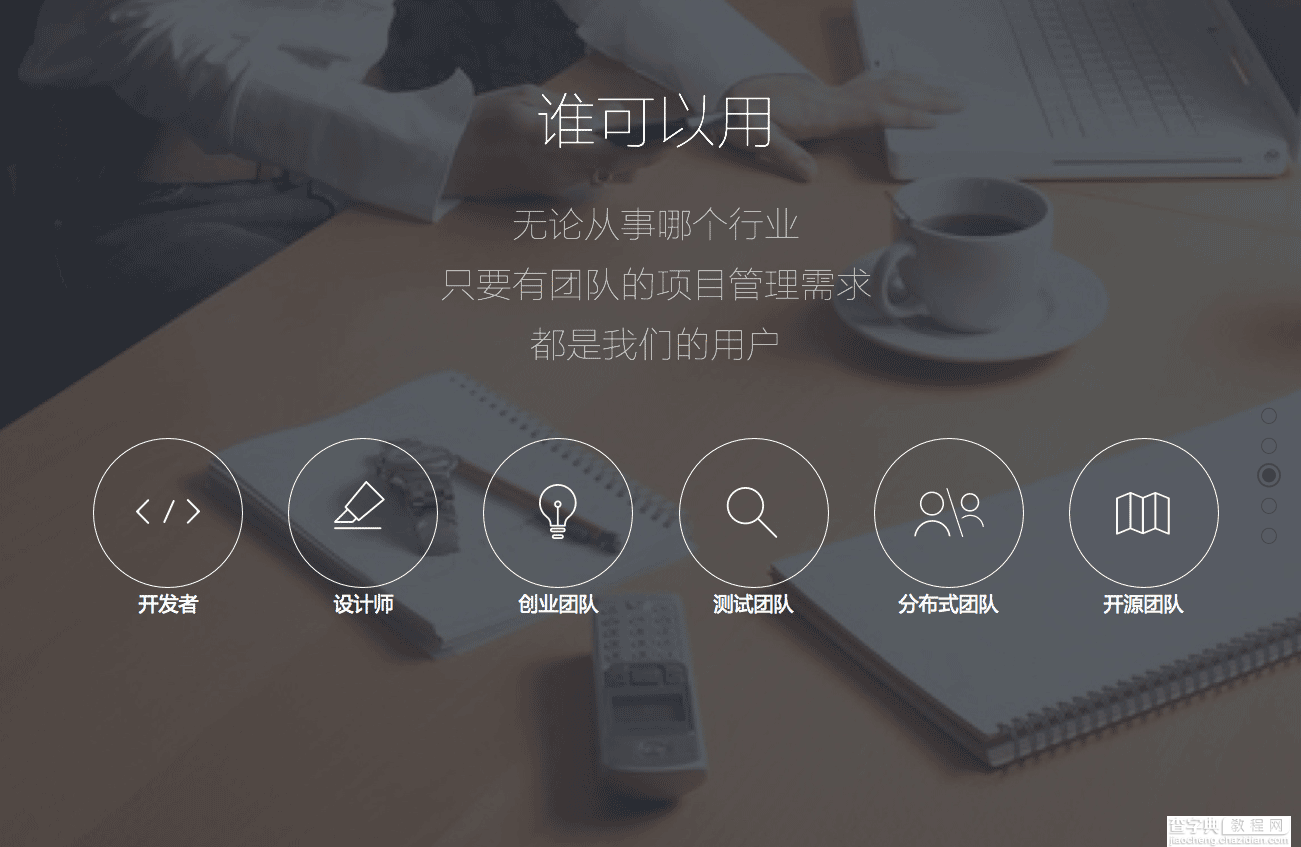
增加视觉表现力,当然是少不了icon。所以下次当你一筹莫展的时候,可以试试用icon把信息分条、分块展示,比如下图e

△ 图e
2.2 颜色色块
跟上面说的icon其实差不多,但是可以用地更灵活一些。比如下图f 用不同颜色进行分类,图g 用来突出Title。

△ 图f

△ 图g
2.3 线条
线条最常用的场景是分离两个信息块。但是除此之外,还可以这样用哦!
1. 起到联系信息块的作用

2. 然后还可以强调或者突出Title

3. 甚至,一条简单的线条,也可以很美啊!

2.4 图片
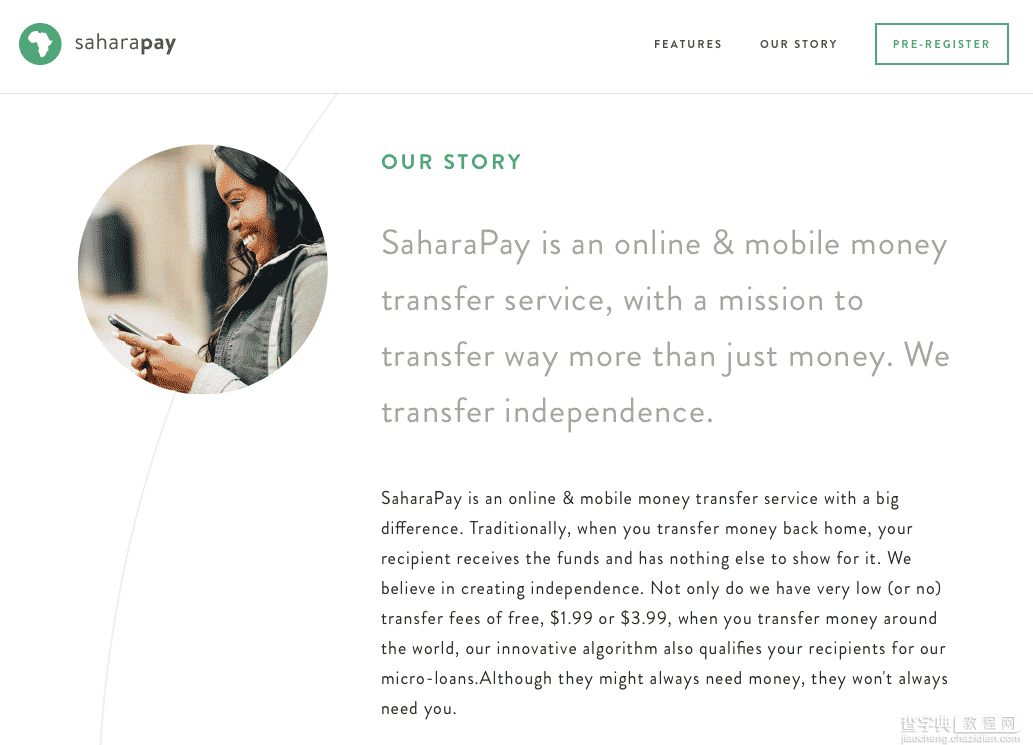
真实的图片跟背景融合,也是一种不错的表现力哦!


三、点缀和动效
上面两步,其实已经足够完成80%的页面,可是,
什么?像PPT ?!
其实用一般交互设计师的思维,最后做出的成品,信息架构分明,排版合理,色彩搭配合理,也难免会做的像简报一样!很大部分原因,可能是因为少了Banner!(banner最能区别视觉和交互两类人设计出来的作品,这是我的鄙见)
不过Banner也不是每个网站都会有,要具体看项目的需求。那么剩下的20%,可以通过交互动效和其他一些小部件来作最后的点缀。
关于动效的表达
1. 如果是已经其他产品有的交互效果,可以直接打开网页,展示给开发GG看。
2. 如果是自己想出来的创新的交互动效,那么可以通过直接口头描述,跟开发GG沟通;如果还是不行,只能自己去用软件来实现,比如Axure、Keynote、AE….
关于点缀
1. 参照第二点,加上色块、线条、icon等等
2. 根据项目的定位,可以适当增加多一两种其他具有视觉冲击的颜色,作为局部点缀。比如:

总结
其实交互和视觉不分家,很多时候会有交叉。交互设计师,不能因为自己的产出物可以是黑白灰,就觉得可以不去学习颜色的搭配原理;不能因为Sketch是画图神器,就不去学习AI、PS这些工具。
设计无边,挑战很多,继续努力。


