曾在一本photoshop的教程中看到这样一句话,深入细致的观察乃是营造真实效果的最重要的基础,而不是技术。(当然技术上的局限也会阻挠我们实现自己想要的效果。)这就好比通过细致入微的观察即使只用铅笔也能呈现出一个真实的、光影纵横的世界,而无须依赖油画棒、美工刀乃至photoshop,CorelDRAW。

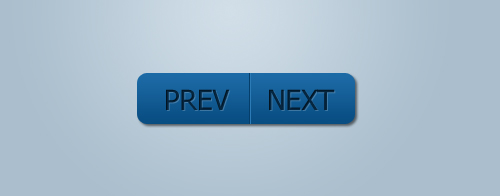
上图是我们在网页中常见的按钮样式,比较独特的是在它的中间有一条刻痕,
如果不清楚怎么制作的话我们就放大来看看

放大来看你会发现它很简单,它只不过是由1像素宽的一条较深的线和一条较浅的线组成罢了。
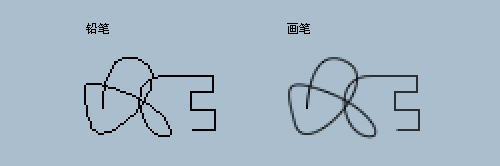
明白了它的构成,那它做起来也就简单了,方法有很多。你可以分别用矩形选框工具框选两个宽为一像素的长条区域,然后分别填充深色和浅色。还有一个更为简便的办法就是,你可以用直径为一像素的铅笔工具来绘制。那么为什么要用铅笔工具来绘制呢?如果你对铅笔工具已经很熟悉的话,那么大可以跳过这段了。铅笔工具同其他绘图工具相比,它的显著特点就是保留锯齿,它的笔触是干净利落的,介于笔触的有和无之间不存在一个中间地带,而画笔工具的边缘则是柔和的,过渡平缓的。如果这段叙述不够直观,那么请看下图

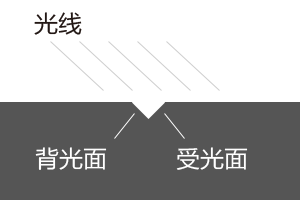
正如前面所讲到的,绘制这样的线条并不需要多么高超的photoshop技术,却需要深入细致的观察与思考。在上面的按钮图片中,我们假定光线是从图片的左上方照射下来的(在大多数情况下光线也正是从上方照射下来的),为了体现这一点,我为按钮的背景赋予了一个从上到下由亮到暗的渐变叠加,还有一个投射到右下方的投影效果。在一个光线是从左上方照射下来的光线环境下,营造一种刻痕的效果,那么刻痕的左侧必然为背光面,右侧为受光面。

因而,刻痕左侧的线条要比背景更暗,右侧的线条要比背景更亮。与此同时,不管是刻痕的阴影还是高光面,颜色都不宜太暗或者太亮,否则可能破坏掉整个画面的协调性,掩盖掉其他的按钮样式从而突兀地显现在画面中。作为一个按钮上的一条装饰性的分割线,太显眼的效果显然并不是我们想要的。
光线从左上方照射下来,这就要求我们去模拟与再现这种光线环境下的每一个部件的受光面和背光面,以及如何用颜色和形状去表现。反过来,通过形状与颜色的运用,使之体现出不同的受光面和背光面,我们也能暗示出光线环境。

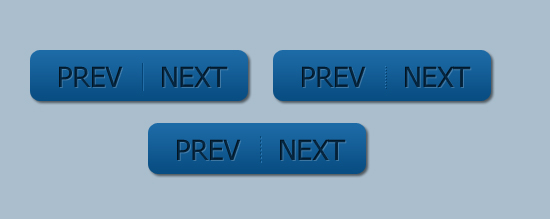
上面是我在相同的光线环境下绘制的两条水平线条,线条和文字的立体效果互相呼应,都在暗示着光线是从左上方打下来的。只不过在这里线条更加浅一点,起到一种装饰和衬托的作用。
除此之外,通过和虚线的结合使用,还能够产生出很多种可能。

这种按钮样式和线条主要是出现在网页中,若要保持整站的图形样式的统一性,可以在图层样式面板中勾选"使用全局光",(不过本文中只有按钮背景和文字用到了图层样式)或者将常用的图层样式保存在图层样式面板中,在以后绘制按钮时直接套用。
各位网页设计的老手对此自然是很通晓了,不对的地方还请多多指点。
在photoshop中有一样工具是专为图像对象的立体化而诞生的,那就是图层样式。从各个图层样式的名字中就可得见。如投影,内阴影,内发光,外发光,浮雕等。正因为图层样式的发明才使得图像产生出光和影,从而使得平板一块的画布显示出凹凸有致的立体感。
上一篇分享中讲到了怎样使用最简单的绘图工具——铅笔绘制出网页中常见的凹痕效果,因为凹痕的构造最为简单,因而绘制方法也最为简单。但是这种效果是死板的,不管是阴影还是高光,都需要手动绘制出来,同时,这种效果也无法应用于文字和按钮(当然也可以自定义一个图层样式来做这种效果,但我总是觉得使用铅笔更直观一点,个人想法)。而图层样式则是"活"的,图层样式可以被从一个图层复制到另一个图层,或更多的图层,它也可以保存起来,在以后绘制的时候直接套用,如果不满意图层样式的效果,还可以随时修改各项参数。在画面中有多个按钮或者文本需要修饰甚至多个文档需要保持按钮样式一致的情况下,图层样式尤其有用。
在photoshop的图层样式中,虽然有着名为"投影""阴影""内发光""外发光"这样的样式,但"投影"样式并不局限于塑造一种投影效果,"内发光"样式也不仅仅能够表现内发光的效果(为避免混淆,本文中"样式"一词单指photoshop中的图层样式名称,"效果"一词单指我们看到的实际效果),这也就是本文题目中"非常规"的意义所在。但非常规并不是要故意标新立异,而是使photoshop这个工具更加灵活好用。
由于本文要讲的主要是网页中的文字和按钮样式,因而各项数据都是以像素为单位,如果用作印刷或其他媒介,根据分辨率,各个参数的数值就要相应地增大或减小。

上图是我在上一篇分享中用到的一种文字效果,它应用到了两种图层样式,先试着推测一下都是哪几种图层样式,然后在自己的photoshop里验证一下。在这里我先声明一下,在上图中我表现的是一种如同碑文一般凹刻下去的效果,不管在你眼中它是哪一种效果,我都要从这个出发点来分析。涉及到参数分析的时候总会有点枯燥和不易理解,还请各位有兴趣的酷友耐心慢慢看。我们先把图放大来看一下。

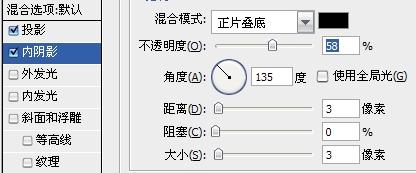
在上面的图片中我为大家指出了各个图层样式作用的区域,在运用到的图层样式中,内阴影可以说是最为"本分"的,它也恰如其分地营造出一种阴影的效果,在这里我只是稍微降低了透明度,使得阴影不至于太暗。因为假定光线是从左上方照射下来,因此,我把角度修改为135°。为了使得阴影只投射到文字轮廓的边缘,而不是填充了整个文字的轮廓,因此我把距离和角度都降低到3像素的大小(具体数字要依据实际文字的尺寸和笔画粗细来定)。具体参数如下

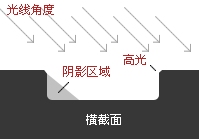
如果把文字凹刻的横截面想象成如下图所示,那么内阴影样式的运用已经塑造出了横截面左侧的阴影区域。

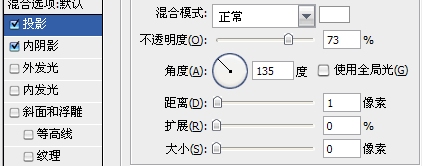
接下来解释一下投影样式的各项参数设置。参数如下

在这里,角度仍然为135°,因为要保持光线角度的一致。至关重要的几项参数在于,我把默认的"正片叠底"混合模式修改为"正常"(虽然改为"滤色"模式更为贴切一些,但为了便于掌控,此处使用了"正常"模式),颜色也由默认的黑色修改为白色。至此,投影样式从本质上不再制造投影效果,如题目所说,走向了"非常规"。这里详细地说一下,为什么要把"正片叠底"模式修改为"正常"模式。如果你对混合模式很了解,此处也可略过不看。众所周知,影子都是比较昏暗的,而"正片叠底"正是使得两个图层在混合之后变得更为暗一点,不管居于上层的图层是明是暗,混合之后的结果只有更暗,如果上层图层是白色,那么"正片叠底"模式就不起作用了。回到本例中,如果只是把投影样式中的颜色修改为白色,而不修改混合模式,那么白色也是不起作用的。(限于水平有限,此处"正片叠底"的解释不够专业,希望高手指点)
接下来的两处修改就是"距离"更改为1像素,"大小"更改为0像素。这样设置的效果就如同将原先的文本复制一个副本,放置在原文本下面的图层上,填充为白色降低透明度,然后分别向右向下各偏移1个像素。由此,在文本轮廓的右下方产生出了一条明亮的颜色带,自然而然地也就成为了上面截面图中右侧的高光。
通过上面两个图层样式的结合运用,生成了文本轮廓中的阴影和轮廓右下方的高光,共同模拟出了凹刻下去的立体效果。还有一点需要注意的是,背景既不应该是纯黑也不能是纯白,因为我们要让阴影和高光有一个可供对比的环境。同时,图层样式也不宜过于强烈,最好是能让最终的效果起到一种暗示的效果。
在文字太小的情况下,我们就可以略去内阴影样式,如下面所示,当然,效果也会大打折扣。不过这种效果也是可以由css直接生成的,而不用把文字做成图片。

如果文中有一些不足之处,请各位高手指点。
以上就是方寸之间的真实的光影世界详解,很不错,希望大家喜欢!


