今天为大家带来滴滴代驾APP司机端UI设计过程总结,这篇文章很不错,对于学习设计的朋友很有帮助,推荐过来,一起来学习吧!

万事开头难,做设计也是如此。
今年3月,在大家的共同期待下,滴滴快的代驾业务正式启动。半年时间,产品经历了从0到1的跨越,从1到1.1的蜕变,并在不断打磨中前进,努力为代驾司机创造出更优质的体验。
在无数次的加班改稿后,终于有时间做一些沉淀和总结,希望这些分享可以帮助同样需要经历从0开始的设计师们。
一, 前期准备
1,项目介绍
滴滴代驾司机端是一款针对平台代驾司机的app,主要用于帮助他们完成接单、抢单、接送乘客的日常工作流程,并辅以订单记录,费用明细,乘客评价等其他功能。
2,竞品分析
在国内市场,代驾绝非新品。早在滴滴代驾之前,就已经出现了一批较为成熟的代驾产品,如e代驾,爱代驾,安师傅等。对他们的界面分析必不可少。

通过分析我们发现,国内大部分代驾产品将主要精力放在乘客端设计上,司机端界面设计较为粗放。而滴滴快的作为国内最大的出行平台,如果想在代驾市场中占据一席之地,不仅需要争取更多的乘客资源,同时也应该更好的体现对司机群体的关爱。
3, 了解用户
唐.诺曼说过,如果在用户界面设计和人机交互领域中有任何神圣的原则,那必然是"了解你的用户"。
设计前期,我们根据调研结果制作了一系列的用户画像,以便更好的根据用户实际需求找到适合他们的设计语言。

通过这些用户画像我们总结出代驾司机的几个特点:
a, 工作时间晚;
b, 接单地点环境嘈杂;
c, 追求高效,快速的工作效率;
基于以上特点,我们最终提炼出如下设计关键词:

二,定义色彩
色彩在视觉界面中扮演着非常重要的角色,通过定义色彩,可使界面主次分明,节奏感强烈;不仅如此,主色辅色的合理搭配,还能用来提升产品氛围,增强产品情感化。
1,主色
由于代驾为快的旗下产品,项目初期,我们决定以快的品牌色-绿色为基础进行延展。
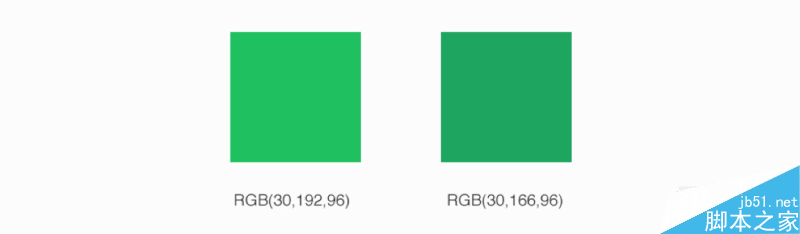
考虑到代驾司机实际使用场景为夜间,而快的原有品牌色较鲜亮(左),容易在夜间对眼睛造成刺激,我们在原有品牌绿的基础上进行了明度的减法,得出了代驾司机端的主色(右):

2,辅助色及点缀色
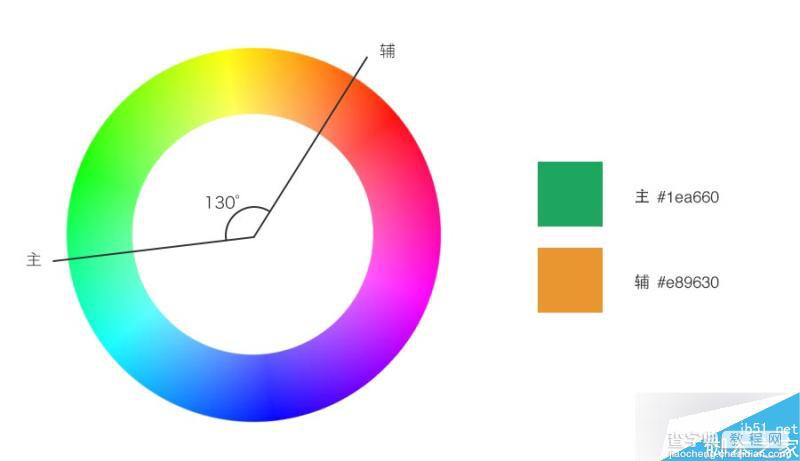
除主色,还需要一系列辅色来表示产品中需要强调、警示的部分,该部分内容需要与主色形成强烈对比,以便用户识别。基于该点考虑,我们在定义辅助色的时候,选取了与主色在色环角度相差较大的颜色(经常有人问我配色的方法,这里再次推荐下kuler)。

最后,在不影响品牌主色的基础上,又另外选取了一系列明度,饱和度相似的其他颜色作为点缀色,必要时用于图标,文字等。

三,定义结构
对界面信息的合理划分,是确保用户操作准确舒适的第一步。
1,整体结构
依据产品经理给出的原型图,我们将代驾司机端归纳为如下三种主要布局模式:
A, 顶部导航+内容区+底部操作按钮
B, 内容区+底部操作按钮
C, 顶部导航+内容区
其中A,B两种结构主要用于司机主任务流程,C结构主要用于其他辅助功能及相关信息展示。

对司机用户而言,存在如下两种app使用情况:
a, 工作状态。 接单/抢单-前往乘客-送达目的地-完成订单的主任务流程;
b,非工作状态。可以是在任何时候,任何场景下对费用明细,过往订单详情等个人信息的查看。
当用户处于主任务流程下时,我们希望用一种适度的表达方式去提醒司机尚未结束工作;而当用户处于非工作状态下时,我们希望将视觉重点放在任务相关的button上,引导用户点击后开始工作。
经过讨论,我们决定在工作状态下,通过强化界面顶部导航栏的视觉比重去提示司机继续完成工作(左);而在非工作状态下,则通过将视觉焦点放在底部按钮,去触发用户点击(右)。

2,细节处理
大部分代驾司机为30岁以上男性,经常需要在移动的情况下(行走、使用代步工具等)操作软件。
基于用户群体的这两大特征,我们采用了略大的控件尺寸及字体规格,并将页面左右边距定义为较小的20px以便为底部按钮预留更大可点击范围。
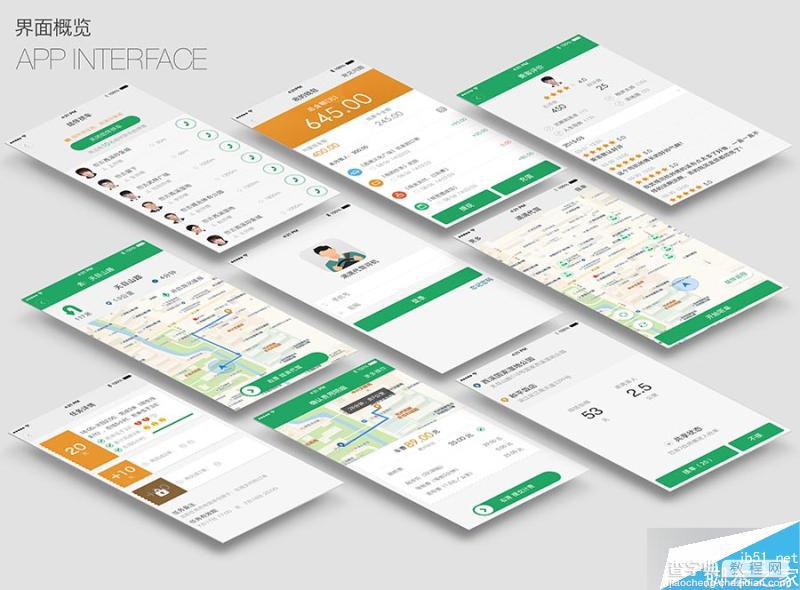
四,界面设计
在完成界面色彩及界面结构的定义后,接下来需要开始对每个界面进行逐一设计。
在界面视觉设计的时候,需要注意以下几点:
a, 依据原型,但不照搬原型。找到每个界面的优先级,通过色彩,字体及留白等设计手段强调核心功能;
b, 遵循规范,但不死守规范。整体界面在色彩,结构上尽量保持一致,但遇到特殊界面,需根据界面实际作用进行考量;
c, 追求美感,但不过分强调。在界面设计上,始终保持功能第一的态度,避免过于强调视觉表现力。

1,依据原型但不照搬原型
司机任务系统是整个app中非常重要的一部分,通过任务奖励的机制,可以鼓励司机完成更多单量并获得额外报酬。
我的任务界面包含以下几个功能点:
a, 任务名
b, 奖励规则
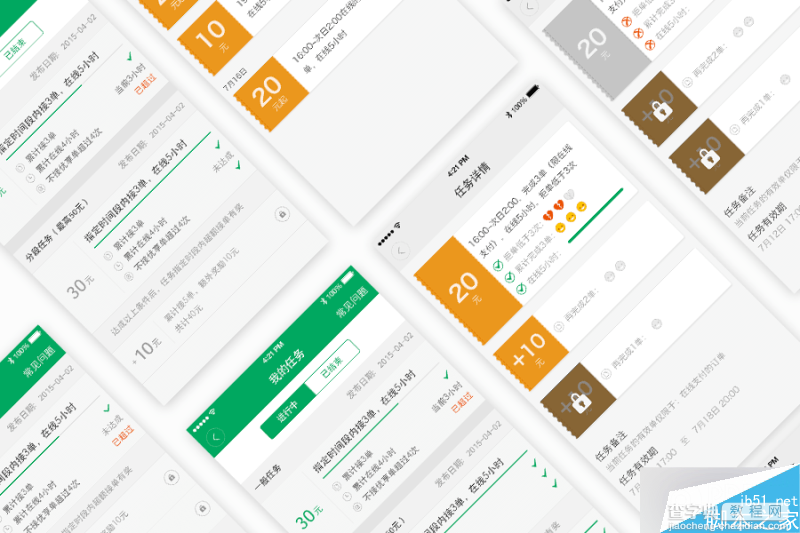
下图中,左边为最初原型图,右边为最终上线效果。

任务机制让我们联想到游戏中完成任务、解锁关卡的情景。我们希望对该部分内容进行有趣的可视化设计,一是让司机对任务进行状况一目了然;二是希望通过有趣的设计促使司机完成更多任务。
为了检验预想方案是否可行,我们决定测试文字主导及图形主导这两种形式在司机中的接受度。我们随机调研了5名代驾司机,让其在没有任何引导及提示的前提下说出新旧两组不同界面的功能点及图标所含意义(右上及左下):

这5名司机中,仅有一名表现出了对图形理解的困难,其余四名均表示可视化的界面更直观易理解。最后,在PM的多方协调下,我们控制了最大字段及可出现情况的配置,并最终保留了可视化方案。
2,遵循规范,但不死守规范
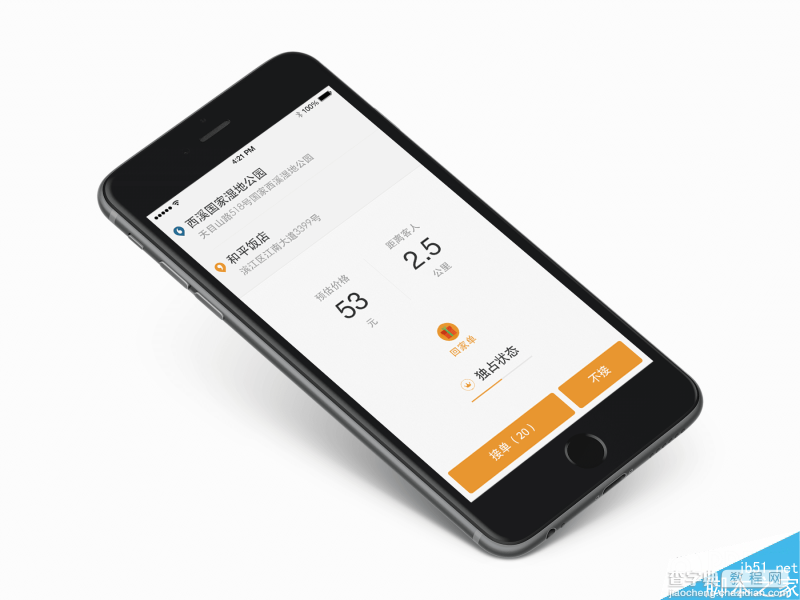
接单/抢单是每个代驾司机工作的第一步。乘客发出订单经过后台判断,到达司机处将以独享订单及共享订单的方式展现出来。 独享订单只有看到该界面的司机可以接单,但独享订单的展示时间非常短,时间过后,所有附近的司机都可参与该次抢单。
为了在独享单界面制造出一种紧迫感,让司机看到后快速响应并点击接单按钮,我们在设计的时候并没有使用绿色作为该界面的主色,而是反之使用了原先定义为辅色的橙色作为该界面的主色,以营造出一种紧迫的氛围。

3,追求美感,但不过分强调
追求美感是设计师的职责,但是作为一名UI设计师,切记不能过分追求美感,而应该始终谨记功能主导的原则。
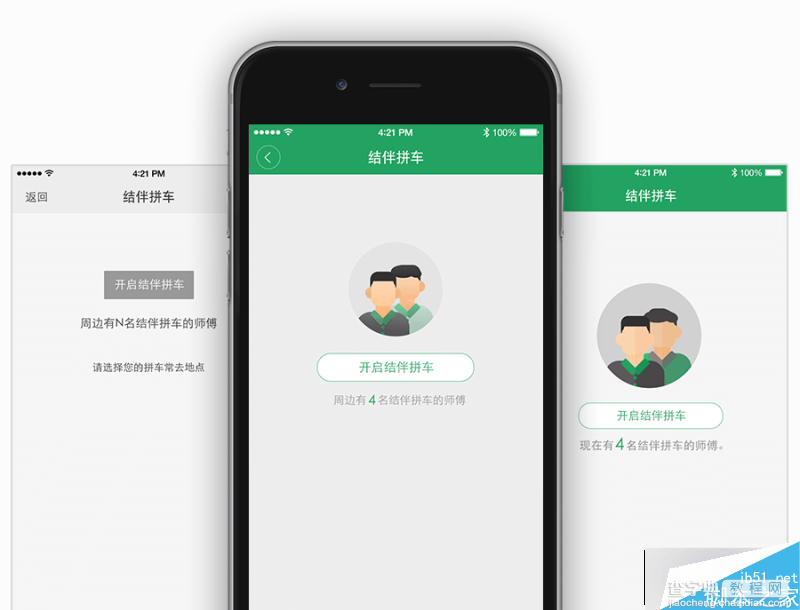
结伴拼车是代驾司机端推出的特色功能,目的是帮助附近的司机找到彼此,在夜晚结束工作后一起拼车回城。
最初的原型图如下所示(左一),整个界面中仅有一个文字按钮,毫无设计感可言。而初稿的设计(右一)则把中间的图标设计的过大过抢眼,吸引了用户的大部分注意力,喧宾夺主。最后,通过缩小图标尺寸及降低图标明度饱和度的方法,我们得到了最终界面(中间),图标及文字按钮搭配妥当,在保留了界面美感的同时,更好的引导了用户点击。

五,App icon设计
之所以把app icon放在整个设计的最后一步,是因为觉得app icon也是属于app的一部分,在色调,气质上应该与整个app保持一致。
提到代驾司机,人们脑子中很容易浮现出穿工服开车的司机形象。我们对这一形象进行抽象,得出以下几个关键词:
a, 司机
b, 工作服
c, 工牌
d, 方向盘
e, 小车
对这几个元素进行重组,联想后,我们画了一系列app icon的草图。

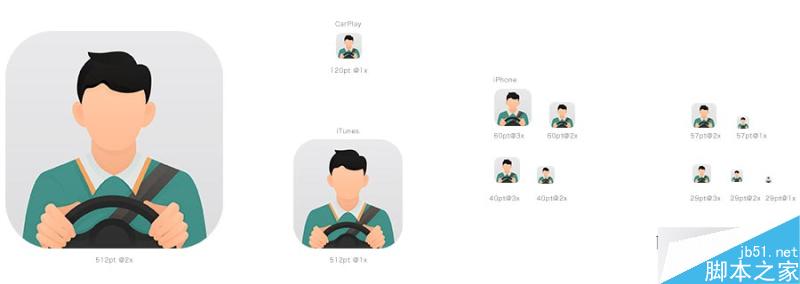
为了更好的与市场同类别产品区分,我们最终选取了司机+工作服+方向盘的组合形式作为最后方案,并使用与app整体气质相符的绿色作为主色进行设计,并得到如下效果图:

六,开发
与开发的沟通协作是整个设计中非常重要的一个环节,需要设计人员和开发人员一起制定出关于标注及图标命名的一系列规则。
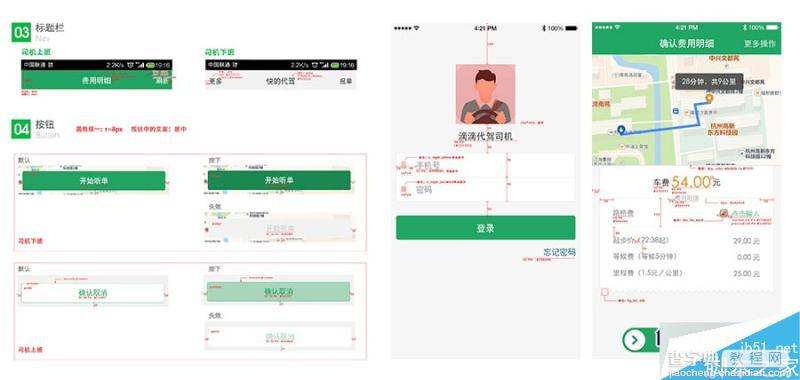
1,标注
该项目主要以iPhone6为准进行标注。在页面标注的时候,对于页面边距,底部按钮,列表高度等部分将不再进行重复标注,仅针对每个界面的特殊部分及对应的图标命名进行注释。因此开发拿到的标注文件主要由以下两个部分组成:
a,通用标注部分(左边)
b,单个界面标注部分(右边)

2,命名
为了便于后期版本迭代的时图标的替换,图标文件的干净整齐十分必要。经过跟android及ios开发团队的沟通,我们决定采用以下命名规范:
a,通用图标:common_ic_图标名
b, 通用button: common_btn_按钮名_normal/pressed
c, 特殊图标:ic_页面名_图标名
d,特殊button: btn_页面名_按钮名_normal/pressed
3, 界面捉虫
在开发的过程中难免出现实现图和效果图不一致的情况,这时候需要ui设计师进行界面捉虫。我们的做法是对每个实现界面逐一排查,对于出入较大的界面进行截图,并做效果图比对,标出有差别的部分并给到开发进行调整。对于小屏手机出现的异常情况,需要另外针对屏幕大小重新设计标注后给到开发。
以上便是对滴滴代驾司机端1.1的总结了。
概括的说,当新开始一个app项目的时候,我们可以从以下几个步骤入手进行设计:

作为一名ui设计师,在设计的时候,不仅需要考虑到美观因素,还需要兼顾用户、功能,甚至在做第一版的时候就考虑到后期版本迭代可能出现的问题。UI设计绝非易事。
我很幸运可以加入滴滴代驾项目组,并完整的参与到整个产品从无到有的过程,这个过程不仅提升了我的设计能力,同时锻炼了我全方位的思考能力以及跨部门的沟通能力。
最后,我想感谢小白,静静在设计中给我那么多的帮助,感谢优秀的产品团队和开发团队。作为代驾市场的后起之秀,我们一直在努力寻求新的突破,后续我们会不断打磨各种细节,一起努力把滴滴代驾司机端打造成业内最好的产品之一!
以上就是滴滴代驾APP司机端UI设计过程总结,大家学会了吗?希望大家看完这篇文章能有所启发!


