这篇教程教查字典教程网的朋友们用unreal engine 3.0制作砖墙材质,教程属于中等难度。开始之前先像查字典教程网的朋友们介绍一下unreal engine。unreal引擎是全球领先的游戏开发商和引擎研发商epic games的一款核心产品。作为一款成熟的商业引擎,unreal引擎以其出色表现和强大的功能征服着游戏开发业,成为全球一流游戏公司购买引擎的首选产品。
制作步骤如下:
1. 首先要将我们的贴图在材质里被采样。请按照下列步骤完成此项工作:
a. 从表达式列表中将一个新的贴图采样表达式(texturesample) 拖曳到材质编辑器的表达式窗口中。
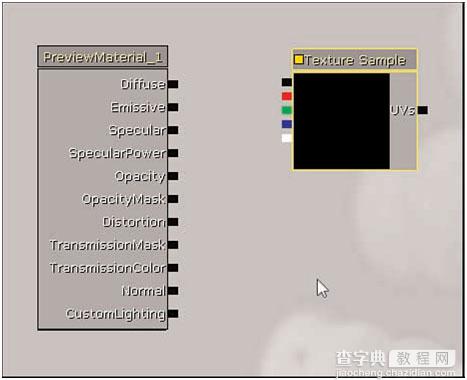
b. 按住ctrl键拖曳贴图采样表达式图标,使其恰好处在材质节点漫射通道的右侧。(如图 1.1)

图1.1将贴图采样表达式按图示位置放置。
c. 现在我们需要将 wall_stone_blocks_dark 贴图与此新的贴图采样表达式关联起来。首先确保在generic browser中选中了贴图。可用通过查看贴图周围的淡绿色边界来检验是否将其选中。
在材质编辑器中选择贴图采样,并在材质编辑器的属性窗口中点击texture property(贴图属性),然后点击用绿色箭头表示的use current selection in browser(使用浏览器中的当前选项)按钮(绿色向左小箭头), 它位于属性的右侧。现在贴图图像将显示在贴图采样中。
2. 打开generic browser浏览器,创建new material。
在新的对话框中输入如下数值:
group: materials
name: mat_mybrickwall
这将打开材质编辑器
注意: 贴图本身比较暗。贴图采样可能呈现出黑色。这很正常。
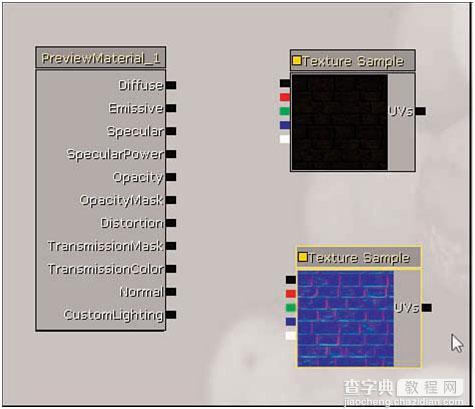
3. 重复步骤3所描述的过程新建一个贴图采样,并将其与 wall_stone_blocks_normal 贴图相关联,但请将此新建贴图采样放在材质节点的法线通道的右侧。 (如图 1.2所示)

图1.2将第二个贴图采样表达式按上图位置放置。
4. 现在我们需要将这两个贴图连接至材质。请按下列步骤进行:
a. 从包含颜色贴图(不是法线贴图)的贴图采样上的黑色rgb标签位置拖出一条连线 ,将其连接至材质的漫射通道。
b. 从包含法线贴图的贴图采样上的黑色rgb标签位置拖出一条连线,将其连接至材质的法线通道。
5. 点击apply changes(应用更改)按钮 (绿色对钩), 它位于材质编辑器界面顶部,并保存文件包。
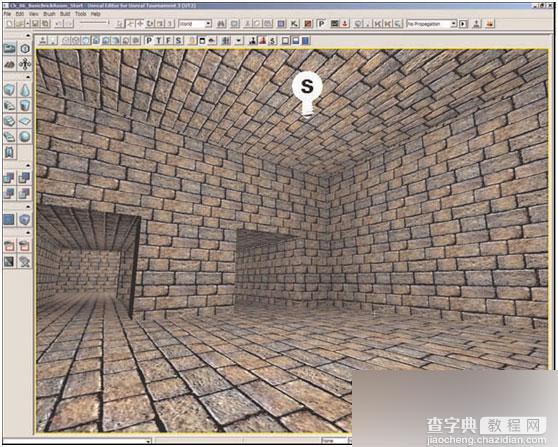
6. 在透视视口位置,右键点击并从关联菜单中选择 select all surface(选中所有表面) 。然后在generic browser中点击新建的 mat_brickwall 材质,从而把材质应用到关卡中的所有表面上。(如图 1.3所示)
7. 保存当前关卡。

图1.3现在材质将应用到关卡中的所有表面。
指南1.1结束
现在我们已经将一些贴图连接至材质上了,但是同时也出现了一些小问题。首先是我们的砖块看起来非常有光泽,好象是涂了一层蜡一样。还有漫射贴图非常暗,如果能够将其调亮一点就好了。在接下来的指南中,通过使用一些新的表达式,我们将对材质的外观进行小幅度的调整。
指南1.2使用材质表达式来修改贴图
1. 继续指南1.1的内容。
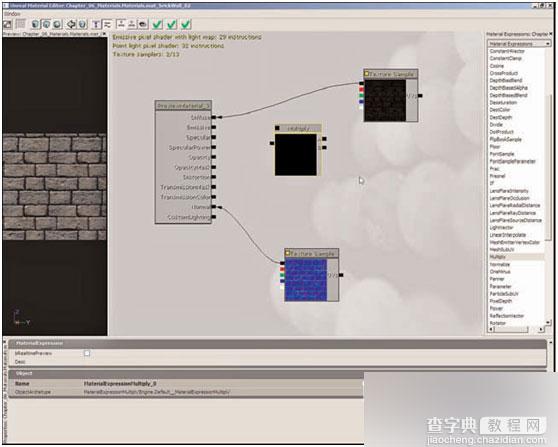
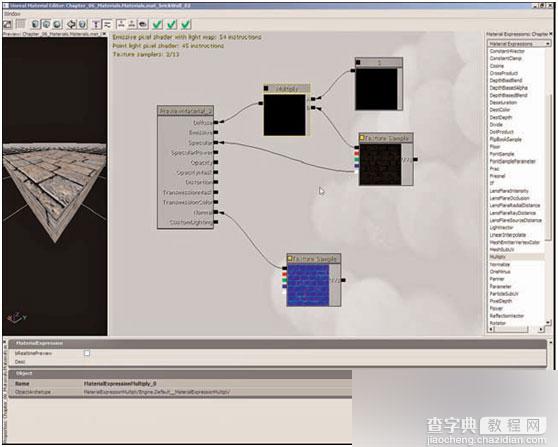
2. 我们需要将贴图变亮一点。通过使用乘法表达式(multiply)可以实现此效果。从表达式列表中选择乘法表达式(multiply)并将其拖动到表达式窗口中。将其放置在漫射贴图采样和材质节点之间。这可能需要重新调整贴图采样图标的位置。 (如图1.4所示)

图1.4新的乘法表达式(multiply)添加到表达式窗口中。
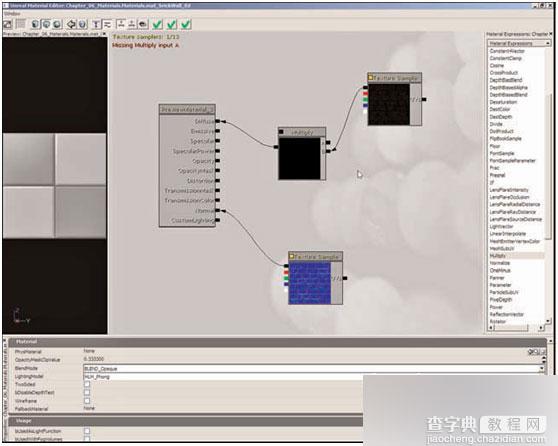
3. 连接黑色砖墙贴图采样的rgb输出端与乘法表达式(multiply)的b输入端。(如图1.5所示)

图1.5来自贴图采样的rgb数据连接至b输入端。
4. 将乘法表达式的输出端连接至漫射通道,覆盖现有的连接。(如图 1.6所示)

图1.6乘法表达式连接了材质。
注意: 在进行此操作时,您会收到一条出错信息。这是因为乘法表达式目前只连接了一个输入端。
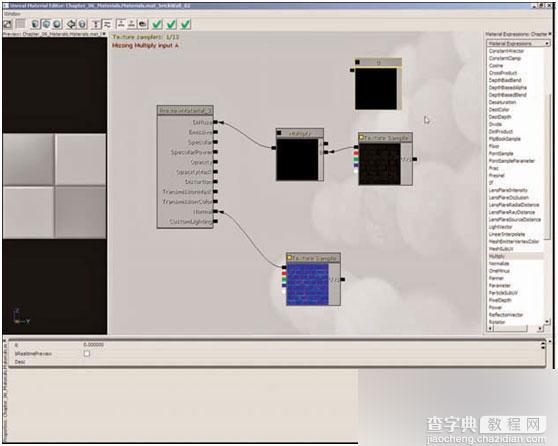
5. 我们需要把第二个输入值传递给乘法表达式。这需要一个容纳单一浮点值的常量表达式(constant)。现在从表达式列表中拖一个出来来新建常量表达式(constant)。将其放置在漫射贴图采样的正下方。(如图 1.7所示)

图1.7我们添加了一个新建的常量表达式。
6. 将常量表达式的输出端连接至乘法表达式的a输入端。(如图 1.8所示)

图1.8常量表达式的值已连接至乘法表达式。
注意: 此步骤完成时就不会提示出错信息了,但是材质会呈现出亮黑色。这是因为新建常量表达式的默认值为0,也就是说,当前的材质的颜色值是与0相乘的,这就导致出现了黑色。
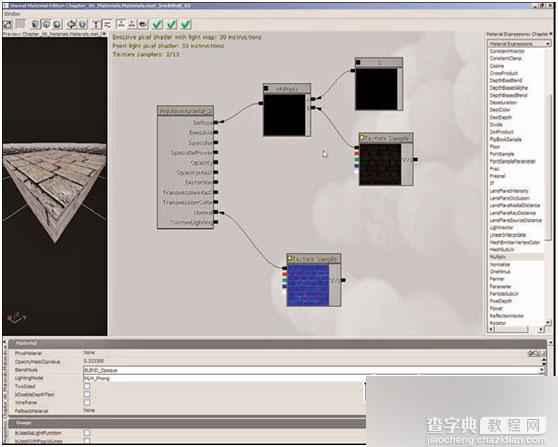
7. 选中此新建常量表达式,进入属性窗口并将r值设置为5。这不仅会使颜色恢复正常,而且还会使颜色增强了。您可以自由调整此数值,直到得到满意的结果。
注意: 漫射通道可接受大于1的r、g和b值。如果您将漫射值调得足够高,材质就会呈现出发光的效果。您可以通过将常量表达式的r值设置为1000左右来测试此效果。不过在测试完后别忘记把数值改回来!
8. 现在我们的材质看起来已经足够亮,能够很方便的观察到了,但是还是有点晃眼。可以通过将一张暗的贴图插入到当前砖墙的高光通道修正此问题。当然,您也可以简单地使用一个常量来实现此效果,不过使用贴图却能够逐个像素地控制区域的发光性。我们的黑色砖墙贴图已经变得相当完美了,但是我们并不是真的需要其实际颜色值。
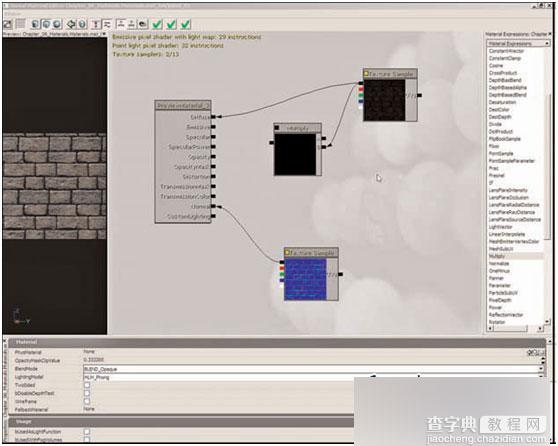
将黑色砖墙贴图采样的白色alpha输出端连接至材质节点的高光通道。现在您会看到砖块还保持一定的光泽度,就好象有点潮湿的感觉,而砖块之间泥浆填充的缝隙不再发光了。这就是使用贴图而不是简单的常量值带来的好处,常量值会在整个表面上应用相同程度的光泽。 (如图 1.9所示)

图1.9漫射贴图采样的alpha输出端已连接至材质的高光通道。
9. 应用(apply changes)材质的更改,并保存文件包。
以上就是Unreal Engine 3.0制作砖墙材质教程,希望大家喜欢!


