
自Behance悄无声息地创立以来,个人作品(案例研究)获得了长足的发展。现在,如果你想获得专业同行的认可,单凭几个浏览器截图和一段介绍语是远远不够了。在过去几年,我们见证了很多非常优秀的案例研究,甚至可以说这些案例研究自身就可堪称艺术作品。
下面我就为大家列出网页设计/UI设计,也就是我的专业领域内本人最喜欢的前20名,以供鉴赏。

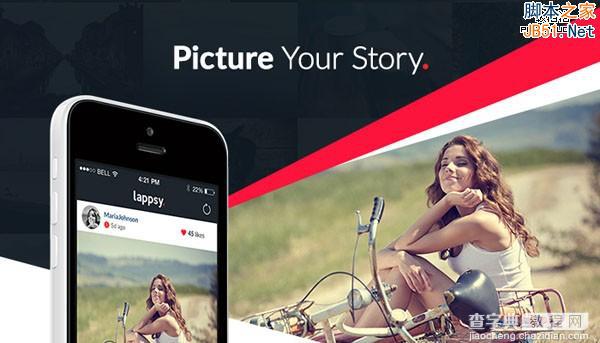
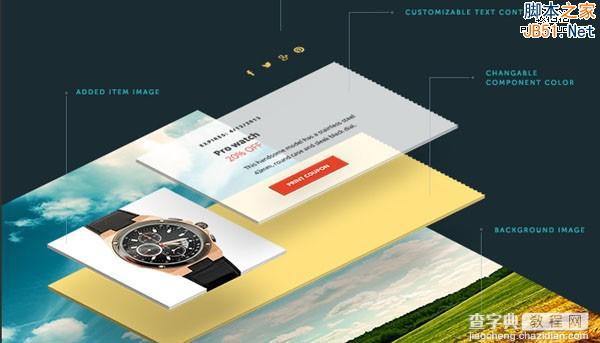
Arkadiusz Płatek的Lappsy采用丰富的色彩和多个层次呈现出了美妙的效果。Arkadiusz通过多个层次和角度打造出了一个具有绝对深度的案例研究。

来自Alexey Masalov的The New Heroes & Pioneers采用极简主义观感呈现,作品显眼出色,朴素而美妙。Alexey作品集中的所有作品都值得花时间欣赏一下。

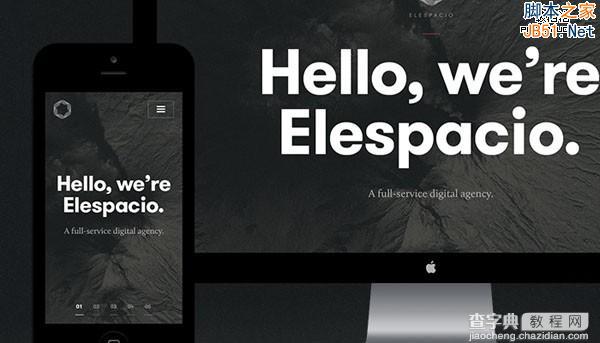
来自Filip Slováček的Elespacio绝妙到我无法用语言形容自己对它的喜爱——这幅作品从字体到图片处理的一切都恰到好处。一个有力度并且贯穿一致的品牌对于所有数码代理商网站来说都具有绝对重要的意义。

Nguyen Le的Influencers Designers & their heroes中既有精美的图形、华丽的照片还有完美的配色。这个可以说是我近期最喜欢的web设计案例研究之一。Nguyen的作品集中只有单幅的作品,希望以后有机会鉴赏其他类型!

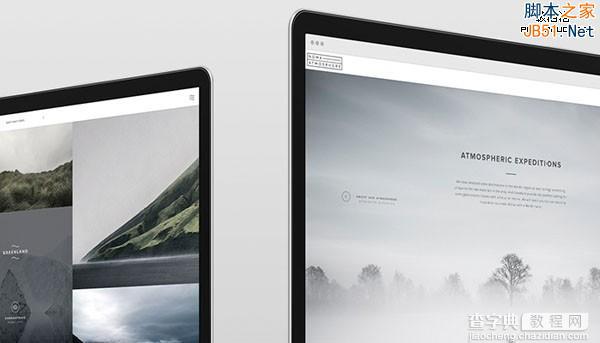
Jacob Mattesen Hansen&Ozair Nazir的Noma Atmosphere中充满着情绪、美感和风格。这幅作品配得上它的称号。随着你鼠标的滚动,几乎能真切体验到徜徉于艺术画廊的感觉。

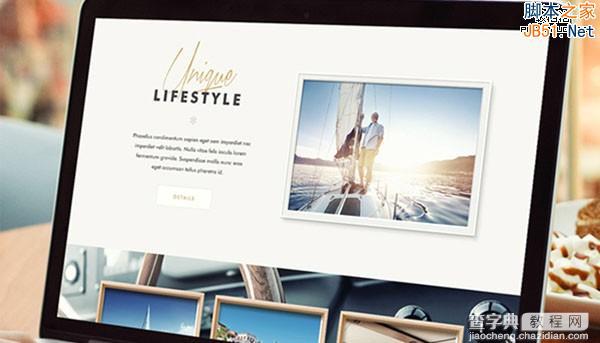
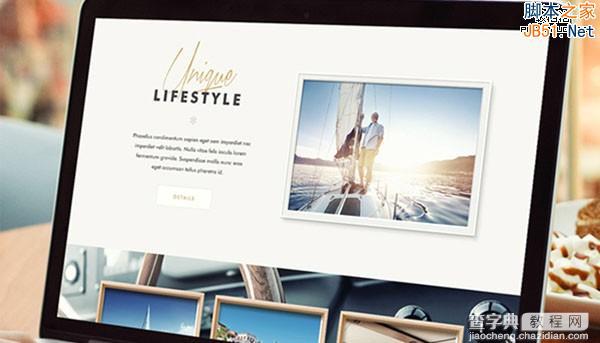
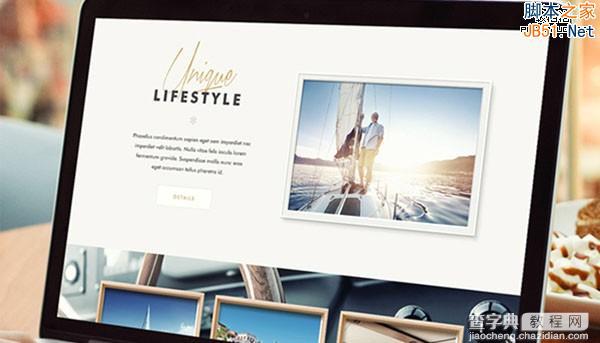
来自Julián Pascual的Laziness PSD主题简单明了,但作品中的所有元素都充满美感——其字体尤其引人入胜,与图像相得益彰。

Denys Nevozhai带来的BMW汽车仪表盘设计以美妙的方式表现出了坐在新入手奢华汽车仪表盘后的悦人感觉。整个作品从始至终引人入胜。

Mike的Rucea网站设计第一部分是来自这位天才设计师的绝妙作品。从这幅作品中可以看出为什么Mike的作品集有着如此众多的粉丝和追随者。

Erik Herrström&Rasmus Wangelin的Sochi Gear Up For Gold中包含了平滑而显眼的图形,并通过动画效果给本身就令人难忘的作品添加了又一层深度。

JoãoPaulo Teixeira的UFC新视觉概念采用了自信、强烈而突出的设计风格,完美地体现出了主题和图片。这是一幅具有绝佳结合力的作品。

Agency Dominion的B Yoga网站层次丰富、大胆、与众不同,相当出彩。这是整体呈现与原创设计紧密相绕从而吸引眼球的又一绝佳范例。作品的颜色搭配尤其出彩。

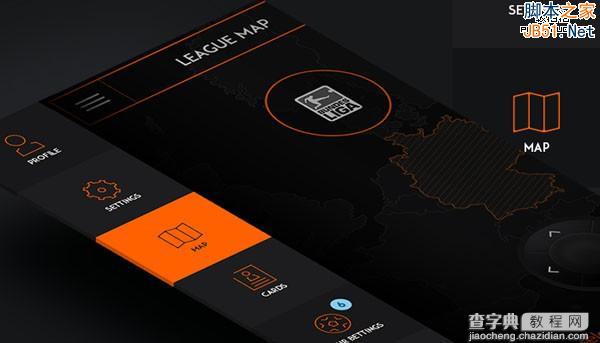
Karol Kos创作的Betit Mobile App Football颜色深沉,充满情绪和平滑感。其产品概念和UI对细节的表现如此明确而尖锐,让人忍不住想下载这款应用一度阵容。

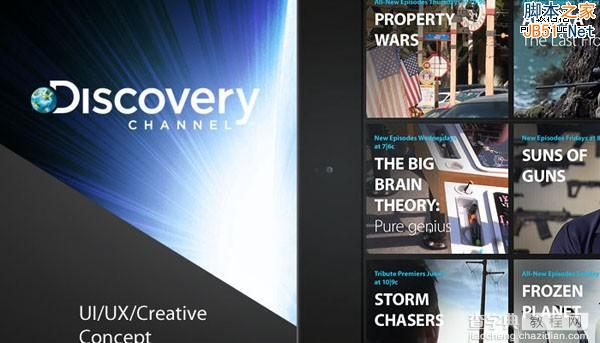
Serge Mistyukevych的Discovery Channel Ipad聪明地使用浏览器和设备截图层叠在不显眼的黑色背景上,呈现出了一种圆润而华丽的感觉。

Vadim Sherbakov带来的Rosbri Decoration Studio采用了柔和的配色和字体,给整个作品打造出了优美的感觉氛围。Vadim作品集中的所有作品都有着美妙的外观和感觉。

Jakub Antalík的Badoo concept大胆而简约,其呈现时采用了动画效果,用“优秀”来形容简直有些词不达意。

Degordian、Mario Šestak、Marko Cvijetić&Hrvoje Grubisic的Socialpuzzle Tool and Website Presentation以简约而美妙的方式呈现细节,几乎面面俱到——这幅作品真正提高了Behance的逼格。

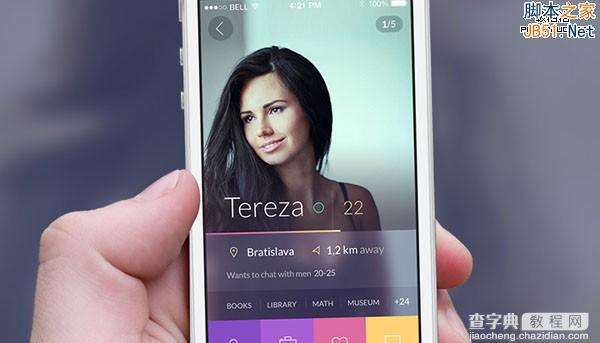
来自Dima Shvedun的Spleat iPhone App干净、精准而高雅。这是我所见过的使用多角度设备截图的最佳范例。Dima的所有作品都非常大胆、干净、简约。

Ayman Shaltoni的Instagram 新设计理念让Instragram的粉丝眼前一亮。我个人非常喜爱Ayman对界面的处理。整个界面以图片为主,呈现效果非常完美。

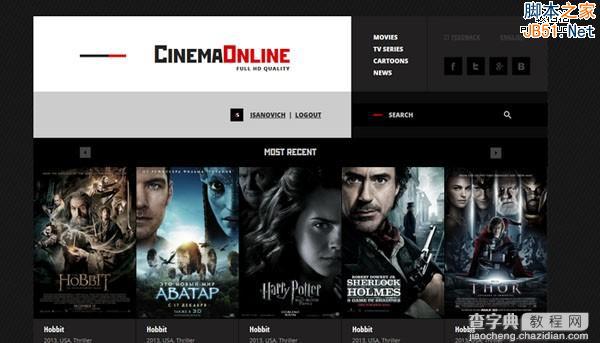
Ruslan Aliev的Cinema Online是在设计中应用黄金比例网格的一个突出示例。以动画效果呈现的图示突出了整体框架的各个组成部分,让这幅作品达到了“优秀”的高度。

Garth Sykes&Matt Weston带来的猩球崛起:黎明之战网站是这篇文章的压轴大戏。整体作品中蕴含了数不清的细节,完美的图形和恰到好处的动画效果使其引人入胜。这个案例研究因为嵌入动画比较多,所以加载时间可能略长,不过好饭不怕晚嘛。


