一、店招图片
1.店招图片尺寸:950*120
2. 店招图片操作步骤
第一步:进入店铺装修后台;
第二步:点击店招编辑按钮,你能看到三个店招设置方式,分别是默认招牌设置、自定义招牌设置和BannerMaker设置;
注意:
a.默认店招设置效果是店招背景图直接出现店铺名称;
b.自定义招牌更灵活可以在里面放html代码,这样就可以实现在店招上放店铺收藏、优惠券、店铺搜索框、分享店铺等带连接的图片;
c.BannerMaker设置这种方式是需要花钱购买banner的,这种banner是用flash效果做的,可以做的很绚丽。
二、导航图片
1.导航图片尺寸:950*30
2.导航图片操作步骤
a.打开Dreamweaver软件,点击“HTML”进入进入之后是个空白的页面;
b.插入需要制作的图片:
第一步:点击左上角的插入图片按钮;
第二步:弹出选择页面,找到需编辑的图片,选定,点击“确定”;
第三步:打开图片之后,用鼠标点击一下,选定图片(如图)点击图片之后,页面的下方会显示这张图片的属性资料;
第四步:找到“源文件”这一栏,将右边栏里面的文字都删掉,将上传到图片空间的那张图片链接粘贴到里面。
3.使用热区工具
a.点击选择热区工具的黑色剪头,再点击右边的任意一个框选工具;
b.在上图画红线处的框内,也就是“链接”这一栏,粘贴上需要进入的网页连接(注意去掉“#”) 链接的右下边有个“替换”,在里面输入提示文字;
4.复制代码
回到Dreamweaver软件的编辑页面,在左上角找到“代码”按钮,进入之后页面会全部变成代码。
5.装修店铺
a.进入“店铺装修”—“在此添加模块”—添加“自定义内容区”—“编辑”—“编辑HTML源码”;
b.进入之后,将刚才复制的代码粘贴到这里面来, 然后保存—发布
三、全屏背景图
1.全屏背景图图片尺寸:1550-1920
2.全屏背景图操作步骤
a.进入卖家中心-店铺管理-店铺装修;
b.进入淘宝旺铺装修的页面,进入旺铺装修会自动进入页面管理,选择装修下拉菜单中的样式管理;
c.选择配色和背景设置,背景设置分为页头设置和页面设置。
页头设置页头设置指的是包含导航栏及以上的位置的背景的设置。
比如我现在上传一棵树的图片(如下图)到页头的位置。

上传图片后可以看到,页头的位置出现了背景图片,如下图:

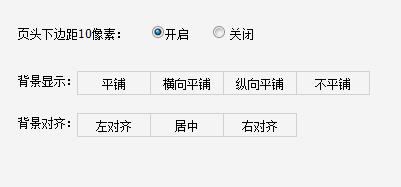
在这里可以选择要设置背景的页面是所有页面的页头都有这个背景还是单独的某个页面页头是这个背景。点击页头背景颜色旁边的小方块,可以设置背景颜色。还可以设置页头下边距是否开启、平铺效果以及对齐方式,选择适合自己的,然后点击保存。

页面设置
点击页面设置,对店铺的内容部分的背景进行设置。方法与页头设置一样的。设置好后,点击保存,然后发布。
店铺装修(店招、导航和全屏背景图片)的图片尺寸大小,是很多淘宝店家在店铺装修时都会遇到的问题,如果店铺装修时,店招、导航和全屏背景图没有注意图片尺寸大小,那么店铺页面的图片设计效果会达不到想要的效果。除了店铺装修(店招、导航和全屏背景图片)的图片尺寸之外,还有关于他们的图片设置的操作步骤也是很关键的。本将图片尺寸大小以及操作步骤都列举了出来,按着这个步骤操作,可以做好相关的设计哦!


