语言,让我们的生活充满了意义,对于浮躁的当代人而言,文字是乏味且干瘪的。如果你希望自己的产品,于用户沟通的过程是顺畅且自然的,那么我们使用的文案应直接,单刀直入,最大限度地降低用户的理解负担。只有“文案+设计”同样用心,才能真正吸引用户驻足停留,才能真正让用户读懂你的用心!

「视觉」可以让你的产品变得好看,「交互」可以让你的产品变得好用,除了这两者以外,还有一类事物,它可以让你的产品变得有人性,会讲故事,那就是「文案」。
人们首先凭借“外观”和“感觉”来判断是否值得信任。一款产品需要的是美与舒适,我们无时无刻不在探索让产品美,让产品舒适的方法,从情感角度努力的让户想要为你的产品“消费”。
「美貌」的前提是要有用且可用。
当人们感觉字体难读时,会把这种判断转嫁到文本内容上,认为内容本身难以理解或难以实现,以貌取人。
除了视觉外,文案也是一个视觉系产物。如果文案使用不恰当,用户就会错怪这个点非常有趣,用户会错怪到内容上,从而对产品整体都不喜欢,所以文案的使用是非常重要的!作为产品经理,我们在每一个微小的细节打磨过程中,都应该为目标用户打造解决问题的产品,帮助用户更方便快捷的搞定所需。
在小Q看来,好的文案有如下两条重点:
你写的文案,用户能看懂,而不是只有你自己能看懂。(文案是给用户看的,而用户的认知水平差异较大,所以我们需要摒弃那些高大上的术语,使用最直白易懂的描述);
你写的文案,要让用户明白你能带给他们什么好处。
文案越短,越容易懂
在产品设计文案的过程中,弹框文案是最常见的交流渠道,无论什么类型的弹框,必须要做到文案简洁。不要让用户看半天还没明白你要说的是什么,然后才没办法也无所谓的点了“确定”或“取消”。通常情况下,“确定”比“好的”更书面,比较严谨,安装应用和操作系统的弹窗会更多使用;另外,“好的”“OK”比“确定”给人紧张感低,更适用于一些提示性、消息性的弹窗,不需要用户很动脑子去思考的信息。
麦肯锡要求公司员工凡事要在最短的时间内把结果表达清楚,凡事要直奔主题、直奔结果。麦肯锡认为,一般情况下人们最多记得住一二三,记不住四五六,所以凡事要归纳在3条以内。这就是如今在商界流传甚广的“30秒钟电梯理论”或称“电梯演讲”。
对于文案来讲,重点就不在于字数的多少,而应该是关注到底需要提供多少内容给用户才能到达最终的目的。现代人很少喜欢阅读冗长的文
对于求好评类的弹框,除了弹出机制需要根据产品本身做合理的设计以外,弹框的文案也应该是产品经理需要不遗余力地引导用户评价的核心点。就这一点,在《细节体验|你离用户只差一个好的交互》一文中,小Q曾有提及,今天再继续分析文案的重要性。问询弹框的文案将会是用户首先注意到的细节。对比「评分」、「不再提示」、「下次再说」这类冷冰冰的辞藻来讲,使用情感化的口吻请求用户评分会更容易被用户所接受。
如果弹框所表达的内容,可以直接的说明一种行为,或者引导用户执行一步操作,那么用最直接的指示性文案,让用户“操作”即可,无需过多的文字内容让用户话费时间阅读理解。
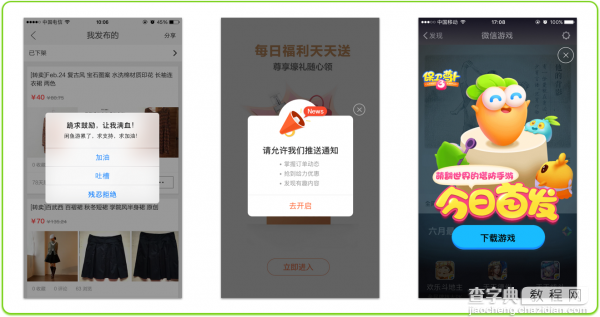
如下图的一些弹框案例,即为一些打磨后较为合适的事例:

适当留白,越容易看
图片、声音和动画是比文字更有人性的表达方式。当所展示的界面需要排布较多文字时,我们可以通过图片+界面的留白,可以增强文字和图片的可读性。 在设计界面的时候,因为内容和页面都比较多,为了保证页面与页面的统一性,首先需要设定页面内容四周的留白。图片的存在给了文案更好的表现形式 ,适当的留白,辅助文字的表意,单色背景留白,凸显主要信息,给用户足够多的想象空间,让用户看图识字,一目了然。
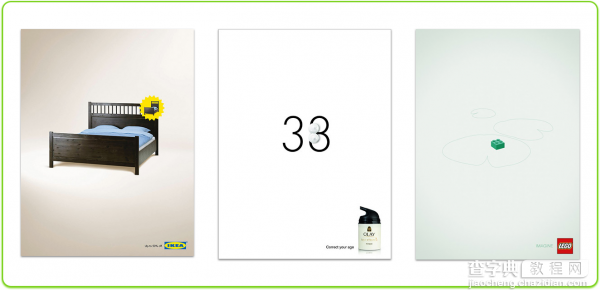
如下图所示,宜家打折、Olay广告和乐高广告都是用图片+留白,辅助核心的文字,让用户看懂了产品设计的目的,值得参考。

突出重点,越容易记
调整文字大小,使原本空的界面内容显示的更为饱满,用户阅读起立更为直接。使用较大的字号进行加强页面使用率能让页面显得更为信息。突出重要的引导文案,加强了App的情景感和带入感。
当我们知道了一个界面需要展示哪些信息,知道了信息之间的权重后,就要考虑如何把信息呈现得更符合信息本身,产品经理需要通过细节的打磨,快速引导了用户对功能的理解,从而准确的使用。
在文案设计上,副标题的文案设计,要求文案简洁明了、开宗明义,语言、句式的表达需符合网站风格设计的整体调性。
在图片设计上,需要将图片局部突出出来,能拉开信息的层次,将需要突出的图片信息第一时间展示给用户,这样文字的描述就会更加直接简单,易于接受。
所以,直接把自己能为用户提供的信息放在最显眼的位置,一目了然,这是最能吸引用户的。
如图所示:背景为产品配图、文案包括:产品名称及描述,重点突出,简单明了,快速记忆,很好的案例。

语言,让我们的生活充满了意义,对于浮躁的当代人而言,文字是乏味且干瘪的。如果你希望自己的产品,于用户沟通的过程是顺畅且自然的,那么我们使用的文案应直接,单刀直入,最大限度地降低用户的理解负担。只有“文案+设计”同样用心,才能真正吸引用户驻足停留,才能真正让用户读懂你的用心!


