苹果公司2016年WWDC全球开发者大会将在本月中旬举行。虽然目前我们还无法确定在这场大会上,苹果会发布什么新的硬件产品,但我们可以确定的是肯定会有新一代iOS以及OS X系统更新。苹果iOS 10来了,拯救iPhone、iPad状态栏,
此前关于这两个操作系统的更新,坊间已经曝光了不少相关消息,目前还有一些用户提出了他们对iOS 10更新的看法,他们认为iOS状态栏需要重新设计,全文如下:
 第一个就是在iPhone SE中发现的问题。苹果公司可能是以4.7英寸iPhone为基础来设计iOS系统,然后再针对5.5英寸和4英寸机型进行调整。共享页面就是我最好的证据:图标之间的间隔太大,这个还很好适应,但是状态栏就不一样了。你是否注意到如果iOS状态栏没法同时显示所有内容,它就会滚动显示。4月份在 iPhone SE上我就已经发现了。
第一个就是在iPhone SE中发现的问题。苹果公司可能是以4.7英寸iPhone为基础来设计iOS系统,然后再针对5.5英寸和4英寸机型进行调整。共享页面就是我最好的证据:图标之间的间隔太大,这个还很好适应,但是状态栏就不一样了。你是否注意到如果iOS状态栏没法同时显示所有内容,它就会滚动显示。4月份在 iPhone SE上我就已经发现了。
在iPhone SE上有时会遇到布局不合理或者是没有针对小屏幕优化的问题。以前使用旧款iPhone时我没有发现这个问题,但是现在我认为之所以会出现这个问题,原因还是在于iOS默认以4.7英寸屏幕为标准来设计而导致的。状态栏和Action页面就是最好的证明。
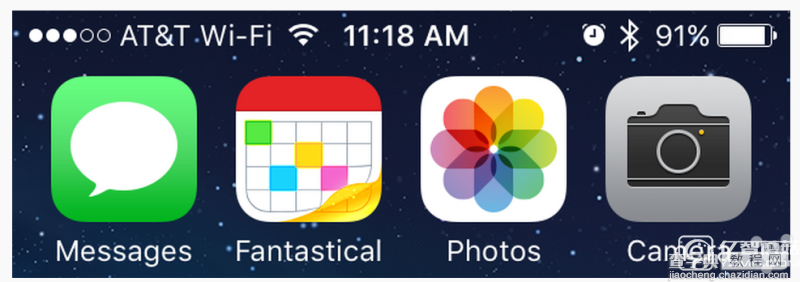
如图这是我的iPhone的状态栏截图,你也许想问为什么这个状态栏中还有“Wi-Fi”字样,这是因为 AT&T 支持 Wi-Fi 通话。在增加了“Wi-Fi”字样之后,状态栏是不是显得比较拥挤?
 iPhone SE采用的是和iPhone 5s基本相同的外形设计,但是我没有预料到会有这些奇怪的变化。一是因为我认为早期iOS版本(包括iOS 7)主要针对4英寸屏幕设计,然后iOS 8及之后的版本则主要针对大屏幕设备完善,牺牲了4英寸 iPhone的视觉体验。
iPhone SE采用的是和iPhone 5s基本相同的外形设计,但是我没有预料到会有这些奇怪的变化。一是因为我认为早期iOS版本(包括iOS 7)主要针对4英寸屏幕设计,然后iOS 8及之后的版本则主要针对大屏幕设备完善,牺牲了4英寸 iPhone的视觉体验。
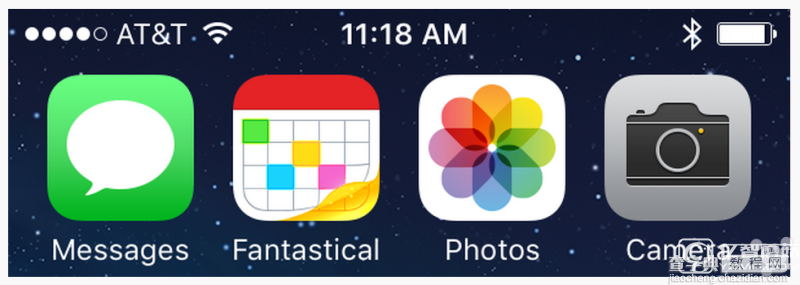
对于iPhone SE,除了它的状态栏其他任何方面我都很满意,其实为了避免状态栏出现那种拥挤的局面,我改变了使用iPhone的习惯:首先禁用了Wi-Fi通话功能,因为这个功能会让状态栏上的字样从“AT&T”变成“AT&T Wi-Fi”,时钟永远位于正中间的位置,另外我也是第一次关闭显示电池百分比,把闹钟提醒功能都转移到Apple Watch上,这样iPhone状态栏上也没有闹钟图标了。
形式先于功能,虽然有点令人沮丧,但是效果不错。我的第二个例子就是Apple Music和Podcasts的正在播放页面。我猜苹果使用这样的设计是为了让界面更有现代感,但是iOS在状态栏下显示专辑封面和一个隐藏按键,专辑封面铺满整个界面。
如果专辑封面是纯色的,这样的设计倒没有什么,但是如果专辑封面色彩比较艳丽,文字比较多,这就会影响到整个界面的观赏性。苹果公司也尝试解决这方面的问题,但是即使字体加大,对比度增加等设定也是无济于事 :
 我认为这就是所有问题的起源:在Mac上这个界面看起来是很舒服的,但是在iOS设备上就算是看起来还不错的情况下,我还是需要2-3秒钟的时间才能看清楚iPhone状态栏上到底有什么东西。屏幕亮度不高时,屏幕上的灰底白字基本看不到。
我认为这就是所有问题的起源:在Mac上这个界面看起来是很舒服的,但是在iOS设备上就算是看起来还不错的情况下,我还是需要2-3秒钟的时间才能看清楚iPhone状态栏上到底有什么东西。屏幕亮度不高时,屏幕上的灰底白字基本看不到。
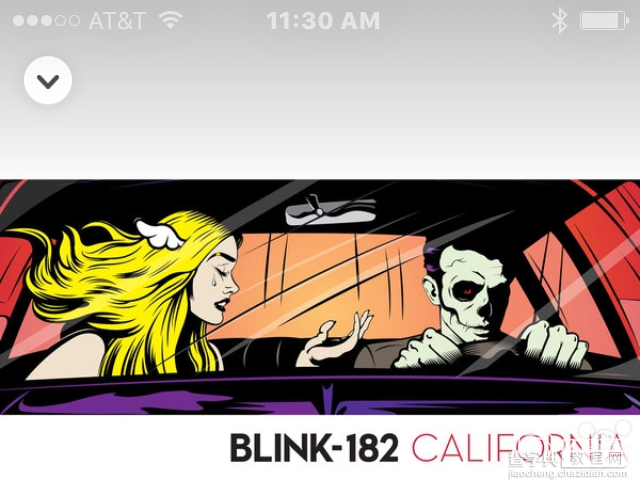
而我的最后一个例子,也是让我最终决定写下这篇文章的一个问题:文字重叠。
 在这种情况,不管是iOS还是专辑封面,都没有达到预期的显示效果。iOS在播客节目《The Axe Files》开始之前就如此,也许苹果的播客应用有很多用户在收听这个播客节目,但是苹果不应该要求开发者去围绕iOS状态栏和隐藏键来进行开发。
在这种情况,不管是iOS还是专辑封面,都没有达到预期的显示效果。iOS在播客节目《The Axe Files》开始之前就如此,也许苹果的播客应用有很多用户在收听这个播客节目,但是苹果不应该要求开发者去围绕iOS状态栏和隐藏键来进行开发。
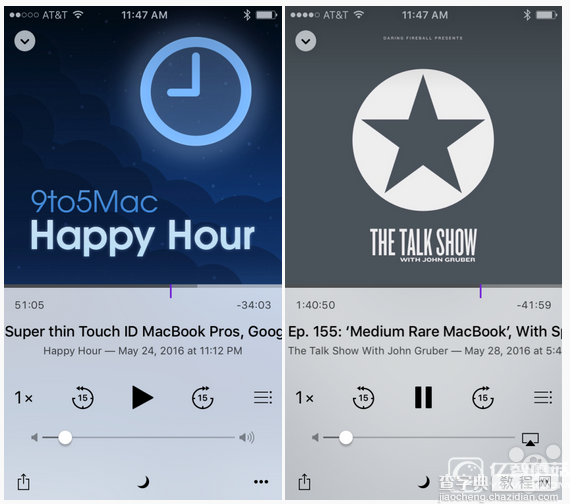
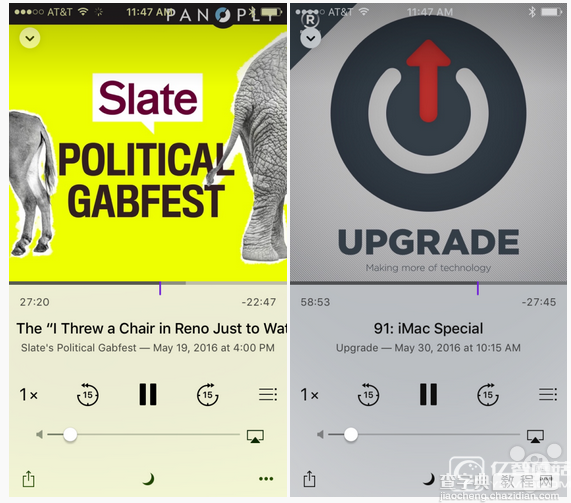
下图是一些播客封面和iOS状态栏“互不干扰”时的效果,看着还行是吧。
 但是也有一些封面本来看着挺漂亮,但是被 iOS 状态栏“插上一脚”之后就变成这样了:
但是也有一些封面本来看着挺漂亮,但是被 iOS 状态栏“插上一脚”之后就变成这样了:
 最好的情况就是iOS状态栏显示在专辑封面上方,悬浮的隐藏键融合到专辑封面中,但是有时候这种方法也不奏效。我们希望在本月中的WWDC上,苹果能够在iOS 10中介绍他们对于状态栏的重新思考和新设计。
最好的情况就是iOS状态栏显示在专辑封面上方,悬浮的隐藏键融合到专辑封面中,但是有时候这种方法也不奏效。我们希望在本月中的WWDC上,苹果能够在iOS 10中介绍他们对于状态栏的重新思考和新设计。


