得益于Material Design 日益增长的人气,卡片式界面已经随处可见了。这种时尚且注重功能的美学,运用块状的设计元素承载多种多样的信息。如果想要利用这种多才多艺的手法,你的卡片设计 必须别具一格。
色彩就是方法之一。优美的色彩选用、令人振奋的色彩搭配、和有趣的结合,能创造重点、提升易用性,并且吸引用户深入你的设计项目。
卡片式设计基础
要运用卡片来设计,有许多要注意,这些卡片会突出不同类型的数据(例如图片、文字、按钮、链接、评论、或视频),这些数据都关联到同一则信息。
这些可点击的区块,被设计成复古校园游戏卡牌的样式,其中一块区域包含了某种视觉信息,还有一小块文字或按钮。卡片风格界面的优点是,用户能很轻易领悟它们的用法,使得它成为大量内容或电商的理想方案。而且,它们易于浏览、适于分享、用途广泛。


你还得遵循《有效的卡片式设计完全指南》 中的这7条最佳用法:
留白。运用足够的边界和边距来避免杂乱。
一张卡片一件事。卡片能简化你的网站结构。不要让每张卡片过于复杂,破坏了这层基础。
合适的图片。卡片中的图总是比较小,要确保图片清晰、裁剪得当,适合相应的场景。
简洁的字体。由于文字也很小,简洁的字体最易辨识。选用简洁优美的字体,避免使用装饰性字体。
发挥创意。付出额外的努力让它别具一格,使用诸如动画效果、视频、圆角、或新颖的配色。
使用开放的栅格。标准的栅格有助于保持间距一致,同时包容各种尺寸和断点。
贯彻菲兹定律。正如我们在《交互设计最佳实践》 中所描述的,菲兹定律(同样适用于卡片)建议整个卡片都可以点击——而不仅仅是上面的文字或图片。这使得用户操作更轻松。
浅色与深色卡片
首先要面临的抉择,是使用浅色还是深色的配色。两种各有利弊;白色或浅色的配色最普遍,但深色在移动应用上正在变得流行。

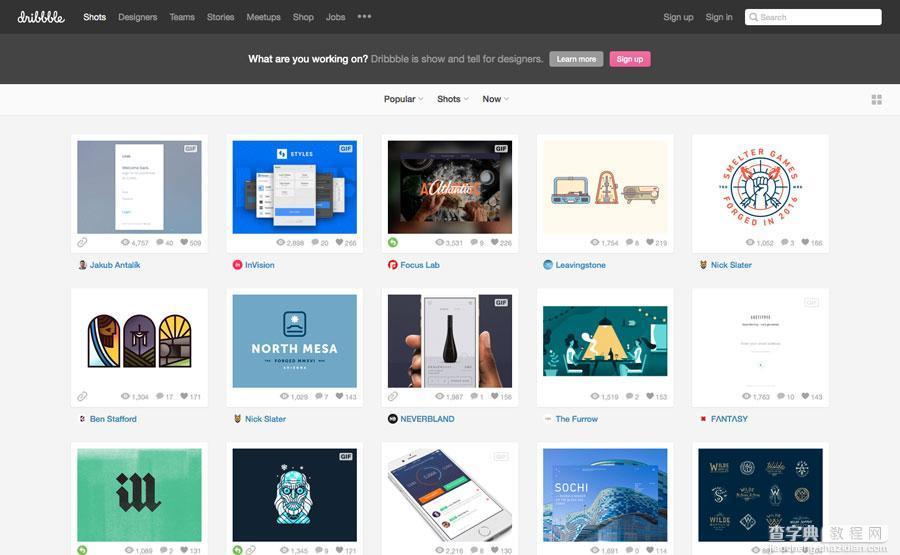
Dribbble的卡片很容易分辨、排列、和点击,让人了解某个项目的详细信息。它的设计在浅色背景上使用了白色的卡片,每张图片下方有个内容区域显示作品。浅色在桌面端表现尤其优秀,对于眼睛很友好。

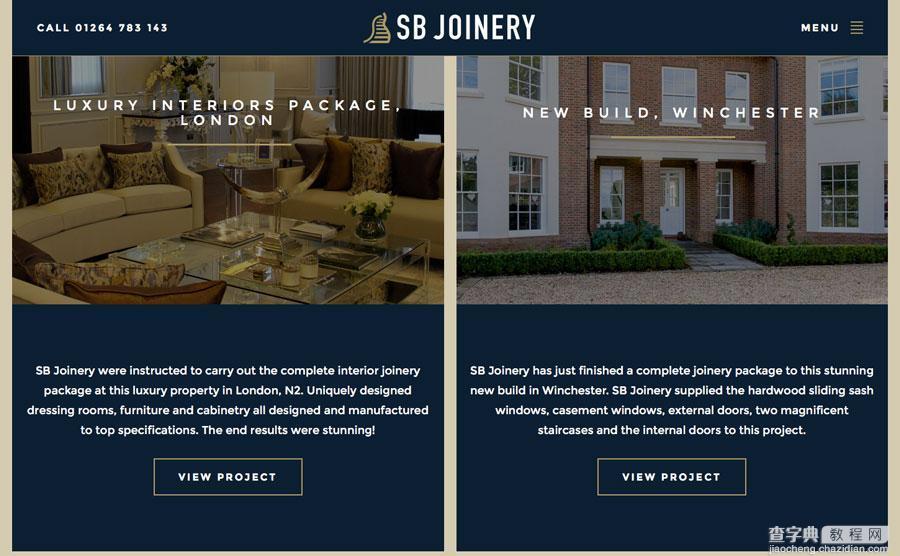
SB Joinery则选用了深色的配色——在深色背景上使用反白文字——并在图片上叠加了颜色,让视觉重心停留在文字和幽灵按钮上。弹出菜单同样使用了深色主题。得益于粗字体和高对比度的色彩,深色风格的卡片易读性强,极其实用。
鲜艳的配色
卡片式设计的运用主要受Material Design 的影响——好的影响。设计风格强调移动端的可用性,借扁平化设计和极简风格之所长,遵循一套用户日益习惯的美学风格和技巧。
这种风格吸收了鲜艳、高饱和的配色,从蓝色到绿色、红色。虽然不是一定要遵循这些色彩建议,但这是个好主意。加入大胆、明亮的配色,能够创造重点和顺畅的体验。

如何充分利用饱和色?
用在页头、按钮和行动指令元素上。
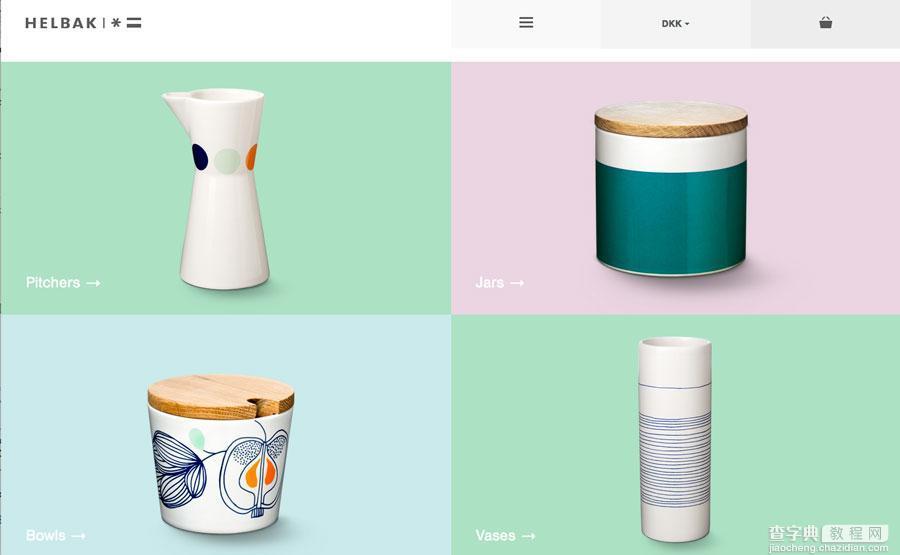
作为一种有含义的背景元素使用——例如不同类型的卡片使用不同颜色。(就像Helbak.的案例)请注意,即使是柔和色和浅色也能美妙地套用这种方式。
将色彩用于主要的文字元素,提升可读性。
用鲜艳的色彩叠加在图片上,或使用双色渐变的技巧来引导用户浏览卡片。
用于强调的颜色
最后,大胆的颜色选择,是一种强调特定元素的手段。例如,彩色元素能打破视觉单一,促进交互行为。

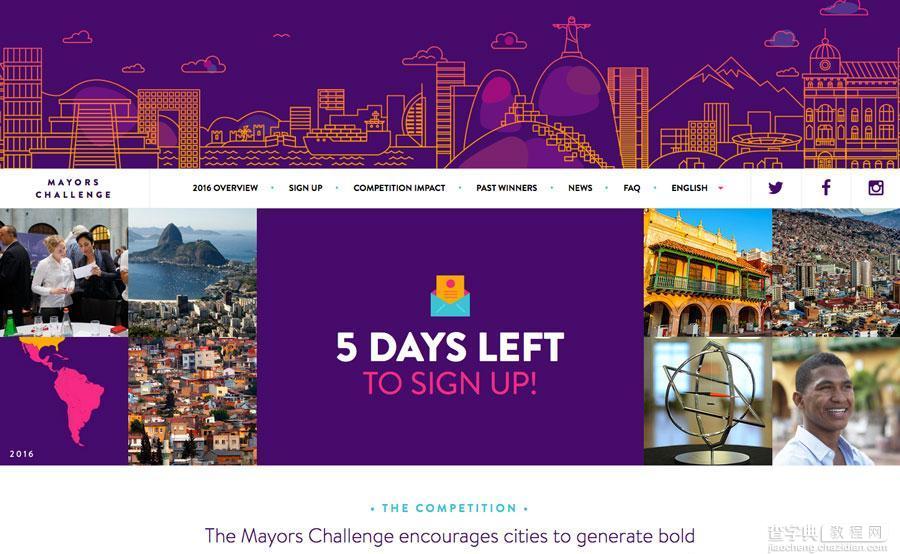
The Mayors Challenge的设计充分运用了material design的概念,却没有做出Google产品的感觉。颜色鲜艳而明亮,同时卡片在某种程度上却非常简单和“不明确”。图标、文字和链接中都有鲜艳色彩,所有这些暗示,都在引导用户在网站上进行操作。
关于卡片式界面设计有一种批判的声音,它使各种元素看起来过于相似了——所以需要挥洒创意、打破陈规。
总结
色彩正是让卡片式设计独具一格的因素。选择所用技巧时,要考虑色彩如何最好地与品牌相结合,并为用户服务。
要产生最佳效果,就要带着特定目的运用色彩,通过设计吸引用户,促使他们采取行动。无论是使用浅色还是深色,或者是鲜艳色彩和流行混搭,色彩都能影响用户对于设计的感知和操作方式。


