Photoshop制作非常酷的315金属质感字
发布时间:2016-03-17 来源:查字典编辑
摘要:效果字由多层构成:底部有描边层,中间有质感层,顶部有纹理和高光层;每一层都是用图层样式来完成,只要设置好样式后,再修改图层不透明度和填充度,...
效果字由多层构成:底部有描边层,中间有质感层,顶部有纹理和高光层;每一层都是用图层样式来完成,只要设置好样式后,再修改图层不透明度和填充度,让图层更好融合。
最终效果

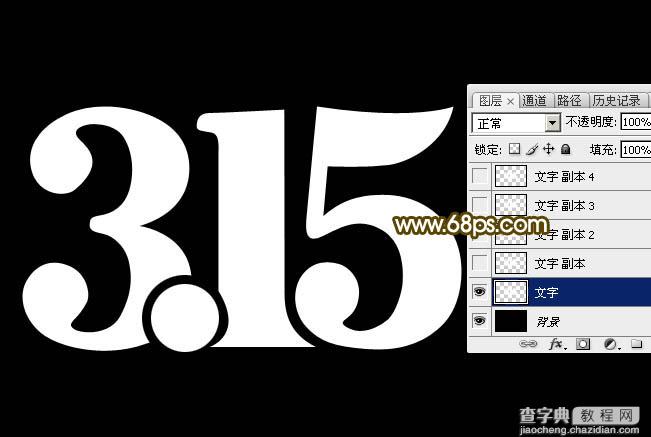
1、新建一个1000 * 650 像素,分辨率为72的画布,背景填充黑色。点这里打开文字素材,右键选择“图片另存为”保存到本机,用PS打开保存的文字素材,用移动工具拖进来,锁定像素区域后填充白色,如下图。

2、双击图层面板,文字缩略图载入图层样式,然后设置。
投影:颜色为橙红色:#ff5500,混合模式“正常”,其它设置如下图。

外发光:混合模式“颜色减淡”,颜色为橙黄色:#ffe500,其它设置如下图。

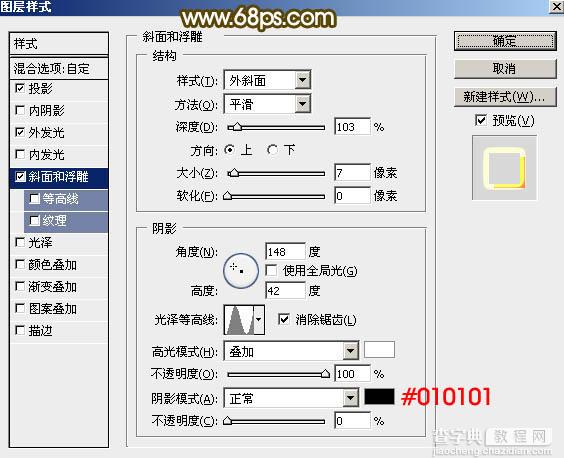
斜面和浮雕:样式“外斜面”,其它设置如下图。

3、确定后把填充改为:0%,效果如下图。

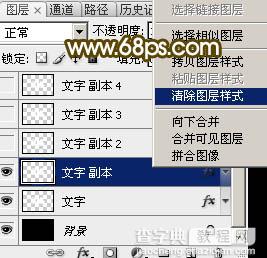
4、按Ctrl + J 把当前文字图层复制一层,然后在图层面板缩略图区域右键选择“清除图层样式”,效果如图7。


5、再给文字副本图层添加图层样式。
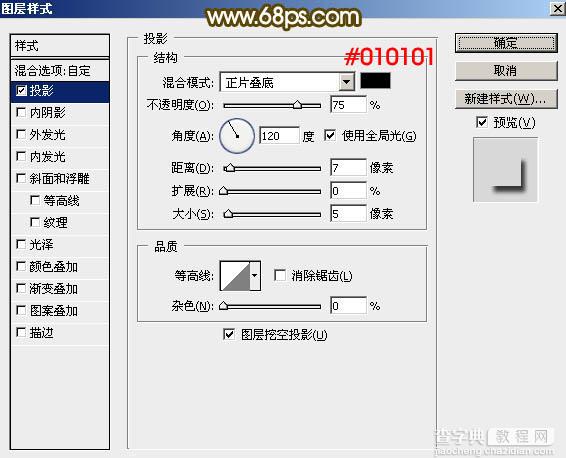
投影:颜色和混合模式默认,其它设置如下图。

6、确定后把填充改为:0%,效果如下图。

7、按Ctrl + J 把当前文字图层复制一层,然后在图层面板缩略图位置右键选择“清除图层样式”,效果如图11。


8、给当前文字添加图层样式。
内阴影:混合模式“颜色减淡”,颜色为橙黄色:#fe9901,其它设置如下图。

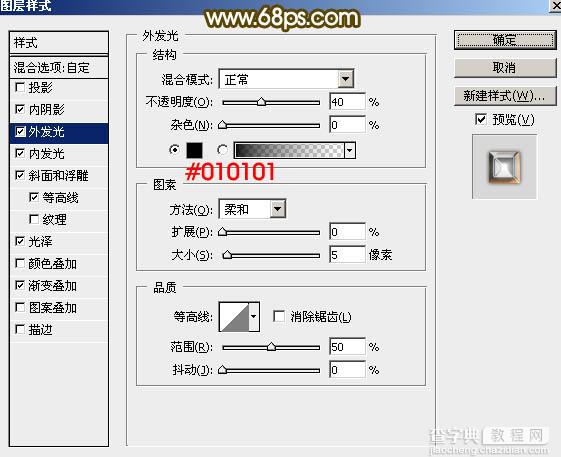
外发光:混合模式“正常”,颜色为暗红色:#010101,其它设置如下图。

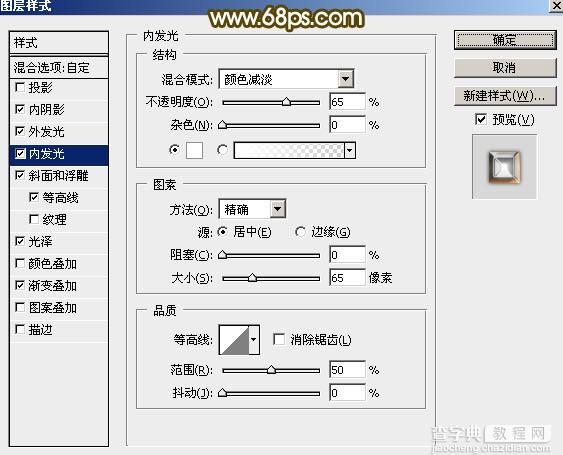
内发光:混合模式“颜色减淡”,颜色为白色,其它设置如下图。