关于配色
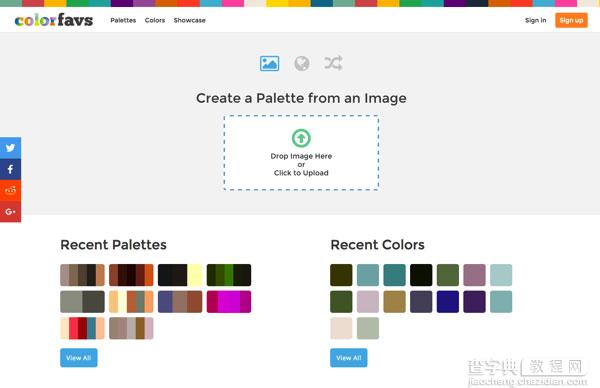
1、Colorfavs
网站地址:
Colorfavs主要用于上传图像并获取图像颜色,它界面设计简洁,可以浏览优秀颜色搭配,有收藏配色方案功能,可以直接拖拽上传图像抓取颜色配色,操作方便简单。
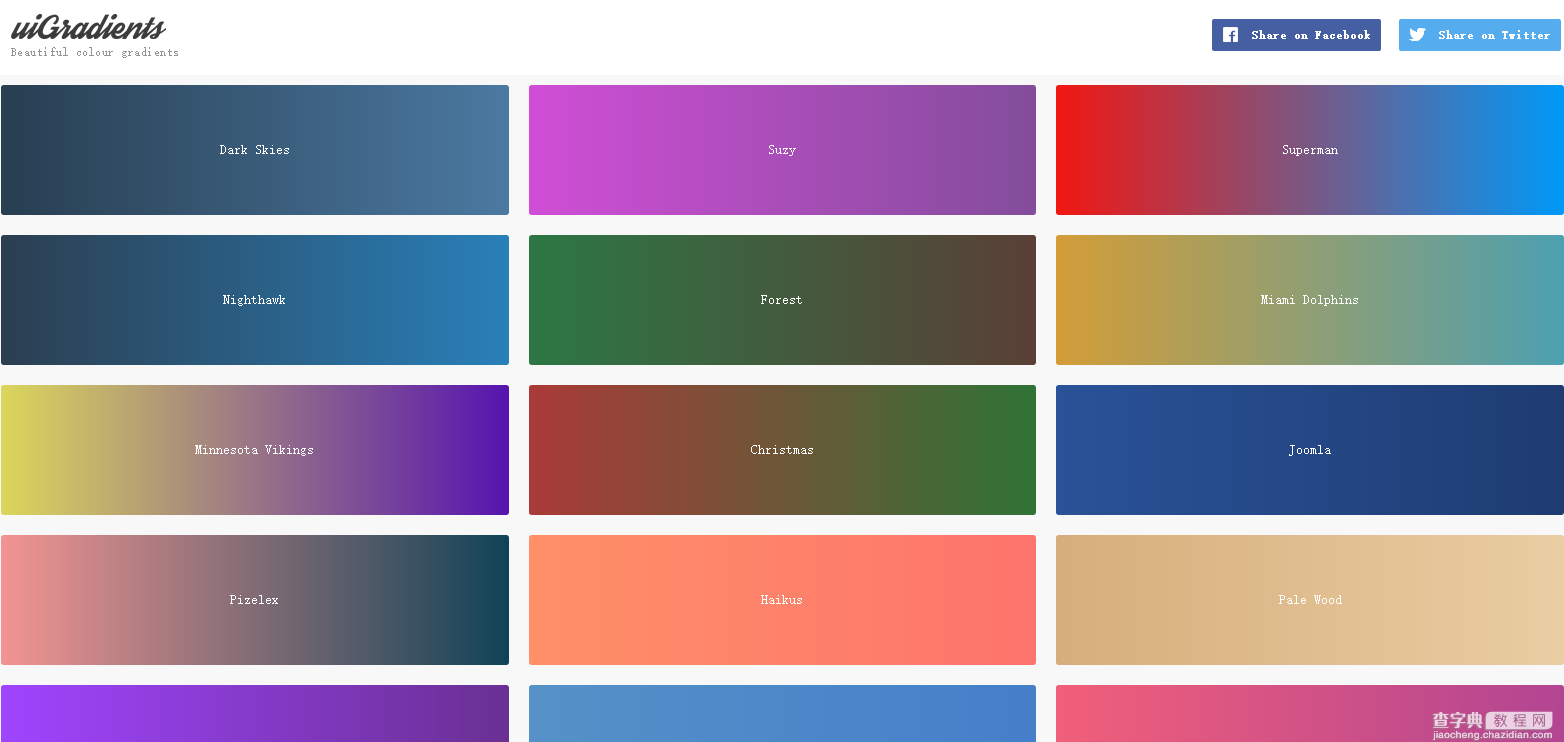
 2、UIgradients
2、UIgradients
网站地址:/
UIgradients是专业的渐变色分享网站,里面有近上百种丰富的渐变色彩方案可供选择,设计师可根据自己风格来选择搭配,此外我们还能直接获得对应渐变配色的CSS代码,相当方便。
 3、pokepalettes
3、pokepalettes
网站地址:/
Pokepalettes口袋妖怪是一个比较特别的配色网站,它里面所有的配色方案都来自口袋妖怪里面的妖怪角色,口袋妖怪其实就是我们所说的神奇宝贝,相信不少用户看过这部动画片或玩过这个游戏。Pokepalettes配色网站目前有600多个口袋妖怪角色配色,用户可以输入角色的英文名称或者编号就可以快速转到对应的角色。而主角皮卡丘的编号是#25,所以这里输入数字25然后按回车键就可以了,注意不要输入“#”号!还有个小TIPS,就是鼠标移到左边的色块上可以显示这个色块的颜色值,不同长度的色块表示该颜色的使用率多少,最长的表示颜色使用范围最多,越短则表示颜色使用范围越少。
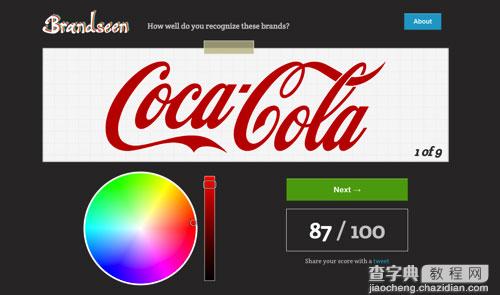
 4、Brandseen
4、Brandseen
网站地址:/
Brandseen是一个让玩家选择品牌Logo的颜色并与原作进行匹配的小游戏,颜色相似值越高,得分越高,主要是测试玩家对于颜色的敏感度和把握度。
 关于PS
关于PS
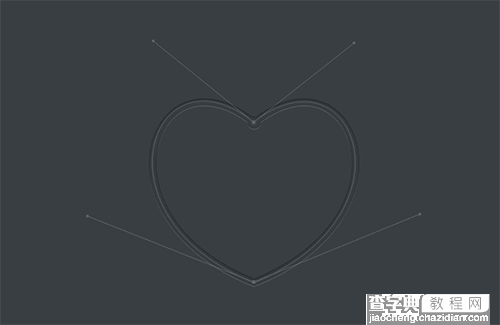
1、The Bezier Game
网站地址:bezier.method.ac/
其实从名称就可以看出来,The Bezier Game是一个游戏,它与PS的关系就在于这是一个用PS中的钢笔工具来完成的小游戏,让大家边玩边学。钢笔在PS中算是比较难控制与掌握的工具,在The Bezier Game游戏中,首先会以动画的方式来演示一遍贝塞尔曲线画法,然后让用户自己尝试去绘制,注册之后才可以看到提示,难度会越来越大,并且过了心形这一关之后就没有动画演示了,需要大家靠自己去完成。在绘制的同时,网页上面还有撤销工具,可以配合使用,而在网页下方区域可以看出你绘制的步骤数。Tips,要学会用shift和Alt键来控制。
 2、Assistor PS
2、Assistor PS
下载地址: /s/axnLmnhcyWoMC
Assistor PS是一个功能强大的PS辅助工具,它有切图、标坐标、尺寸、文字样式注释、画参考线等功能,可以为设计师节省很多时间。该PS工具是免费开放使用的。
 3、Griddify
3、Griddify
网站地址:/griddify/
用PS做网页设计或UI设计时,绘制参考线是经常的事儿,特别是做栅格的时候,要一个个绘制,一个个计算,有时候会觉得挺麻烦的。Griddify可以轻松生成不同间隔的参考线,还支持水平垂直平分,而且操作都非常简单。
 关于网站风格
关于网站风格
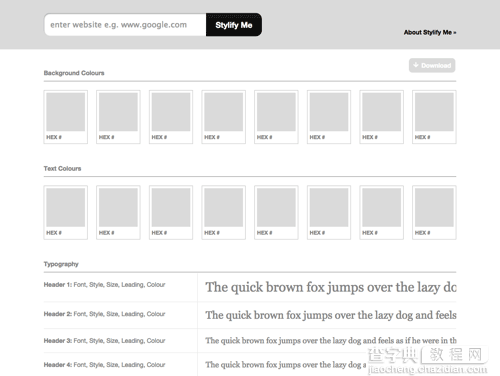
1、Stylify Me
网站地址:
网站风格指南的制作过程是有点麻烦,但却十分有用,它可以让团队人员能清楚明确项目的设计规范。就像一本手册,忘了打开一看就知道。Stylify Me就是一款超级方便的风格指南生成工具,只需要输入网址就能自动生成,并能下载PDF版本。
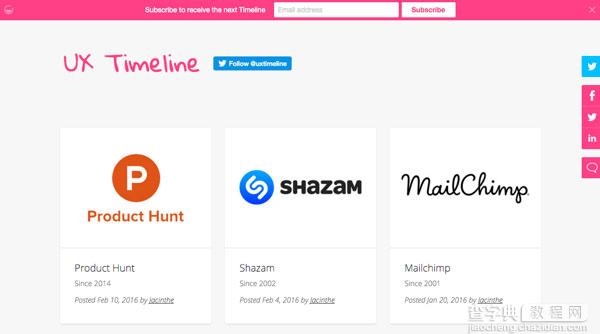
 2、UX Timeline
2、UX Timeline
网站地址:/
UX Timeline分享了9个比较有名气的品牌网站首页改版历史,分别是Product Hunt, Shazam, Mailchimp, Vimeo, Dropbox, Spotify, Uber, AirBnB, Deezer 等互联网品牌网站。点击进入其中一个品牌后,用户可以通过时间轴的形式,看到该网站首页的改版历史,从 web2.0 质感风格到扁平化设计风,设计与用户体验都发生了惊人的变化。