今天这两个网站都是某个设计师无心栽柳,无数后人乘凉的成果。第一个网页选色器可以帮你随机挑选颜色/查看颜色组合/自动复制色彩HEX 值,第二个是英国设计师给自己建的免费资源站,素材 都经过他的甄选,质量比普通网站高得多,来看看你喜欢哪个。
影响一个设计的三大要素,分别为排版、布局以及色彩,其中色彩是最难、也最需要费心来调整的项目,颜色不但会影响到整体的感觉,适当的配色也能为网站或设计增添质感,让它看起来更与众不同。对于非专业的设计者来说,可能经常为色码所苦,毕竟要从一堆色码中挑选出合适的颜色还是有些难度,我先前曾经介绍过不少网站配色工具,例如 Adobe Kuler 能提供你许多配色组合,让你从不同的颜色组合中挑选出正确的配色。
本文要介绍的 0to255 是一款非常简单、易用的网页选色工具,为什么是 255 呢?因为色彩的 RGB 值使用了 0 至 255 的三位整数来分别代表红色、绿色及蓝色的强度,藉此来代表各种颜色的组合,加起来一共有一千六百多万种组合。
0to255 除了选色外,最大的特色是可以让你随机挑选色彩,并查看该更深或更浅的颜色组合,点选后即可自动复制色彩的 HEX 值,将它运用到绘图软件、网页开发或是任何地方。如果你平时工作会需要用到 HEX 色码,或是需要取色 ,都可以把这个网站加入书签,因为它真的很好用、很方便。
0to255
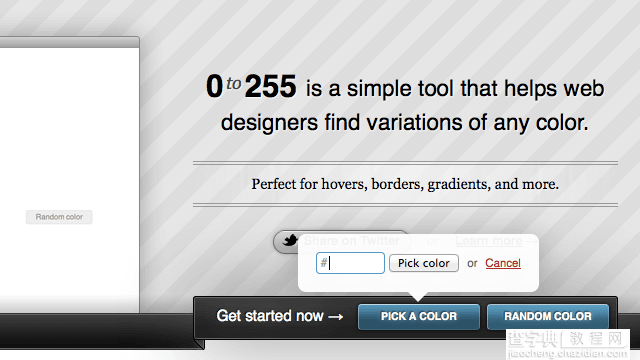
STEP 1
开启 0to255 网站后,点选 Pick a Color,然后随机输入一个色码即可开始,如果不知道要选什么颜色,可以点选 Random Color 让系统给你一个随机的颜色。
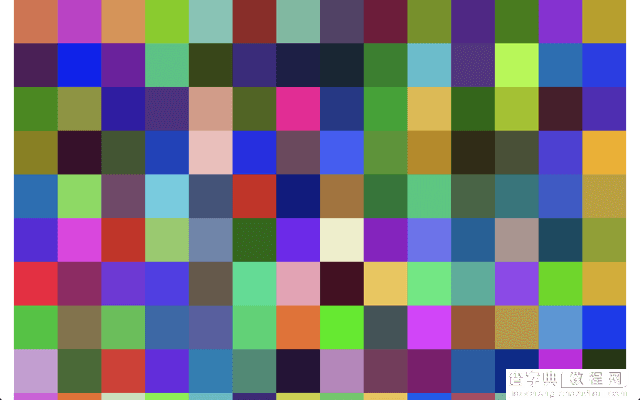
 STEP 2
STEP 2
除此之外,在网站首页下方看到的许多彩色方块都可以点选,选择了之后就会出现与它类似的颜色。
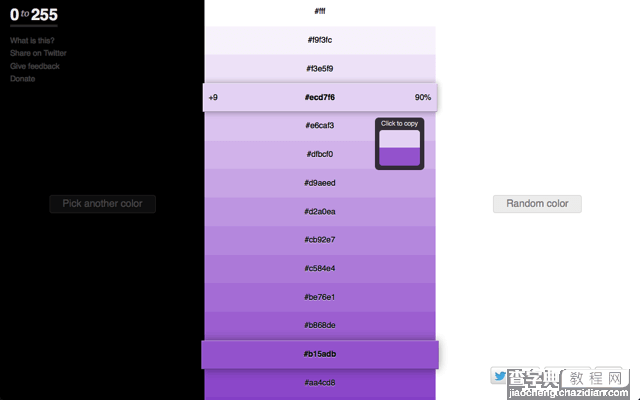
 STEP 3
STEP 3
在点选颜色后会出现类似下图的选色页面,将鼠标移到每个颜色上方可以看出此颜色与你原先选择颜色的差异性。如果你对此颜色不满意,依然可以寻找一个新的颜色、或是随机挑选。当你点选了任何一个色块上的颜色后,浏览器就会自动复制该色码供你在其他地方使用。
 真是简单又实用的颜色选择工具,感谢一位名叫 Shaun Chapman 的网页设计师开发了这项服务。起初只是方便自己及同事在工作上更方便,没想到在开放后获得许多人的喜爱,如果你喜欢,也可以帮忙转贴或是分享给其它人使用。
真是简单又实用的颜色选择工具,感谢一位名叫 Shaun Chapman 的网页设计师开发了这项服务。起初只是方便自己及同事在工作上更方便,没想到在开放后获得许多人的喜爱,如果你喜欢,也可以帮忙转贴或是分享给其它人使用。
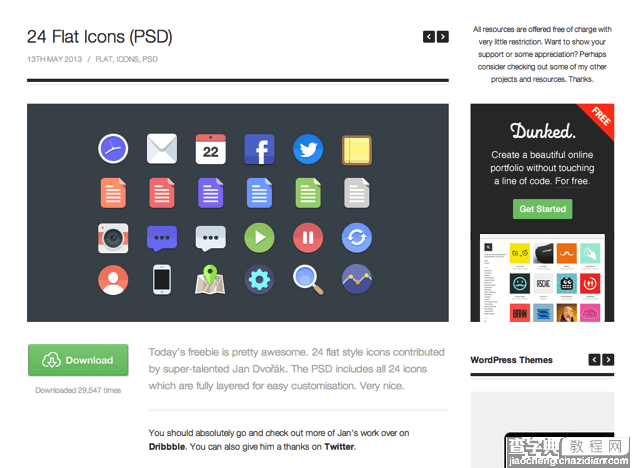
Premium Pixels
Premium Pixels 是一个收集许多高质量设计素材 的网站,由英国设计师 Orman Clark 创立,最初由于他想寻找某个 Photoshop 笔刷却无疾而终,后来才决定开辟一个自己的素材网站,收集他的个人设计资源和相关教学。
从 Premium Pixels 里可以找到不少精选的免费素材资源,因为创办人本身就是一位设计工作者,对于素材的质量追求自然有一定的水平,不像很多素材网站可能是以量取胜,Premium Pixels 并不提供大量的免费设计素材,但每个选择皆有其特色。使用者无须注册,即可预览、下载这些资源。
创办人 Orman Clark 目前也专注于 WordPress 主题开发,及 Dunked 在线服务。
开启网站后,从上方选择「Free Resources」可以找到不少免费资源,点击你有兴趣的素材后,开启详细介绍页面,再点击绿色的「Download」按钮就能免费下载。