EasyUI闪屏EasyUI页面加载提示(原理+代码+效果图)
发布时间:2016-02-23 来源:查字典编辑
摘要:使用EasyUI时,有个经常遇到的问题,页面还没有渲染完成的时候,就展现了。刚刚开始很混乱,等加载完成后,就好了。$.parser.onCo...
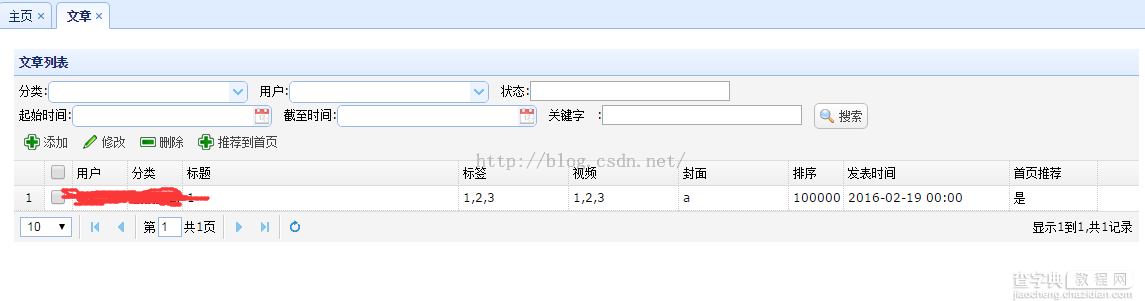
使用EasyUI时,有个经常遇到的问题,页面还没有渲染完成的时候,就展现了。
刚刚开始很混乱,等加载完成后,就好了。
$.parser.onComplete,这个是在所有组件解析完成后执行的事件。其实这个事件很有用的。很多在布局用到easyui的时候总会出现一个问题。就是在一进入主界面的时候,页面的并不是马上就展现,而是会有一个混乱的过程,之后一闪就又好了。
其实这个就是因为easyui是在dom载入完毕之后才会对整个页面进行解析,当你们布局和组件使用的比较多的时候,完整的解析组件就需要一个过程,而在这个过程中就会出现短暂的界面混乱现象。
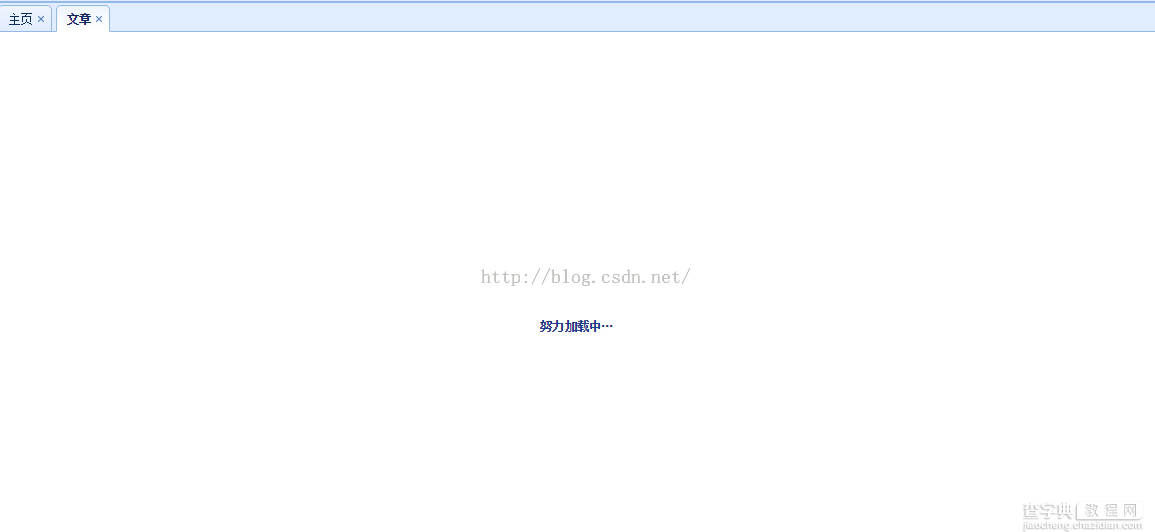
要解决这个问题其实只要好好利用这个onComplete 事件在结合一个载入遮罩就解决问题了。
把需要这个动画效果的,放到一个页面中去。
(Freemarker的include语法,模版用的.html后缀)loadingDiv.html
努力加载中··· t;/div>


以上内容是小编给大家介绍的EasyUI闪屏EasyUI页面加载提示,希望对大家以上帮助!


