最终效果

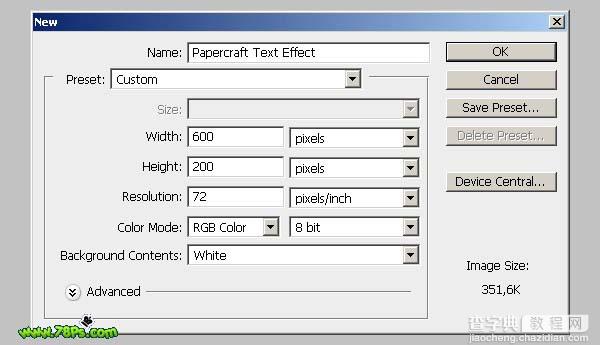
1、按CTRL+N新建一个背景文档,大小为600*200px,白色。

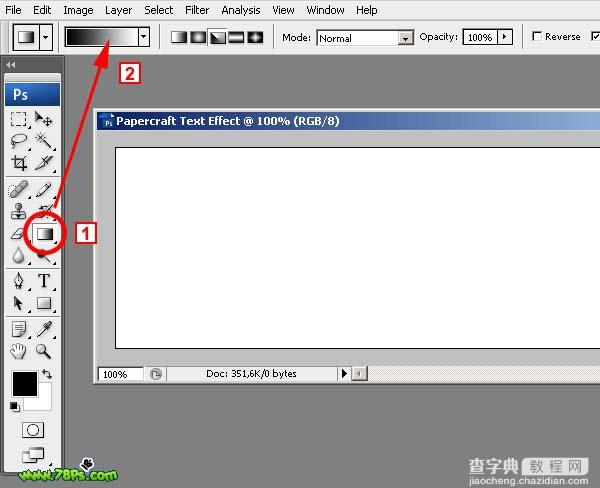
2、接下来我们要制作一个渐变背景。按D键重置前景色(黑色)、背景色(白色);1 - 选择渐变工具;2 - 点击渐变工具栏上的黑白渐变位置,这样渐变编辑窗口就会出现。

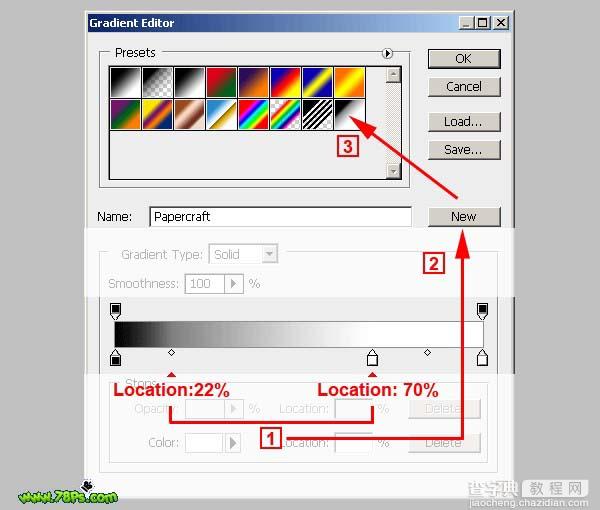
3、如图在渐变编辑器上改变色标的位置和新建一个白色的色标,点击图中的新建按钮和给这个自定义的渐变添加一个名称,这里名称为Papercraft,这个新的渐变就会出现在渐变预设上了。

4、选择渐变工具,选中我们刚才自定义的的渐变(2),选择角度渐变(3)。

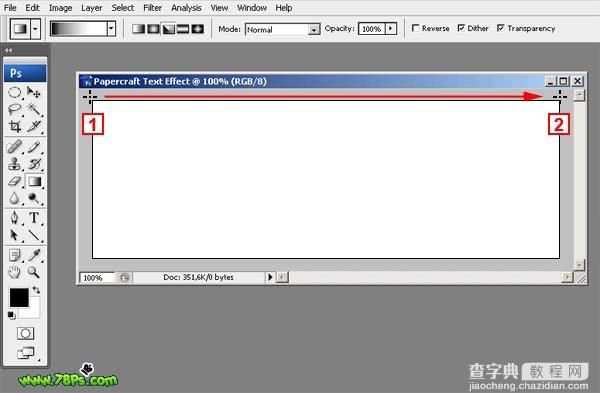
5、在背景图层上从左到右按住SHIFT键拉一个渐变颜色。

6、现在你应该看到的效果。

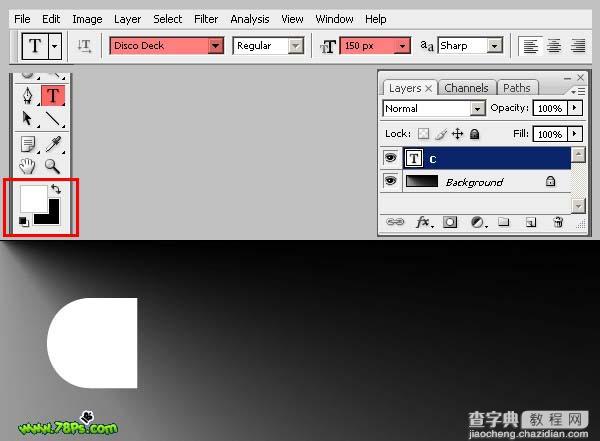
7、输入文字,本教程使用的字体是DISCO DECK,大小为150px,锐利。设置前景色为白色(按X键可以互换前景色背景色);选择文字工具,在背景图层上输入大写字母 C。

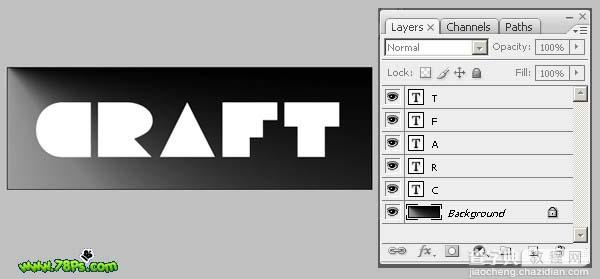
8、继续输入其他英文大写字母,分别是:R A F T;注意每个字母为一个图层。

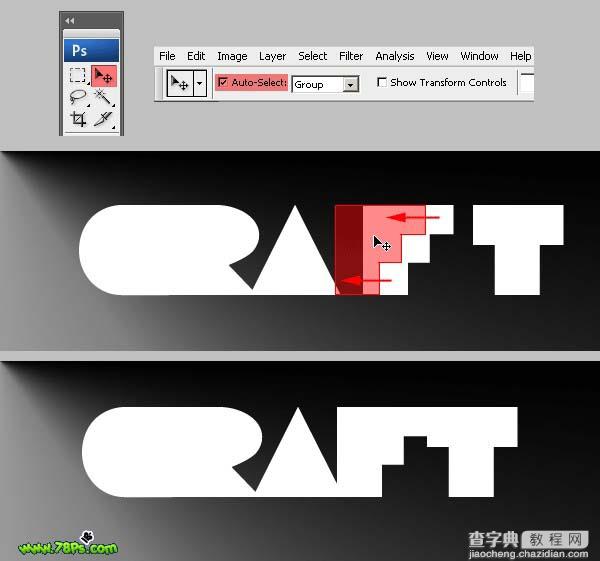
9、接着我们要把每个字母并列排在一起,选择移动工具,在工具栏上勾选自动选择图层,这样我们就可以直接在画布上移动每个文字图层,而不需选中该文字图层才可以移动。

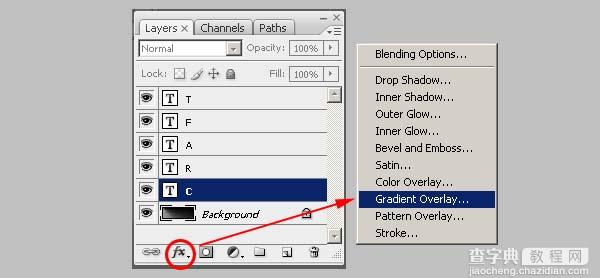
10、新建和应用图层样式,选中字母C图层,点击图层面板底部的fx图标,选择渐变叠加。

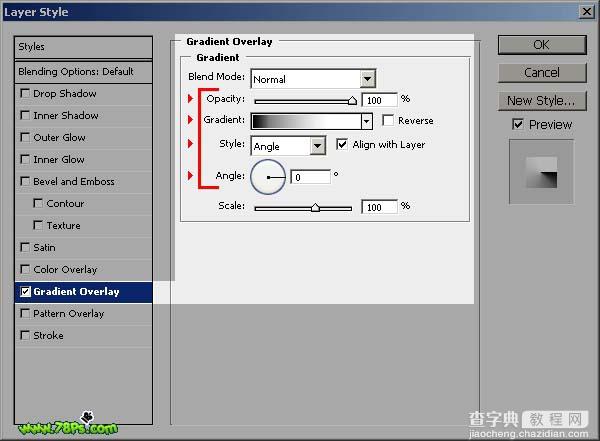
11、渐变叠加设置如下:混合模式:正常,渐变为我们刚才自定义的渐变颜色Papercraft,样式:角度。

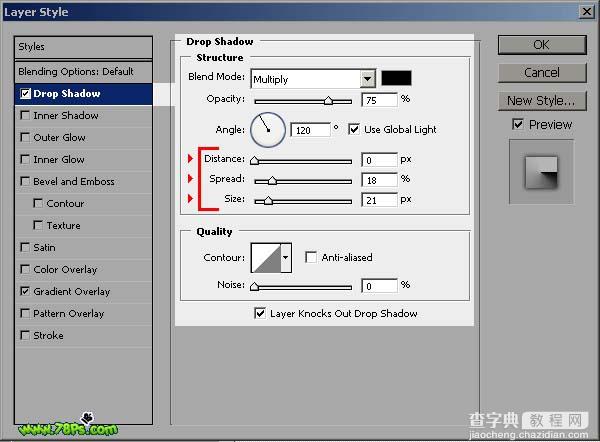
12、我们还添加一个投影样式:混合模式:正片叠底。

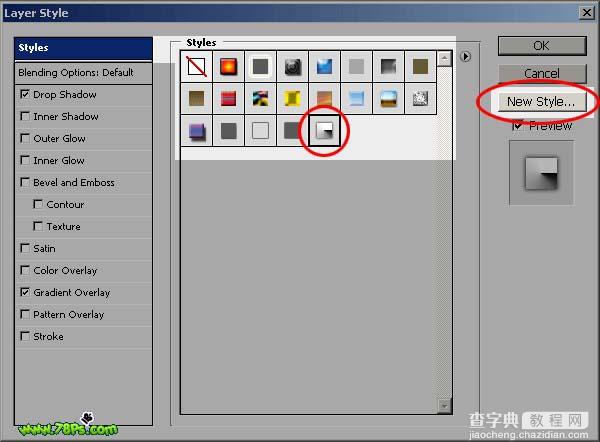
13、设置好2个样式后,我们把该样式保存下,一会儿其他字母直接应用即可。点击样式选项,再点击新建样式,这样我们就把该样式新建为一个我们可以随时应用的样式,而不需要重新设置。

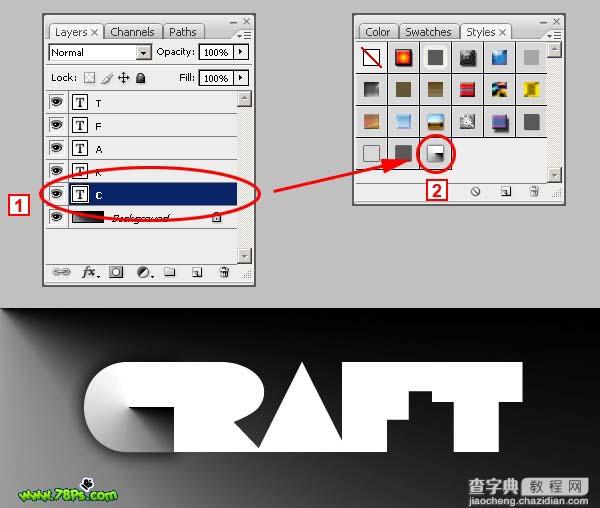
14、分别选中字母图层,在样式面板(窗口--样式)上直接点击刚才我们新建的样式即可以为每个字母图层添加样式。

15、全部字母图层添加样式后的效果。

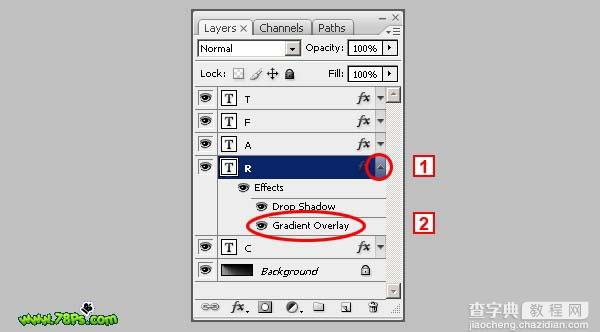
16、最后的修饰效果,选中R字母图层,点击字母图层右边fx隔壁的小三角(1)把它展开来,双击渐变叠加(2),这时候会重新弹出图层样式窗口。


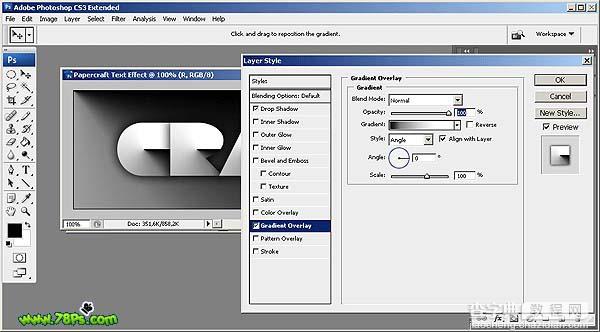
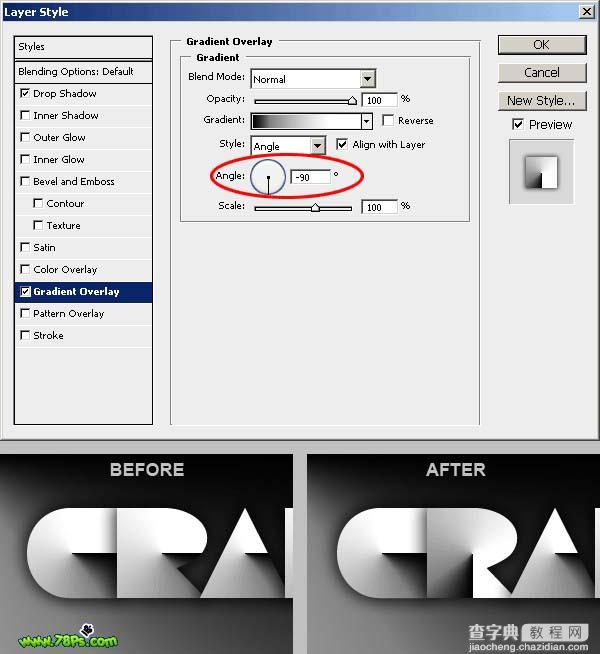
17、改变渐变叠加中的角度为 -90 ,同学们可以看看前后对比。

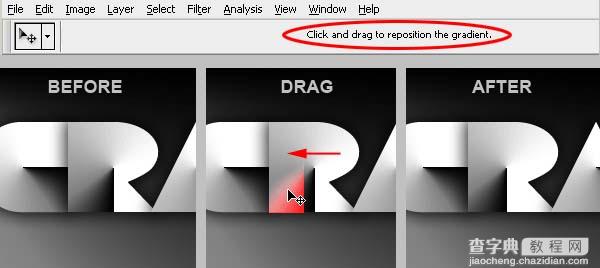
18、当你打开图层样式窗口,选中渐变叠加后,photoshop的界面中会显示:点按并拖移可以调整的位置,意思就是用鼠标直接在画布上拖移可以调整角度的位置。

19、改变角度后的效果:

20、其余的图层我们就直接在画布上拖移得到如下图的效果,为了达到预想的结果,你应该继续调整其余的字母图层的渐变叠加中的角度,直到它们看起来像最终的结果。检查以下图片看到的变化:

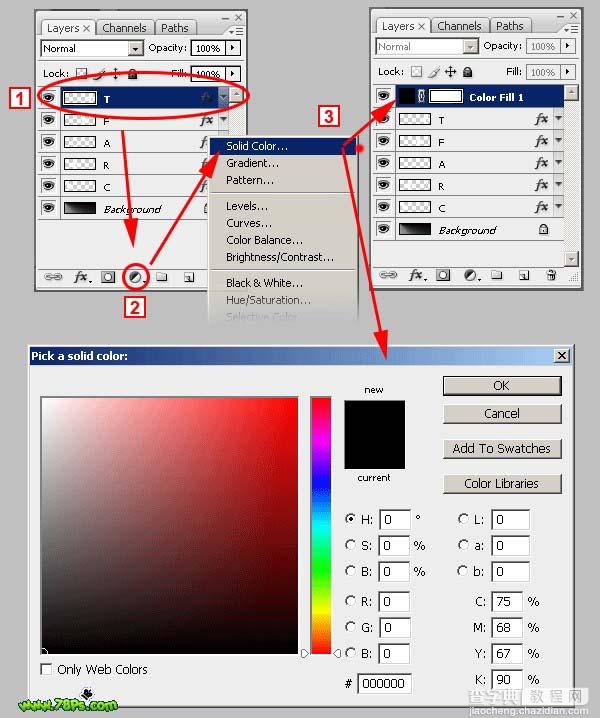
21、添加颜色,选中最顶部的那个图层 2 - 最点击图层面板底部那个黑白图标 3 - 选择纯色,这时候会弹出拾色器窗口化:

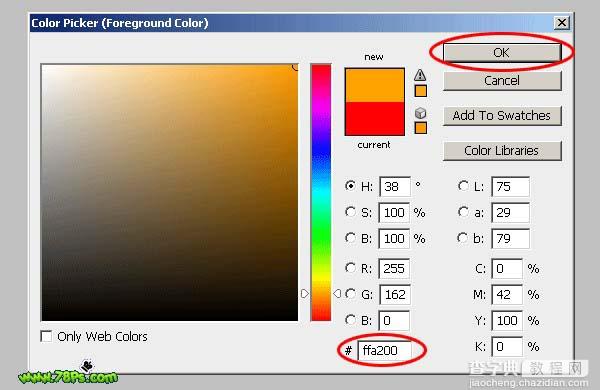
22、设置颜色为FFA200,然后点击确定:

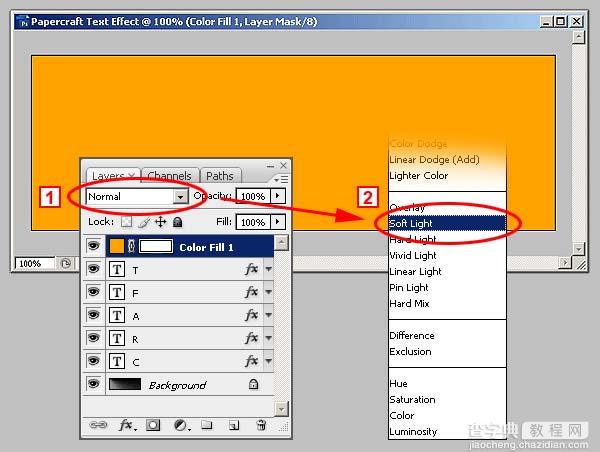
23、把该颜色添加图层混合模式设置为柔光:

24、最终效果:



