随着网上交易的风头越来越劲,这年头已经不再是相互见面问“你吃了吗?”的时代了,或许有一天我们会问:“你在网上开店了吗?”,呵呵。虽然有点夸张,但是不论是淘宝还是易趣,或是其他形形色色的网上购物平台,拥有一个自己的小店已经不只是梦想了。但是越来越多的店铺诞生,要取得有利地位,处理好你的商品图片是极为重要的,首当其冲的头痛问题恐怕就是如何快速抠图可是对于大多数业余卖家来说,这是令人头痛的事情,如果包给别人做,这无疑也是成本。不过不要紧,新ps cs3的诞生将为您排忧解难。
今天我们就通过制作商品图片的全过程,来了解一下ps cs3的新魔棒工具以及重定义选边功能。
首先就是拍摄你的图片,这一步基本都没问题,偶就随便拿一件偶的衣服来拍,不过是非卖品哦,^-^(见图1)大家可以看到效果非常不好,背景和衣服混在一起,颜色也很灰暗,让我们来吧衣服抠出来,换一个简单一些的背景。

图1
选择工具栏里第三个按钮,就是新魔棒工具,见图2

图2
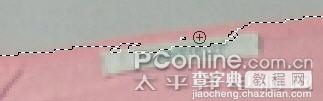
然后调整适当大小,对衣服进行选择,你会看到选择不同颜色区域只需要移动魔棒,而不需要像以前一样按快捷键,见图3。

图3
通过这个方法,我们快速的选择了衣服的大致形状,但是你会发现总是会有一些不该选的被选进去,见图4。

图4
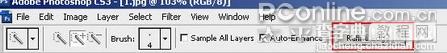
所以接下去我们就要去掉多选的区域,在魔棒的属性栏(menu下面那条)中选择第三个有减号的魔棒,把魔棒改小一点,见图5。

图5
然后用鼠标点击多余的区域,多其进行删除,你可以购选上面的auto-enhance工具,能自动加强选区的边边,见图6

图6
然后你就能大致选取出衣服的形状,见图7

图7
放大图片的话你可以看到还有一些边边没有处理,好你可以进一步对其选取进行修正,选择添加或者删除的魔棒选项,来修饰你的边边,见图8-1,图8-2。

图8-1

图8-2
然后选取的工作就大功告成了,接下来你需要抠出衣服对其进行细调。在你完成以后,你可以在画布上方看见一个refine edge的按钮,如图9,这个选项可以对你的选区进行编辑,当你使用了快速选取工具,这个按钮就会自动出现。不过你用其他工具做选区的时候,一样可以使用这个功能,你只要在menu菜单的select下选择refine edge(见图10)就可以打开对话框。

图9

图10
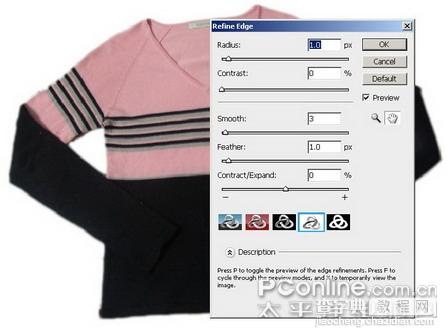
我们直接按refine edge的按钮,你会看到这样一个对话框,见图11。

图11
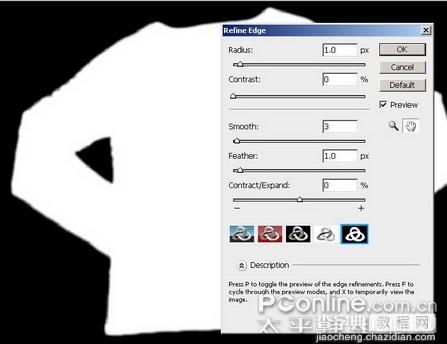
注意图11,打开对话框的同时,你的图片也会有相应的改变,现在是默认的模式白色底,你可以看到在对话框里,选中的事第四个按钮。这非常的形象,你可以按不同的按钮,选择不同的显示模式,第一个是标准视图(见图12),第二个是快速蒙板(见图13),第三个是黑底(见图14),第四个是默认的白底,见图11,最后一个是遮罩模式(见图15)。

图12

图13

图14

图15
我们选择第三种黑色底的模式,因为对于这张图,黑色底的显示看起来最清楚,见图14。
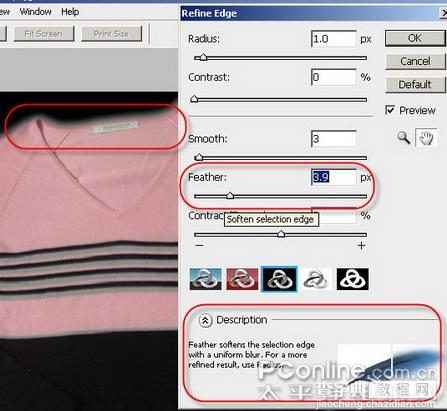
我们一起来看看,面板上的选项,smooth平滑, feather羽化 contract/expand收缩这些个选项,在以前的选择菜单中早就有了,但是非常大的进步是,你可以在设置数值的同时,看到实时的效果,而不用靠猜想来决定数值的大小,面板的最下面还有工具的描述,非常的方便,见图16。

图16
然后我们看面板上方的两个选项:radius和contrast,我们把radius设置为4,见图17,大家看衣袖的地方,就能知道radius是帮助边边的柔和转换,如果我们要锐化强化边边就调contrast,这里我们设置为50%,再调整羽化度,使毛糙的边边模糊一下,最后缩进选区,设置数值如下(见图18)。

图17

图18
最后按ok确定,就得到一个修正过的选区,然后ctrl+c,ctrl+v,复制选区在一个新建文件中(见图19)。

图19
接下去的步骤就比较简单了,我们对衣服进行调色。首先用brightness & contrast的新功能,加强图片的对比度及明度; 然后用hue/saturation增加适当的彩度,色调稍微偏冷一点,再增加图片的亮度,见图20。笔者的操作步骤只是根据这张图片而言,调色设置就不具体写了;具体的设置是要根据你的需要来的。

图20
接下去笔者要给图片加一个背景,笔者建议是单色的,这样顾客的视觉才会集中在你的商品上,这里我们采用与衣服整体色调的对比色来,衣服是粉红的,所以笔者选用了粉绿的颜色,衣服的红是偏冷的。这里笔者选用稍许偏暖的色调来进行调和,效果如下,见图21。

图21
这个时候你就会觉得你的图片有生气多了,但是你还是会发现商品在底图上显的有些突兀,我们来给商品加个投影,我的设置如下,投影要稍微柔和一点,其颜色与底图的颜色是一个调调的,而不要简单的使用黑色,见图22。

图22
然后我们看下最后的效果,见图23

图23
笔者的实例效果制作到此为止,当然你可以再加上一些小装饰,但切忌不要太花哨,加上店铺名,你就可以去网上吆喝了。呵呵~最后对比一下前后效果(见图24),今天的两个新功能快速选取和重定义选区边边学会了吗?

图24


