一、全新的可自定义用户界面
说实在的,此前Photoshop的用户界面无论怎么改进,每一次版本更新总让人感觉只是做了些微小的改变而已。不过这一次Photoshop CS3可以让用户最大限度地自己定制用户界面了。
启动Photoshop CS3测试版之后,大家会注意到左边的工具箱成了一个单列的长条(如图1所示),乍一看到这个,确实挺让人吃惊的。是为了节省了屏幕空间吗?

图1
如果你感到不习惯,没关系,只要单击工具箱左上方的双箭头就可以改回原来的双列工具箱,如图2所示。通过单击双箭头,可以在单列和双列间转换。此外,工具箱中的快速蒙版与屏幕切换模式也做了改动,变得更加简洁了。

图2
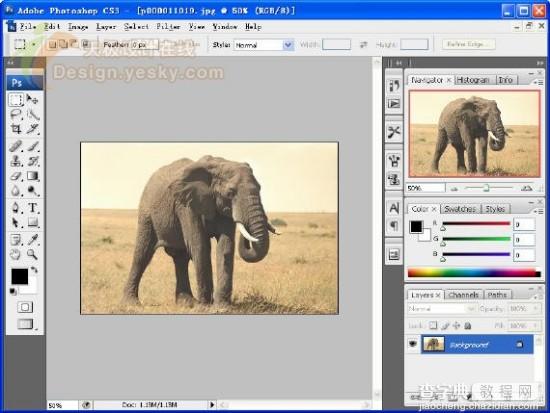
界面的另一重大改进是面板位置的安排。我们打开一幅图像看看,就能了解与原来的Photoshop面板有什么区别了,它们可以整齐地泊靠在窗口的一侧,不再是浮动的面板,如图3所示,有点类似于Dreamweaver 8。 这样一来显然更有利于管理面板和面板组。

图3
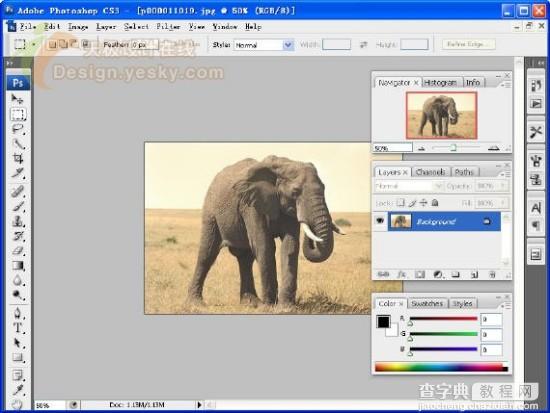
不过,如果你不喜欢这种新格局,当然也能够返回到原来的浮动面板模式,方法也很简单,只需要将某一面板拖出来就行了,如图4所示。

图4
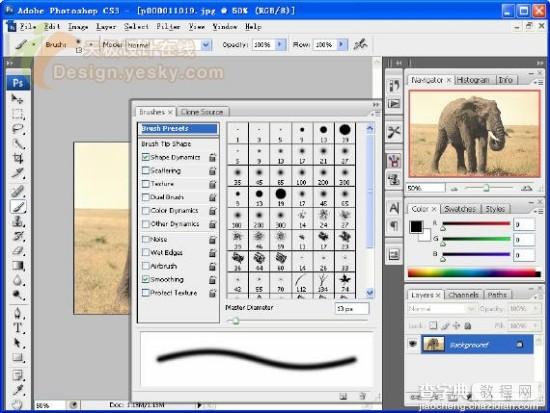
还有就是有些常用的面板是以小按钮的形式出现的,例如画笔面板,我们可以单击它展开看看,如图5所示。

图5
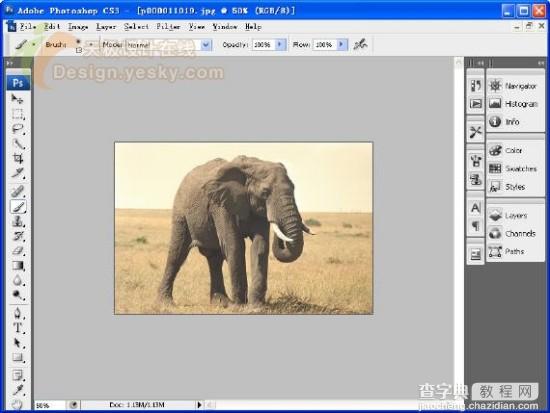
面板组的左上角和右上角也有双向箭头,单击它们可以展开或折叠面板组,如图6所示,将所有面板组折叠了起来,这样就可以多出许多空间。

图6
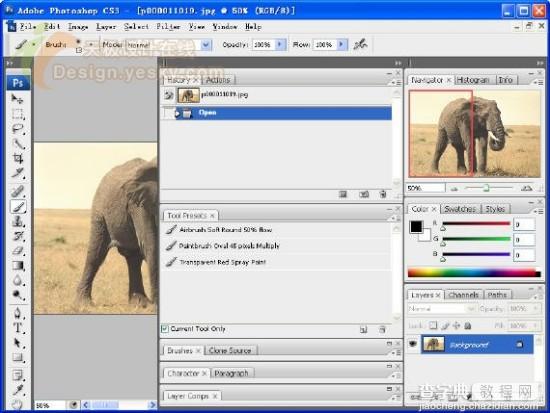
全展开后,就成了如图7所示的样子。

图7
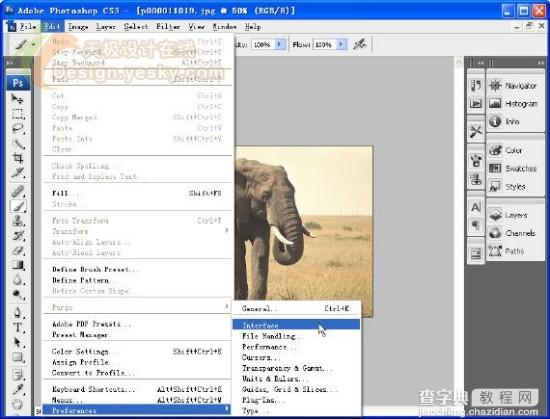
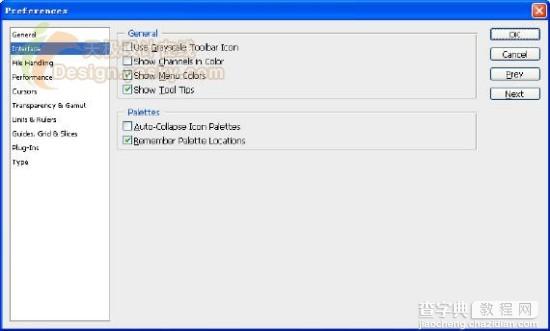
再说说用户界面的自定义。选择菜单命令“Edit|Preference”,会在子菜单中看到多出一个菜单命令“Interface”。单击它打开看看。

图8
如图9所示,可以看到这里提供了6个可选项,包括可以使用灰色的工具箱图标、是否显示工具提示等。

图9
经过试用,发现新界面还真不错,再试一下原来的版本,就觉得太老土了。是不是有点喜新厌旧?其它一些小的细节改动,读者不妨自己仔细体验一下。
二、快速选择工具
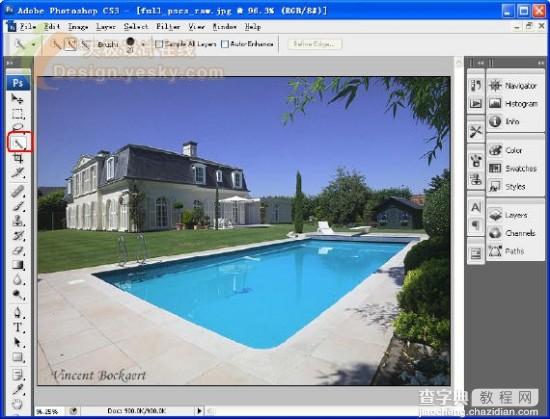
在工具箱中多出一个快速选择工具(“Quick Selection Tool”),如图10所示。这个工具真是酷毙了,比抽出滤镜还要好用。

图10
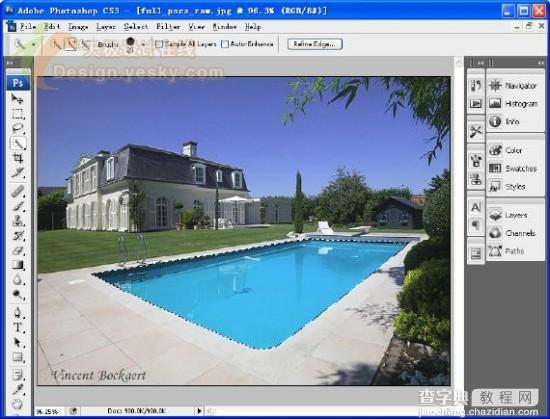
比如我要选择图10中游泳池里面蓝色的水,选中快速选择工具后,在水面上一点就行了,结果如图11所示。这可以帮我们节省不少时间呀。

图11
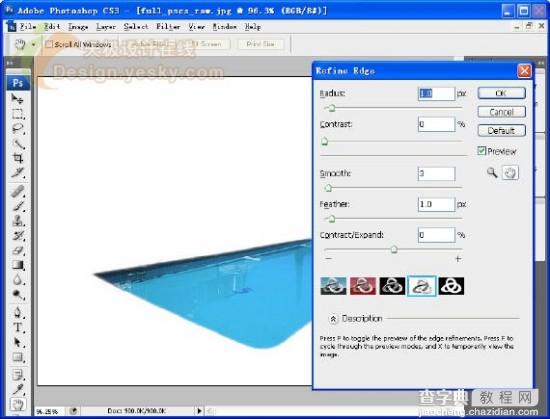
更棒的是,在使用任一选择工具时(不只是快速选择工具),还可以单击选项栏上的“Refine Edge”按钮,对所作选区的边缘做更加细微的调整,如图12所示。试一下吧,确实妙不可言。

图12
有了以上两个好帮手,以后可是再也不用为创建复杂选区而发愁了。
三、改进的曲线调整对话框
Adobe有一段时间没有对曲线(Curves)对话框作改进了,他们可能以为原来的曲线对话框已经几乎接近完美。这一次,Photoshop CS3测试版却在曲线对话框里添加了一些选项,而且使得曲线调整功能更加灵活。
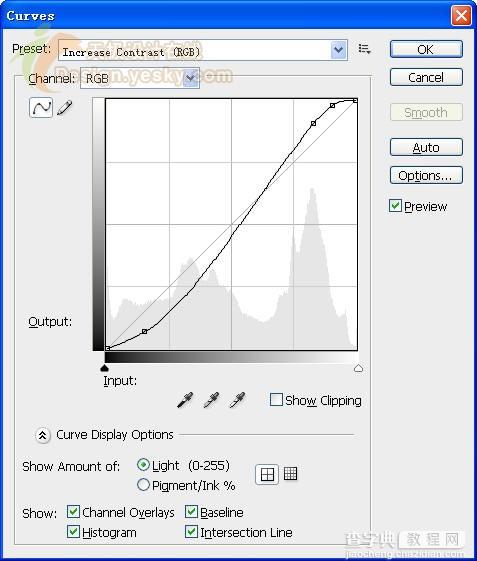
从图13中我们可以看到,在曲线对话框下方有一个“Curve Display Options”选项区域,在这里可以选择在上方显示的各种选项,包括盼望已久的柱状图(Histogram)与Show Clipping选项。如今的曲线对话框具备了更多的可视化选项,可以说Adobe这次做得非常棒!

图13
四、改进的打印功能
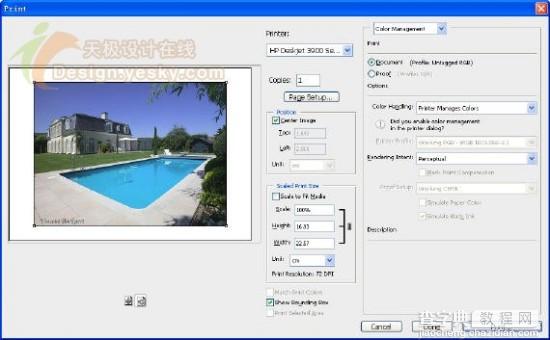
如图14所示,Adobe在“打印(Print)”对话框中也作了不少改进:包括一个很好用的预览框,以及更加便于使用的设置选项等。非常简洁而实用,使我们不必再象CS2中那样在许多不同的对话框中费劲地来回穿梭。

图14
五、黑白照片转换控制
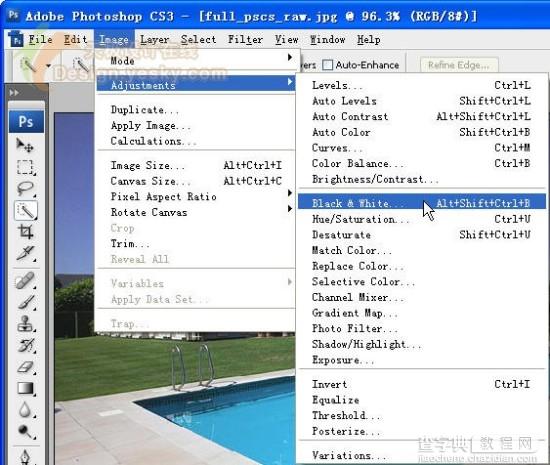
在“图像|调整(Image|Adjustments)”菜单中,可以看到多出一项“Black & White”命令,如图15所示。

图15
打开看看。

图16
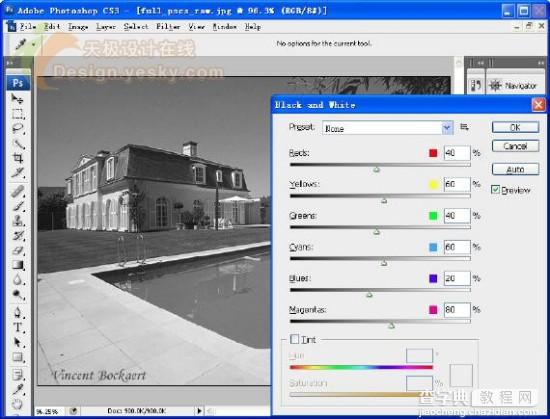
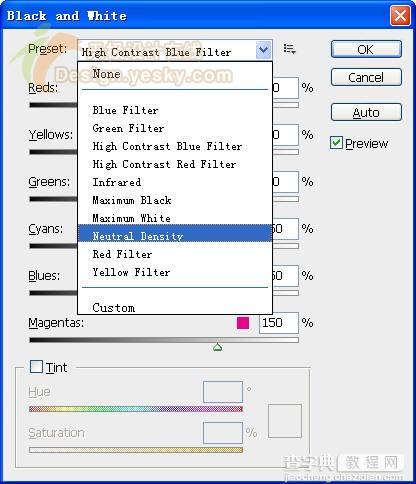
其实这个所谓的“Black & White”对话框可不只是将照片从彩色转换为黑白这么简单,如图17所示,这里还提供了许多预设(Preset)。

图17
同时在对话框下方的Tint区域还提供了内置的色相与饱和度调整滑块。
另外还有一个非常重要的功能:当对话框处于打开状态时,你可以在照片上单击并拖动,这时对话框中的滑块就会随之变化。这在以前可是从来没有过的。
六、图层的自动对齐与自动混合
在合成全景照片时,需要把几张不同的照片对齐为一张,并把照片的颜色混合到非常相近。Photoshop CS3测试版中增加了两个非常有用的命令,那就是自动对齐图层与自动混合图层。这两个命令使得全景照片合成变得更加容易。因为手头没有照片素材,所以姑且从国外网站上编译一段有关文章,供大家参考。
下面就是国外某网站对于如何使用自动对齐图层与自动混合图层制作全景照片的完整教程。
1.在Photoshop CS3中打开所有要合成的照片,通过拖曳的方法使每一幅照片都位于同一文档中的一个单独的图层。在拖动时按住Shift键可以使每幅照片都居中。你也可以使用脚本来打开这些照片并将它们放到同一文档中的不同图层。
在图层面板中单击最底部的图层,然后按住Shift键的同时单击最顶部的图层,这样可以将所有图层都选中。注意,除了背景图层之外,其它任何图层都不能锁定或链接。

图18
2.选择菜单命令“Edit>Auto-Align Layers”,如图19所示。

图19
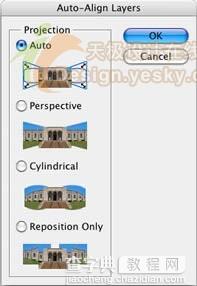
这时你会看到一个“Auto-Align Layers”对话框,在对话框中提供了4个选项,如图20所示。对于大多数全景照片,“Auto”选项可能是最合适的。选中“Auto”后,单击“OK”按钮。

图20
在出现一个进度条后,你会看到所有的照片都被以如图21所示的方式排列了起来,一个个依次覆盖着。不必担心接缝与颜色的差异。最重要的是对齐。在本例中采用了8幅照片,注意画布大小已经自动调整以适应所有的照片。

图21
3.选择菜单命令“Edit>Auto-Blend Layers”,很快,Photoshop调整了每幅照片的曝光度与白平衡,并在照片之间添加了一个带有渐变色的图层蒙版。你可以看到自动混合的效果是非常棒的。

图22
4.最后裁剪一下,就可以得到一幅完美的全景照片了。

图23
七、功能更强的Bridge
不要以为以上做的改进就已经是最棒的了。我们来看看新版的Bridge,相信一定它会令你刮目相看。
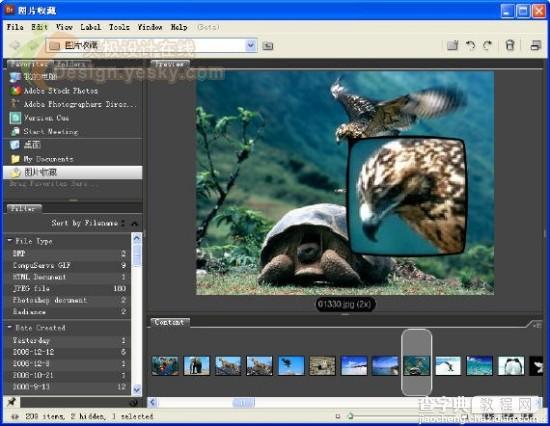
我最先发现的是,它竟然内置了一个放大镜,如果你想仔细查看一下某幅图片的某个区域,它可是你的好助手,如图24所示,你可以查看整幅图像的任何区域。

图24
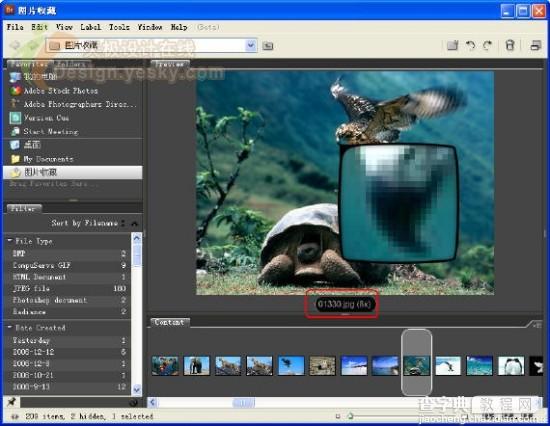
在使用时,你可以随意移动放大镜,不放过每一个细微之处。更棒的是,在放大镜中可以使用鼠标滚轮增大或减小放大的倍率,最大能放大到8倍速之多,如图25所示。

图25
不仅如此,当移动到边缘时,放大镜还可以自动旋转。不过这个旋转并非将图像旋转了,只是让放大镜窗口始终显示在图像里面而已。
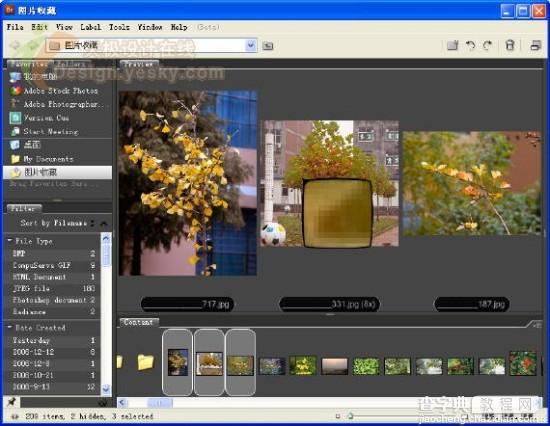
还有一个好玩的功能是,如果我们选中了多幅图片,可以一起预览它们,如图26所示。

图26
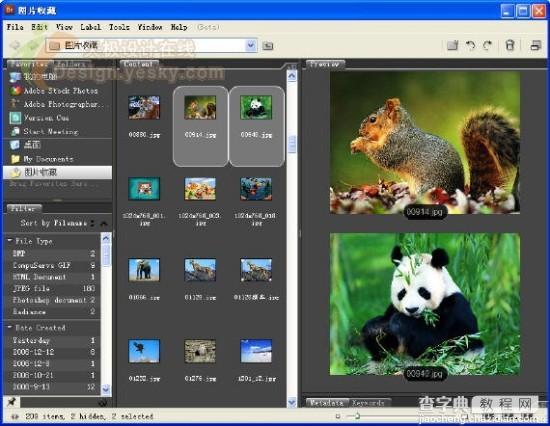
这样我们以后如果想以较大的视图比较两幅图片,可以在选中它们后,使用Preview窗口来查看了,如图27所示。

图27
Bridge中还有许多其它的小改进,未尽之处请各位自己探索一下吧。
八、智能滤镜
相信大家已经用过Photoshop CS2中的智能对象了吧?现在新版本的智能对象更加智能了,现在可以在将某图层转换为智能对象后对其应用各种滤镜。如果觉得某滤镜不合适,可以暂时关闭,或者退回到应用滤镜前的初始状态。
我们都知道,滤镜能够提供无限创意的可能,这样一来,在发挥我们创造力的时候,简直就是毫无障碍了,因为这些智能滤镜已经可以象图层样式那样灵活地进行操作。
到底怎么用呢?来看一下步骤。
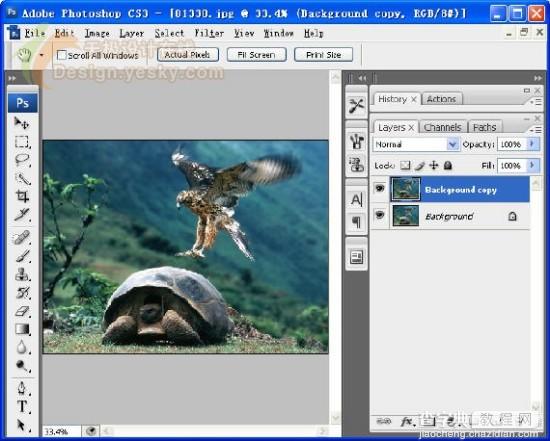
1.打开一幅图片,复制一个图层,如图28所示。

图28
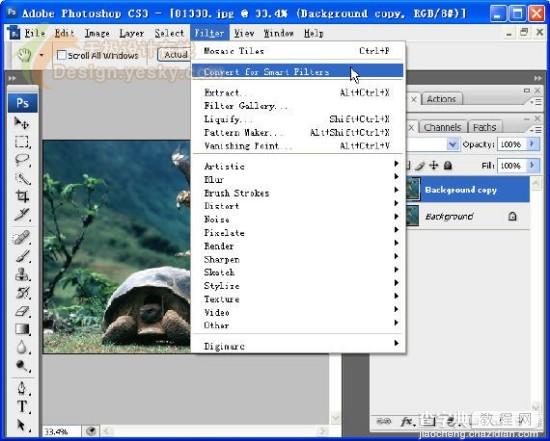
2.选中复制得到的图层,选择菜单命令“Filter|Convert for Smart Filters”(滤镜|为使用智能滤镜作转换),如图29所示。

图29
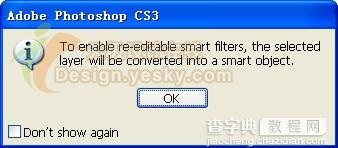
3.当出现如图30所示对话框时,单击OK按钮。该对话框是提示如果要使用可再编辑的智能滤镜,需要首先将选中的图层转换为智能对象。

图30
如果不采用上述方法,也可以先选中图层,然后从图层面板右上角菜单中选择“Convert to Smart Objects”(转换为智能对象)命令。
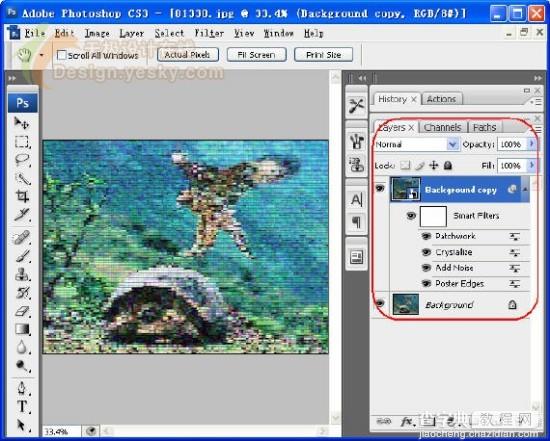
4.对转换得到的智能对象应用各种滤镜即可,应用滤镜后可以看到图层面板中在智能对象下方列出了这些滤镜,如图31所示。

图31
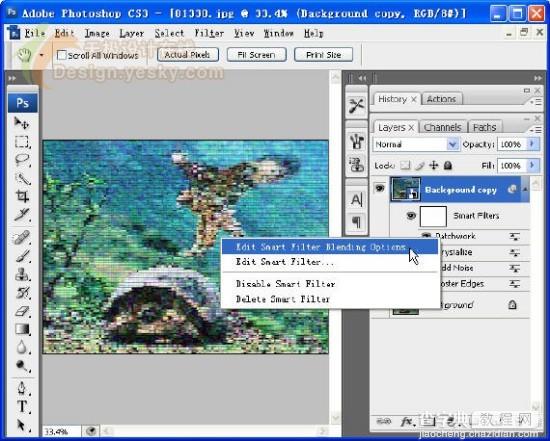
如果我们想对某滤镜的参数进行修改,可以直接双击图层面板中的该滤镜,打开滤镜对话框。单击图层面板滤镜左侧的眼睛图标,则可以关闭滤镜的预览效果。在某滤镜上单击右键,可以弹出一个菜单,允许我们编辑滤镜、关闭滤镜、删除滤镜等,如图32所示。

图32
九、改良的克隆与修补工具
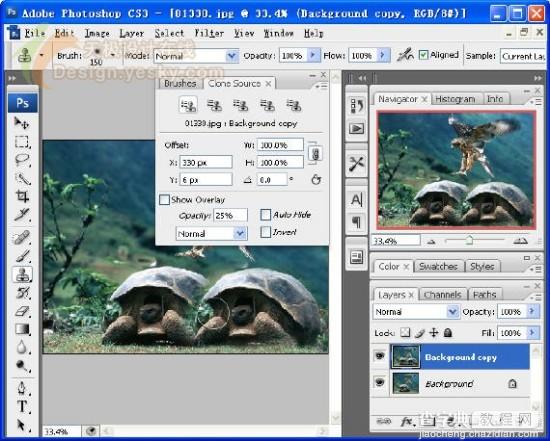
在Photoshop CS3测试版中新增了一个“Clone Source”(克隆源)面板,这使得克隆过程更加清晰可见。在这个面板中提供了偏移(Offset)的X、Y坐标显示与控制,宽度和高度显示与控制,以及是否显示叠加(Overlay),并能够调整叠加的不透明度(Opacity)、混合模式,以及是否自动隐藏(Auto Hide)和反相(Invert)等,如图33所示。
这样一来,在进行克隆与修补工作时,就比以前有了更多的控制选项,相信你只要试上一次就会上瘾的。

图33
除了以上介绍的九大最突出的新特性之外,Photoshop CS3测试版中还有许多地方也作了改进与增强,例如增强的Camera Raw、Bridge中新增的Acrobat Connect功能等等。


