编者按:今天这枚图标教程难度不大,重点也是图层样式的运用。作者@P大点S微博 同学讲解细致,通俗易懂,新手以此入门非常合适 >>>
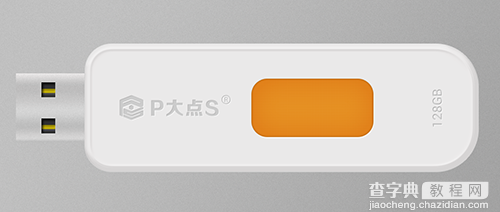
最终效果:

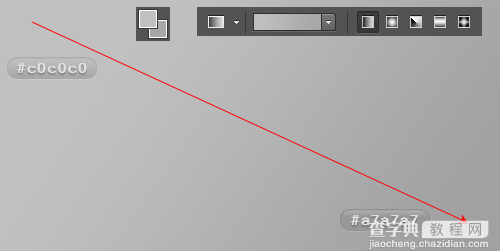
首先,我们来绘制背景。设置前景色为#c0c0c0,背景色为#a7a7a7,使用渐变工具,做一个从左上到右下的线性渐变。再添加一个1像素的杂色,添加杂色这里就不截图了。

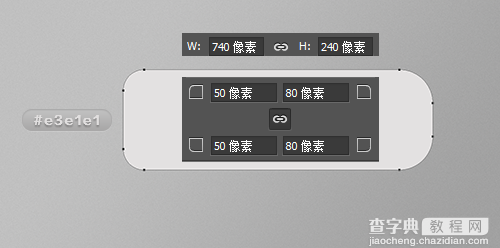
接下来,我们来画USB的身子。设置前景色为# e3e1e1,使用圆角矩形工具,画一个740X240像素的圆角矩形,设置圆角矩形的左上和左下的圆角为50度,右上和右下的圆角为80度。

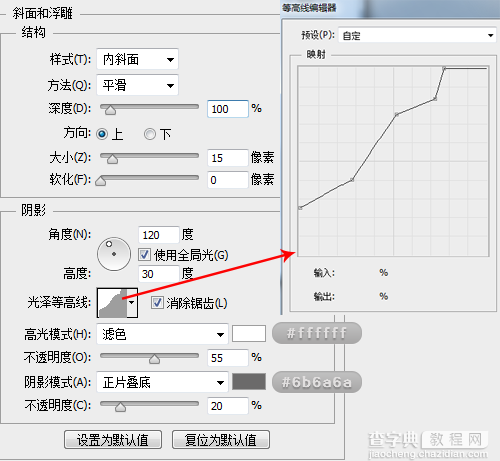
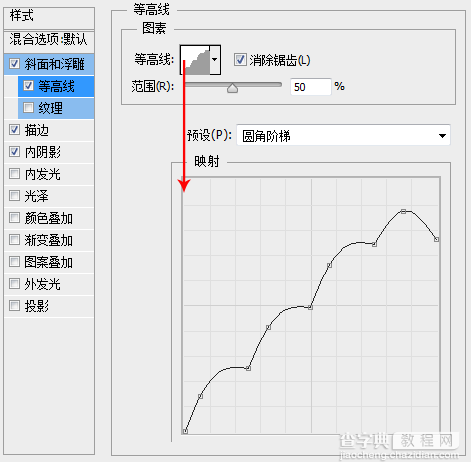
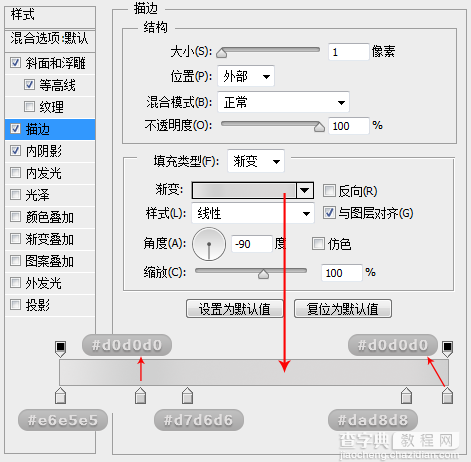
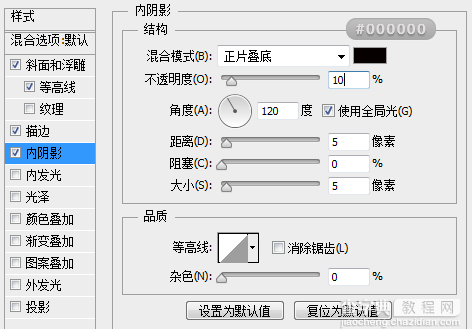
下面,我们为USB身子设置一个图层样式,来模拟USB上的立体效果,这里我没有用另外的图层,只是用了一个图层样式,因为我想做的是一个平放着的USB,我觉得图层样式就可以很好的达到我所需要的效果,当然你也可以尝试其他不同做法。




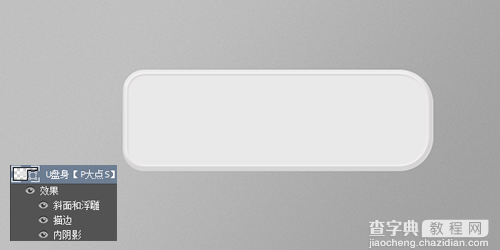
设置完图层样式,我们得到如下效果:

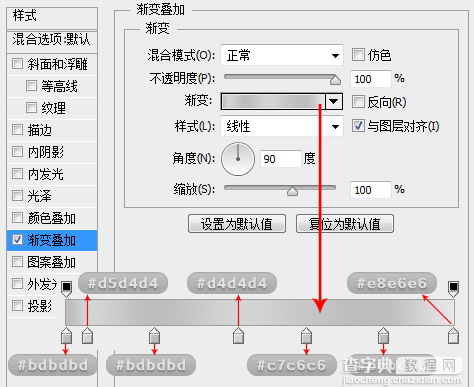
下面,我们来画U头。使用矩形工具画一个130X130像素的矩形,放置在“U盘身”图层下层,颜色的无所谓,我们一会会给它设置一个渐变叠加。

给U头图层设置一个渐变叠加。

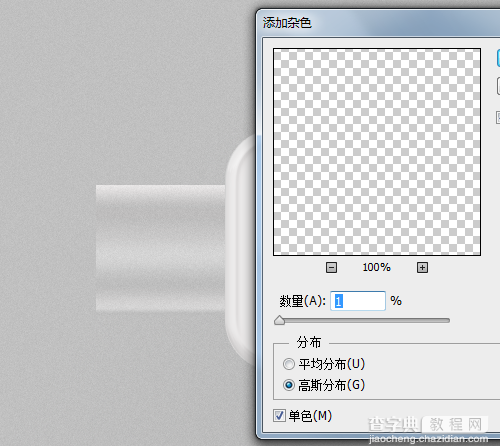
将“U头”图层转换为智能对象,为其添加一个杂色,模拟U头的磨砂质感。

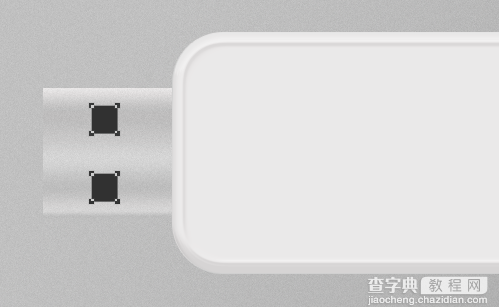
下面,我们来添加U头凹槽。设置前景色为# 2f2f2f,在“U头”图层上层,用矩形工具画两个矩形。

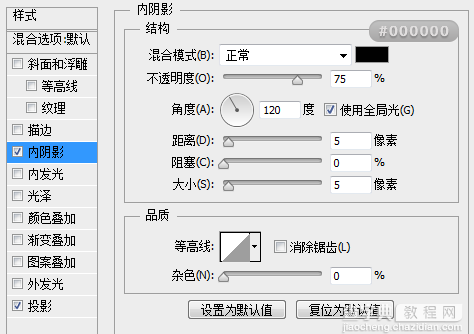
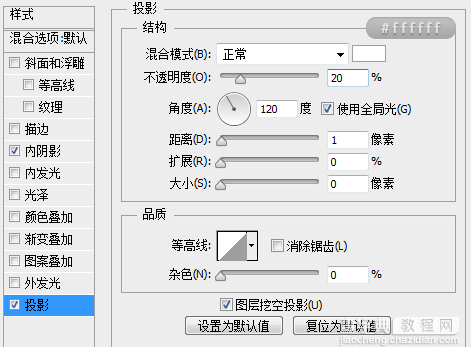
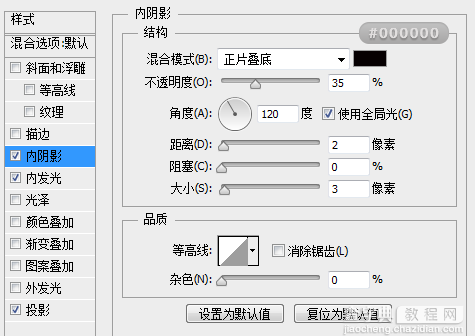
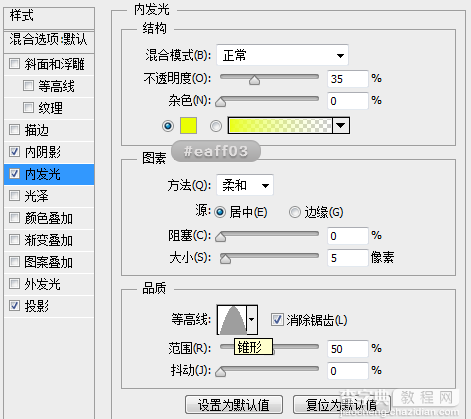
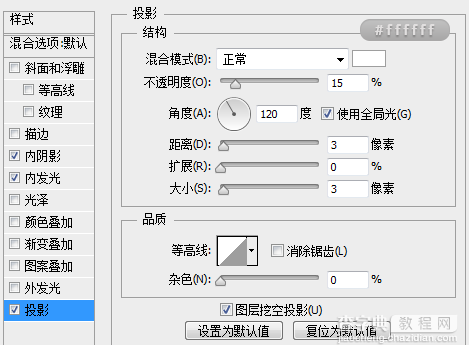
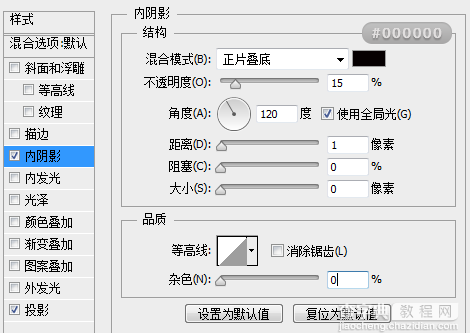
为“U头凹槽”添加一个图层样式。


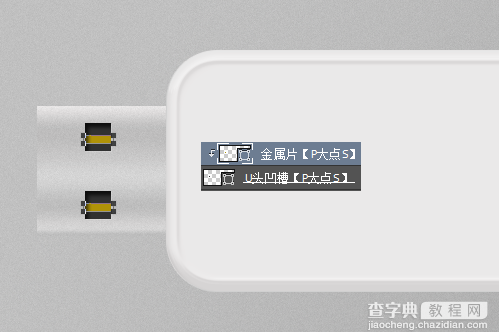
下面,我们添加U头凹槽里面的金属片,设置前景色为#b09208,在“U头凹槽”图层上层画两个矩形,并创建剪贴蒙版。

为金属片设置一个图层样式。



下面,我们给USB添加中间那个橙色的东西。设置前景色为#e2821b,使用圆角矩形工具,画一个230X110像素,30度圆角的圆角矩形。

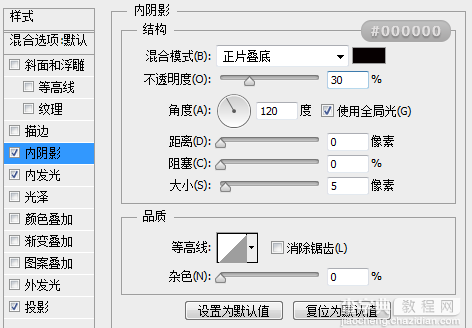
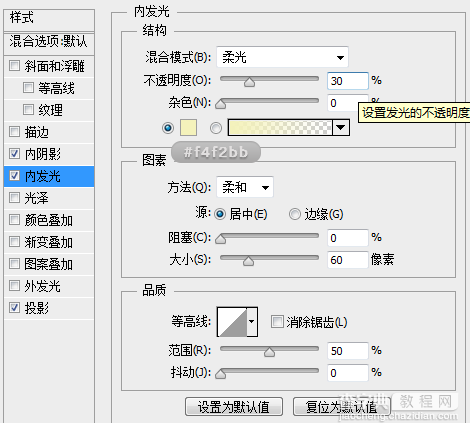
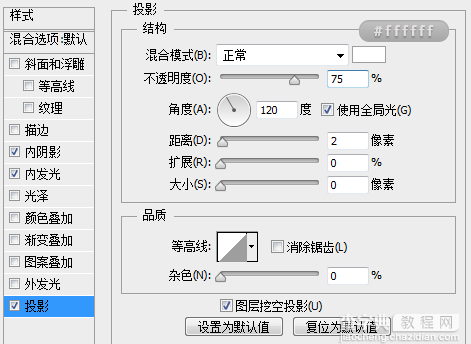
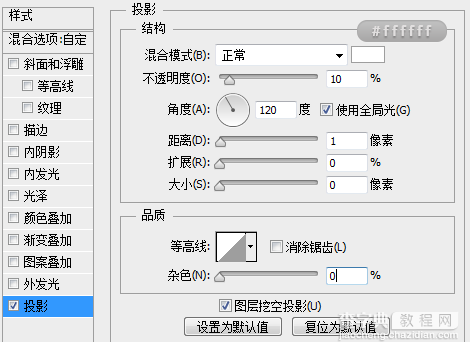
为橙色的这个圆角矩形添加一个图层样式。



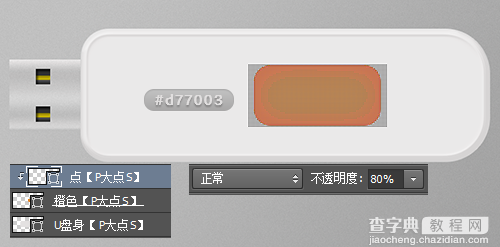
下面,我们为橙色的那部分添加一个质感,设置前景色为#d77003,使用矩形工具,画一大堆小小的矩形,创建剪贴蒙版,并将这些点的图层不透明度调整为80%。

为这些点设置一个图层样式。

现在,我们设置前景色为#cccccc,打上容量。

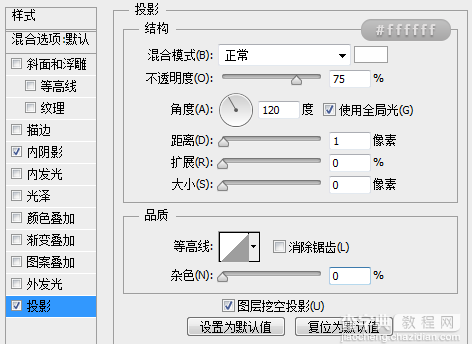
这个容量的文字设置一个图层样式。


加入文字一样的操作手法。

接下来,我们为USB添加投影,CTRL+鼠标左键单击“USB身”图层缩略图,得到USB身的选区,按SHIFT+CTRL+鼠标左键单击“U头”图层,我们将得到整个USB的选区,新建一层,位于所有USB图层的下层,填充黑色。往右往下移动一定的像素。

选择投影这个图层,执行一个高斯模糊,半径3像素,并将图层不透明度设置为20%,创建一个蒙版,将超出USB位置的投影部分用画笔涂抹掉。

复制一层投影图层,置于刚才那个投影图层的下层,适当向下向右移动一点,更改模糊半径为20像素,并将图层不透明度更改为30%。

现在我们得到如下的效果:

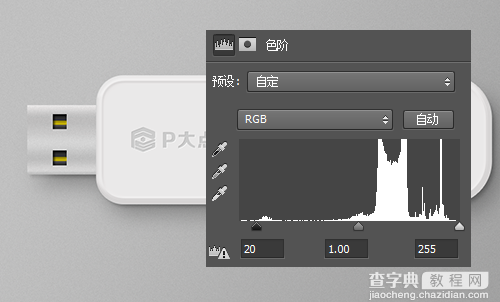
感觉图像颜色有点偏,添加一个色阶调整层,微调一下。

OK,大功告成。来看看我们的效果。



源文件PSD 百度云盘
转自:优设


