
今天我和大家分享一下制作立体金属光泽字效的方法,使用的软件版本是cs3.
不废话了,首先我们打开Photoshop,建立一个800×400像素的文档.
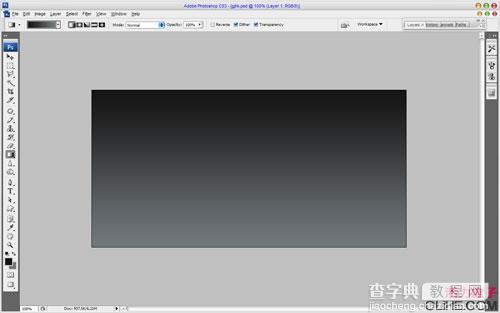
新建图层,命名为”渐变背景”,选择渐变工具(G),选取合适的颜色,比如#161515和#71777b,然后从上到下拖一个线性渐变出来(由深到浅).

接下来我会给背景添加一个填充图案.
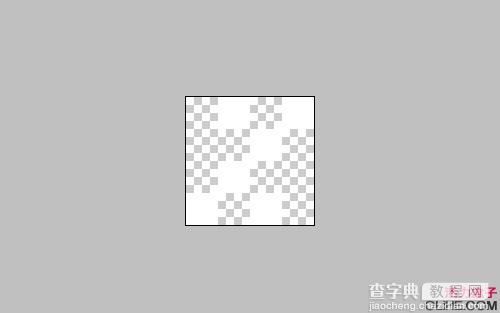
建立一个4×4像素的新文档,新建一个图层,然后取消背景的显示,这样我们得到一个透明图层.
使用铅笔工具用1像素的笔刷如下图一样绘制出图案.
然后选择编辑>定义图案将这个图案保存.

回到之前的文档,
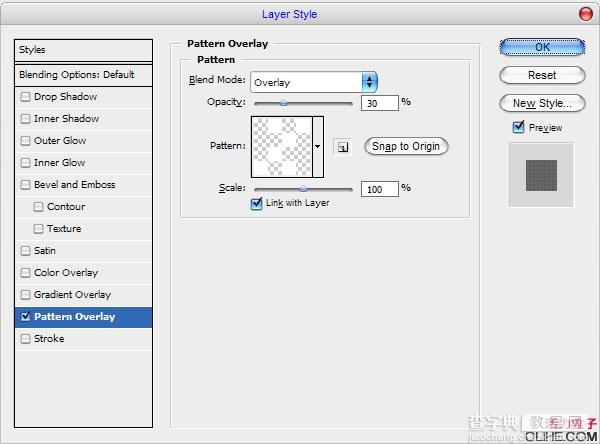
双击”渐变背景”图层,打开混合选项的面板.
激活图案叠加,然后在对话框里将混合模式切换到叠加,不透明度设为30%,图案选择刚刚建立的(如下图).

现在背景应该是这样的(下图).

背景已经准备完毕.我们开始制作字体效果.
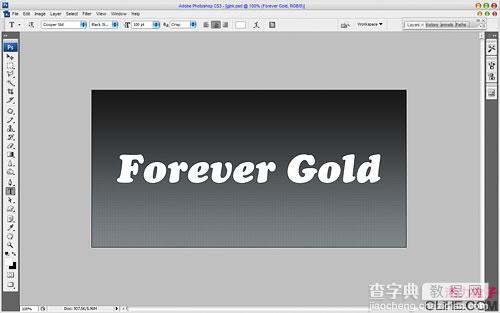
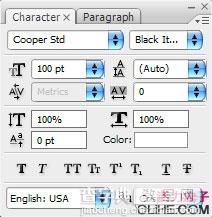
选择文字工具(T),然后在画布中间的位置输入例如”Forever Gold”这样的文字.

在这个教程里我使用的字体是Cooper Std(这是商用字体,大家可以选择一个类似的免费字体来代替)

按Ctrl+J将文字图层复制到新层,然后隐藏原始图层(点击图层前面的眼睛将隐藏对应的图层).
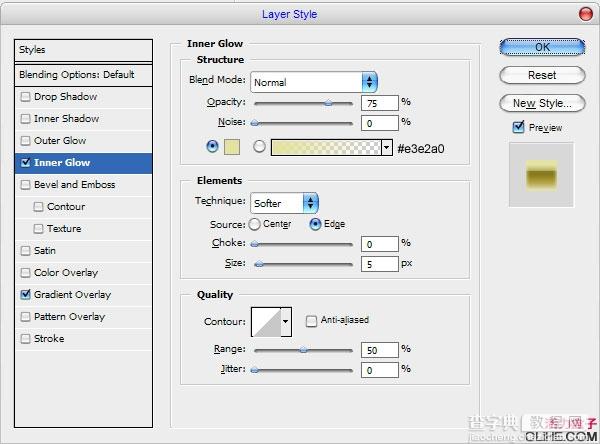
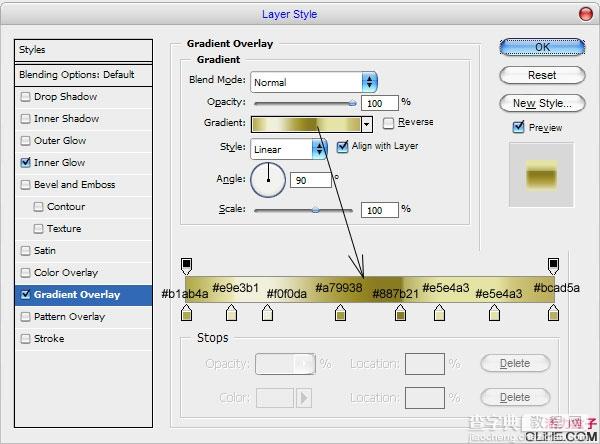
然后给打开新图层的混合选项,激活内发光和渐变叠加选项,设置如下图.


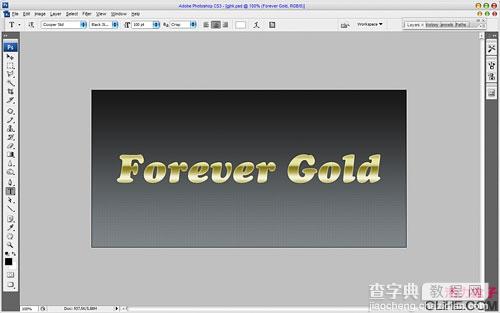
现在我们得到了下图的效果:

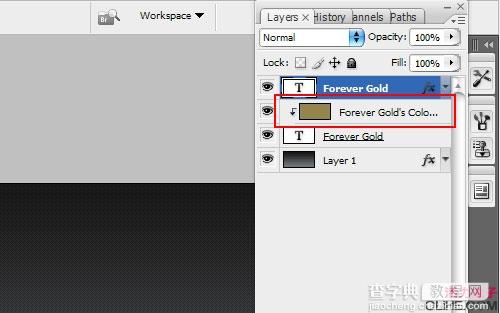
取消隐藏原始的文字图层
打开该层的混合选项,选择颜色叠加,使用#94854e代替原来的白色.
应用混合选项后,将整个图层向下移动6个像素(↓键)

接着右键混合模式的按钮(Fx),在弹出的菜单中选择创建图层,将颜色叠加变成文字图层一个剪贴蒙版(如图)

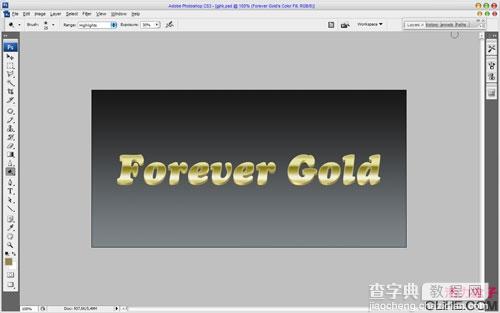
选中这个剪贴蒙版图层,使用减淡工具(笔刷25像素,范围:高光,曝光:30%)如下图在图层中绘制出高光效果,使它看起来显得立体.

将笔刷尺寸缩到10像素,继续添加高光部分的细节.

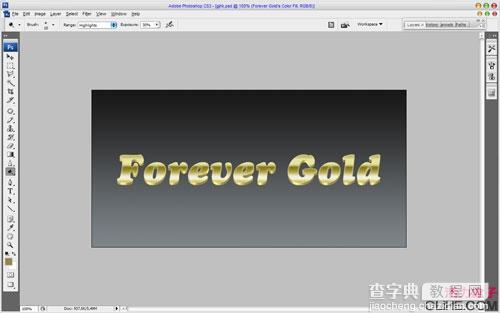
现在,将减淡工具切换为加深工具(笔刷:30像素,范围:高光,曝光:30%),给图层添加一些暗部信息.

做完之后合并除了背景和渐变之外的图层,得到了新的图层,
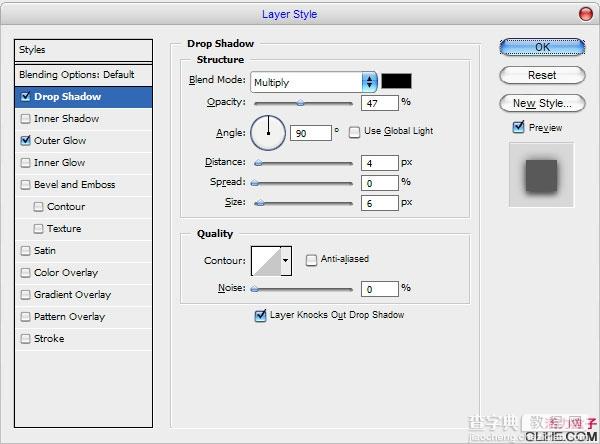
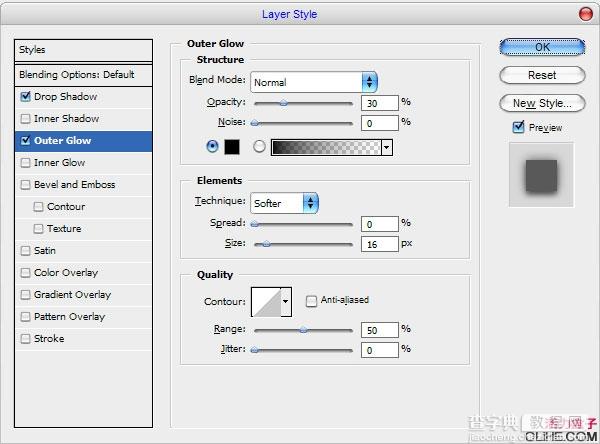
我们打开它的混合选项对话框,激活投影和外发光,如下图设置.



最后一件事,给图片添加一个镜头光晕效果.
使用这个滤镜之前在所有图层上方新建一个图层并填充为黑色,然后把混合模式切换为滤色.
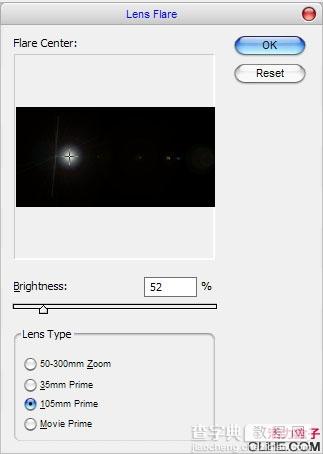
现在可以开始了,滤镜>渲染>镜头光晕.应用下图的设置.

最终图像,希望大家能灵活掌握,创造出更好的效果.感谢大家能够花时间阅读这篇教程.


