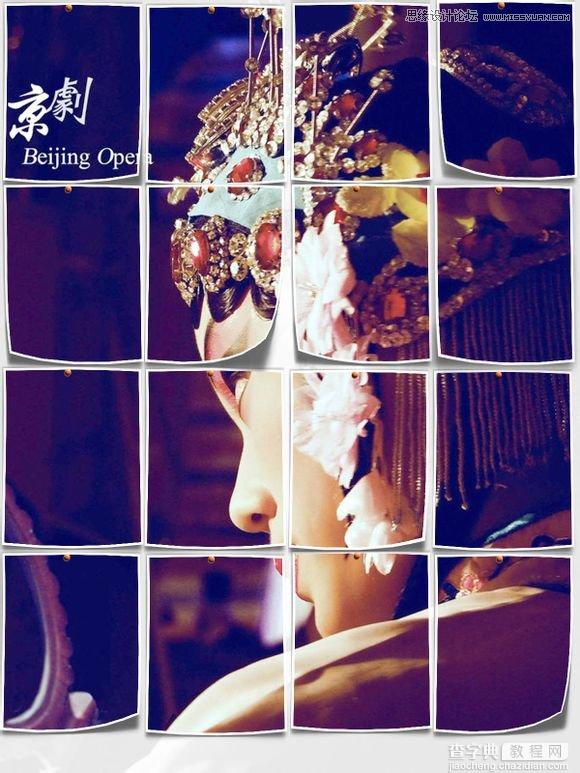
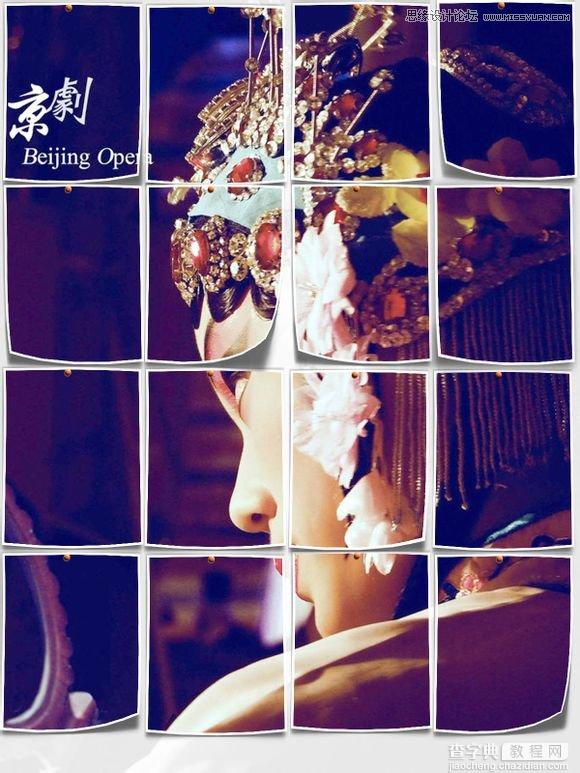
本教程主要使用Photoshop制作人像照片立体翘边效果图,这个效果图非常的漂亮, 效果图:

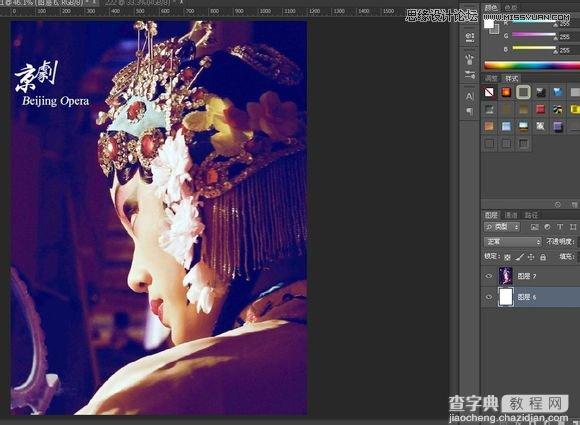
先找到一张素材,我刚刚看到的是京剧题材的。我也找张京剧的花旦图片。*丝们可以趁现在有时间先撸下,新建1200X1600白色背景文件,贴入您找到的任何图片,我的是花旦,很漂亮。前面好几个*丝都撸得人事不省了。

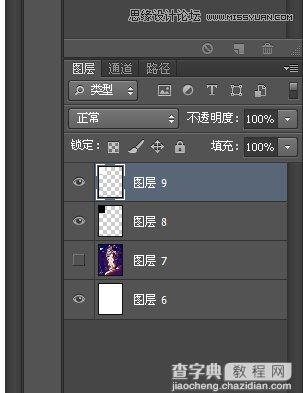
2.隐藏掉这个祸水。在图片左上角框出一个四分之一大小的选框。新建一层填充黑色,不取消选框,再建一层填充白色,就是纸张的颜色。这时你应该看不到黑色图层了。

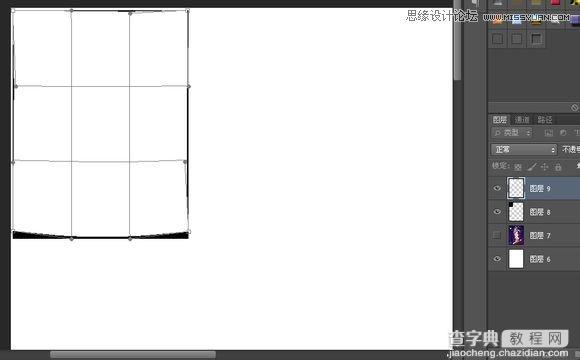
3.取消选框,点击图层9【我是按我自己的图层顺序】,进行变形操作。模拟纸张边角稍稍卷起的效果。

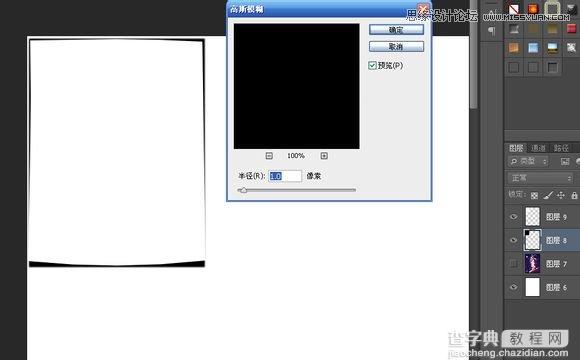
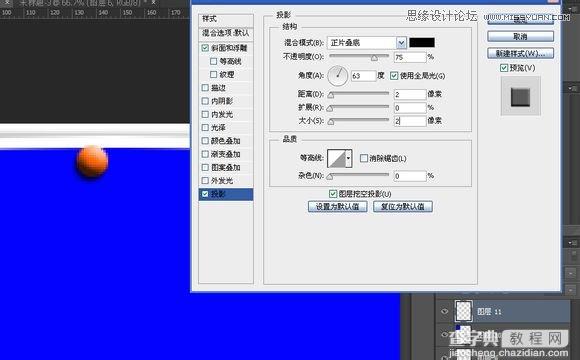
4.点击图层8,就是黑色的图层。现在制作阴影效果,将黑色部分高斯模糊1.0,现在有点像了。

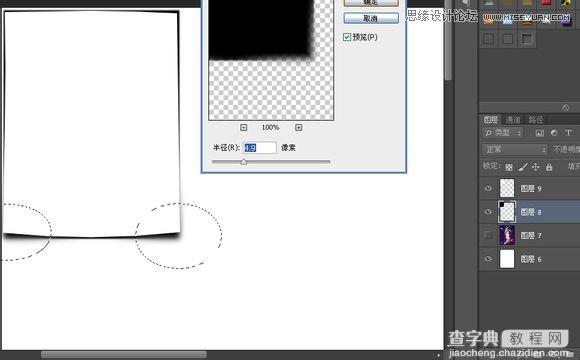
5.继续对阴影精加工。用羽化30像素的椭圆选框选择阴影的两个角,高斯模糊30.0

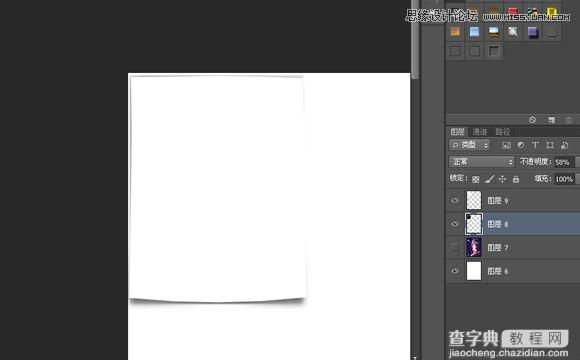
6.阴影太黑了!把透明度调到60%左右。再用橡皮擦稍稍擦掉一些上边的阴影。

8.我是完美主义者,所以纸张上面应该有枚图钉。

至此,任务完成了三分之一。为了让界面更加简洁高效,我建了一个组,把这四个图层移入其中。
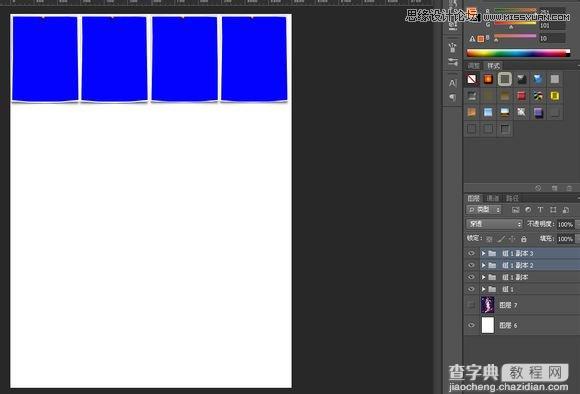
9.复制四个组,一字排开。

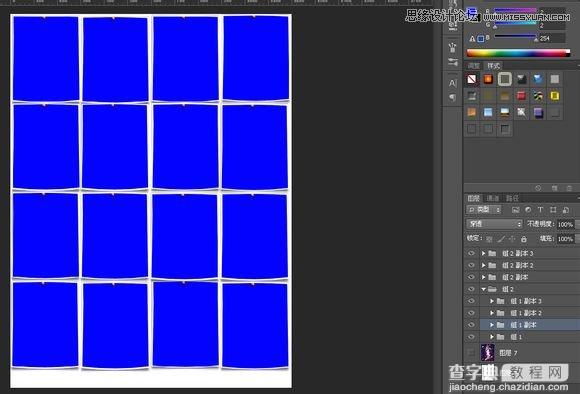
再建一个组,把这四个组拉进去,尽量做到图层界面一目了然。然后继续复制排列。实际生活中不可能有这样完美的排列。
所以我们逐个 打开组,微调一下纸张的位置。让它们看上去比较自然。

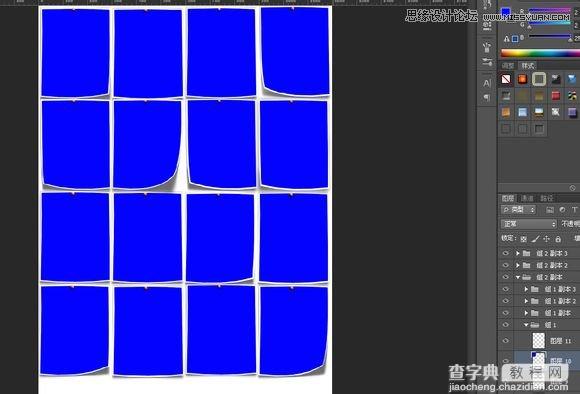
现在看着比较好,但是还不是最好。我们想象一下,一阵微风吹来,卷起墙上的钉着的纸片。有的纸张会扬起高点,有点灰低点。我们继续模拟这个效果。随机找几张纸用变形工具微调一下边角的卷起程度。记得蓝色的图层也要做改变。
最后我得到这样的效果。

如果你有比我更NB的耐心,你可以把每张纸都调的不一样,那样才真是! 下面我们要做最终的效果,加入图片,这个应该不难了。
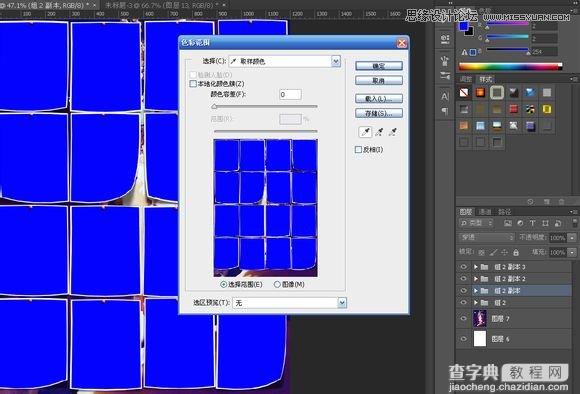
估计很多鸟们都知道怎么做。 用色彩范围选取蓝色,容差调到0。用色彩范围选取蓝色,容差调到200。得到蓝色的选区。

〈P〉复制图片置于最上层,大功告成!