本教程主要使用Photoshop详解从照片中提取色彩及应用技巧,本篇文章可以从一个成熟的作品上调出配色技巧, 一、怎样提取合适的色彩
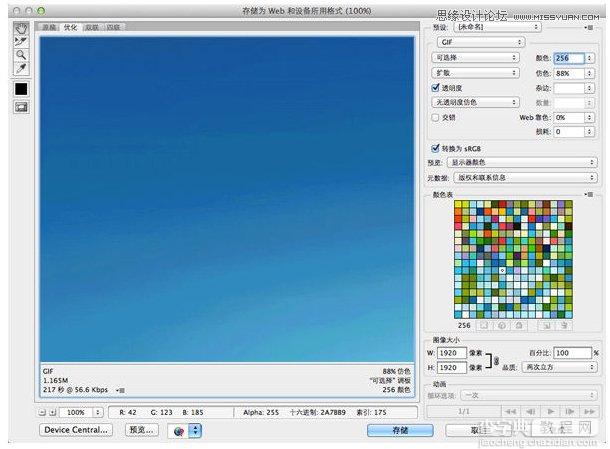
主要用到PS中的一个功能:存储为WEB所用格式
快捷键:Ctrl+Shift+Alt+S
如图(点击图片查看大图):

这里分成2个步骤
1. 找图
关键步骤,确定自己想要的风格,找大量的符合风格要求的图片,进行筛选和对比,选出符合自己要求的几张图片开始色彩的提取。
因为这次没有明确的风格和方向,我从佳作欣赏里找了一张色彩丰富,精神状态积极向上,尺寸超大(选图片是尽量找到大尺寸的图,提取色彩时颜色会很正)的图片开始咋们的教程,Galaxy S4自带壁纸。

2. 提取颜色
把选中的图片放入PS中,点击“存储web所用格式”(如果没有色彩非常合适的图,可以在PS里适当的调整颜色再进行颜色提取)。格式宣威png-8,色块选择8(数字越大色块越多,视自己要求而定)。
在颜色显示区域就会留下8种颜色(按照在画面中所占的单位面积程序自动筛选),点击颜色区域右侧的下拉按钮,会找到”存储颜色表“。把它存储到桌面上或者你容易找到的地方。然后用PS打开,色板中会显示刚才提取到的颜色。

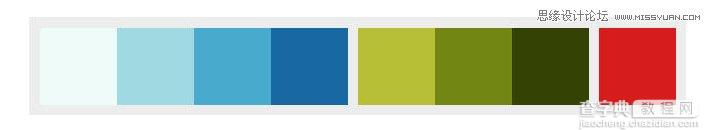
3. 颜色提取成功:3种色相的8种颜色
是不是非常简单,大家感受一下,马上进入第二部分。

二、提取到的色彩怎样应用
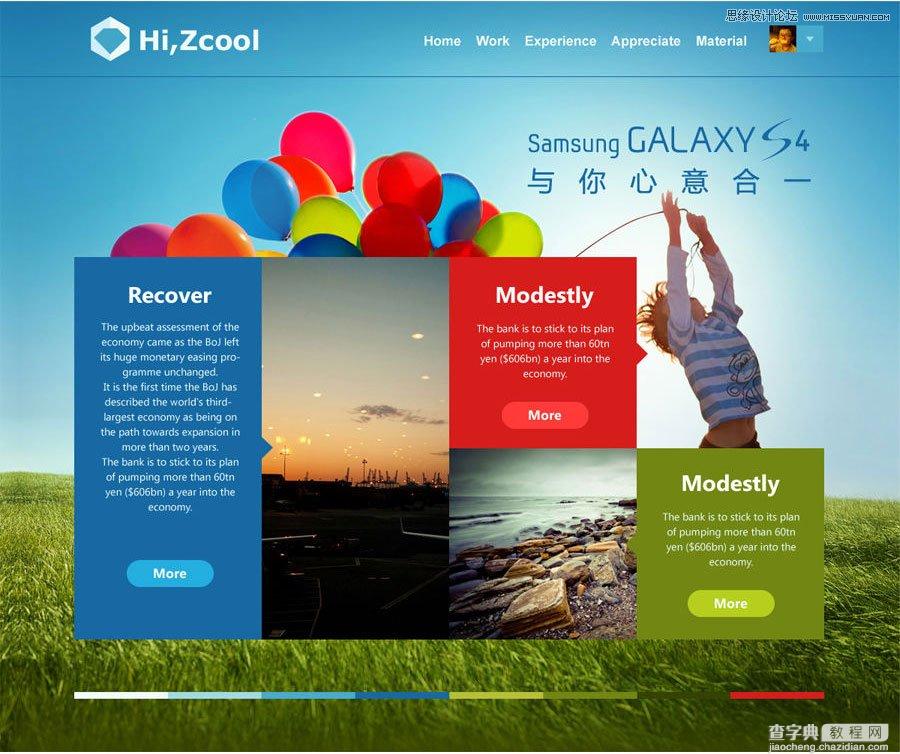
按照咱们第一步提取的颜色做了一个Metro风格改进版的页面(里面的内容可以无视,都是替代文字)。先感受下。。。

单纯说颜色的话,这个话题还真不好说,因为咱们最终要出的是呈现内容的界面,让图形、文字、色彩相互协调,而不是做排列颜色的色谱,所以就牵扯到框架布局和内容展示层级的问题。

这个页面和现在的主流网站框架差不多,从上到下主要分为三个部分,导航区域、banner、内容区。
具体颜色应用为:
导航文字及logo的颜色为最浅的蓝色。
banner区域既大背景,这里用了咱们开始的图片。上边的大标题logo则用了最深的蓝色。
内容区域出现的提取带的三个色相的色彩,如果只是排列剩下的几个颜色的话,颜色会很冲,完全不能接受。所以找了几张图片用来过渡颜色,调整画面的节奏。现在看来效果好不错,内容区域的文字颜色与导航文字一致,都是最浅的蓝色。
内容区域的几个按钮并没有用提取的颜色,而是白色叠加然后调整出透明度来的
这个技巧还望大家灵活运用,如果单纯靠机器程序的话,自己的感觉依旧很难找。如果你真的对设计感兴趣的话请不要忘记设计师的三多:多看、多想、多练,看到,理解,通过自己形式表现出来。


