[第1页]
如果让你直接画出这样一个图标我想难度有点大,不要紧接下来我们从第一笔开始教你将这个图标完成。当然你要学习的只是绘制的方法而不是机械的模仿。

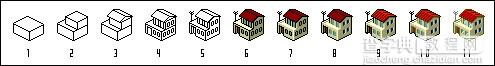
图1 整个图标绘制的全过程
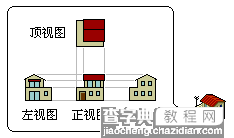
绘制这样的建筑当然不能凭空想象。为了更清楚的了解建筑的结构可以画出下面的草图。这只是帮助更好的理解结构。

图2 四个不同方向的图像
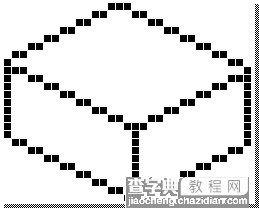
1. 借助线条和铅笔工具画出建筑的底层:一个立方体
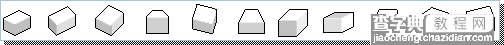
对于像素绘画来说并不是所有的角度都能很好的表现立方体。(下图有11种不同角度立方体的图形供大家参考)但这样 45 度透视的角度正好表现。


图3 像素显示的立方体图形 图4 完成第一步的绘制

图5 11种不同角度立方体的图形
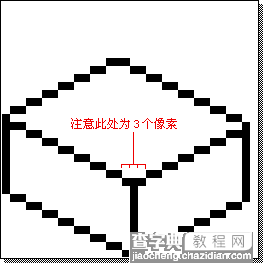
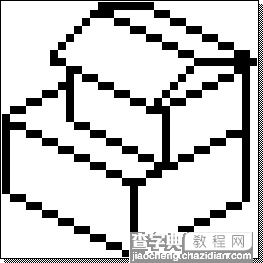
2. 现在在第一层的基础上我们再加盖一层,当然还是一个立方体而且角度要保持一致。
绘制完成第二层后将与第一个立方体重叠的线条删除。留出一个清晰的画面。下图中已经标出间距的像素,是为绘制窗户而规划好的。

图6 绘制完成第二个立方体
3. 为两个立方体加一个两面坡形的屋顶这样看起来起码有一点像房子:)
房顶比起立方体略微难掌握些,同样要注意保证角度的一致。
将不要的线条删除保证画面的清爽,不要对细部过于苛刻这只是个像形状的草图,现在就把细部绘制的很完美,如果发现要做例如高度等的调整就要返工了。
总之绘制图标也像画画一样时刻记住“从整体出发”。



图7 完成屋顶的绘制
4. 在第二个立方体的两个面上分别绘制窗户。由于角度不同所以绘制出的窗户的尺寸也有差异。
正面的窗户宽为4个像素,侧面墙上的窗户宽为3个像素。
窗户的绘制并不困难,但要注意避免几个易犯错误。

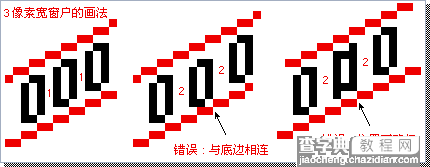
图8 3像素宽窗户的画法

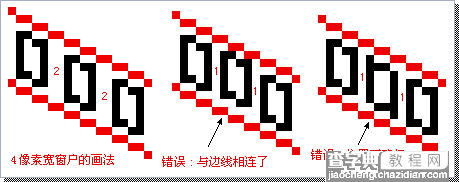
图9 4像素宽窗户的画法
绘制时首先要注意线条的角度统一,每扇窗户的间距要保持一致。不能与上下边缘线相连否则在缩小观看时会很容易发现问题。
5. 那就画上窗户好了,不用我再教门怎么画了吧?自己画上门吧!
当然门不能就像窗户一样贴在墙上,所以要为它在一层开个门洞,参看下图。现在就要对房屋的形状做一个调整,将那些不尽如人意的地方修改准确。(如将第一层的高度提高,这样房屋看起来更加的坚固和美观)再添棵小树:)


图10 画上窗户和门的房子 图11 对门进行修饰后的房子
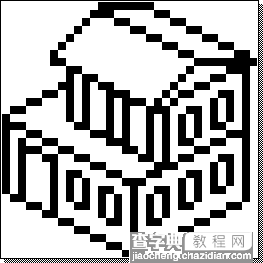
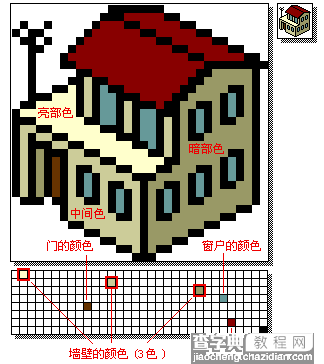
6. 给房屋用“力邦”漆刷一遍,效果就好多了。
当然墙壁的颜色不能用一种,根据受光面的不同墙壁的颜色也分为“亮部色”“中间色”“暗部色”,立方体的正面为中间色,侧面为暗部色,顶面为亮部色。
使用添色工具将房屋不同部分的墙壁添上颜色。(如图所示)
屋顶,门窗也要粉刷,先均匀的添上单色给图示一个整体的色彩效果。
上色同样还是那句话“一切从整体出发”。

图12 为房屋填充上颜色及色版
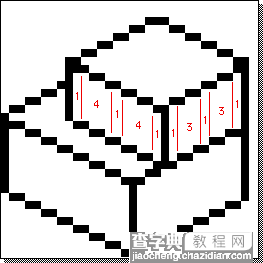
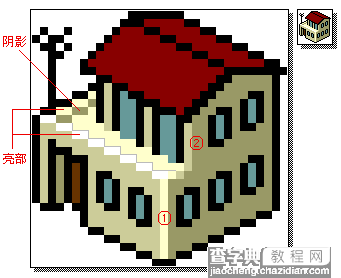
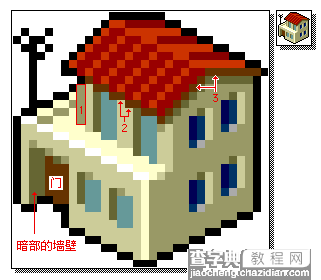
7.房屋的二楼平台为了表现出又凹陷的效果所以还需要再加工。
将一层楼的上檐用白色线条提亮,以区分出与平台的高度不同。再为平台的右面加上阴影以突显出凹陷效果。
同样房屋两层的正面与侧面的交界线用亮色勾勒,但要注意两层的交界线的颜色是不同的,因为第二层处在屋檐的阴影中所以颜色要暗一些。可以比较图中(1)(2)所示的区别。

图13 平台的处理及交界线的描绘
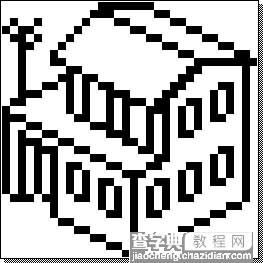
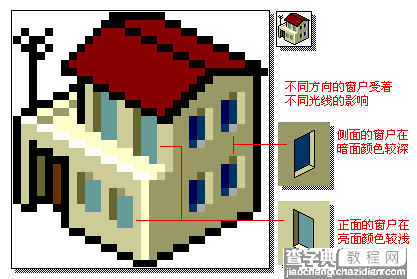
8.现在要好好对待窗户了。
处在不同受光面的窗户玻璃当然颜色也会有区别,亮部的亮,暗部的暗。
先为不同面的玻璃添上明暗不同的颜色。窗户要有窗框啊,这就要考虑到一些细微的变化,图中展示了处在不同受光面的窗框及玻璃机构的细部分析。
根据分析的结果为房屋的窗户画上窗框以增加窗户的立体感。
考虑到画面的美观去除了侧面底排的一扇窗户。

图14 窗户的细部分析及绘制
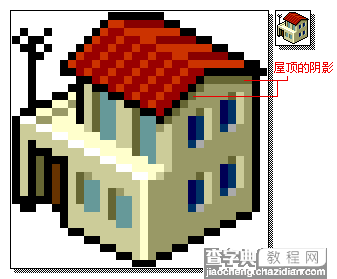
9.该修理屋顶了。
沿着屋顶两个坡面的角度每隔一个像素用朱红色的线条绘制出屋檐的起伏。
最后别忘记再屋檐下用较深的颜色勾勒出屋檐的阴影。这样一来立体感和光线的感觉就更好了。

图15 为屋顶画上瓦楞和阴影
11.这是最后一步了!
现在做的几乎都是“画龙点睛”的工作,首先将屋顶的颜色过渡的更加圆润,平台也用亮色勾勒一下,显出凹陷的效果。之后为亮面的玻璃加上光影效果,将画面上的黑色线条彻底的覆盖。再用同一色系的深色加以描绘。

图17 做最后的调整
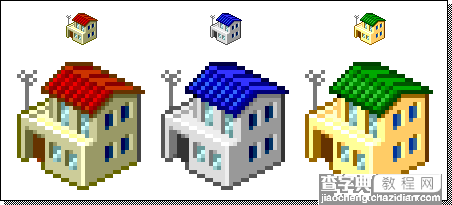
有了第一栋房子的“建筑经验”多盖几栋也没有什么问题吧?

图18 改变颜色后的图标


