网页申请表单用户体验设计
发布时间:2016-01-20 来源:查字典编辑
摘要:对于网页设计师,制作申请表单是经常遇到的工作,如何使用户在使用你设计的表单时遇到不必要的“障碍”,本文提供了一些建议:“输入框表单元素应该合...
对于网页设计师,制作申请表单是经常遇到的工作,如何使用户在使用你设计的表单时遇到不必要的“障碍”,本文提供了一些建议:
“输入框表单元素应该合理分布,以便于使你的大脑可以处理表单框架和与之相关的页面区域”选自文章《HTML: the Definitive Guide》
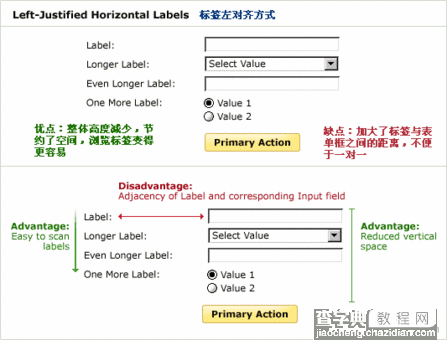
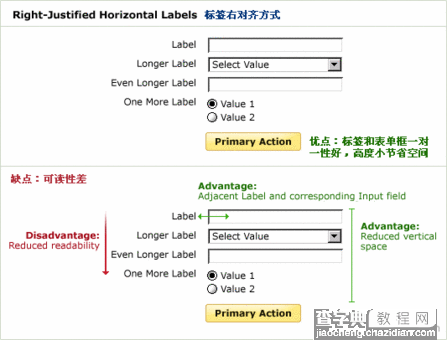
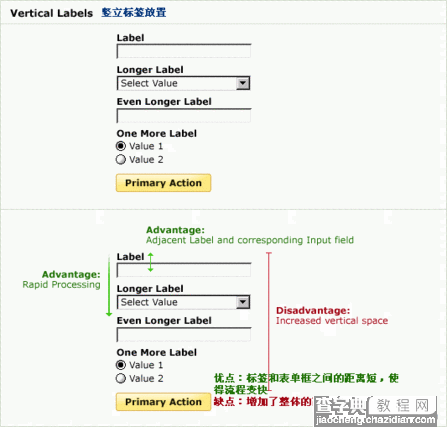
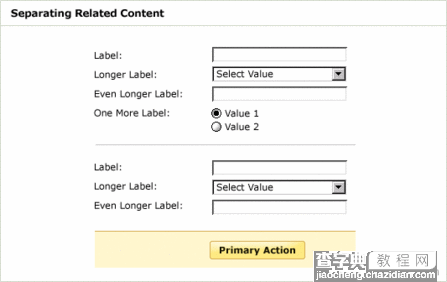
工作中可能会遇到的问题,我们通过如下图示分析一下“标签”和“表单”的关系:



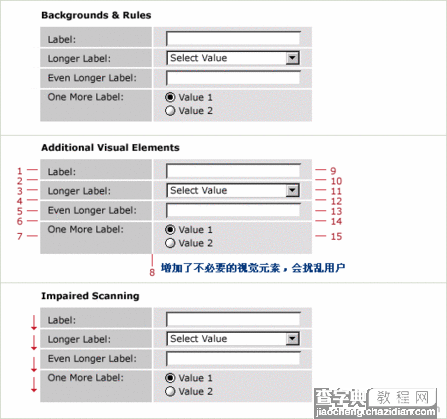
一般会应用到的视觉元素:
对于上面提到的“左对齐方式”(便于浏览标签并减少屏幕空间),我们可以尝试规避其缺点即标签和表单框之间的距离过远。其中一个有效的方式就是增加不同的背景色,但是这样会在布局中增加很多视觉元素大约15个包括:横线,每一个背景色框和竖线,这些会扰乱我们的视线并忽视最重要的信息,正如Edward Tufte 所说“信息由不用性元素组成但同时也带来了差异性”。

当然也不是说这种方式就不能用了,主要选用淡淡的底色或横线还是可以的,比较理想的方式如图:

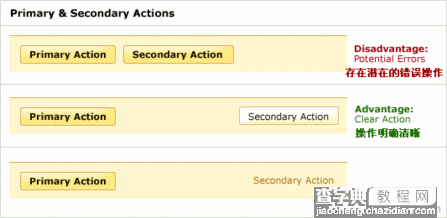
主按钮和次按钮
主按钮一般是“提交”“保存”操作比其他按钮重要,需要重点提示象明亮色、背景色、加粗。一般与文本输入框上下对齐。相反如“返回”等次要按钮就要减弱其视觉提示。

综上所述只是初步建议,最好还要经过测试,数据分析(完成率,错误等等)。


