网页制作技巧:从切图到网页生成
发布时间:2016-01-20 来源:查字典编辑
摘要:鉴于很多朋友问到如何切图这个问题,又鉴于这个问题可大可小,一两句话是绝对讲不清楚的,所以今天有空闲在家里就举一个简单的例子来说明这个问题吧!...
鉴于很多朋友问到如何切图这个问题,又鉴于这个问题可大可小,一两句话是绝对讲不清楚的,所以今天有空闲在家里就举一个简单的例子来说明这个问题吧!OK,让我们开始:
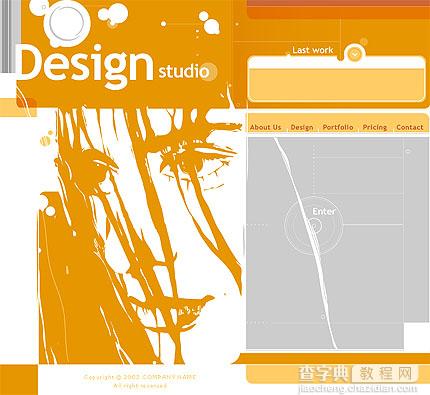
step1:在PhotoShop中打开设计稿,如下图

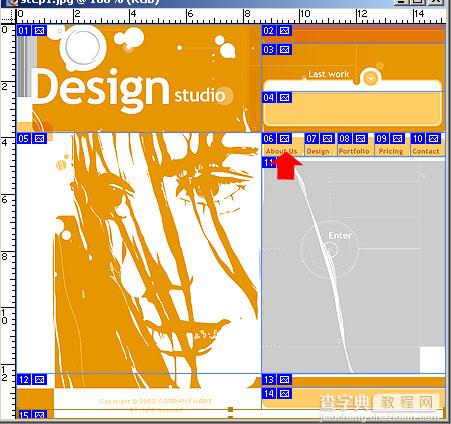
选择工具板上的slice切片工具,先大刀阔斧的切上一番!技巧: 大面积的色块单独切成一块,尽可能的保持在水平线上的整齐(这个问题你们在后面的制作页面中深有感触)切好的图如下所示:

step2:在PhotoShop中选择file-save for web...来输出,这里要注意一些参数的选择:


