浏览过苹果公司主页的人,想必对其晶莹剔透,流光溢彩的网页按钮有深刻的印象。记得看过介绍制作苹果风格按钮的文章,不过那是用PHOTOSHOP做出来的,在Coreldraw中又是如何制作呢?请看我的制作方法:

虽然心动不如行动,但是在行动之前还要“运筹帷幄”,仔细观察一下,我们会发现按钮主要分为以下几部分:
1)按钮主体。
2)按钮上面的高光部分。
3)按钮阴影部分。
4)文字及文字阴影。
这样一分析,就会胸有成竹,做起来自然得心应手。好,打开心爱的Coreldraw 10,新建一个文档,开始苹果风格按钮的设计。
1.选择矩形工具,绘制一个细长的矩形A。刚绘制的矩形会保持在选择状态,看看属性栏,单击并关闭“Round Coners Together”小锁状按钮,这样可以单独调节某个矩形的圆角而不影响其它的。在属性栏中作如图2的设置,调整左上和右上两个圆角。需要说明的是,这里的圆角数值并不是绝对的,其数值视你要制作的按钮大小而定。

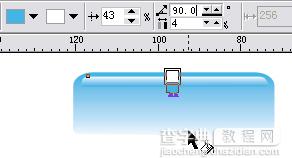
2.继续绘制一个细长的小矩形B放在按钮主体顶部,选择它们,单击属性栏上“Align and Distribute”(对齐和分布)按钮,设置矩形B相对于A水平对齐,并去掉它们的轮廓线颜色。选择细长矩形B,选“Effects”(效果)菜单->“Add perspective”(添加透视点)命令,按住Shift和Ctrl向外拖动控制手柄至适当位置,完成添加透视点的操作,作为高光部分。

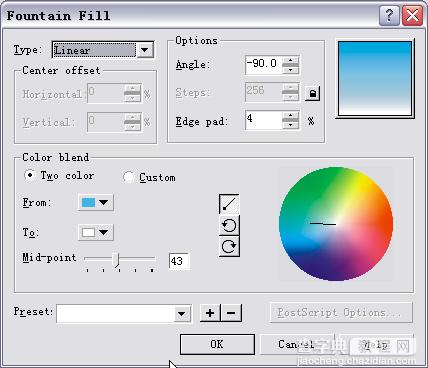
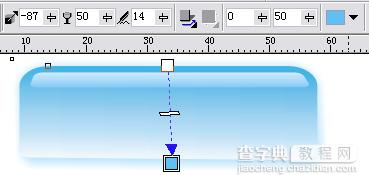
3.按钮基本轮廓已经做出,下面要添加生动的色彩。按“G”切换到“交互式填充工具”对按钮主体应用天蓝色的渐变填充,其中渐变填充起始点颜色为C:49,M:2,Y:5,K:0,终点颜色为白色。其实这里的设定不是绝对的,你还可以根据自己喜好反复调节,使效果更加理想。

4.用右键(注意是右键)拖动按钮主体到高光部分,从弹出菜单中选“Copy Fill Here”(复制到此),这样就快速将按钮主体的填充属性复制到高光部分了,很显然,还要进一步调整:选“交互式填充”工具,再选高光部分,在属性栏上将其线性填充角度由-90度改为90度。

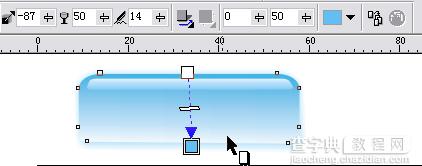
5.为了做出更逼真的效果,还要求助于“交互式透明”工具,用它在按钮主体上进行交互式的透明设置。仔细观察一下,很明显,效果更好了。

6.在这里是很需要耐心和一定的审美观,甚至是“只可意会,不可言传”的东西,需要不断的探索和尝试。好了,还要做更进一步的美化和修饰。选择“交互式阴影工具”给按钮主体部分加上阴影,注意阴影的颜色相对主体要暗一些,以增强真实生动的感觉。

7.做到这里,再坚持几步,就可以欣赏我们的酷按钮了!下面要加上文字以丰富按钮的内容。选文本工具,输入”MacOS X"并选择一种合适的字体,设置颜色为黑色,并加上阴影,移动到按钮中心,还可以用“Align and Distribute”功能,进行准确的对齐。

8.真的快要完成了,请继续...将按钮全选,按住Ctrl键水平移动到合适位置,按下右键复制它,选择“交互式填充工具”,分别更改按钮主体渐变颜色,高光部分颜色,阴影部分颜色等,用“文本”工具分别更改文字内容。

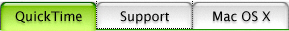
9.如法炮制,一鼓作气制作出其它按钮,并用对齐辅助线功能仔细排列,好,终于大功告成!


