在下面的实例中,我将演示钢笔工具在绘制各种不同图形时候的一些典型使用方法。
例1:多边形

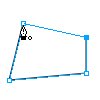
在此例中,选择钢笔工具,在画布的各个区域里,不断单击并松开,可形成一个矢量多边形。可以看出,在回到所绘制的第一个点并单击时,会自动合成封闭图形。
例2:曲线

这次,在画布的不同区域单击并拖动鼠标来形成曲线。可以尝试在不同的方向拖动来观察曲线的变化情形。这是一项非常有趣的练习,也许你会看到自己做出了很COOL的效果图。同样,在回到所绘制的第一个点并单击时,你会得到一个封闭图形。
例3 涨裂

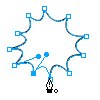
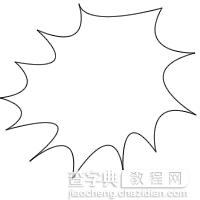
现在重复例2的操作,不过这次我们在整个的绘制过程中使用了Alt键。沿画布的边缘围绕中心向外单击并拖动鼠标,最后你将得到一个涨裂状图形。
相反,如果你在画布的边缘围绕中心向内单击并拖动鼠标,你可以得到类似云/花的形状。
(我不喜欢在绘制的时候使用alt键来控制手柄,觉的特难学会,而且学会后也不太方便,想想得左右手同时操作,不符合我困时候的特征,^)^. 我总结了一套"理论"来处理这种图形,请看后面关于我的注释。-困猫注 )
例4 FW Logo(Png源文件)

现在我们通过例1,例2,例3的钢笔使用方法,来绘制一些知名Logo,由此可以体会一下钢笔的强大之处。左图就是用钢笔绘制的3个图形组合合成的。
我首先通过抓屏的方法获得了FW Logo图片,然后粘贴在新建的画布上。然后选择钢笔工具,在LOGO图案的所有拐角处单击,拖动,有时候用到了第三个例子的Alt技巧。当完成了每一个封闭路径后,选择Subselection Tool调节更为理想的调整每一个节点。按住Alt不放,象使钢笔工具一样调整并最终得到很干净的每个节点。
这大约花费了20分钟的时间来进行绘制,你可以下载源文件进行分析。因为这是一个矢量图象,所以你可以任意调整大小而不会损失任何图片文件信息。
例5: DW Logo(Png源文件)

左边的图象完全是用钢笔工具绘制而成。
选择钢笔工具然后绘制两个图形(一个是类似"d"的形状 ,一个是类似洞形),然后同时选中这两个图形,执行Modify>Combine Paths>Punch在d状物打洞。当然也使用了例4中同样的技术进行调整。
这个logo的绘制大概花费了10分钟,你同样可以下载源文件进行分析。
例6:立方体Logo(Png源文件)

这个图象的绘制有点难度。我应用了很多FW的技术思想,其中包括最重要的钢笔工具,然后依次绘制10个单独的图形并组合成的。这个LOGO全部是矢量信息,不包括任何位图元素。
这大概花费了我两三个小时的时间近似达到原图的效果。同样,你可以下载查看源文件。可以通过调整图象大小的方式来查看每个节点而并不损失任何图象信息。
第一部分的例1,例2,例3是钢笔的基本使用方法,例4,例5,例6是三个难度由浅到深的三个实例。fireworks官方中文帮助的钢笔部分,我当初看的很枯燥,感觉上面的教程很生动。在例3中,我也提到了我不太习惯作者说的使用alt键来配合绘制类似形状的图形,现在就来说说我的方法吧(很早写的东西,图片有点颠三倒四,大侠们见笑了)。
绘制路径的过程中,松开鼠标踮着钢笔在画布找下一个节点的时候,钢笔带着的是直线,还是曲线.全凭临时判断, 有时候带着直线走比较舒服. 将带着直线走变成带着曲线走:
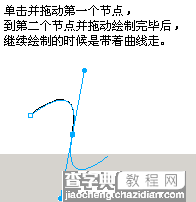
点节点1并不拖动节点1,松开鼠标后,一定是带着一个直线的钢笔走,
点节点2,为了得到曲线,必须拖动节点2.
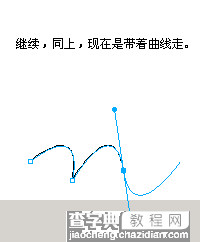
调整好曲线找节点3的时候,这时候会带着一个曲线的钢笔走.
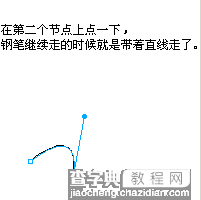
再在节点2上点一下,又会重新带着直线走了.
然后这时候再找节点3.
(默认的FW MX设置没有打开钢笔绘制预览,打开的办法:Edit>Preference>Editing>Pen Tool Opation,在Show Pen Previews前打上对号)
如上面的例3:




我的一个简单的源文件:

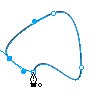
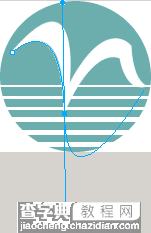
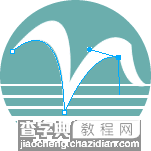
现在应用上面的附录来临摹下面这个标志中的海鸥(什么鸟?):

会临摹这个,以后碰到什么标志LOGO图形,想再次编辑并图形fill/stroke/effect等之
类就简单多了。
注意钢笔走动到底是带着曲线,还是直线:(这个靠自己的感觉来走吧)







最后的源文件:

PS:最早临摹这个标志的样子其实是这样的,为了表达清晰才用最终效果图进行临摹
并展示过程

刚使用钢笔的朋友,如果能得到收获,我可以很满足了,应该说掌握了上面FW的钢笔用的很熟练了。 也应该注意后期配合使用subselection工具具体调节矫正每个节点。后期调整alt键也很重要,他可以只调整一个节柄而不影响另一个节炳点。 FW中文帮助的钢笔教程也很系统,但看起来枯燥点。好象也没找到我说的这个技巧。


