用Illustrator绘制节日彩带
发布时间:2016-01-20 来源:查字典编辑
摘要: 起步很简单,用椭圆工具绘制个椭圆使用选择工具选中椭圆,按住Alt+Shift向下拖曳。垂直复制出一个相同的椭圆使用直接选择工具选择椭圆最...

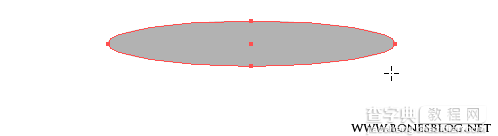
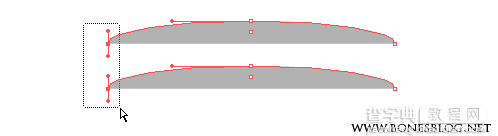
起步很简单,用椭圆工具绘制个椭圆

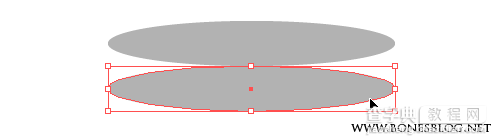
使用选择工具选中椭圆,按住Alt+Shift向下拖曳。垂直复制出一个相同的椭圆

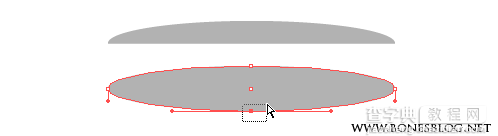
使用直接选择工具选择椭圆最下方的锚点,并按下DEL键

将两个椭圆的最下方锚点都删除

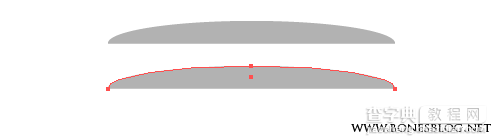
使用直接选择工具将左边两个锚点选中

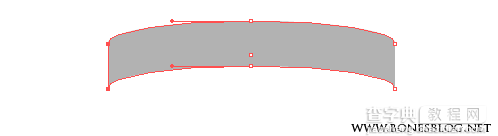
执行Ctrl + J (对象>路径>连接)命令,将这两个锚点连接起来。

同样的方法连接另两个锚点。

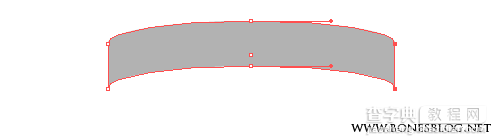
使用钢笔工具绘制出如下图所示的路径。
这是这个案例的关键,注意这条路径要能跟前后顺连。

复制一个路径,方法上面已经说过了。

连接左边的端点。这里注意一下,到了这一步是不是不好选左边的两个端点,选择的时候会将之前的形状一并选中。前面忘记说了,这里在补充一个步骤,使用选择工具将第一个做好的形状选中,执行Ctrl + 2 (对象>锁定>所选对象)命令。将做好的形状锁定后,后面的选择就好选了。

连接好左边

再连接右边

为了看得比较清楚,我将它换成了其它颜色的填色,这里还是将这个做好的形状锁定后,再继续下面的形状。

在绘制出一条路径

复制路径

连接后,填上色

相同的步骤我就不再重复了。

直至绘制出4条折叠的彩带

通过图层调板调整彩带之间的前后顺序。

调整顺序的结果

然后用镜像工具复制到另一边即可,当然如果你要重画一边,我举双手赞成。

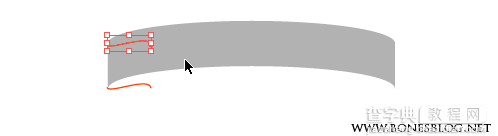
使用直接选择工具选择最末端的彩带,然后用添加锚点工具在左侧的中间位置单击,此时将会在这里出现一个锚点

使用直接选择工具选中这个锚点向中心位置拖曳

就会出现彩带的剪口,另外一边也是这么做

换个自己喜欢的颜色

写上新年快乐的字样

对位置执行“对象>封套扭曲>用变形建立”命令,将文字的形状适合彩带。

搞定收工。



